Manual
- Unity User Manual (2017.2)
- Trabajando en Unity
- Bases de Unity
- Flujo de trabajo de los Assets (Asset Workflow)
- Las ventanas principales
- Creación del Gameplay
- Características del Editor
- Ajustes del Modo 2D y 3D
- Preferencias
- Build Settings
- Las Configuraciones de Administradores(Settings Managers)
- Audio Manager (Administrador de Audio)
- Configuraciones del Editor
- Input Manager (Administrador de Input)
- Network Manager
- Physics Manager
- Player Settings
- Ajustes de calidad (Quality Settings)
- Graphics Settings
- Ajustes del Orden de Ejecución de Scripts(Script Execution Order Settings)
- Tags (etiquetas) y Layers (capas)
- El Administrador de Tiempo(Time Manager)
- Emulación de Red
- Integración Visual Studio C#
- Integración con RenderDoc
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Exportando paquetes
- Control de Versiones
- Solución de Problemas del Editor
- Desarrollo Avanzado
- Temas Avanzados del Editor
- Licencias y Activación
- Guías de Actualización
- 2D
- Experiencia de Juego en 2D
- Sprites
- Tilemap
- Physics Reference 2D
- Gráficos
- Información General de las Gráficas (Graphics Overview)
- Iluminación (Lighting)
- Visión general de iluminación
- Lighting Window
- Light Explorer
- Fuentes de Luz
- Shadows (Sombras)
- Modos de iluminación
- Global Illumination (Iluminación Global)
- Light troubleshooting and performance
- Temas relacionados
- Cámaras
- Materiales, Shaders y Texturas
- Texturas 2D
- Creando y utilizando Materiales
- Standard Shader
- Accediendo y Modificando los parámetros del Material vía script
- Sombreadores(Shaders) con Funciones Fijas
- Legacy Shaders (Shaders de Legado)
- Descripción general de video
- El Motor del Terreno
- Editor de Árboles
- Sistema de Partículas
- Visión general del post-procesamiento
- Reflection probes
- Cluster Rendering
- Características Avanzadas de Renderización
- Renderizado HDR(Imágenes de Alto Rango Dinámico) en Unity
- Rendering Paths
- Level of Detail (LOD)
- DirectX 11 and OpenGL Core
- Compute shaders
- Buffers de comando de gráficos (buffers de comando de gráficos)
- GPU instancing
- Sparse Textures (Texturas Dispersas)
- Emulación y capacidades gráficas del hardware
- CullingGroup API
- Subida Asincrónica de Texturas
- Procedural Materials
- Procedural Mesh Geometry
- Optimizando el Rendimiento Gráfico
- Capas (Layers)
- Iluminación (Lighting)
- Referencia de Gráficas(Graphics Reference)
- Referencia de Cámaras
- Referencia del Shader
- Writing Surface Shaders
- Escribiendo Vertex y fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Creando varias variants de programas shader
- GLSL Shader programs
- Lenguaje Shading utilizado en Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Using sampler states
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Pipeline de Rendering de Unity
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- Shader Level of Detail (Nivel de detalle)
- Texture arrays (arreglos de Textura)
- Depurando shaders DirectX 11 con Visual Studio
- Implementando la Función Fija TexGen en Shaders
- Particle Systems reference
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Particle System Shape Module
- Limit Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle Systems (Legacy, antes del lanzamiento de 3.5)
- Referencia de efectos visuales
- Componentes Mesh
- Componentes de Textura
- Componentes de Renderización
- Detalles del Rendering Pipeline
- Sprite Renderer
- Los Cómos de las Gráficas (Graphics HOWTOs)
- Cómo importar Texturas Alpha?
- Cómo hago una Skybox?
- Cómo creo un Mesh Particle Emitter? (Legacy Particle System)
- Cómo creo una Spot Light Cookie?
- Cómo arreglo la rotación de un modelo importado?
- Agua en Unity
- Art Asset best practice guide
- Cómo importo modelos de mi aplicación 3D?
- Cómo realizar un renderizado Estereoscópico
- Tutoriales de Gráficas
- Información General de las Gráficas (Graphics Overview)
- Física
- Scripting
- Visión General de Scripting
- Creando y usando scripts
- Variables y el Inspector
- Controlar GameObjects utilizando componentes
- Event Functions (Funciones de Evento)
- Administrador del Tiempo y Framerate
- Creando y destruyendo GameObjects.
