手册
- Unity User Manual 2023.1 (beta)
- New in Unity 2023.1
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider 编辑器
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- 内存性能分析器 (Memory Profiler)
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR 插件
- Player Accounts
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- 时间轴
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- 版本控制
- Visual Scripting
- Visual Studio 编辑器
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- Release Candidates
- Pre-release packages
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- 按关键字排列的包
- Deprecated packages
- Unity 的 Package Manager
- How Unity works with packages
- 概念
- 配置
- Package Manager 窗口
- Access the Package Manager window
- 列表视图
- 详细信息视图
- Features (detail) view
- Finding packages and feature sets
- Adding and removing
- Install a feature set from the Unity registry
- Install a package from a registry
- Install a package from a local folder
- Install a package from a local tarball file
- Install a package from a Git URL
- Install a package from a registry by name
- Removing an installed package from a project
- 禁用内置包
- 切换到另一个包版本
- 导入 Asset Store 资源包
- 更新 Asset Store 资源包
- Remove imported assets from a project
- Delete a package from the Asset Store cache
- Perform an action on multiple packages
- 查找包文档
- 检查包
- 包的脚本 API
- Scoped registries
- 解析和冲突
- 项目清单
- 故障排除
- 创建自定义包
- Feature sets
- Released packages
- Install Unity
- 许可证和激活
- Upgrade Unity
- Create with Unity
- 2D 还是 3D 项目
- Unity 的界面
- Quickstart guides
- Advanced best practice guides
- Create Gameplay
- 编辑器功能
- 分析
- Memory in Unity
- 性能分析器概述
- 应用程序性能分析
- 常见性能分析器标记
- Profiler 窗口
- Asset Loading Profiler module
- Audio Profiler 模块
- CPU Usage Profiler 模块
- File Access Profiler module
- Global Illumination Profiler 模块
- GPU Usage Profiler 模块
- Memory Profiler 模块
- Physics Profiler 模块
- Physics 2D Profiler module
- Rendering Profiler 模块
- UI 和 UI Details Profiler
- Video Profiler 模块
- Virtual Texturing Profiler 模块
- Customizing the Profiler
- 低级原生插件 Profiler API
- Profiling tools
- Log files
- 了解 Unity 中的优化
- 资源加载指标
- 资源工作流程
- 输入
- 2D game development
- Introduction to 2D
- 2D game development quickstart guide
- 2D 排序
- Work with sprites
- Tilemaps
- Physics 2D Reference
- 图形
- 渲染管线
- 摄像机
- 光照
- 模型
- 网格
- 纹理
- 导入纹理
- Texture Import Settings
- Default Import Settings reference
- Normal map Import Settings reference
- Editor GUI and Legacy GUI Import Settings reference
- Sprite (2D and UI) Import Settings reference
- Cursor Import Settings reference
- Cookie Import Settings reference
- Lightmap Import Settings reference
- Directional Lightmap Import Settings reference
- Shadowmask Import Settings reference
- Single Channel Import Settings reference
- Texture Import Settings
- Texture formats
- Mipmaps
- 渲染纹理
- 自定义渲染纹理
- 电影纹理 (Movie Textures)
- 3D 纹理
- 纹理数组
- 立方体贴图
- 立方体贴图数组
- Streaming Virtual Texturing
- 稀疏纹理
- 加载纹理和网格数据
- 导入纹理
- 着色器
- 着色器核心概念
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab: specifying package requirements
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- 着色器示例
- 编写表面着色器
- 为不同的图形 API 编写着色器
- Understanding shader performance
- 材质
- Visual effects
- Post-processing and full-screen effects
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- Main module
- Emission 模块
- Shape module
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity over Lifetime module
- Inherit Velocity 模块
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- 天空
- 颜色
- 图形 API 支持
- Graphics performance and profiling
- World building
- 物理系统
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Introduction to collision
- 连续碰撞检测 (CCD)
- Create a vehicle with Wheel Colliders
- Physics Debug window reference
- Box Collider component reference
- Capsule Collider component reference
- Terrain Collider component reference
- Wheel Collider component reference
- Mesh Collider component reference
- Sphere Collider component reference
- Physic Material component reference
- Joints
- Articulations
- Ragdoll physics
- 布料
- 多场景物理
- Built-in 3D Physics
- 脚本
- Audio
- 视频概述
- 动画
- User interface (UI)
- Unity 中 UI 系统的对比
- UI 工具包
- Get started with UI Toolkit
- UI Builder
- Structure UI
- The visual tree
- Structure UI with UXML
- Structure UI with C# scripts
- Custom controls
- Best practices for managing elements
- Encapsulate UXML documents with logic
- UXML 元素参考
- UXML element BindableElement
