Manual
- Unity User Manual (2017.2)
- Trabajando en Unity
- Bases de Unity
- Flujo de trabajo de los Assets (Asset Workflow)
- Las ventanas principales
- Creación del Gameplay
- Características del Editor
- Ajustes del Modo 2D y 3D
- Preferencias
- Build Settings
- Las Configuraciones de Administradores(Settings Managers)
- Audio Manager (Administrador de Audio)
- Configuraciones del Editor
- Input Manager (Administrador de Input)
- Network Manager
- Physics Manager
- Player Settings
- Ajustes de calidad (Quality Settings)
- Graphics Settings
- Ajustes del Orden de Ejecución de Scripts(Script Execution Order Settings)
- Tags (etiquetas) y Layers (capas)
- El Administrador de Tiempo(Time Manager)
- Emulación de Red
- Integración Visual Studio C#
- Integración con RenderDoc
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Exportando paquetes
- Control de Versiones
- Solución de Problemas del Editor
- Desarrollo Avanzado
- Temas Avanzados del Editor
- Licencias y Activación
- Guías de Actualización
- 2D
- Experiencia de Juego en 2D
- Sprites
- Tilemap
- Physics Reference 2D
- Gráficos
- Información General de las Gráficas (Graphics Overview)
- Iluminación (Lighting)
- Visión general de iluminación
- Lighting Window
- Light Explorer
- Fuentes de Luz
- Shadows (Sombras)
- Modos de iluminación
- Global Illumination (Iluminación Global)
- Light troubleshooting and performance
- Temas relacionados
- Cámaras
- Materiales, Shaders y Texturas
- Texturas 2D
- Creando y utilizando Materiales
- Standard Shader
- Accediendo y Modificando los parámetros del Material vía script
- Sombreadores(Shaders) con Funciones Fijas
- Legacy Shaders (Shaders de Legado)
- Descripción general de video
- El Motor del Terreno
- Editor de Árboles
- Sistema de Partículas
- Visión general del post-procesamiento
- Reflection probes
- Cluster Rendering
- Características Avanzadas de Renderización
- Renderizado HDR(Imágenes de Alto Rango Dinámico) en Unity
- Rendering Paths
- Level of Detail (LOD)
- DirectX 11 and OpenGL Core
- Compute shaders
- Buffers de comando de gráficos (buffers de comando de gráficos)
- GPU instancing
- Sparse Textures (Texturas Dispersas)
- Emulación y capacidades gráficas del hardware
- CullingGroup API
- Subida Asincrónica de Texturas
- Procedural Materials
- Procedural Mesh Geometry
- Optimizando el Rendimiento Gráfico
- Capas (Layers)
- Iluminación (Lighting)
- Referencia de Gráficas(Graphics Reference)
- Referencia de Cámaras
- Referencia del Shader
- Writing Surface Shaders
- Escribiendo Vertex y fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Creando varias variants de programas shader
- GLSL Shader programs
- Lenguaje Shading utilizado en Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Using sampler states
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Pipeline de Rendering de Unity
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- Shader Level of Detail (Nivel de detalle)
- Texture arrays (arreglos de Textura)
- Depurando shaders DirectX 11 con Visual Studio
- Implementando la Función Fija TexGen en Shaders
- Particle Systems reference
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Particle System Shape Module
- Limit Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle Systems (Legacy, antes del lanzamiento de 3.5)
- Referencia de efectos visuales
- Componentes Mesh
- Componentes de Textura
- Componentes de Renderización
- Detalles del Rendering Pipeline
- Sprite Renderer
- Los Cómos de las Gráficas (Graphics HOWTOs)
- Cómo importar Texturas Alpha?
- Cómo hago una Skybox?
- Cómo creo un Mesh Particle Emitter? (Legacy Particle System)
- Cómo creo una Spot Light Cookie?
- Cómo arreglo la rotación de un modelo importado?
- Agua en Unity
- Art Asset best practice guide
- Cómo importo modelos de mi aplicación 3D?
- Cómo realizar un renderizado Estereoscópico
- Tutoriales de Gráficas
- Información General de las Gráficas (Graphics Overview)
- Física
- Scripting
- Visión General de Scripting
- Creando y usando scripts
- Variables y el Inspector
- Controlar GameObjects utilizando componentes
- Event Functions (Funciones de Evento)
- Administrador del Tiempo y Framerate
- Creando y destruyendo GameObjects.
- Coroutines (corrutinas)
- Namespaces
- Atributos
- Execution Order of Event Functions (Orden de Ejecución de Funciones de Evento)
- Entender la Gestión Automática de Memoria
- Compilación dependiente de la plataforma
- Carpetas especiales y orden de compilación script
- Funciones genéricas
- Scripting restrictions
- Script Serialization
- UnityEvents (Eventos de Unity)
- Qué es una Null Reference Exception? (Excepción con Referencia Null)
- Importando Clases
- "Recetas" para usar Vectores
- Herramientas de Scripting
- EventSystem (Sistema de Eventos)
- Messaging System (Sistema de Mensajería)
- Input Modules (Módulos de Input)
- Eventos Soportados
- Raycasters
- Referencia al Event System (Sistema de Eventos)
- Visión General de Scripting
- Multijugador y Networking (redes)
- Visión general de Networking (redes)
- El High Level API (API de Alto Nivel)
- Conceptos del Sistema de Red
- Configurando un proyecto Multijugador desde el principio
- Utilizando el NetworkManager (Administrador de red)
- Generación (spawning) de objetos
- Funciones Personalizadas de Generación (Spawn)
- Sincronización de Estados
- Acciones Remotas
- Objetos Jugador
- Visibilidad del objeto
- Network Manager callbacks
- Callbacks del NetworkBehaviour
- Mensajes en Red
- Local Discovery
- Objetos de Escena
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients (clientes de red) y Servers (servidores)
- Host Migration (Migración de anfitrión)
- Utilizando el API del Transport Layer
- Configurando Unity Multiplayer
- Recomendaciones de Networking en Dispositivos Móviles.
- UnityWebRequest
- El High Level API (API de Alto Nivel)
- Referencia al Networking (Red)