- Coroutines (corrutinas)
- Namespaces
- Atributos
- Execution Order of Event Functions (Orden de Ejecución de Funciones de Evento)
- Entender la Gestión Automática de Memoria
- Compilación dependiente de la plataforma
- Carpetas especiales y orden de compilación script
- Funciones genéricas
- Scripting restrictions
- Script Serialization
- UnityEvents (Eventos de Unity)
- Qué es una Null Reference Exception? (Excepción con Referencia Null)
- Importando Clases
- "Recetas" para usar Vectores
- Herramientas de Scripting
- EventSystem (Sistema de Eventos)
- Messaging System (Sistema de Mensajería)
- Input Modules (Módulos de Input)
- Eventos Soportados
- Raycasters
- Referencia al Event System (Sistema de Eventos)
- Visión General de Scripting
- Multijugador y Networking (redes)
- Visión general de Networking (redes)
- El High Level API (API de Alto Nivel)
- Conceptos del Sistema de Red
- Configurando un proyecto Multijugador desde el principio
- Utilizando el NetworkManager (Administrador de red)
- Generación (spawning) de objetos
- Funciones Personalizadas de Generación (Spawn)
- Sincronización de Estados
- Acciones Remotas
- Objetos Jugador
- Visibilidad del objeto
- Network Manager callbacks
- Callbacks del NetworkBehaviour
- Mensajes en Red
- Local Discovery
- Objetos de Escena
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients (clientes de red) y Servers (servidores)
- Host Migration (Migración de anfitrión)
- Utilizando el API del Transport Layer
- Configurando Unity Multiplayer
- Recomendaciones de Networking en Dispositivos Móviles.
- UnityWebRequest
- El High Level API (API de Alto Nivel)
- Referencia al Networking (Red)
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Visión general de Networking (redes)
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Ambisonic Audio
- Referencias de Audio
- Audio Clip
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animaciones de fuentes externas
- Trabajando con animaciones humanoides
- Perparación del Asset e Importación
- Non-humanoid Animations
- Dividiendo Animaciones
- Haciendo un bucle de sus clips de animación
- Masking Clips Importados
- Curvas de Animación en Clips Importados
- Animation events on imported clips
- Seleccionando un Root Motion Node
- Importar Curvas Euler
- Guía de la ventana de animación
- Animaciones de fuentes externas
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Animation Blend Shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- El Rendimiento y Optimización
- Referencia de Animación
- Animación CÓMOS
- Playables API
- Un Glosario de términos de Animación
- Timeline
- Timeline overview
- Flujos de trabajo de Timeline
- Timeline Editor window
- Timeline Preview and Timeline Selector
- Timeline Playback Controls
- Track List
- Vista de los Clips
- Navigating the Clips view
- Agregando clips
- Selecting clips
- Positioning clips
- Tiling clips
- Duplicando clips
- Trimming clips
- Splitting clips
- Resetting clips
- Cambiar de la velocidad de reproducción del clip
- Configurando una extrapolación de una brecha
- Easing-in y Easing-out clips (facilitando la entrada y salida de clips)
- Fusionando clips
- Vista de Curvas
- Configuración de Timeline
- The Timeline Inspector
- Playable Director component
- Glosario de Timeline
- UI (Interfaz de Usuario)
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text (Texto Enriquecido)
- Referencia UI
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Unity Services & Dashboard
- Configurando su proyecto para Unity Services
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Configurando Analytics
- Analytics Dashboard
- Eventos Personalizados
- Funnels
- Configuración remota
- Monetization (Monetización)
- User Attributes (Atributos de Usuario)
- Unity Analytics Raw Data Export (Exportación de datos sin procesar)
- Restablecimiento de datos
- Actualizando Unity Analytics
- COPPA Compliance
- Métricas, segmentos y terminología de Analytics
- Unity Cloud Build
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- Unity Collaborate
- Configurando Unity Collaborate
- Agregar miembros del equipo a su Proyecto de Unity
- Ver el historial
- Habilitando Cloud Build con Collaborate
- Actualizando con Unity Collaborate
- Revirtiendo archivos
- Resolviendo conflictos de archivo
- Ignore files
- Partial Publish
- Rollback
- In-Progress
- Consejos para solucionar problemas de Collaborate
- Unity Performance Reporting (Reporte de Rendimiento de Unity)
- Servicios Multiplayer
- Transferring Projects
- XR
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Publicando en la Asset Store
- Indicaciones Específicas de Plataforma
- Standalone
- Apple Mac
- Apple TV
- WebGL
- WebGL Player Settings
- Empezar con el desarrollo de WebGL
- Compatibilidad del navegador con WebGL
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Depuración y la resolución de problemas de construcciones WebGL
- Gráficas WebGL
- WebGL Networking (redes)
- Utilizando Audio en WebGL
- Consideraciones de rendimiento WebGL
- Consideraciones de Memoria cuando tenga como objetivo WebGL
- WebGL: Interacting with browser scripting
- Utilizando plantillas WebGL
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- iOS
- Iniciando con desarrollo iOS
- iOS Player Settings
- iOS 2D Texture Overrides
- Actualizando a 64 bit iOS
- Temas Avanzados de iOS
- Características actualmente no soportadas por Unity iOS.