- UXML element VisualElement
- UXML element BoundsField
- UXML element BoundsIntField
- UXML element Box
- UXML element Button
- UXML element ColorField
- UXML element CurveField
- UXML element DoubleField
- UXML element DropdownField
- UXML element EnumField
- UXML element EnumFlagsField
- UXML element FloatField
- UXML element Foldout
- UXML element GradientField
- UXML element GroupBox
- UXML element Hash128Field
- UXML element HelpBox
- UXML element IMGUIContainer
- UXML element Image
- UXML element InspectorElement
- UXML element IntegerField
- UXML element Label
- UXML element LayerField
- UXML element LayerMaskField
- UXML element LongField
- UXML element ListView
- UXML element MaskField
- UXML element MinMaxSlider
- UXML element MultiColumnListView
- UXML element MultiColumnTreeView
- UXML element ObjectField
- UXML element PopupWindow
- UXML element ProgressBar
- UXML element PropertyField
- UXML element RadioButton
- UXML element RadioButtonGroup
- UXML element RectField
- UXML element RectIntField
- UXML element RepeatButton
- UXML element ScrollView
- UXML element Scroller
- UXML element Slider
- UXML element SliderInt
- UXML element TagField
- UXML element TextElement
- UXML element TextField
- UXML element Toggle
- UXML element Toolbar
- UXML element ToolbarBreadcrumbs
- UXML element ToolbarButton
- UXML element ToolbarMenu
- UXML element ToolbarPopupSearchField
- UXML element ToolbarSearchField
- UXML element ToolbarSpacer
- UXML element ToolbarToggle
- UXML element TreeView
- UXML element TwoPaneSplitView
- UXML element UnsignedIntegerField
- UXML element UnsignedLongField
- UXML element Vector2Field
- UXML element Vector2IntField
- UXML element Vector3Field
- UXML element Vector3IntField
- UXML element Vector4Field
- Structure UI examples
- Create list and tree views
- Create a complex list view
- Create a list view runtime UI
- Wrap content inside a scroll view
- Create a tabbed menu for runtime
- Create a pop-up window
- Use Toggle to create a conditional UI
- Create a custom control with two attributes
- Create a slide toggle custom control
- Create a bindable custom control
- Create a custom style for a custom control
- Style UI
- UI Toolkit Debugger
- Control behavior with events
- UI Renderer
- Support for Editor UI
- Create a custom Editor window
- Create a Custom Inspector
- SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- View data persistence
- Support for runtime UI
- Work with text
- Examples
- Migration guides
- Unity UI
- 即时模式 GUI (IMGUI)
- Unity 服务
- XR
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- Deep linking
- Xcode frame debugger Unity integration
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android 移动端脚本
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Optimization for Android
- Create and use plug-ins in Android
- 将 Unity 集成到 Android 应用程序中
- Android application entry points
- Deep linking on Android
- Device features and permissions
- Handle Android crashes
- Quit a Unity Android application
- Building and delivering for Android
- ChromeOS
- Dedicated Server
- iOS
- Introducing iOS
- Getting started with iOS
- Developing for iOS
- Building and delivering for iOS
- 在 iOS 设备上进行故障排除
- 报告 iOS 上的崩溃错误
- Linux
- macOS
- tvOS
- WebGL
- WebGL introduction
- WebGL development
- WebGL Player 设置
- Interaction with browser scripting
- WebGL native plug-ins for Emscripten
- Memory in Unity WebGL
- Cache behavior in WebGL
- WebGL graphics
- Audio in WebGL
- Video playback in WebGL
- Texture compression in WebGL
- Embedded resources in WebGL
- Input in WebGL
- Configure a WebGL Canvas size
- WebGL browser access to device features
- WebGL networking
- Cursor locking and full-screen mode in WebGL
- WebGL performance considerations
- Debug and troubleshoot WebGL builds
- Build and distribute a WebGL application
- Windows
- Universal Windows Platform
- Introduction to Universal Windows Platform
- Get started with Universal Windows Platform
- Develop for Universal Windows Platform
- Build and deliver for Universal Windows Platform
- Unity Search
- Legacy navigation and pathfinding
- 术语表
- Unity User Manual 2023.1 (beta)
- User interface (UI)
- UI 工具包
- UI Builder
- UI Builder interface overview
UI Builder interface overview
To open the UI Builder window:
- Select Window > UI Toolkit > UI Builder. This opens a UXML document that has been previously loaded with UIBuilder.