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Visión general de Networking (redes)
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Ambisonic Audio
- Referencias de Audio
- Audio Clip
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animaciones de fuentes externas
- Trabajando con animaciones humanoides
- Perparación del Asset e Importación
- Non-humanoid Animations
- Dividiendo Animaciones
- Haciendo un bucle de sus clips de animación
- Masking Clips Importados
- Curvas de Animación en Clips Importados
- Animation events on imported clips
- Seleccionando un Root Motion Node
- Importar Curvas Euler
- Guía de la ventana de animación
- Animaciones de fuentes externas
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Animation Blend Shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- El Rendimiento y Optimización
- Referencia de Animación
- Animación CÓMOS
- Playables API
- Un Glosario de términos de Animación
- Timeline
- Timeline overview
- Flujos de trabajo de Timeline
- Timeline Editor window
- Timeline Preview and Timeline Selector
- Timeline Playback Controls
- Track List
- Vista de los Clips
- Navigating the Clips view
- Agregando clips
- Selecting clips
- Positioning clips
- Tiling clips
- Duplicando clips
- Trimming clips
- Splitting clips
- Resetting clips
- Cambiar de la velocidad de reproducción del clip
- Configurando una extrapolación de una brecha
- Easing-in y Easing-out clips (facilitando la entrada y salida de clips)
- Fusionando clips
- Vista de Curvas
- Configuración de Timeline
- The Timeline Inspector
- Playable Director component
- Glosario de Timeline
- UI (Interfaz de Usuario)
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text (Texto Enriquecido)
- Referencia UI
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Unity Services & Dashboard
- Configurando su proyecto para Unity Services
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Configurando Analytics
- Analytics Dashboard
- Eventos Personalizados
- Funnels
- Configuración remota
- Monetization (Monetización)
- User Attributes (Atributos de Usuario)
- Unity Analytics Raw Data Export (Exportación de datos sin procesar)
- Restablecimiento de datos
- Actualizando Unity Analytics
- COPPA Compliance
- Métricas, segmentos y terminología de Analytics
- Unity Cloud Build
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- Unity Collaborate
- Configurando Unity Collaborate
- Agregar miembros del equipo a su Proyecto de Unity
- Ver el historial
- Habilitando Cloud Build con Collaborate
- Actualizando con Unity Collaborate
- Revirtiendo archivos
- Resolviendo conflictos de archivo
- Ignore files
- Partial Publish
- Rollback
- In-Progress
- Consejos para solucionar problemas de Collaborate
- Unity Performance Reporting (Reporte de Rendimiento de Unity)
- Servicios Multiplayer
- Transferring Projects
- XR
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Publicando en la Asset Store
- Indicaciones Específicas de Plataforma
- Standalone
- Apple Mac
- Apple TV
- WebGL
- WebGL Player Settings
- Empezar con el desarrollo de WebGL
- Compatibilidad del navegador con WebGL
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Depuración y la resolución de problemas de construcciones WebGL
- Gráficas WebGL
- WebGL Networking (redes)
- Utilizando Audio en WebGL
- Consideraciones de rendimiento WebGL
- Consideraciones de Memoria cuando tenga como objetivo WebGL
- WebGL: Interacting with browser scripting
- Utilizando plantillas WebGL
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- iOS
- Iniciando con desarrollo iOS
- iOS Player Settings
- iOS 2D Texture Overrides
- Actualizando a 64 bit iOS
- Temas Avanzados de iOS
- Características actualmente no soportadas por Unity iOS.
- Troubleshooting en dispositivos iOS
- Reportando bugs de falla en iOS
- Android
- Empezar con el desarrollo de Android
- Configuración del Android SDK/NDK
- Unity Remote
- Android Remote (OBSOLETO)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Scripting para Android
- Construyendo y utilizando plug-ins para Android
- Personalizando una Pantalla de Bienvenida (Splash Screen) en Android
- Un Solo Pase de Stereo Rendering para Android
- Ajustes del Android Player
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Empezar con el desarrollo de Android
- Samsung TV
- Tizen
- Windows
- Windows General
- Universal Windows Platform
- Cómo empezar
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Clase AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Backends de Scripting (programación)
- FAQ (Preguntas más frecuentes)
- Universal Windows Platform: Ejemplos
- Universal Windows Platform: Code snippets
- Known issues
- Windows Holographic
- Web Player (reproductor web)
- Lista de Verificación para Desarrolladores en Móviles
- Experimental
- Tópicos de legado
- Windows Store: Windows SDKs
- Servidor de Assets (Recursos) (Licencia de Equipo)
- Guía Legacy de referencial del Network
- Conceptos de Networking de Alto Nivel (Legacy -Depreciado)
- Elementos de redes en Unity (Legacy)
- Network Views (Legacy)
- Detalles RPC (Legacy)
- State Synchronization Details (Legacy)
- Network Instantiate (Legacy)
- Network Level Loading (Legacy)
- Master Server (Legacy)
- Minimizando el Ancho de Banda de la Red (Legacy)
- Asset Bundles Legacy (Viejos)
- Sistema de animación anterior.
- GUI Anterior
- Legacy Unity Analytics (Flujo de trabajo SDK)
- LegacyUnityRemote (UnityRemote legacy)
- Guía de mejores prácticas
- Expert guides
- Nuevo en Unity 2017.2
- Unity User Manual (2017.2)
- Animación
- Clips de Animación (Animation Clips)
- Guía de la ventana de animación
- Animating a GameObject
Animating a GameObject
Once you have saved the new Animation clip Asset, you are ready to begin adding keyframes to the clip.
There are two distinct methods you can use to animate GameObjects in the Animation window: Record Mode and Preview Mode.
Record Mode. (Also referred to as auto-key mode)

