Manual
- Unity User Manual 2020.2
- New in Unity 2020.2
- Packages
- Verified packages
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Core RP Library
- Editor Coroutines
- High Definition RP
- In App Purchasing
- Input System
- JetBrains Rider Editor
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- Timeline
- Unity Collaborate
- Unity Distribution Portal
- Unity Recorder
- Universal RP
- Visual Effect Graph
- Visual Studio Code Editor
- Visual Studio Editor
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- Preview packages
- Core packages
- Built-in packages
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Unity's Package Manager
- Creating custom packages
- Verified packages
- Working in Unity
- Installing Unity
- Upgrading Unity
- Using the API Updater
- Upgrading to Unity 2020.2
- Upgrading to Unity 2020.1
- Upgrading to Unity 2019 LTS
- Upgrading to Unity 2018 LTS
- Legacy Upgrade Guides
- Unity's interface
- Asset workflow
- Создание геймплея.
- Editor Features
- 2D and 3D mode settings
- Preferences
- Presets
- Shortcuts Manager
- Build Settings
- Project Settings
- Visual Studio C# integration
- RenderDoc Integration
- Using the Xcode frame debugger
- Editor Analytics
- Проверка обновлений
- IME в Unity
- Специальные Папки Проекта
- Reusing Assets between Projects
- Version Control
- Multi-Scene editing
- Safe Mode
- Command line arguments
- Support for custom Menu Item and Editor features
- Text-Based Scene Files
- Решение проблем в редакторе
- Analysis
- Importing
- Input
- 2D
- Геймплей в 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Графика
- Render pipelines
- Cameras
- Post-processing
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten (deprecated)
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and the Shader Meta Pass
- Lightmap UVs
- UV overlap
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten (deprecated)
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Meshes, Materials, Shaders and Textures
- Mesh Components
- Creating and Using Materials
- Текстуры
- Writing Shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Примеры вершинных и фрагментных шейдеров
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Встроенные подключаемые файлы для шейдеров
- Стандартные шейдерные предпроцессорные макросы
- Built-in shader helper functions
- Built-in shader variables
- Shader variants and keywords
- GLSL Shader programs
- Shading language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- Синтаксис ShaderLab: Shader
- Синтаксис ShaderLab: свойства
- Синтаксис ShaderLab: SubShader
- Синтаксис ShaderLab: Pass
- ShaderLab culling and depth testing
- Синтаксис ShaderLab: Blending
- Синтаксис ShaderLab: тэги Pass
- Синтаксис ShaderLab: Stencil
- Синтаксис ShaderLab: Name
- Синтаксис ShaderLab: цвет, материал, освещение
- ShaderLab: Legacy Texture Combiners
- Синтакс ShaderLab: Альфа тестинг (Alpha testing)
- Синтаксис ShaderLab: туман
- Синтаксис ShaderLab: BindChannels
- Синтаксис ShaderLab: UsePass
- Синтаксис ShaderLab: GrabPass
- ShaderLab: SubShader Tags
- ShaderLab: SubShader LOD value
- Синтаксис ShaderLab: Pass
- Синтаксис ShaderLab: Fallback
- #Синтаксис ShaderLab: CustomEditor
- Синтаксис ShaderLab: другие команды
- Shader assets
- Расширенные возможности ShaderLab
- Optimizing shader variants
- Asynchronous Shader compilation
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Использование текстур глубины
- Текстура глубины камеры
- Особенности рендеринга различных платформ
- Using texture arrays in shaders
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Built-in Particle System examples
- Visual Effect Graph
- Creating environments
- Sky
- Visual Effects Components
- Advanced rendering features
- High dynamic range
- Level of Detail (LOD) for meshes
- Graphics API support
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Compute shaders
- GPU instancing
- Делимые текстуры (Sparse Textures)
- CullingGroup API
- Loading texture and mesh data
- Оптимизация производительности графики
- Color space
- Graphics tutorials
- Как мне исправить вращение импортированной модели?
