Manual
- Unity User Manual (2017.2)
- Trabajando en Unity
- Bases de Unity
- Flujo de trabajo de los Assets (Asset Workflow)
- Las ventanas principales
- Creación del Gameplay
- Características del Editor
- Ajustes del Modo 2D y 3D
- Preferencias
- Build Settings
- Las Configuraciones de Administradores(Settings Managers)
- Audio Manager (Administrador de Audio)
- Configuraciones del Editor
- Input Manager (Administrador de Input)
- Network Manager
- Physics Manager
- Player Settings
- Ajustes de calidad (Quality Settings)
- Graphics Settings
- Ajustes del Orden de Ejecución de Scripts(Script Execution Order Settings)
- Tags (etiquetas) y Layers (capas)
- El Administrador de Tiempo(Time Manager)
- Emulación de Red
- Integración Visual Studio C#
- Integración con RenderDoc
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Exportando paquetes
- Control de Versiones
- Solución de Problemas del Editor
- Desarrollo Avanzado
- Temas Avanzados del Editor
- Licencias y Activación
- Guías de Actualización
- 2D
- Experiencia de Juego en 2D
- Sprites
- Tilemap
- Physics Reference 2D
- Gráficos
- Información General de las Gráficas (Graphics Overview)
- Iluminación (Lighting)
- Visión general de iluminación
- Lighting Window
- Light Explorer
- Fuentes de Luz
- Shadows (Sombras)
- Modos de iluminación
- Global Illumination (Iluminación Global)
- Light troubleshooting and performance
- Temas relacionados
- Cámaras
- Materiales, Shaders y Texturas
- Texturas 2D
- Creando y utilizando Materiales
- Standard Shader
- Accediendo y Modificando los parámetros del Material vía script
- Sombreadores(Shaders) con Funciones Fijas
- Legacy Shaders (Shaders de Legado)
- Descripción general de video
- El Motor del Terreno
- Editor de Árboles
- Sistema de Partículas
- Visión general del post-procesamiento
- Reflection probes
- Cluster Rendering
- Características Avanzadas de Renderización
- Renderizado HDR(Imágenes de Alto Rango Dinámico) en Unity
- Rendering Paths
- Level of Detail (LOD)
- DirectX 11 and OpenGL Core
- Compute shaders
- Buffers de comando de gráficos (buffers de comando de gráficos)
- GPU instancing
- Sparse Textures (Texturas Dispersas)
- Emulación y capacidades gráficas del hardware
- CullingGroup API
- Subida Asincrónica de Texturas
- Procedural Materials
- Procedural Mesh Geometry
- Optimizando el Rendimiento Gráfico
- Capas (Layers)
- Iluminación (Lighting)
- Referencia de Gráficas(Graphics Reference)
- Referencia de Cámaras
- Referencia del Shader
- Writing Surface Shaders
- Escribiendo Vertex y fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Creando varias variants de programas shader
- GLSL Shader programs
- Lenguaje Shading utilizado en Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Using sampler states
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Pipeline de Rendering de Unity
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- Shader Level of Detail (Nivel de detalle)
- Texture arrays (arreglos de Textura)
- Depurando shaders DirectX 11 con Visual Studio
- Implementando la Función Fija TexGen en Shaders
- Particle Systems reference
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Particle System Shape Module
- Limit Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle Systems (Legacy, antes del lanzamiento de 3.5)
- Referencia de efectos visuales
- Componentes Mesh
- Componentes de Textura
- Componentes de Renderización
- Detalles del Rendering Pipeline
- Sprite Renderer
- Los Cómos de las Gráficas (Graphics HOWTOs)
- Cómo importar Texturas Alpha?
- Cómo hago una Skybox?
- Cómo creo un Mesh Particle Emitter? (Legacy Particle System)
- Cómo creo una Spot Light Cookie?
- Cómo arreglo la rotación de un modelo importado?
- Agua en Unity
- Art Asset best practice guide
- Cómo importo modelos de mi aplicación 3D?
- Cómo realizar un renderizado Estereoscópico
- Tutoriales de Gráficas
- Información General de las Gráficas (Graphics Overview)
- Física
- Scripting
- Visión General de Scripting
- Creando y usando scripts
- Variables y el Inspector
- Controlar GameObjects utilizando componentes
- Event Functions (Funciones de Evento)
- Administrador del Tiempo y Framerate
- Creando y destruyendo GameObjects.