- From the Project window, double-click a UXML file.
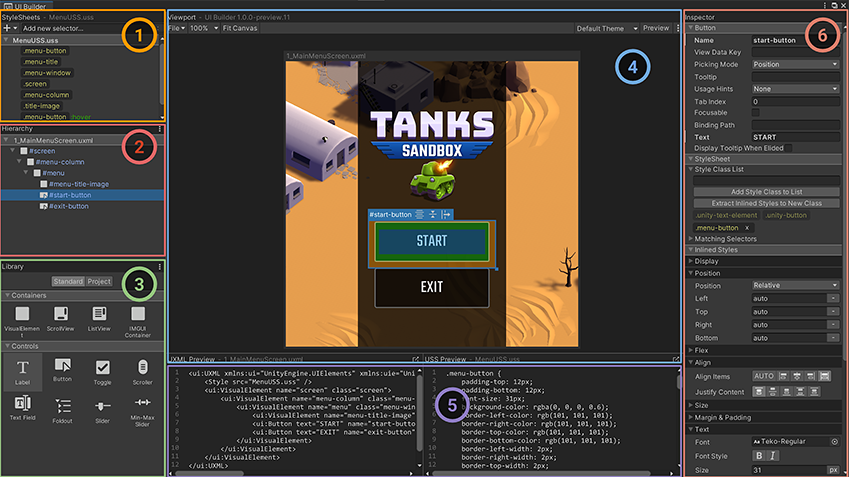
The following image shows an example UI Builder window:

Open and save UI Documents (UXML)
To open a UI Document in UI Builder:
- Use the File menu inside the UI Builder Viewport pane toolbar and select Open….
- In the Project tab of the Library pane, right-click on the document and select Open in UI Builder.
To open a UI Document (UXML) in your default text editor or IDE:
- Use the inlineStyle file icon.
- Go to the Project window > Assets.
- Click the arrow in the middle of the UXML file icon.
- Double-click the inlineStyle file icon.
- Use the Open with IDE button.
- In UI Builder, go to Library > Project tab.
- Open the Assets folder.
- Right-click on the UI Document (UXML) and select Open with IDE.
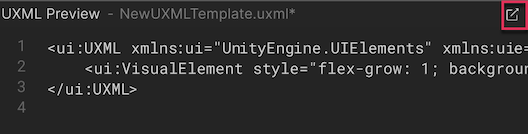
- Use the UXML Preview pane.
- In UI Builder, make sure your UI Document (UXML) is currently loaded.
- Go to the UXML Preview pane.
- Select the icon at the top-right corner of the UXML Preview pane.

UXML Preview pane
The currently opened and active UI Document (UXML) asset name is displayed in the Hierarchy pane as a root tree item, in the Canvas header inside the Viewport, and in the UXML Preview pane at the bottom of the Viewport. An asterisk (*) next to the name indicates unsaved changes.
To save a UI Document (UXML):
- Use the File > Save menu in the UI Builder’s Viewport pane toolbar.
- Use Ctrl/CMD + S. It also prompts you to save the Scene in the Editor.
Note: The Unity project-wide save doesn’t save the active UI Document (UXML) opened in the UI Builder.
StyleSheets
StyleSheets and the USS Selectors in UI Toolkit are used to share and apply styles across many elements and UI Documents (UXML).