- Art Asset best practice guide
- Importing models from 3D modeling software
- Making believable visuals in Unity
- Update: believable visuals in URP and HDRP
- Believable visuals: preparing assets
- Believable visuals: render settings
- Believable visuals: lighting strategy
- Believable visuals: models
- Believable visuals: materials and shaders
- Believable visuals: outdoor lighting
- Believable visuals: indoor and local lighting
- Believable visuals: post-processing
- Believable visuals: dynamic lighting
- Setting up the Rendering Pipeline and Lighting in Unity
- Physics
- Scripting
- Setting Up Your Scripting Environment
- Scripting concepts
- Important Classes
- Important Classes - GameObject
- Important Classes - MonoBehaviour
- Important Classes - Object
- Important Classes - Transform
- Important Classes - Vectors
- Important Classes - Quaternion
- ScriptableObject
- Important Classes - Time and Framerate Management
- Important Classes - Mathf
- Important Classes - Random
- Important Classes - Debug
- Important Classes - Gizmos & Handles
- Unity architecture
- Plug-ins
- C# Job System
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- Multiplayer Encryption Plug-ins
- UnityWebRequest
- Аудио
- Аудио. Обзор.
- Аудио файлы
- Трекерные модули
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Справочник по аудио
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Аудио эффекты (только для Pro версии)
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Микрофон
- Audio Settings
- Video overview
- Анимация
- Animation System Overview
- Анимационные клипы
- Animator Controllers (контроллеры аниматоров)
- Аниматор и контроллер аниматора
- The Animator Window
- Конечные автоматы в анимации
- Blend Trees (Деревья смешивания)
- Working with blend shapes
- Animator Override Controllers
- Переназначение гуманоидных анимаций
- Performance and optimization
- Animation Reference
- Кривые анимации и события
- Playables API
- Словарь терминов анимации и Mecanim.
- Creating user interfaces (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Unity UI
- Сanvas (Полотно)
- Basic Layout
- Визуальные компоненты
- Компоненты взаимодействия
- Animation Integration
- Auto Layout
- Rich Text
- Event System
- Справка по пользовательским интерфейсам
- Rect Transform
- Canvas Components
- Visual Components
- Interaction Components
- Auto Layout
- Справка по системе событий
- Практические рекомендации по работе с UI (пользовательскими интерфейсами)
- Immediate Mode GUI (IMGUI)
- Навигация и поиск пути
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Справочник по навигации
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Share links
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Using Addressables in Unity Cloud Build
- Build manifest
- Scheduled builds
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- XR
- Getting started with AR development in Unity
- Getting started with VR development in Unity
- XR Plug-in Framework
- Configuring your Unity Project for XR
- Universal Render Pipeline compatibility in XR
- XR API reference
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- Unity XR SDK
- Open-source repositories
- Asset Store Publishing
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading Assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Using Unity as a Library in other applications
- Enabling deep linking
- Автономный
- macOS
- Apple TV
- WebGL
- Getting started with WebGL development
- WebGL Player settings
- Building and running a WebGL project
- WebGL: Compressed builds and server configuration
- WebGL: Server configuration code samples
- WebGL Browser Compatibility
- WebGL Graphics
- Using Audio In WebGL
- Embedded Resources on WebGL
- Using WebGL templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- WebGL: Interacting with browser scripting
- WebGL performance considerations
- Memory in WebGL
- Debugging and troubleshooting WebGL builds
- WebGL Networking
- Getting started with WebGL development
- iOS
- Integrating Unity into native iOS applications
- Первые шаги в iOS разработке
- iOS build settings
- iOS Player settings
- Продвинутые темы по iOS
- Troubleshooting on iOS devices
- Сообщение об ошибках, приводящих к "падениям" на iOS
- Android
- Android environment setup
- Integrating Unity into Android applications
- Unity Remote
- Android Player settings
- Android Keystore Manager
- Building apps for Android
- Single-Pass Stereo Rendering for Android
- Vulkan swapchain pre-rotation
- Building and using plug-ins for Android
- Android mobile scripting
- Troubleshooting Android development
- Reporting crash bugs under Android
- Windows
- Integrating Unity into Windows and UWP applications
- Windows General
- Universal Windows Platform
- Приложения Windows Store: Приступая к работе
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Класс AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Universal Windows Platform: IL2CPP scripting back end
- ЧаВо
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Чеклист Мобильного Разработчика
- Legacy Topics
- Glossary
Creating Screen Transitions
The need to transition between multiple UI screens is fairly common. In this page we will explore a simple way to create and manage those transitions using animation and State Machines to drive and control each screen.
Обзор
The high-level idea is that each of our screens will have an Animator Controller with two states (Open and Closed) and a boolean Parameter (Open). To transition between screens you will only need to close the currently open Screen and open the desired one. To make this process easier we will create a small Class ScreenManager that will keep track and take care of closing any already open Screen for us. The button that triggers the transition will only have to ask the ScreenManager to open the desired screen.
