Manual
- Unity User Manual 2020.2
- New in Unity 2020.2
- Packages
- Verified packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Core RP Library
- Editor Coroutines
- High Definition RP
- In App Purchasing
- Input System
- JetBrains Rider Editor
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- Timeline
- Unity Collaborate
- Unity Distribution Portal
- Unity Recorder
- Universal RP
- Visual Effect Graph
- Visual Studio Code Editor
- Visual Studio Editor
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- Preview packages
- Core packages
- Built-in packages
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Unity's Package Manager
- Creating custom packages
- Verified packages
- Working in Unity
- Installing Unity
- Upgrading Unity
- Using the API Updater
- Upgrading to Unity 2020.2
- Upgrading to Unity 2020.1
- Upgrading to Unity 2019 LTS
- Upgrading to Unity 2018 LTS
- Legacy Upgrade Guides
- Unity's interface
- Asset workflow
- Создание геймплея.
- Editor Features
- 2D and 3D mode settings
- Preferences
- Presets
- Shortcuts Manager
- Build Settings
- Project Settings
- Visual Studio C# integration
- RenderDoc Integration
- Using the Xcode frame debugger
- Editor Analytics
- Проверка обновлений
- IME в Unity
- Специальные Папки Проекта
- Reusing Assets between Projects
- Version Control
- Multi-Scene editing
- Safe Mode
- Command line arguments
- Support for custom Menu Item and Editor features
- Text-Based Scene Files
- Решение проблем в редакторе
- Analysis
- Importing
- Input
- 2D
- Геймплей в 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Графика
- Render pipelines
- Cameras
- Post-processing
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten (deprecated)
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and the Shader Meta Pass
- Lightmap UVs
- UV overlap
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten (deprecated)
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Meshes, Materials, Shaders and Textures
- Mesh Components
- Creating and Using Materials
- Текстуры
- Writing Shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Примеры вершинных и фрагментных шейдеров
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Встроенные подключаемые файлы для шейдеров
- Стандартные шейдерные предпроцессорные макросы
- Built-in shader helper functions
- Built-in shader variables
- Shader variants and keywords
- GLSL Shader programs
- Shading language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- Синтаксис ShaderLab: Shader
- Синтаксис ShaderLab: свойства
- Синтаксис ShaderLab: SubShader
- Синтаксис ShaderLab: Pass
- ShaderLab culling and depth testing
- Синтаксис ShaderLab: Blending
- Синтаксис ShaderLab: тэги Pass
- Синтаксис ShaderLab: Stencil
- Синтаксис ShaderLab: Name
- Синтаксис ShaderLab: цвет, материал, освещение
- ShaderLab: Legacy Texture Combiners
- Синтакс ShaderLab: Альфа тестинг (Alpha testing)
- Синтаксис ShaderLab: туман
- Синтаксис ShaderLab: BindChannels
- Синтаксис ShaderLab: UsePass
- Синтаксис ShaderLab: GrabPass
- ShaderLab: SubShader Tags
- ShaderLab: SubShader LOD value
- Синтаксис ShaderLab: Pass
- Синтаксис ShaderLab: Fallback
- #Синтаксис ShaderLab: CustomEditor
- Синтаксис ShaderLab: другие команды
- Shader assets
- Расширенные возможности ShaderLab
- Optimizing shader variants
- Asynchronous Shader compilation
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Использование текстур глубины
- Текстура глубины камеры
- Особенности рендеринга различных платформ
- Using texture arrays in shaders
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Built-in Particle System examples
- Visual Effect Graph
- Creating environments
- Sky
- Visual Effects Components
- Advanced rendering features
- High dynamic range
- Level of Detail (LOD) for meshes
- Graphics API support
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Compute shaders
- GPU instancing
- Делимые текстуры (Sparse Textures)
- CullingGroup API
- Loading texture and mesh data
- Оптимизация производительности графики
- Color space
- Graphics tutorials
- Как мне исправить вращение импортированной модели?
- Art Asset best practice guide
- Importing models from 3D modeling software
- Making believable visuals in Unity
- Update: believable visuals in URP and HDRP
- Believable visuals: preparing assets
- Believable visuals: render settings
- Believable visuals: lighting strategy
- Believable visuals: models
- Believable visuals: materials and shaders
- Believable visuals: outdoor lighting
- Believable visuals: indoor and local lighting
- Believable visuals: post-processing
- Believable visuals: dynamic lighting
- Setting up the Rendering Pipeline and Lighting in Unity