The StyleSheets pane  is where you can:
is where you can:
- Add, reorder, or remove StyleSheets (USS) in the current UI Document (UXML).
- Create, reorder, copy, or remove USS Selectors within StyleSheets to share styles across different elements.
Hierarchy
The Hierarchy pane  contains the tree view representing the element hierarchy of the current document. It’s a superset of the hierarchy you see in the UXML text representation of the UI Document (UXML). Besides the elements created directly from UXML, the Hierarchy pane also contains elements created dynamically that only exist in the runtime of the UI. For example, the Hierarchy pane includes elements that are part of a Template instance (a different document instanced inside the current document), whereas the UXML would just have a single
contains the tree view representing the element hierarchy of the current document. It’s a superset of the hierarchy you see in the UXML text representation of the UI Document (UXML). Besides the elements created directly from UXML, the Hierarchy pane also contains elements created dynamically that only exist in the runtime of the UI. For example, the Hierarchy pane includes elements that are part of a Template instance (a different document instanced inside the current document), whereas the UXML would just have a single <Instance> tag.
You can use the Hierarchy pane to:
- Select elements for inspecting or editing.
- Cut, copy, delete, or reorder elements.
- Open instanced template documents as sub-documents for in-place (in context) editing.
- Check at once many elements’ style class lists, name attributes, and locally attached StyleSheets.
Elements appear in the tree according to their name attributes. If an element’s name attribute isn’t set, it appears according to its C# type. You can double-click an element to quickly rename it.
Click the ⋮ icon in the top right corner of the Hierarchy pane header to access a menu of display options.
- Select Type to force the Hierarchy to display each element’s C# type, regardless of whether it has a name.
- Select Class List to display each element’s style class list next to its Hierarchy entry.
- Select Attached StyleSheets to display any locally attached StyleSheets next to their element.
Library
The Library pane  is similar to the Project window in the Unity Editor. It lists available UI elements.
is similar to the Project window in the Unity Editor. It lists available UI elements.
- The Standard tab lists the standard built-in elements that Unity provides. These elements include standard styling that works for all supported Unity Editor and runtime themes.
You can change this view mode between tiles and tree view using the ⋮ icon in the top right corner of the Library window and choosing Tree View.
- The Project tab lists custom
.uxmlassets in the Project. It also lists any custom C# elements that inherit fromVisualElementand have theirUxmlFactoryset up to be instantiable via UXML. To preview any element in the Library’s Project tab, hover over it. The preview appears to the right of the Library pane.
To instantiate an element, do one of the following:
- Drag it into the Hierarchy pane.
- Drag the element onto the Canvas in the Viewport.
- Double-click the element. This adds the element as a sibling of the currently selected element. If nothing is selected, the element is added at the root of the UI Document (UXML).
You can select elements in the Hierarchy window or in the Canvas. In the Hierarchy, hold down Ctrl/Cmd to select additional elements. In the Canvas, when an element is focused, you can click the element to select its parent element, which you can repeat to travel up the element hierarchy until it reverts back to the original element.
Viewport
The Viewport pane  displays the output of a UI Document (UXML) on a floating resizable edit-time Canvas. The toolbar contains menus of UI Builder-specific commands, Viewport settings, Theme selector, and the Preview button. You can find additional UI Builder settings in the top-right corner of the Viewport under the ⋮ menu, including a shortcut to the UI Builder’s Settings in Unity’s Project Settings.
displays the output of a UI Document (UXML) on a floating resizable edit-time Canvas. The toolbar contains menus of UI Builder-specific commands, Viewport settings, Theme selector, and the Preview button. You can find additional UI Builder settings in the top-right corner of the Viewport under the ⋮ menu, including a shortcut to the UI Builder’s Settings in Unity’s Project Settings.
Navigate in the Viewport
Pan and zoom to navigate in the Viewport. The UI Builder saves each UI Document (UXML)’s current pan and zoom state, and restores them after the UI Builder window reloads, a domain reloads, or when you close and re-open the same UI Document (UXML).
When you create and open a new document, the UI Builder resets the pan and zoom states.
To pan, do one of the following:
- Middle-click and drag in the Viewport.