Размышляя о навигации
Если вы планируете ввести поддержку других контроллеров/клавиатуры для навигации по элементам интерфейса, нужно помнить о нескольких важных моментах. Важно не допустить наличия выделяемых (Selectable) элементов вне экрана, так как тогда у игрока(-ов) появится возможность выделять их. И подобную возможность можно отключить путём деактивации вне экранной (off-screen) иерархии. Мы также должны убедиться, что, когда отображается новый экран, нами уже заранее установлен элемент от него, который можно выбрать, в противном случае игрок не сможет перейти к новому экрану. Обо всём этом мы позаботимся в классе ScreenManager чуть ниже.
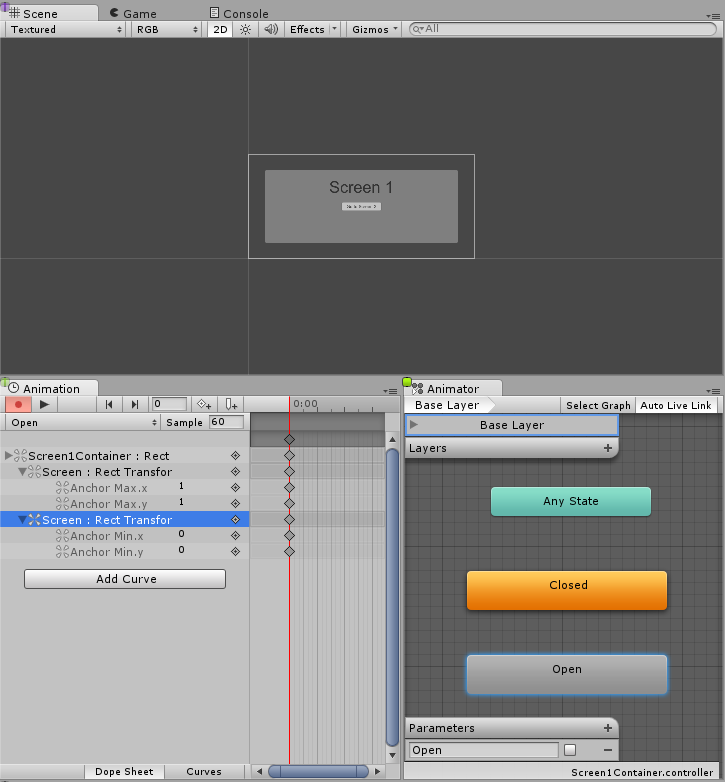
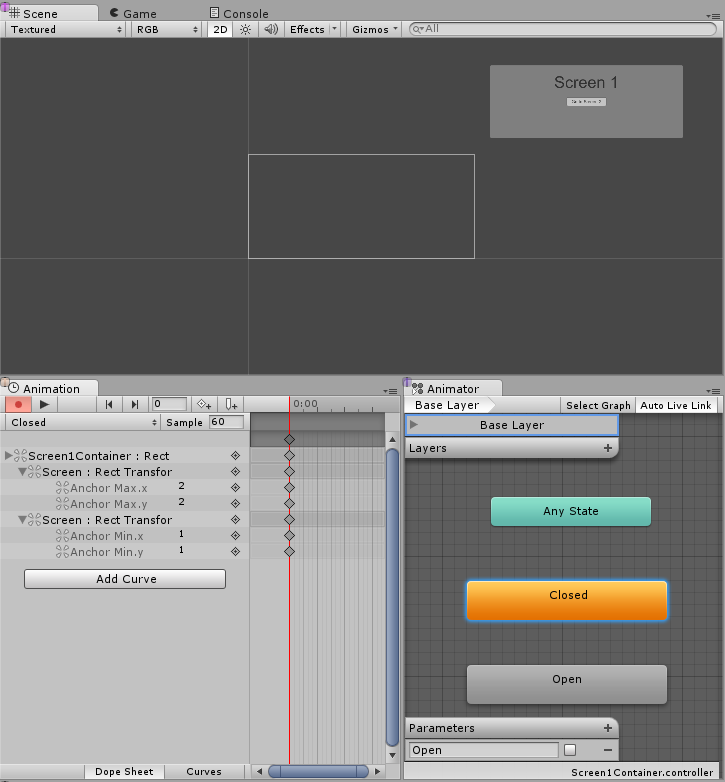
Настраивая контроллер анимации (Animatior Controller)
Давайте взглянем на наиболее распространённые и минимальные настройки для Animation Controller-а для создания перехода экрана (Screen). Контроллеру понадобиться boolean параметр (открытый) и два состояния (открытое и закрытое), каждое состояние должно иметь анимацию всего лишь с одним ключевым кадром, таким образом мы позволим State Machine осуществлять для нас плавный переход с одного экрана на другой.