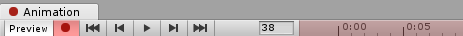
In record mode, Unity automatically creates keyframes at the playback head when you move, rotate, or otherwise modify any animatable property on your animated GameObject. Press the button with the red circle to enable record mode. The Animation window time line is tinted red when in record mode.
Preview Mode:

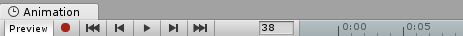
In preview mode, modifying your animated GameObject does not automatically create keyframes. You must manually create keyframes (see below) each time you modify your GameObject to a desired new state (for example, moving or rotating it). Press the Preview button to enable preview mode. The Animation window time line is tinted blue when in preview mode.
Note: In record mode, the Preview button is also active, because you are previewing the existing animation and recording new keyframes at the same time.
Recording keyframes
To begin recording keyframes for the selected GameObject, click on the Animation Record button. This enters Animation Record Mode, where changes to the GameObject are recorded into the Animation Clip.

Once in Record mode you can create keyframes by setting the white Playback head to the desired time in the Animation time line, and then modify your GameObject to the state you want it to be at that point in time.
The changes you make to the GameObject are recorded as keyframes at the current time shown by the white line (the playback head) in the Animation Window.
Any change to an animatable property (such as its position or rotation) will cause a keyframe for that property to appear in the Animation window.
Clicking or dragging in the time line bar moves the playback head and shows the state of the animation at the playback head’s current time.
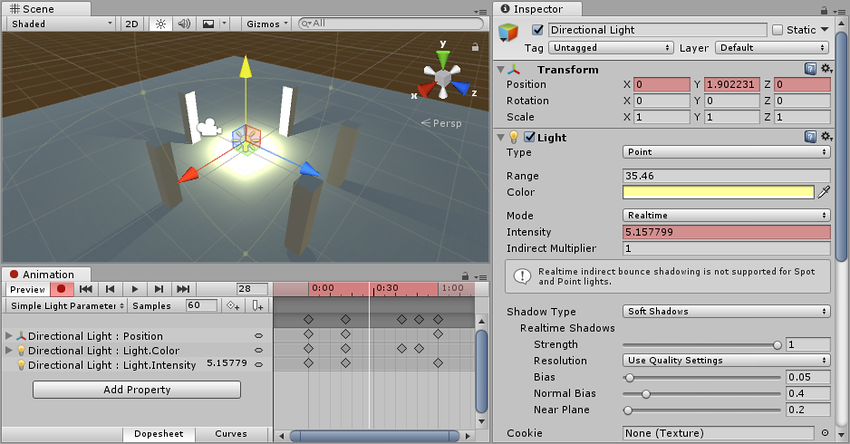
In the screenshot below you can see the Animation window in record mode. The time line bar is tinted red, indicating record mode, and the animated properties show up with a red background in the inspector.