- Physics
- Scripting
- Setting Up Your Scripting Environment
- Scripting concepts
- Important Classes
- Important Classes - GameObject
- Important Classes - MonoBehaviour
- Important Classes - Object
- Important Classes - Transform
- Important Classes - Vectors
- Important Classes - Quaternion
- ScriptableObject
- Important Classes - Time and Framerate Management
- Important Classes - Mathf
- Important Classes - Random
- Important Classes - Debug
- Important Classes - Gizmos & Handles
- Unity architecture
- Plug-ins
- C# Job System
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Аудио
- Аудио. Обзор.
- Аудио файлы
- Трекерные модули
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Справочник по аудио
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Аудио эффекты (только для Pro версии)
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Микрофон
- Audio Settings
- Video overview
- Анимация
- Animation System Overview
- Анимационные клипы
- Animator Controllers (контроллеры аниматоров)
- Аниматор и контроллер аниматора
- The Animator Window
- Конечные автоматы в анимации
- Blend Trees (Деревья смешивания)
- Working with blend shapes
- Animator Override Controllers
- Переназначение гуманоидных анимаций
- Performance and optimization
- Animation Reference
- Кривые анимации и события
- Playables API
- Словарь терминов анимации и Mecanim.
- Creating user interfaces (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Unity UI
- Сanvas (Полотно)
- Basic Layout
- Визуальные компоненты
- Компоненты взаимодействия
- Animation Integration
- Auto Layout
- Rich Text
- Event System
- Справка по пользовательским интерфейсам
- Rect Transform
- Canvas Components
- Visual Components
- Interaction Components
- Auto Layout
- Справка по системе событий
- Практические рекомендации по работе с UI (пользовательскими интерфейсами)
- Immediate Mode GUI (IMGUI)
- Навигация и поиск пути
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Справочник по навигации
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Share links
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Using Addressables in Unity Cloud Build
- Build manifest
- Scheduled builds
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- XR
- Getting started with AR development in Unity
- Getting started with VR development in Unity
- XR Plug-in Framework
- Configuring your Unity Project for XR
- Universal Render Pipeline compatibility in XR
- XR API reference
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- Unity XR SDK
- Open-source repositories
- Asset Store Publishing
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading Assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Enabling deep linking
- Автономный
- macOS
- Apple TV
- WebGL
- Getting started with WebGL development
- WebGL Player settings
- Building and running a WebGL project
- WebGL: Compressed builds and server configuration
- WebGL: Server configuration code samples
- WebGL Browser Compatibility
- WebGL Graphics
- Using Audio In WebGL
- Embedded Resources on WebGL
- Using WebGL templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- WebGL: Interacting with browser scripting
- WebGL performance considerations
- Memory in WebGL
- Debugging and troubleshooting WebGL builds
- WebGL Networking
- Getting started with WebGL development
- iOS
- Integrating Unity into native iOS applications
- Первые шаги в iOS разработке
- iOS build settings
- iOS Player settings
- Продвинутые темы по iOS
- Troubleshooting on iOS devices
- Сообщение об ошибках, приводящих к "падениям" на iOS
- Android
- Android environment setup
- Integrating Unity into Android applications
- Unity Remote
- Android Player settings
- Android Keystore Manager
- Building apps for Android
- Single-Pass Stereo Rendering for Android
- Vulkan swapchain pre-rotation
- Building and using plug-ins for Android
- Android mobile scripting
- Troubleshooting Android development
- Reporting crash bugs under Android
- Windows
- Integrating Unity into Windows and UWP applications
- Windows General
- Universal Windows Platform
- Приложения Windows Store: Приступая к работе
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Класс AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Universal Windows Platform: IL2CPP scripting back end
- ЧаВо
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Чеклист Мобильного Разработчика
- Legacy Topics
- Glossary
- Unity User Manual 2020.2
- Working in Unity
- Unity's interface
- Editing properties
Editing properties
Properties are settings and options for GameObject components and Assets. You edit properties in an Inspector window.