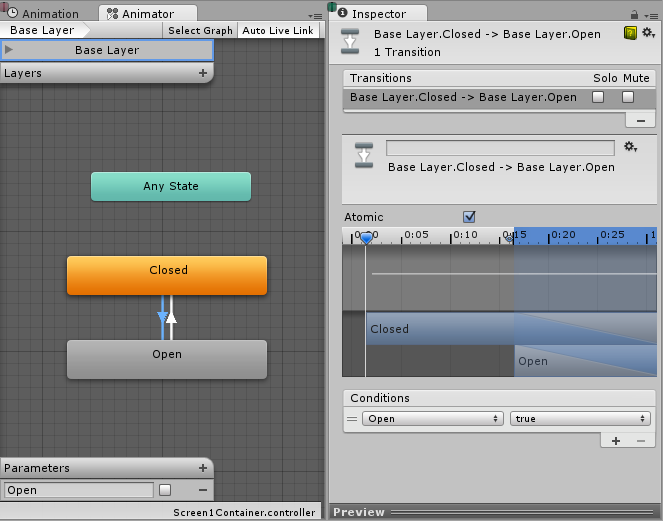
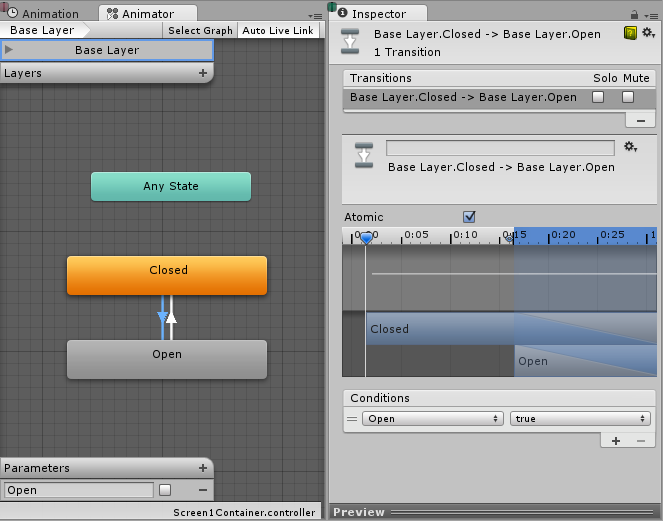
Теперь нам нужно создать transition между обоими состояниями, давайте начнём с перехода с открытого (Open) на закрытое (Closed) состояние и установим нужным образом наше состояние. Нам нужно перейти с открытого на закрытое и затем установить состояние с закрытого на открытое когда параметр (Open) примет значение равное true.


Managing the screens
With all the above set up, the only thing missing is for us to set the parameter Open to true on the screens Animator we want to transition to and Open to false on the currently open screens Animator. To do that, we will create a small script:
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System.Collections;
using System.Collections.Generic;
public class ScreenManager : MonoBehaviour {
//Screen to open automatically at the start of the Scene
public Animator initiallyOpen;
//Currently Open Screen
private Animator m_Open;
//Hash of the parameter we use to control the transitions.
private int m_OpenParameterId;
//The GameObject Selected before we opened the current Screen.
//Used when closing a Screen, so we can go back to the button that opened it.
private GameObject m_PreviouslySelected;
//Animator State and Transition names we need to check against.
const string k_OpenTransitionName = "Open";
const string k_ClosedStateName = "Closed";
public void OnEnable()
{
//We cache the Hash to the "Open" Parameter, so we can feed to Animator.SetBool.
m_OpenParameterId = Animator.StringToHash (k_OpenTransitionName);
//If set, open the initial Screen now.
if (initiallyOpen == null)
return;
OpenPanel(initiallyOpen);
}
//Closes the currently open panel and opens the provided one.
//It also takes care of handling the navigation, setting the new Selected element.
public void OpenPanel (Animator anim)
{
if (m_Open == anim)
return;
//Activate the new Screen hierarchy so we can animate it.
anim.gameObject.SetActive(true);
//Save the currently selected button that was used to open this Screen. (CloseCurrent will modify it)
var newPreviouslySelected = EventSystem.current.currentSelectedGameObject;
//Move the Screen to front.
anim.transform.SetAsLastSibling();
CloseCurrent();
m_PreviouslySelected = newPreviouslySelected;
//Set the new Screen as then open one.
m_Open = anim;
//Start the open animation
m_Open.SetBool(m_OpenParameterId, true);
//Set an element in the new screen as the new Selected one.