You can stop the Record Mode at any time by clicking the Record button again. When you stop Record mode, the Animation window switches to Preview mode, so that you can still see the GameObject in its current position according to the animation time line.
You can animate any property of the GameObject by manipulating it while in Animation Record Mode. Moving, Rotating or Scaling the GameObject adds corresponding keyframes for those properties in the animation clip. Adjusting values directly in the GameObject’s inspector also adds keyframes while in Record mode. This applies to any animatable property in the inspector, including numeric values, checkboxes, colours, and most other values.
Any properties of the GameObject that are currently animated are shown listed in the left-hand side of the Animation Window. Properties which are not animated are not shown in this window. Any new properties that you animate, including properties on child objects, are added to the property list area as soon as you start animating them.
Transform properties are special in that the .x, .y, and .z properties are linked, so curves for all three are added at the same time.
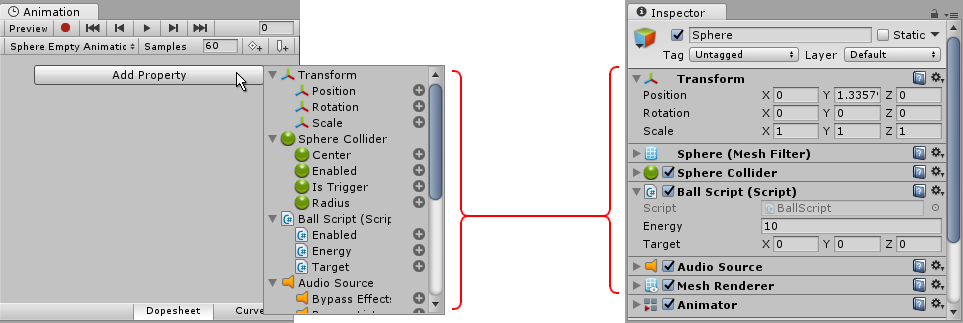
You can also add animatable properties to the current GameObject (and its children) by clicking the Add Property button. Clicking this button shows a pop up list of the GameObject’s animatable properties. These correspond with the properties you can see listed in the inspector.

When in Preview mode or Record mode, the white vertical line shows which frame of the Animation Clip is currently previewed. The Inspector and Scene View shows the GameObject at that frame of the Animation Clip. The values of the animated properties at that frame are also shown in a column to the right of the property names.
In Animation Mode a white vertical line shows the currently previewed frame.
Time line
You can click anywhere on the Animation window time line to move the playback head to that frame, and preview or modify that frame in the Animation Clip. The numbers in the time line are shown as seconds and frames, so 1:30 means 1 second and 30 frames.
Note, this time line bar in the Animation window shares the same name, but is separate from the Timeline window

Note: The time line appears tinted blue when in Preview mode, or tinted red when in Record mode.
Creating keyframes in preview mode
As well as using Record mode to automatially create keyframes when you modify an GameObject, you can create keyframes in Preview mode by modifying a property on the GameObject, then explicitly choosing to create a keyframe for that property.
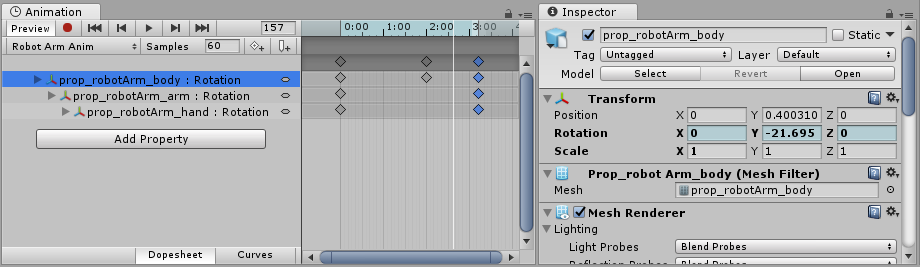
In preview mode, animated properties are tinted blue in the Inspector window. When you see this blue tint, it means these values are being driven by the keyframes of the animation clip currently being previewed in the animation window.