Properties fall into the following major categories:
- References: links to other GameObjects and Assets.
- Values: numbers, colors, on/off settings, text, and so on.
References
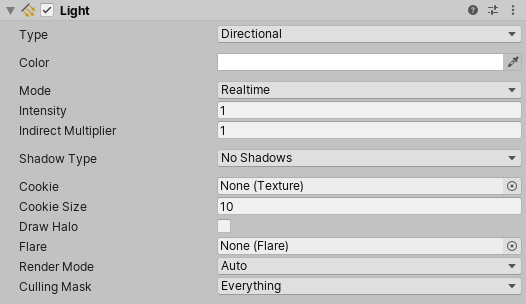
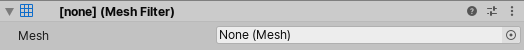
Reference properties take compatible Project Assets or GameObjects in the Scene as inputs. For example, the Mesh Filter component refers to a Mesh Asset somewhere in the Project.
When you create a component, its reference properties are unassigned.

You assign references to properties by dragging and dropping objects and Assets onto reference property fields, or using an Object Picker window.
Some reference properties accept specific types of components (for example, Transform). When you assign a GameObject to those properties, Unity locates the first component of the required type on the GameObject, and assigns it to the reference property. If the GameObject doesn’t have any components of the right type, you cannot assign the GameObject to the property.
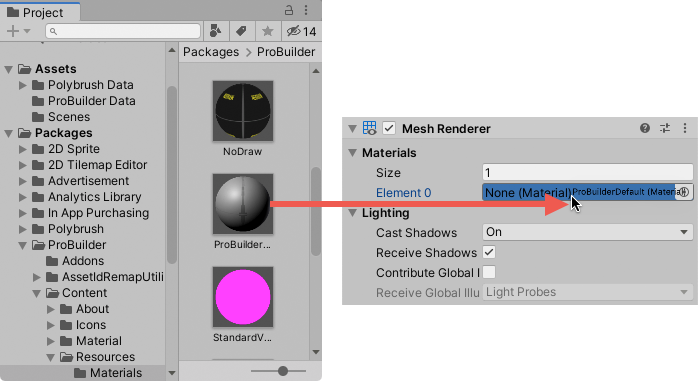
Assigning references by dragging and dropping
To assign a reference to a property, drag and drop a compatible GameObject or Asset onto the property field in the Inspector.

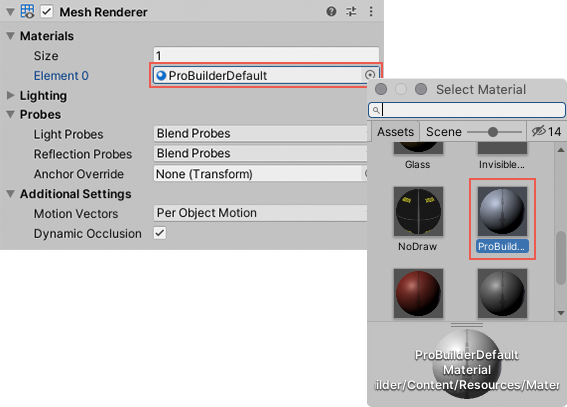
Assigning references with the Object Picker window
Use the Object Picker window to find and select a reference object to assign.

- Click the small circle icon to the right of the property in the Inspector to open an Object Picker window.
- Find the object or Asset you want to reference, and double click it to assign it to the property.
Values
You edit most value properties using simple controls. For example:
Fields where you enter text and numeric values.