GameObject go = FindFirstEnabledSelectable(anim.gameObject);
SetSelected(go);
}
//Finds the first Selectable element in the providade hierarchy.
static GameObject FindFirstEnabledSelectable (GameObject gameObject)
{
GameObject go = null;
var selectables = gameObject.GetComponentsInChildren<Selectable> (true);
foreach (var selectable in selectables) {
if (selectable.IsActive () && selectable.IsInteractable ()) {
go = selectable.gameObject;
break;
}
}
return go;
}
//Closes the currently open Screen
//It also takes care of navigation.
//Reverting selection to the Selectable used before opening the current screen.
public void CloseCurrent()
{
if (m_Open == null)
return;
//Start the close animation.
m_Open.SetBool(m_OpenParameterId, false);
//Reverting selection to the Selectable used before opening the current screen.
SetSelected(m_PreviouslySelected);
//Start Coroutine to disable the hierarchy when closing animation finishes.
StartCoroutine(DisablePanelDeleyed(m_Open));
//No screen open.
m_Open = null;
}
//Coroutine that will detect when the Closing animation is finished and it will deactivate the
//hierarchy.
IEnumerator DisablePanelDeleyed(Animator anim)
{
bool closedStateReached = false;
bool wantToClose = true;
while (!closedStateReached && wantToClose)
{
if (!anim.IsInTransition(0))
closedStateReached = anim.GetCurrentAnimatorStateInfo(0).IsName(k_ClosedStateName);
wantToClose = !anim.GetBool(m_OpenParameterId);
yield return new WaitForEndOfFrame();
}
if (wantToClose)
anim.gameObject.SetActive(false);
}
//Make the provided GameObject selected
//When using the mouse/touch we actually want to set it as the previously selected and
//set nothing as selected for now.
private void SetSelected(GameObject go)
{
//Select the GameObject.
EventSystem.current.SetSelectedGameObject(go);
//If we are using the keyboard right now, that's all we need to do.
var standaloneInputModule = EventSystem.current.currentInputModule as StandaloneInputModule;
if (standaloneInputModule != null)
return;
//Since we are using a pointer device, we don't want anything selected.
//But if the user switches to the keyboard, we want to start the navigation from the provided game object.
//So here we set the current Selected to null, so the provided gameObject becomes the Last Selected in the EventSystem.
EventSystem.current.SetSelectedGameObject(null);
}
}
Давайте подключим этот скрипт. Мы сделаем это путём создания нового игрового объекта (GameObject), который мы можем переименовать например в “ScreenManager” и добавить к нему компонент. К нему можно привязать стартовый экран, который будет появляться когда будет запускаться ваша сцена.
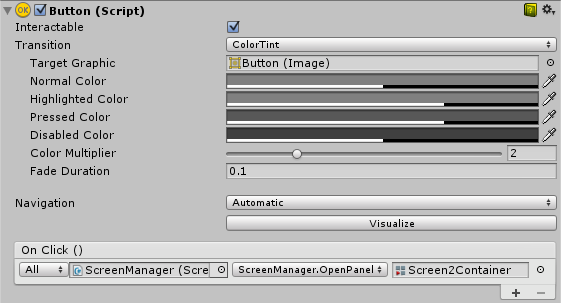
Наконец, в финале давайте сделаем так, чтобы UI buttons заработали. Выберите кнопку, которая должна реагировать на переход экрана и добавьте новое действие для события On Click () из выпадающего списка Inspector-а. Перетащите ScreenManager GameObject, который мы только что создали в ObjectField, в выпадающем списке выберите ScreenManager->OpenPanel (Animator) и перетащите ту панель, которую вы хотите чтобы открывалась при нажатии пользователя на эту кнопку в ObjectField.

Замечания
This technique only requires each screen to have an AnimatorController with an Open parameter and a Closed state to work - it doesn’t matter how your screen or State Machine are constructed. This technique also works well with nested screens, meaning you only need one ScreenManager for each nested level.
The State Machine we set up above has the default state of Closed, so all of the screens that use this controller start as closed. The ScreenManager provides an initiallyOpen property so you can specify which screen is shown first.