- Coroutines (corrutinas)
- Namespaces
- Atributos
- Execution Order of Event Functions (Orden de Ejecución de Funciones de Evento)
- Entender la Gestión Automática de Memoria
- Compilación dependiente de la plataforma
- Carpetas especiales y orden de compilación script
- Funciones genéricas
- Scripting restrictions
- Script Serialization
- UnityEvents (Eventos de Unity)
- Qué es una Null Reference Exception? (Excepción con Referencia Null)
- Importando Clases
- "Recetas" para usar Vectores
- Herramientas de Scripting
- EventSystem (Sistema de Eventos)
- Messaging System (Sistema de Mensajería)
- Input Modules (Módulos de Input)
- Eventos Soportados
- Raycasters
- Referencia al Event System (Sistema de Eventos)
- Visión General de Scripting
- Multijugador y Networking (redes)
- Visión general de Networking (redes)
- El High Level API (API de Alto Nivel)
- Conceptos del Sistema de Red
- Configurando un proyecto Multijugador desde el principio
- Utilizando el NetworkManager (Administrador de red)
- Generación (spawning) de objetos
- Funciones Personalizadas de Generación (Spawn)
- Sincronización de Estados
- Acciones Remotas
- Objetos Jugador
- Visibilidad del objeto
- Network Manager callbacks
- Callbacks del NetworkBehaviour
- Mensajes en Red
- Local Discovery
- Objetos de Escena
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients (clientes de red) y Servers (servidores)
- Host Migration (Migración de anfitrión)
- Utilizando el API del Transport Layer
- Configurando Unity Multiplayer
- Recomendaciones de Networking en Dispositivos Móviles.
- UnityWebRequest
- El High Level API (API de Alto Nivel)
- Referencia al Networking (Red)
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Visión general de Networking (redes)
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Ambisonic Audio
- Referencias de Audio
- Audio Clip
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animaciones de fuentes externas
- Trabajando con animaciones humanoides
- Perparación del Asset e Importación
- Non-humanoid Animations
- Dividiendo Animaciones
- Haciendo un bucle de sus clips de animación
- Masking Clips Importados
- Curvas de Animación en Clips Importados
- Animation events on imported clips
- Seleccionando un Root Motion Node
- Importar Curvas Euler
- Guía de la ventana de animación
- Animaciones de fuentes externas
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Animation Blend Shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- El Rendimiento y Optimización
- Referencia de Animación
- Animación CÓMOS
- Playables API
- Un Glosario de términos de Animación
- Timeline
- Timeline overview
- Flujos de trabajo de Timeline
- Timeline Editor window
- Timeline Preview and Timeline Selector
- Timeline Playback Controls
- Track List
- Vista de los Clips
- Navigating the Clips view
- Agregando clips
- Selecting clips
- Positioning clips
- Tiling clips
- Duplicando clips
- Trimming clips
- Splitting clips
- Resetting clips
- Cambiar de la velocidad de reproducción del clip
- Configurando una extrapolación de una brecha
- Easing-in y Easing-out clips (facilitando la entrada y salida de clips)
- Fusionando clips
- Vista de Curvas
- Configuración de Timeline
- The Timeline Inspector
- Playable Director component
- Glosario de Timeline
- UI (Interfaz de Usuario)
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text (Texto Enriquecido)
- Referencia UI
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Unity Services & Dashboard
- Configurando su proyecto para Unity Services
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Configurando Analytics
- Analytics Dashboard
- Eventos Personalizados
- Funnels
- Configuración remota
- Monetization (Monetización)
- User Attributes (Atributos de Usuario)
- Unity Analytics Raw Data Export (Exportación de datos sin procesar)
- Restablecimiento de datos
- Actualizando Unity Analytics
- COPPA Compliance
- Métricas, segmentos y terminología de Analytics
- Unity Cloud Build
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- Unity Collaborate
- Configurando Unity Collaborate
- Agregar miembros del equipo a su Proyecto de Unity
- Ver el historial
- Habilitando Cloud Build con Collaborate
- Actualizando con Unity Collaborate
- Revirtiendo archivos
- Resolviendo conflictos de archivo
- Ignore files
- Partial Publish
- Rollback
- In-Progress
- Consejos para solucionar problemas de Collaborate
- Unity Performance Reporting (Reporte de Rendimiento de Unity)
- Servicios Multiplayer
- Transferring Projects
- XR
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Publicando en la Asset Store
- Indicaciones Específicas de Plataforma
- Standalone
- Apple Mac
- Apple TV
- WebGL
- WebGL Player Settings
- Empezar con el desarrollo de WebGL
- Compatibilidad del navegador con WebGL
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Depuración y la resolución de problemas de construcciones WebGL
- Gráficas WebGL
- WebGL Networking (redes)
- Utilizando Audio en WebGL
- Consideraciones de rendimiento WebGL
- Consideraciones de Memoria cuando tenga como objetivo WebGL
- WebGL: Interacting with browser scripting
- Utilizando plantillas WebGL
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- iOS
- Iniciando con desarrollo iOS
- iOS Player Settings
- iOS 2D Texture Overrides
- Actualizando a 64 bit iOS
- Temas Avanzados de iOS
- Características actualmente no soportadas por Unity iOS.