You can type numeric values directly in a property field, or click and drag the property label to increase and decrease the value.

Some properties also have sliders for adjusting numeric values.

Check boxes where you toggle properties on and off.

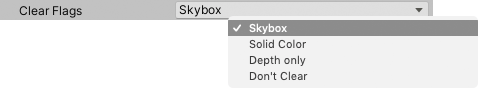
Drop-downs and pop-ups where you choose one of multiple possible values.

Some GameObjects and Assets have more complex properties that you edit with specialized controls or dedicated editors. The rest of this section describes how to set these complex properties.
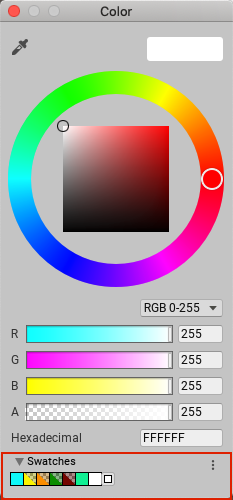
Color values
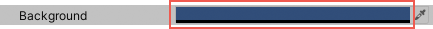
The Inspector window displays color properties as swatches.

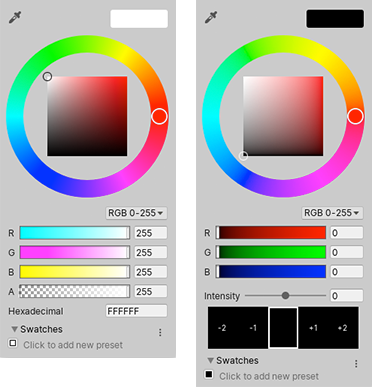
Click any swatch to open a color picker or an HDR color picker, depending on the context. For example, Unity displays the HDR Color Picker window when you edit the emission color property in the standard shader.

You can also use the eyedropper tool to pick color values from anywhere on the screen.

To pick a color, click the eyedropper button next to a color property, then click anywhere on the screen. Unity sets the color property to the color of the pixel you clicked.
You can save the colors you set in reusable swatch libraries that you can share between projects.
| Tip: |
|---|
| On macOS, you can choose to use the system color picker instead of Unity’s built-in color picker. From the Preferences (menu: Unity > Preferences) open the General panel and select macOS Color Picker. |
Gradient values
A gradient is a visual representation of a color progression. They are useful for blending one color gradually into another, over space or time.
In Unity, you set some gradients by setting two or more color properties.
Other gradients provide dedicated editors to control the relative amount of each color.

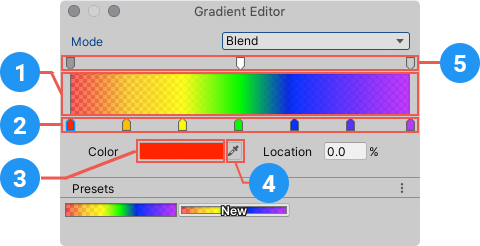
A dedicated gradient editor shows the main colors, called stops, and all the intermediate shades between them in the gradient bar (1).
Upward-pointing arrows along the bottom of the gradient bar represent color stops (2).
- Click a stop to select it. Unity displays its color value in the Color field.
- Click the color swatch (3) to edit the color using a standard color picker.
- You can also use the eyedropper tool (4) to pick color values from anywhere on the screen. Click the eyedropper button then click anywhere on the screen. Unity sets the color property to the color of the pixel you clicked.
- Click an empty area under the gradient bar to add a stop.
- Click and drag a stop to move it.
- To delete a stop, select it and use the Ctrl/Cmd + Delete shortcut.
Downward-pointing arrows above the gradient bar represent alpha stops (5) that control the gradient’s transparency at a given point. You add and edit alpha stops the same way you edit color stops. When you select an alpha stop, the gradient editor displays an Alpha slider instead of the Color field.
By default, a gradient has two stops set to 100% alpha, which makes the gradient fully opaque. You can edit a stop to adjust the transparency, and add additional stops as needed.
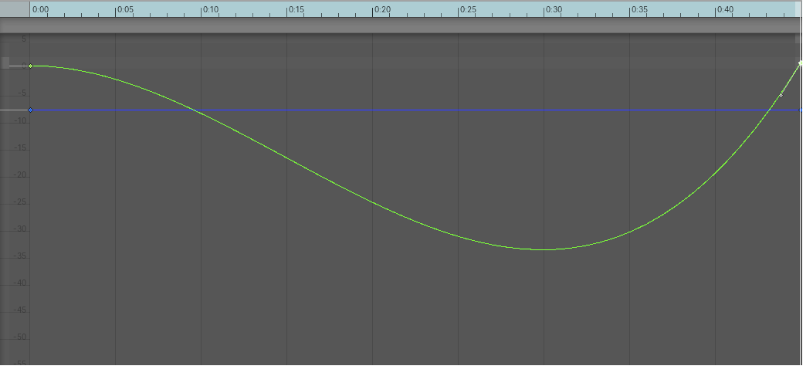
Curves
A Curve is a line graph that shows the response (on the y axis) to the varying value of an input (on the x axis).