- Troubleshooting en dispositivos iOS
- Reportando bugs de falla en iOS
- Android
- Empezar con el desarrollo de Android
- Configuración del Android SDK/NDK
- Unity Remote
- Android Remote (OBSOLETO)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Scripting para Android
- Construyendo y utilizando plug-ins para Android
- Personalizando una Pantalla de Bienvenida (Splash Screen) en Android
- Un Solo Pase de Stereo Rendering para Android
- Ajustes del Android Player
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Empezar con el desarrollo de Android
- Samsung TV
- Tizen
- Windows
- Windows General
- Universal Windows Platform
- Cómo empezar
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Clase AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Backends de Scripting (programación)
- FAQ (Preguntas más frecuentes)
- Universal Windows Platform: Ejemplos
- Universal Windows Platform: Code snippets
- Known issues
- Windows Holographic
- Web Player (reproductor web)
- Lista de Verificación para Desarrolladores en Móviles
- Experimental
- Tópicos de legado
- Windows Store: Windows SDKs
- Servidor de Assets (Recursos) (Licencia de Equipo)
- Guía Legacy de referencial del Network
- Conceptos de Networking de Alto Nivel (Legacy -Depreciado)
- Elementos de redes en Unity (Legacy)
- Network Views (Legacy)
- Detalles RPC (Legacy)
- State Synchronization Details (Legacy)
- Network Instantiate (Legacy)
- Network Level Loading (Legacy)
- Master Server (Legacy)
- Minimizando el Ancho de Banda de la Red (Legacy)
- Asset Bundles Legacy (Viejos)
- Sistema de animación anterior.
- GUI Anterior
- Legacy Unity Analytics (Flujo de trabajo SDK)
- LegacyUnityRemote (UnityRemote legacy)
- Guía de mejores prácticas
- Expert guides
- Nuevo en Unity 2017.2
- Unity User Manual (2017.2)
- XR
- XR SDKs
- Vuforia SDK overview
Vuforia SDK overview

Vuforia es una plataforma de desarrollo de aplicaciones de Realidad Aumentada (AR) y Realidad Mixta (MR) multiplataforma, con seguimiento robusto y rendimiento en una variedad de hardware (incluyendo dispositivos móviles y monitores de realidad mixta montados en la cabeza (HMD) como Microsoft HoloLens) . La integración de Unity en Vuforia le permite crear aplicaciones y juegos de visión para Android e iOS utilizando un flujo de trabajo de creación de arrastrar y soltar. Un paquete de muestras Vuforia AR + VR está disponible en Unity Asset Store, con varios ejemplos útiles que demuestran las características más importantes del plataforma.
Vuforia admite muchos dispositivos de terceros (como gafas AR / MR) y dispositivos de realidad virtual con cámaras orientadas hacia atrás (como Gear VR). Consulte la página de Vuforia en Dispositivos para obtener una lista completa de los dispositivos compatibles. Consulte la Referencia de la API de Vuforia para obtener más información acerca de las clases, propiedades y funciones utilizadas en el SDK.
Puede usar cualquier dispositivo con una cámara para probar juegos y aplicaciones AR / MR integradas en Unity con Vuforia.
Conceptos importantes
Antes de obtener más información sobre Vuforia y sus funciones compatibles, debe comprender una serie de conceptos importantes. Entre estos conceptos se encuentran las formas de seguimiento y los tipos de marcadores comúnmente utilizados en las aplicaciones de Vuforia.
Seguimiento basado en marcadores
En AR o MR, los marcadores son imágenes u objetos registrados con la aplicación que actúan como desencadenantes de información en su aplicación. Cuando la cámara de su dispositivo reconoce estos marcadores en el mundo real (mientras ejecuta una aplicación AR o MR), esto activa la visualización del contenido virtual sobre la posición mundial del marcador en la vista de la cámara. El seguimiento basado en marcadores puede usar una variedad de diferentes tipos de marcadores, incluidos los códigos QR, los marcadores físicos reflectantes, los Objetivos de imagen y las etiquetas 2D. El tipo de marcador más simple y más común en aplicaciones de juegos es un objetivo de imagen.

Image Targets (Objetivos de imagen)
Los objetivos de imagen son un tipo específico de marcador utilizado en el seguimiento basado en marcador. Son imágenes que se registra manualmente en la aplicación y actúan como desencadenantes que muestran el contenido virtual. Para objetivos de imagen, use imágenes que contengan formas distintas con contornos complejos. Esto facilita el reconocimiento de los algoritmos de reconocimiento y seguimiento de imágenes.
Seguimiento sin marcado
Las aplicaciones que utilizan el seguimiento de Markerless son más comúnmente realidad aumentada o mixta basada en la ubicación o en la posición. Esta forma de rastreo se basa en tecnologías tales como GPS, acelerómetro, giroscopio y algoritmos de procesamiento de imágenes más complejos, para colocar objetos virtuales o información en el entorno. El hardware y el software de RV luego tratan estos objetos como si estuvieran anclados o conectados a ubicaciones u objetos específicos del mundo real.
Hardware and software requirements
This section provides an overview of both hardware and software requirements for using the Vuforia SDK with Unity.
The table below lists the supported mobile device operating system (OS) versions required for running applications created with the Vuforia SDK. The table also includes supported OS and Unity versions for developing applications with Vuforia.