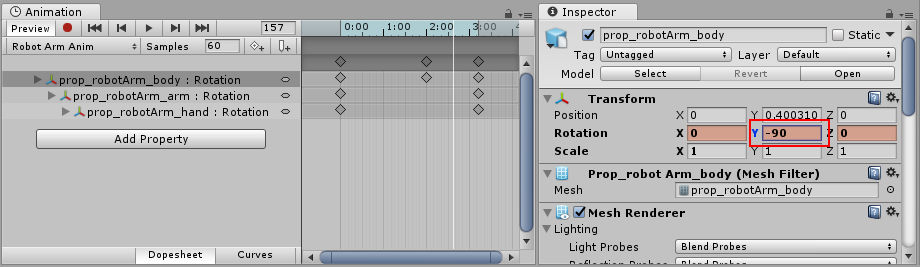
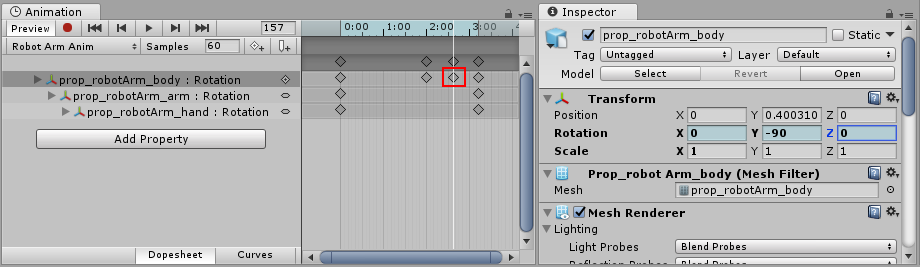
If you modify any of these blue-tinted properties while previewing (such as rotating a GameObject that has its rotation property animated, as in the above screenshot) the GameObject is now in a modified animation state. This is indicated by a change of color in the tint of the inspector field to a pink color. Because you are not in record mode, your modification is not yet saved as a keyframe.
For example, in the screenshot below, the rotation property has been modified to have a Y value of –90. This modification has not yet been saved as a keyframe in the animation clip.

In this modified state, you must manually create a keyframe to “save” this modification. If you move the playback head, or switch your selection away from the animated GameObject, you will lose the modification.
Manually creating keyframes
There are three different ways to manually create a keyframe when you have modified a GameObject in preview mode.
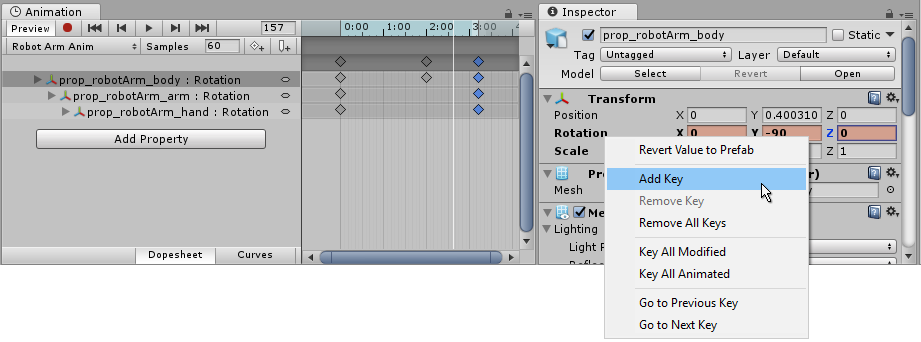
You can add a keyframe by right-clicking the property label of the property you have modified, which allows you to either add a keyframe for just that property, or for all animated properties:

When you have added a keyframe, the new keyframe will be visible in the animator window as a diamond symbol (called out in red in the screenshot below), and the property field will return to a blue tint, indicating that your modification is saved as a keyframe, and that you are now previewing a value that is driven by the animation keyframes.

You can also add a keyframe by clicking the Add Keyframe button in the Animation window:

Or, you can add a keyframe (or keyframes) by using the hotkeys K or Shift-K as described below:
Hotkeys
- K - Key all animated. Adds an keyframe for all animated properties at the current position of the playback head in the animation window.
- Shift-K - Key all modified. Adds an keyframe for only those animated properties which have been modified at the current position of the playback head in the animation window.
2017–09–05 Page amended with limited editorial review
Preview mode added in Unity 2017.1 NewIn20171