Unity uses curves in a variety of different contexts, especially in animation. Curve editors have a number of different options and tools. For details, see Editing Curves.
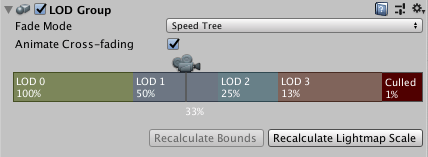
Bar sliders
A bar slider is a specialized control that lets you allocate a particular resource visually. For example, the LOD Group component uses a bar slider to define transitions between GameObject LOD levels.

You adjust the relative values of each segment in the bar by dragging the segment edges. Some bar sliders also have draggable handles.
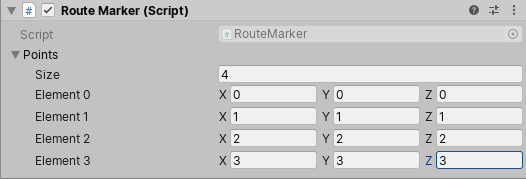
Arrays
When a script exposes an array as a public variable, the Inspector displays a control that lets you edit both the number of items in the array (Size) and the values or references within it.

When you decrease the Size value, Unity removes values from the end of the array. When you increase the Size value, Unity copies the current last value into all the new elements it adds.
| Tip: |
|---|
| To set up an array whose values are mostly the same, add the first element and then change the size to copy its value to subsequent elements. |
Creating swatch libraries
Use swatch libraries to reuse, save, and share colors, gradients, and animation curves. You can save and choose swatches in the Color Picker, Gradient Editor, and Curve Editor.

A swatch library is a collection of swatches that you save in a file. The Swatches section displays a single library at a time.
To save a swatch:
- Open the Color Picker, Gradient Editor, or Curve Editor. For example, select Main Camera in the Hierarchy window.
- In the Inspector window, click Background Color.
- In the picker window, adjust the color, gradient, or curve to your liking.
- In Swatches, click the outlined box.
- If the view is in List mode, optionally type a name for the swatch.

Drag and drop swatches to change their order. Right-click a swatch to move it to the top, replace it, rename it, or delete it. You can also delete a swatch by Alt/Option-clicking it.
Use the drop-down menu in Swatches to:
- Choose List or Grid to change the view. The List view also displays the names of swatches.
- Choose a swatch library.
- Choose Create a Library to create a new swatch library and the location to save it in.
- Choose Reveal Current Library Location to view the current library in Windows Explorer/Mac OS Finder.
By default, Unity saves swatch libraries in your user preferences. You can also save a swatch library in your Project. Unity saves Project swatch libraries in the Editor folder of the Assets folder. To share Project swatch libraries between users, or to include them in a package, add them to a revision control repository.
To edit a Project swatch library:
- Reorganized Inspector section pages in Unity 2020.1