- Troubleshooting en dispositivos iOS
- Reportando bugs de falla en iOS
- Android
- Empezar con el desarrollo de Android
- Configuración del Android SDK/NDK
- Unity Remote
- Android Remote (OBSOLETO)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Scripting para Android
- Construyendo y utilizando plug-ins para Android
- Personalizando una Pantalla de Bienvenida (Splash Screen) en Android
- Un Solo Pase de Stereo Rendering para Android
- Ajustes del Android Player
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Empezar con el desarrollo de Android
- Samsung TV
- Tizen
- Windows
- Windows General
- Universal Windows Platform
- Cómo empezar
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Clase AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Backends de Scripting (programación)
- FAQ (Preguntas más frecuentes)
- Universal Windows Platform: Ejemplos
- Universal Windows Platform: Code snippets
- Known issues
- Windows Holographic
- Web Player (reproductor web)
- Lista de Verificación para Desarrolladores en Móviles
- Experimental
- Tópicos de legado
- Windows Store: Windows SDKs
- Servidor de Assets (Recursos) (Licencia de Equipo)
- Guía Legacy de referencial del Network
- Conceptos de Networking de Alto Nivel (Legacy -Depreciado)
- Elementos de redes en Unity (Legacy)
- Network Views (Legacy)
- Detalles RPC (Legacy)
- State Synchronization Details (Legacy)
- Network Instantiate (Legacy)
- Network Level Loading (Legacy)
- Master Server (Legacy)
- Minimizando el Ancho de Banda de la Red (Legacy)
- Asset Bundles Legacy (Viejos)
- Sistema de animación anterior.
- GUI Anterior
- Legacy Unity Analytics (Flujo de trabajo SDK)
- LegacyUnityRemote (UnityRemote legacy)
- Guía de mejores prácticas
- Expert guides
- Nuevo en Unity 2017.2
- Unity User Manual (2017.2)
- Experimental
- Getting started with UIElements
Getting started with UIElements
UIElements is a new experimental feature introduced in Unity 2017.1.
It is recommended that you look at the example project as you read through this document.
The example project is located at https://github.com/Unity-Technologies/UIElementsExamples.
Disclaimer: *this experimental feature is incomplete and subject to API changes. While we appreciate any feedback, please remember that UIElements is still in active development.
Also, please note that changes introduced in 2017.2 won’t be backported to 2017.1.*
Introduction
So far the Unity editor user interface has been mostly built around the immediate mode UI system. While IMGUI shines in some contexts it has some serious design limitations which are affecting the productivity of everyone working on Editor features.
This was our motivation to start working on UIElements, a retained-mode UI system that opens the door to improved performance and new features such as stylesheets, dynamic/contextual event handling, accessibility and much more.
Visual tree
The visual tree is an object graph made of lightweight nodes called “visual elements”. This is a graph that can be traversed for event processing, layout and painting. These nodes are allocated on the C# heap, either manually or via asset loading in the future.