Mobile devices
| Device OS | Development OS | Unity Version | |||
|---|---|---|---|---|---|
| Android (1) | 4.1.x+ | Windows (2) | 7+ | Windows (2) | 2017.2+ |
| iOS (2) | 9+ | OS X | 10.11+ | OS X | 2017.2+ |
| Windows (2) | 10 UWP |
- 32-bit only
- 32 & 64-bit
Optical see-through digital eyewear
The Vuforia SDK supports a range of optical see-through digital eyewear devices. The table below lists supported devices, along with their required operating system (OS) versions. The table also includes supported OS and Unity versions for developing applications with Vuforia for these devices.
| Device | Device OS | Development OS | Unity Version | ||||
|---|---|---|---|---|---|---|---|
| HoloLens | Current version | Android (1)(2) | 4.0.3+ | Windows (3) | 7+ | Windows (3) | 2017.2+ |
| ODG | R7+ | Windows (1) | 10 UWP | OS X | 10.11+ | OS X | 2017.2 |
| Epson | BT–200 |
- 32-bit only
- 4.0.3 Native only support for Epson BT–200
- 32 & 64-bit
Vuforia tools
Some Vuforia tools are only supported on specific hardware. The table below lists these tools, along with their supported devices and required OS versions.
| App | Devices | OS Version |
|---|---|---|
| Calibration Assistant | Moverio BT–200 ODG R–7 |
Android 4.0.3+ |
| Object Scanner | Samsung Galaxy S8+ Samsung Galaxy S8 Samsung Galaxy S7 Samsung Galaxy S6 |
Latest supported OS on the device |
For more detailed information on these tools see the Vuforia Calibration Assistant and Object Scanner pages in the Vuforia developer library.
Virtual Reality SDK integration support
Below is a list of VR SDKs fully integrated into the Unity Editor, along with the release version of the Editor where they were first integrated.
| VR SDK | Versions |
|---|---|
| Google VR SDK | Unity 2017.2 |
| Cardboard Android SDK | Unity 2017.2 |
| Windows Mixed Reality (HoloLens only) | Unity 2017.2 |
Graphics API support
The table below lists all the Graphics APIs supported by Vuforia when developing applications on supported operating systems.
| Android | iOS | Windows |
|---|---|---|
| OpenGL ES 2.0 OpenGL ES 3.x |
OpenGL ES 2.0 OpenGL ES 3.x Metal (iOS 8+) |
DirectX 11 on Windows 10 |
For more information on using Vuforia with digital eyewear (such as the ODG R7+ and Epson BT–200), see Vuforia documentation on Vuforia for digital eyewear
For more information on using Vuforia with HoloLens, see Vuforia documentation on working with the Hololens sample in Unity
For more information on using Vuforia with the Google VR SDK, see Vuforia documentation on Developing for Google Cardboard
Quick start guide
This section provides instructions on setting up a Unity project with Vuforia as well as creating your first Vuforia application with Unity. Use this tutorial as a starting point for the development of your AR or MR application.
Project setup
Setting up your project to develop Vuforia AR or MR mobile applications is very similar to the set-up process for building with Unity for a mobile platform. The Unity Installer includes the Vuforia SDK. Follow the instructions for downloading and installing Unity on the InstallingUnity manual page. Vuforia provides a selection of Prefabs designed to be dropped into a Scene to provide feature functionality to your application. These are all available from inside the Unity Editor.
You should adhere to the same performance considerations as required for developing regular mobile games. For information on optimising for mobile devices, see Unity documentation on mobile optimisation.
To get Vuforia set up with Unity:
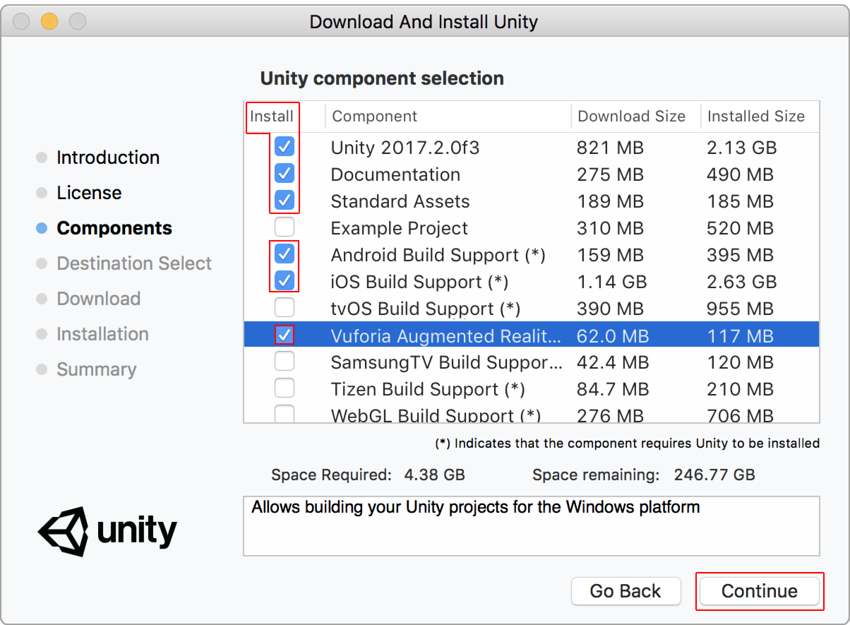
- Install the latest version of Unity, and in the Unity component selection section of the installer, select Vuforia Augmented Reality Support, along with either the iOS Build Support or Android Build Support packages.

Note: Most AR and MR applications target mobile devices, so the focus of this guide is development for Android and iOS. See guides for enabling build support for Android and iOS devices in the Getting Started documentation for Android and iOS.
