매뉴얼
- Unity 사용자 매뉴얼(2018.2)
- Unity에서 작업 수행
- 시작하기
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 라이선스 및 활성화
- 업그레이드 가이드
- 임포트
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 카메라
- 머티리얼, 셰이더, 텍스처
- 동영상 개요
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요
- 고급 렌더링 기능
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- 그래픽스 레퍼런스
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 스크립터블 렌더 파이프라인
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립트 생성 및 사용
- 변수와 인스펙터
- 컴포넌트를 사용하여 게임 오브젝트 제어
- 이벤트 함수
- 시간 및 프레임 속도 관리
- 게임 오브젝트 생성 및 제거
- 코루틴
- 네임스페이스
- 속성
- 이벤트 함수 실행 순서(Execution Order of Event Functions)
- 자동 메모리 관리 이해
- 플랫폼별 컴파일
- 특수 폴더와 스크립트 컴파일 순서
- 스크립트 컴파일 및 어셈블리 정의 파일(Script compilation and assembly definition files)
- .NET 프로파일 지원
- 추가 클래스 라이브러리 어셈블리 레퍼런스
- 안정적인 스크립팅 런타임: 알려진 한계
- 일반 함수
- 스크립팅 제약
- 스크립트 직렬화
- UnityEvent
- Null 레퍼런스 제외란 무엇입니까?
- 중요 클래스
- 벡터 쿡북
- 스크립팅 툴
- 이벤트 시스템
- C# 잡 시스템
- 스크립팅 개요
- 멀티플레이어 및 네트워킹
- 네트워킹 개요(Multiplayer Overview)
- 멀티플레이어 프로젝트 설정
- Network Manager 사용
- Network Manager HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보(Debugging Information)
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 네트워크 애니메이터(Network Animator)
- 네트워크 검색(Network Discovery)
- 네트워크 ID(Network Identity)
- 네트워크 로비 매니저
- 네트워크 로비 플레이어(Network Lobby Player)
- 네트워크 관리자 HUD(Network Manager HUD)
- 네트워크 관리자(Network Manager)
- 네트워크 근접성 검사기(Network Proximity Checker)
- NetworkStartPosition
- 네트워크 트랜스폼(Network Transform)
- 네트워크 트랜스폼 자식(Network Transform Child)
- 네트워크 트랜스폼 비주얼라이저(Network Transform Visualizer)
- 멀티플레이어 클래스 레퍼런스
- UnityWebRequest
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- HTTP 서버에서 텍스트 또는 바이너리 데이터 가져오기(GET)(Retrieving text or binary data from an HTTP Server (GET))
- HTTP 서버에서 텍스처를 검색해서 가져오기(GET)(Retrieving a Texture from an HTTP Server (GET))
- HTTP 서버에서 에셋 번들 다운로드(GET)
- HTTP 서버로 양식 보내기(POST)(Sending a form to an HTTP server (POST))
- HTTP 서버에 원시 데이터 업로드(PUT)(Uploading raw data to an HTTP server (PUT))
- 고급 작업(Advanced operations): LLAPI 사용(Using the LLAPI)
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- 오디오
- 애니메이션
- 타임라인
- UI
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- IAP Promo
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 특정
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자(Universal Windows Platform: Command line arguments)
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼 플레이어 설정(Universal Windows Platform Player Settings)
- 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- 웹 플레이어
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2018.2의 새로운 기능
- 패키지 문서
- 용어집
캔버스
모든 UI 요소는 Canvas 안에 위치해야 합니다. 캔버스는 Canvas 컴포넌트가 있는 게임 오브젝트이며 모든 UI 요소는 반드시 어떤 캔버스의 자식이어야 합니다.
UI 요소 생성, 예를 들어, GameObject > UI > Image 메뉴를 사용하여 이미지를 생성하면 (씬에 아직 캔버스가 없을 경우)자동으로 캔버스를 생성합니다. 이 때 이 UI 요소는 이 캔버스의 자식으로서 생성됩니다.
캔버스 영역은 씬 뷰에서 사각형으로 나타나므로 매번 게임 뷰가 보이게 하지 않고도 UI 요소를 배치하기 용이합니다.
Canvas 는 메시징 시스템을 돕기 위해 EventSystem 오브젝트를 사용합니다.
요소 그리기 순서
캔버스에 있는 UI 요소는 계층 구조에 나타나는 것과 동일 순서로 그려집니다. 첫 번째 자식이 처음으로 그려지고, 두 번째 자식이 그 다음으로 그려지는 식입니다. 두 UI 요소가 겹쳐지면 나중에 그려지는 것이 먼저 그려진 것의 위에 나타나게 됩니다.
어떤 요소가 다른 요소의 위에 겹쳐지는지 여부를 변경하고 싶으면 간단히 드래그하여 계층 구조에서 요소의 순서를 변경하면 됩니다. 이 순서는 Transform 컴포넌트에서 SetAsFirstSibling, SetAsLastSibling, SetSiblingIndex 메서드를 사용하여 스크립팅을 통해 제어할 수도 있습니다.
렌더 모드(Render Mode)
캔버스에는 스크린 공간 또는 월드 공간에 렌더링하도록 하기 위해 사용되는 Render Mode 설정이 있습니다.