VisualContainer and VisualElement
VisualElement is the common base class for all nodes of the visual tree. The VisualElement base class contains properties for styles, layout data, local transformations, event handlers, and so on.
VisualElement has several subclasses, including VisualContainer and specialized controls, which define additional behaviour or functionality. However, it is not strictly required to derive from any class to work with UIElements, as built-in classes should contain most of the required functionality.
A VisualContainer object contains VisualElement child objects. The VisualContainer class has several methods to work with its list of children.
Note: UIElements classes are currently inside of the UnityEngine.Experimental.UIElements namespace.
Connectivity
A newly created element is ignored until connected to the root object, called the “panel”. You usually add elements to an existing container object, such as EditorWindow.rootVisualContainer, to attach your UI to the panel.
Note: to prevent accidental usage of this property while UIElements is experimental, it’s necessary to go through the extension method GetRootVisualContainer() from the UnityEditor.Experimental.UIElements namespace.
To test if a VisualElement is connected to a root, you can test for the panel property of this element (null if not connected).
Painting order
Elements of the tree are drawn in the following order:
parents are drawn before their children
siblings are painted in the order of their parent’s children list
The only way to change painting order is thus to re-order VisualElement objects in their parents.
It is possible to draw a given subtree in a RenderTexture and re-use the pixels for later repaint events by enabling VisualContainer.usePixelCaching.
Note: It is possible to implement custom painting by subclassing VisualElement and overriding the DoRepaint() method, however we do not recommend this approach as it will change in future releases.
Position, transforms and coordinate systems
The layout system affects each VisualElement.position property (of type Rect). This rect is expressed as pixels in relation to the coordinate space of its parent. You can assign this position manually as shown in the first example script.
Each VisualElement also has a transform property (of type Matrix4x4) which transform its local coordinates space (before taking in account the position rectangle) from its parent space.
The final VisualElement window space coordinates can be retrieved via the globalBound property, taking account of transforms and positions of the full ancestry of a VisualElement.
Note: in 2017.2, we will replace transform by Translate, Rotate and Scale properties for VisualElement, similar to Unity’s Transform component.
The VisualElementExtensions static class contains several extensions to perform transformations between coordinates system.
Layout
VisualElement and VisualContainer classes contain several properties to control the layout. By default all elements are part of the layout, with the following default behaviours:
Containers will distribute their children vertically
Container’s position rectangles will encompass their children’s rectangles (unless explicitly restricted by other layout properties)
VisualElement with text will measure their text and size themselves accordingly (unless explicitly restricted by other layout properties)
Default controls also come with pre-defined styles which will affect their layout
Layout in UIElements is relying on the Yoga open source project, which implements a subset of the HTML/CSS layout system called Flexbox.
Here are some resources to help you get started with Flexbox:
Yoga’s own documentation : mapping of properties is almost entirely 1-to–1
CSS-Tricks guide to Flexbox : most properties are supported with some minor differences
However here is a quick layout cheat sheet:
In the most basic cases, you can simply assign
widthandheightto elements in order to give them a sizeFlexible size can be given via the
flexproperty, which acts as weight of an element in regards to its siblings.You can switch to horizontal layout by assigning the
flexDirectionproperty to RowRelative positioning lets you offset an element based on its original layout position
Absolute positioning lets you place an element relative to its parent position rectangle, in which case it does not contribute affect the layout of its siblings or parent
Elements which have their “position” property assigned directly via the API will be automatically considered as “absolute”
To prevent elements from stretching in the cross-axis, assign
FlexStartto thealignSelfproperty of eachVisualElementchild object or the parent’salignItemsproperty
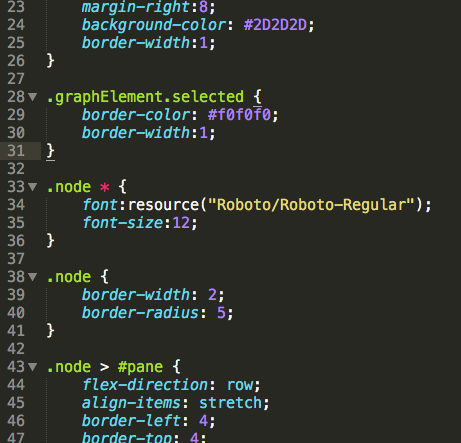
Styles

A VisualElement has style properties that can either be set directly in C# or applied from a stylesheet. In addition to layout properties, there also exist several properties affecting the way an element is drawn on screen, such as backgroundColor or borderColor.