Create a Vuforia developer account from the Vuforia registration page. This account gives you access to the tools you need to make AR and MR applications with Vuforia in Unity.
If you have not already created a Unity ID, then do so from the Unity registration page. You need a Unity ID to download any packages from the Unity Asset Store.
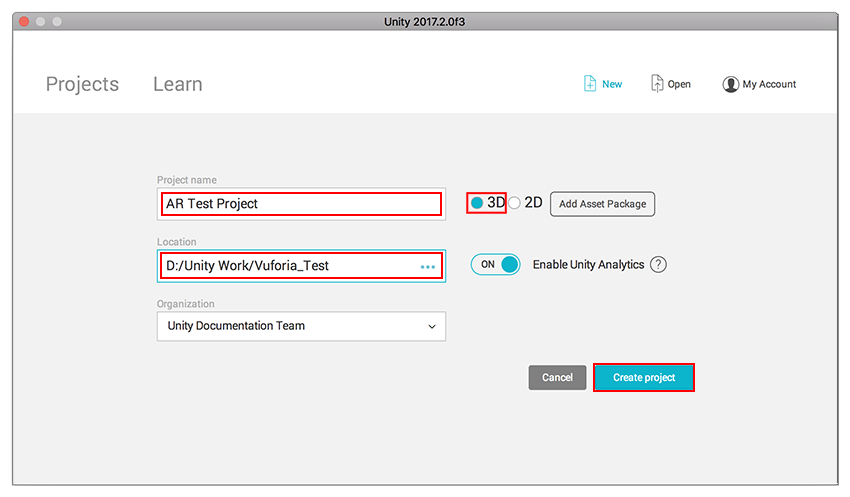
Open Unity and create a new 3D Project (make sure the 3D option is selected next to the Add Asset Package button). Name your Project, then click the Create project button.

Tip: Download the Vuforia AR+VR Sample package from the Unity Asset Store. This package provides useful example Scenes demonstrating important features. You will not need this for following this guide, but it is useful to have for further learning later.
Activating Vuforia in Unity
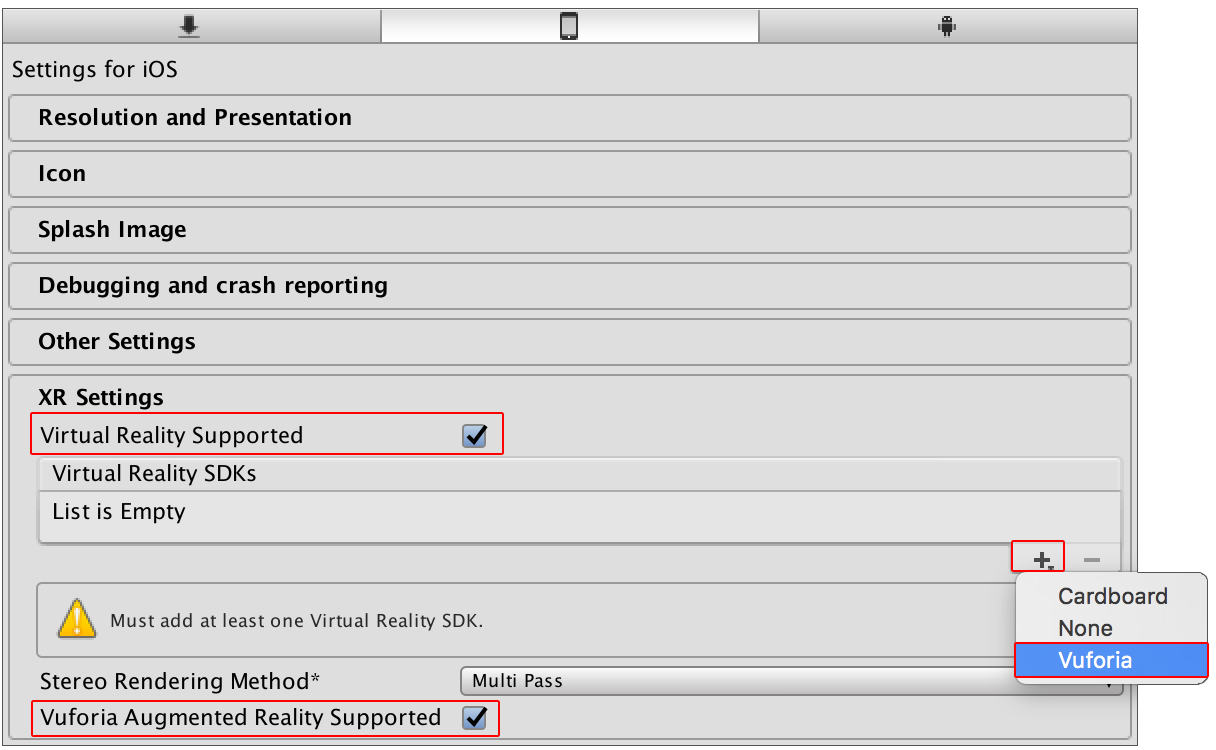
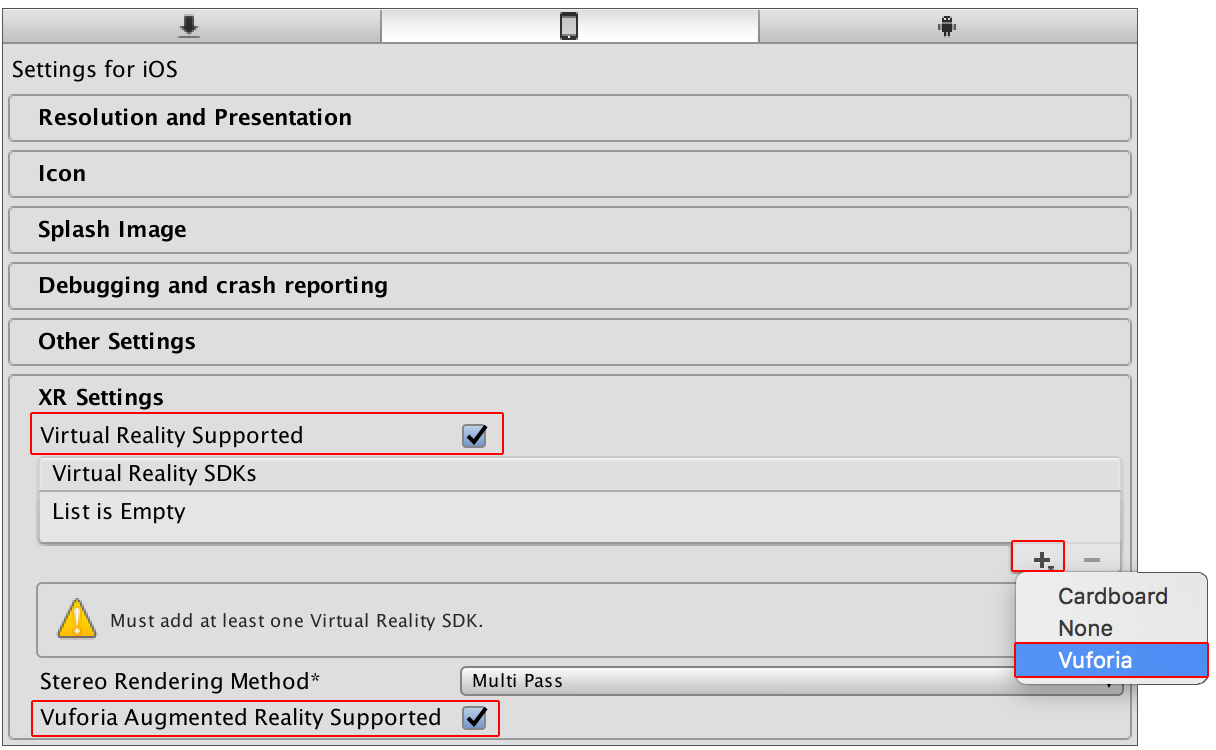
To activate Vuforia in your Unity project, access the Player Settings from Edit > Project Settings > Player and select the tab for the mobile device you are building to. Under XR Settings, tick the Vuforia Augmented Reality Support checkbox.