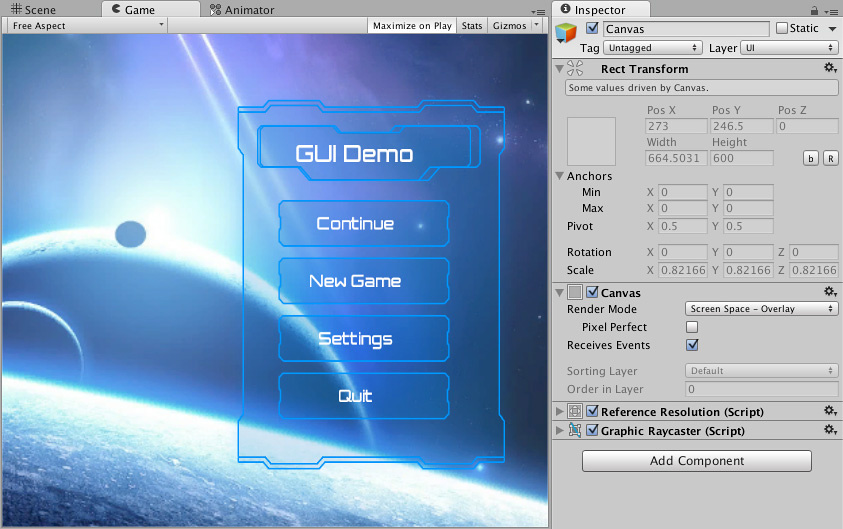
스크린 공간 - 오버레이(Screen Space - Overlay)
이 렌더 모드에서는 UI 요소가 화면에서 씬의 위에 렌더링됩니다. 스크린의 크기가 조절되거나 해상도가 변경되면 캔버스는 여기에 맞춰 자동으로 크기를 변경합니다.

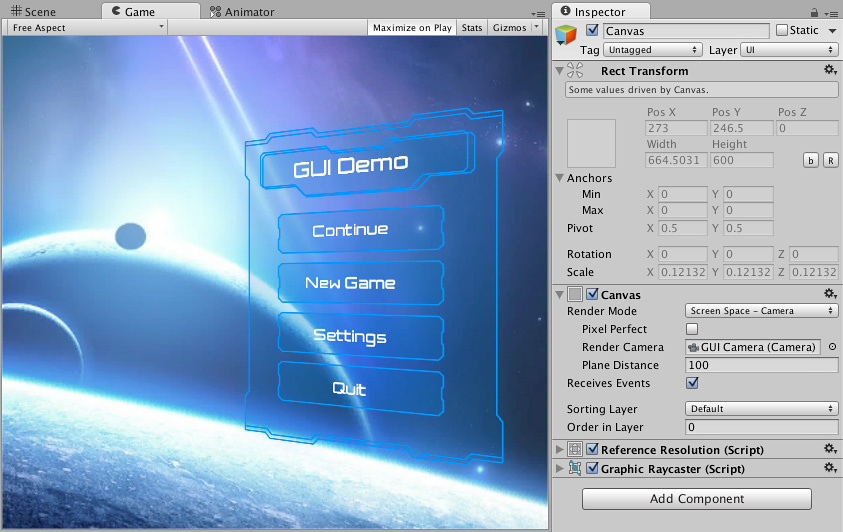
스크린 공간 - 카메라(Screen Space - Camera)
이 모드는 Screen Space - Overlay 와 유사하지만 이 렌더 모드에서는 캔버스가 특정 Camera 에서 주어진 거리만큼 앞쪽에 위치합니다. UI 요소는 이 카메라에 의해 렌더링됩니다. 즉 카메라 설정이 UI의 모습에 영향을 줍니다. 카메라가 Perspective 으로 설정되어 있으면 UI 요소는 원근감이 있게 렌더링되며 원근 왜곡의 정도는 카메라 Field of View 에 의해 조절될 수 있습니다. 스크린의 크기가 조절되거나 해상도가 변경되거나 카메라 절두체가 변경되면 캔버스 역시 여기에 맞춰 자동으로 크기를 변경합니다.

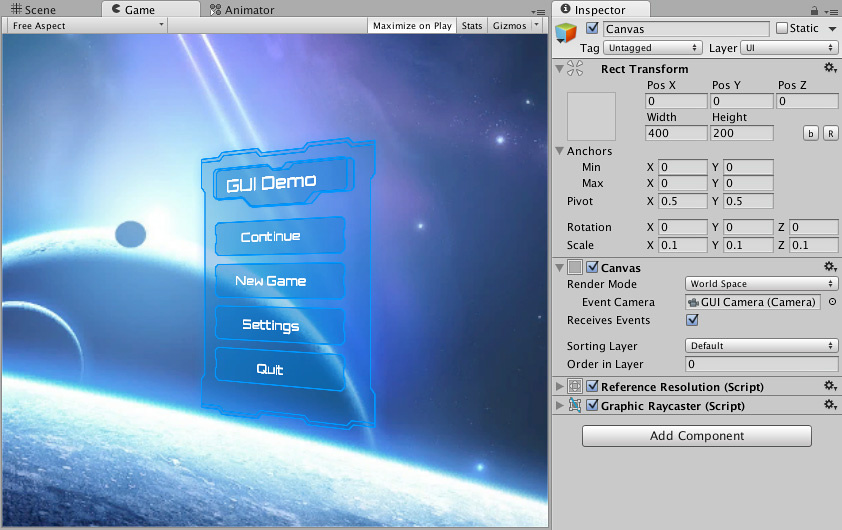
월드 공간(World Space)
이 렌더 모드에서는 캔버스는 씬에 있는 다른 오브젝트처럼 동작합니다. 캔버스의 크기는 사각 트랜스폼을 사용하여 수동으로 설정할 수 있으며 UI 요소는 3D 배치에 기반하여 씬의 다른 오브젝트의 앞 또는 뒤에 렌더링됩니다. 이 방식은 월드의 일부를 이루도록 의도된 UI에 유용합니다. 이 방식은 “서사적 인터페이스”라고도 합니다.