- Hold down Ctrl/Cmd + Alt/Option and click and drag in the Viewport.
To zoom in and out, position the mouse pointer in the Viewport and do one of the following:
- Position the mouse pointer in the Viewport, and rotate the mouse wheel.
- Hold down Alt/Option and right-mouse drag. Drag right to zoom in, and left to zoom out.
Set up the Canvas
The Canvas is where you edit, preview, and interact with the UI Document (UXML) you are authoring. If you can’t see it, select the Fit Canvas button in the Viewport toolbar to bring it into view. The header of the Canvas displays the name of the currently loaded UI Document (UXML). An asterisk (*) next to the name indicates unsaved changes.
To resize the Canvas:
- Inside the Viewport, drag the edges or corners.
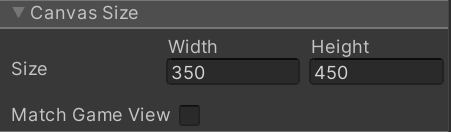
- Select the Canvas header to display the Inspector window of the canvas, where you can enter the canvas’ width and height.
To match the Canvas size to the size of the Unity Game window, select the Match Game View checkbox.

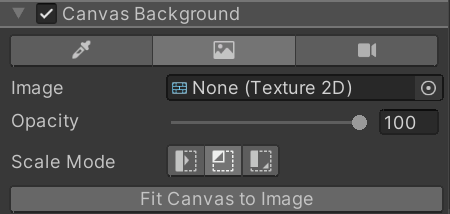
You can change the Canvas background to make it easier to edit the UI. To change the background, select the Canvas in the Inspector pane. You can set it to be a solid color, a specific texture (a mock-up from a UI Designer), or a live view from a Camera in an open Unity Scene:

Any settings related to the Canvas, like its size, aren’t saved as part of the UI Document (UXML) but stored in a separate settings file for the next time you open the same UI Document (UXML).
Code Previews
As you build your UI, UI Builder automatically generates the underlying UXML and USS text, and displays them in the UXML Preview and USS Preview panes  .
.
Inspector
The UI Builder Inspector pane  is similar to the Unity Inspector window. The Inspector displays slightly different content, depending on the object you have selected inside the UI Builder:
is similar to the Unity Inspector window. The Inspector displays slightly different content, depending on the object you have selected inside the UI Builder:
- Elements display an attribute section for per-element (UXML) attributes, a StyleSheets section to assign style classes and view applied styles from StyleSheets, and an Inlined Styles section to edit inline per-element style properties.
- USS Selectors display a Style Selector section to change the selector query string and a Styles section to edit style properties.
- Canvas displays a Canvas Size section to change the Canvas size, a Canvas Background section to change the edit-time canvas background, and a Document Settings section for per-document edit-time settings.
Enable Editor Extension Authoring for UI Documents (UXML)
By default, new UI Documents (UXML) created in the UI Builder have a setting saved within the UXML that marks them as runtime-only UI:
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
This means that, by default, the Library pane’s Standard tab only contains elements that work best at runtime.
To create UI for the Unity Editor, like custom Editor Windows or custom Inspectors, you can enable Editor Extension Authoring to see additional Editor-Only controls in the Standard tab of the Library pane.
To enable Editor Extension Authoring:
- Select the Canvas header to display the Inspector window of the canvas, where you select the Document Settings > Editor Extension Authoring option:

- In the menu on the Library pane, select Editor Extension Authoring.
Note: Unlike the other Canvas settings, this setting is saved in the editor-extension-mode attribute of the root element of the UI Document (UXML).
To enable Editor Extension Authoring on any new UI Documents (UXML) by default:
- Go to Edit > Project Settings > UI Builder.
- Select Enable Editor Extension Authoring by Default.
UI Documents (UXML) that you create outside of the UI Builder, for example, in a text editor or IDE, don’t have an Editor Extension Authoring attribute until you open them in the UI Builder. However, you can add the editor-extension-mode attribute manually in your UI Document (UXML) in a text editor or IDE at any moment. When you open an externally created UI Document (UXML) in the UI Builder for the first time, the Editor Extension Authoring attribute is set according to the default specified in the UI Builder project settings.
其他资源
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.