Your Scene now contains two GameObjects: a main Camera, and a directional light. You need to add a new AR Camera to the Scene in order to enable AR functionality, and you need to delete the current Main Camera GameObject from the Scene.
To delete the Camera GameObject, select it in the Hierarchy window and press the delete key on your keyboard, or right click it and select Delete.
Adding a Vuforia AR Camera and other GameObjects
To add an AR Camera to your scene, go to GameObject > Vuforia > AR Camera.
If this is the first Vuforia GameObject added to your Scene then Unity also prompts to import your Vuforia Assets. Select Import, and Unity imports all necessary Vuforia files into your project.
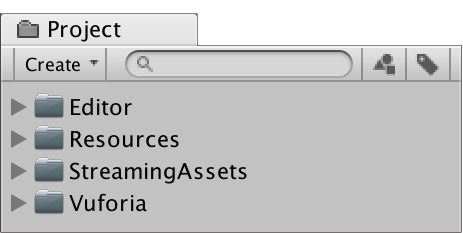
The Project window displays 4 new folders, one of which is called Vuforia. The code and Assets in this folder provide the main AR and MR functionality. The other folders provide sample Scenes, resources, tools, and plugins so that you can develop AR and MR applications for a variety of devices.

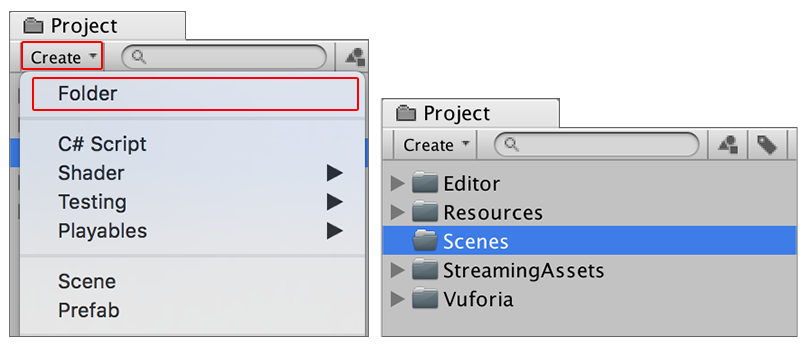
Create a new folder in your project. To do this, navigate to the Project window, click the Create button, and select Folder. Name this new folder Scenes and save a new Scene inside this folder.