Note: in 2017.2, all style properties of VisualElement will be extracted to a separate data structure to remove ambiguity between style-driven properties and non-style properties.
Style sheets are supported in Unity via the USS file format. Please refer to this document for detailed information about USS : Unity Style Sheets Reference.
Once you’ve successfully created your style sheets in Unity, you can associate a stylesheet to your VisualContainer via the AddStyleSheetPath() method.
Recomendaciones:
The style sheet needs to be placed inside an “Resources” or “Editor Default Resources” folder in your Assets folder
The path provided to the aforementioned method is relative to the enclosing folder
Style sheets modified while used in a running
EditorWindowtake effect immediately and should re-style your UI accordinglyStyle sheets can be attached to any
VisualContainerand thus their rules apply to all descendants of this container
Events
Input events are directly propagated to VisualElement objects. The logic varies slightly depending on the type of event and other factors :
Mouse events are propagated to the element under the mouse
Keyboard events are propagated to the focused element
A control can take the “capture” and receive all events directly (for example, a button takes the capture on mouse down and releases it on mouse up)
Events are said to be propagated because each ancestor of the target object can intercept an event before its descendants (Capture phase) or after its descendants if not stopped (BubbleUp phase). You might be familiar with this pattern from the HTML or Flash event models.

If an element has taken the capture (via the extension method TakeCapture()), it will receive the event directly and no propagation will occur. However, if it does not use the event it will be propagated normally.
An element that is not visible or enabled will not receive events. However, the events will still be propagated in the hierarchy..
Adding event handlers
There are two ways two write event handling code:
Override the
HandleEvent()method in yourVisualElementsubclassSubclass Manipulator and override the
HandleEvent()method in your subclass, then addVisualElement.AddManipulator()
You must return EventPropagation.Continue or EventPropagation.Stop depending on how you want to control the propagation. The finalTarget argument will be set to the target object.
Note: in 2017.2, we will move away from the IMGUI Event class and remove the need to write subclass to handle events. Instead, new event types will be introduced alongside an event registration model based on callbacks.
Picking mode and custom shapes
The VisualElement class has a pickingMode property which supports two values :
PickingMode.Position(default) : perform picking based on the position rectanglePickingMode.Ignore: prevent from being picked as the result of a mouse event
It’s possible to override the VisualElement.ContainsPoint() method to perform custom intersection logic.
Controls
A few standard controls are built in UIElements :
ButtonToggleLabelScrollViewTextFieldandEditorTextField

Please refer to the example project for example usage of controls.
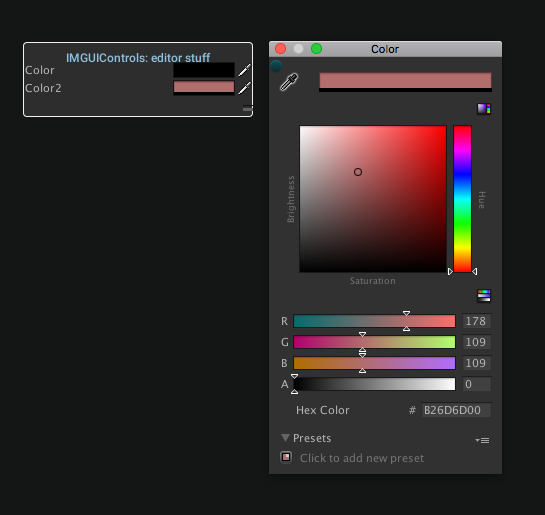
IMGUI Support

The IMGUIContainer class lets you use IMGUI code inside of a VisualElement. Everything you can normally do inside of OnGUI() is supported. It’s also possible to arrange multiple IMGUIContainer and lay them out correctly by mixing GUILayout and UIElements layout.
However, it’s not possible use UIElements inside of an IMGUIContainer.
- 2017–08–08 Page published with no editorial review
- Nuevas características de Unity 2017.1 NewIn20171