This process also adds a new ARCamera GameObject in your Scene hierarchy.
Creating a Vuforia license key
The last step in the setup process is to create a license key from the License Manager section of the Vuforia Developer Portal. You need to enter this into Unity’s Vuforia configuration settings in order to build and test your application with Unity.
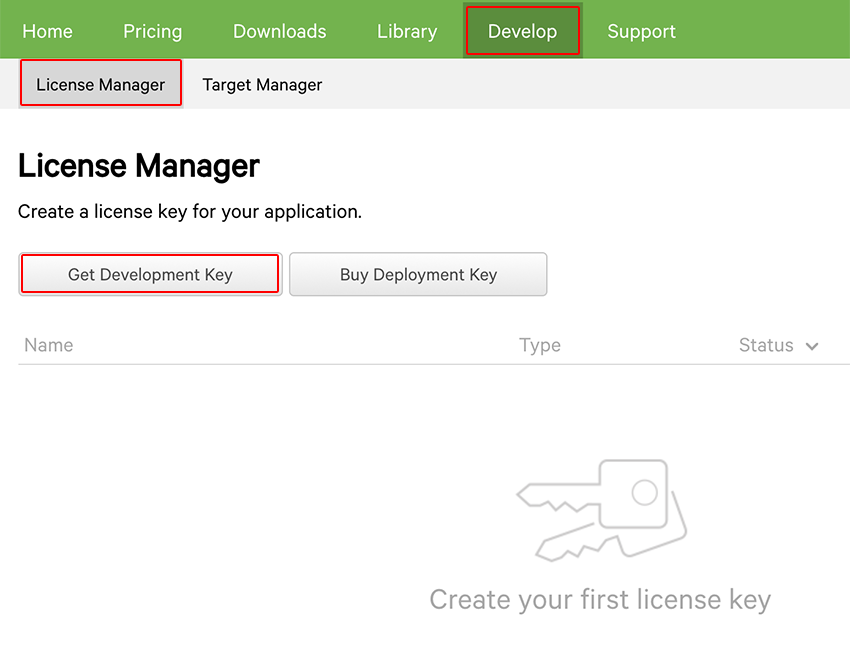
Visit the Vuforia Developer Portal and log in (or create a new account). Navigate to the License Manager in the Develop section and click the Get Development Key button to open the Add License Key page.

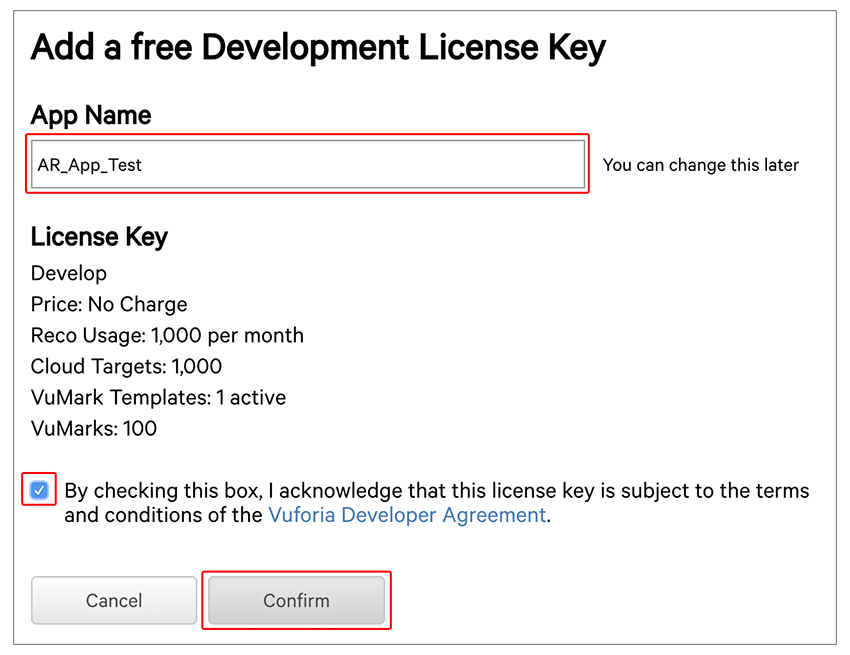
On the Add License Key page, enter a name for your app. Accept the terms and conditions, then click the Confirm button to generate a new license key.

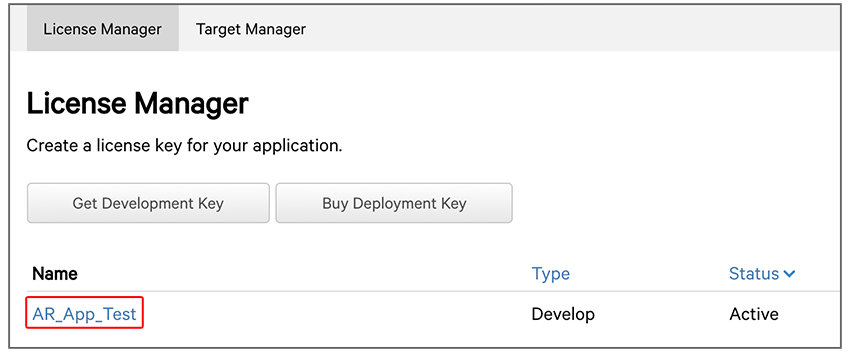
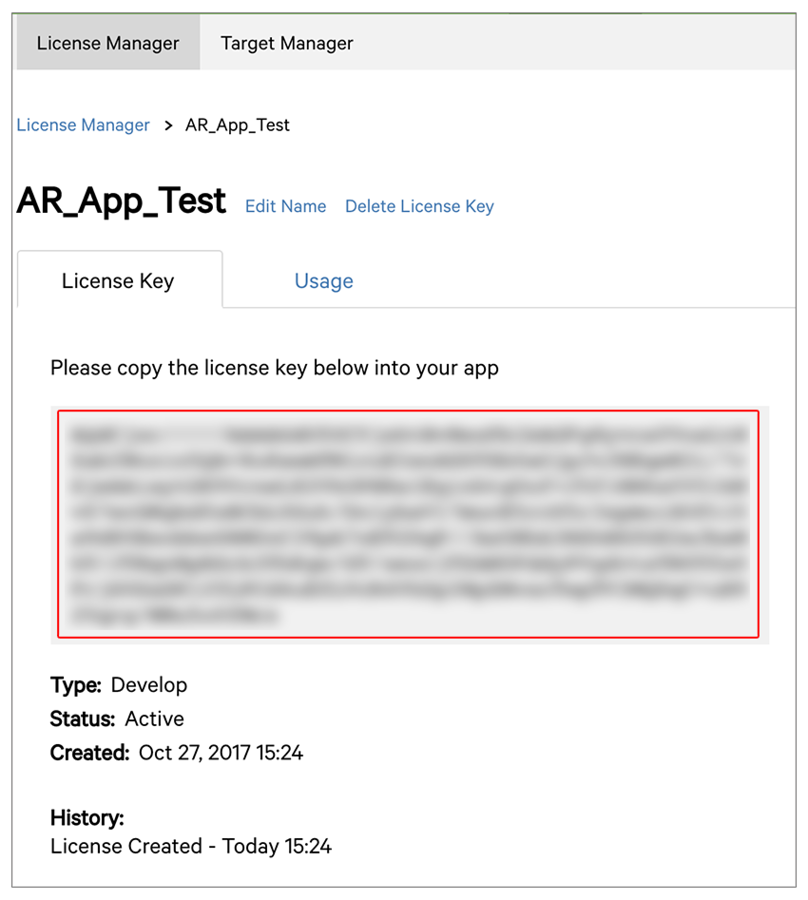
On the next page, agree to the Vuforia Developer conditions (tick the box) and then click the Confirm button. This brings you back to the Licence Manager page where you can see your newly created license in a list where its status is Active. Click on the name of your App to view the license details. This allows you to retrieve your development license key.

Copy the license key to the clipboard and navigate back to your Unity Project.

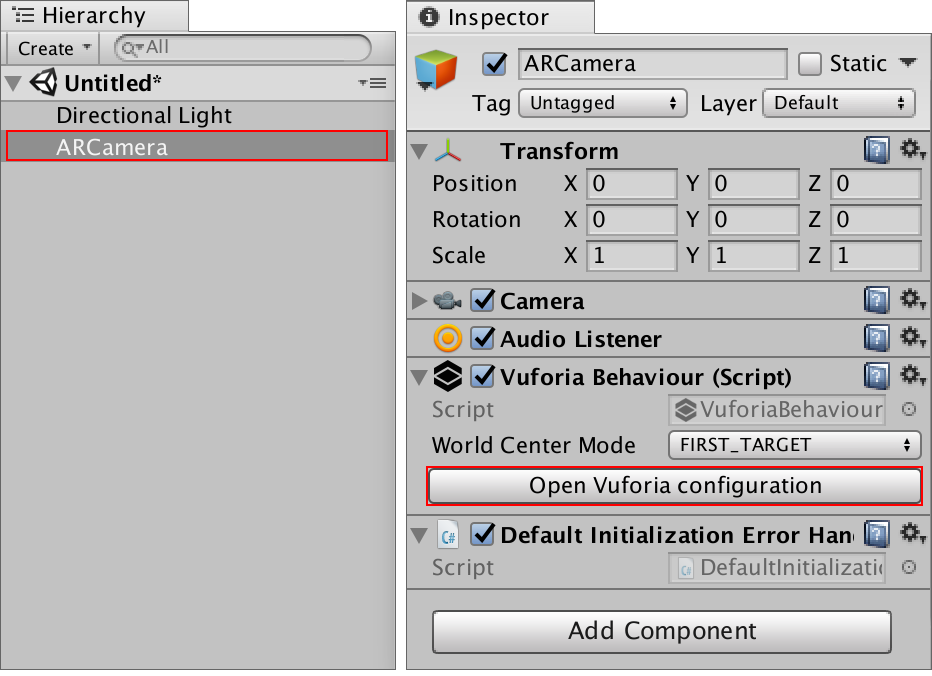
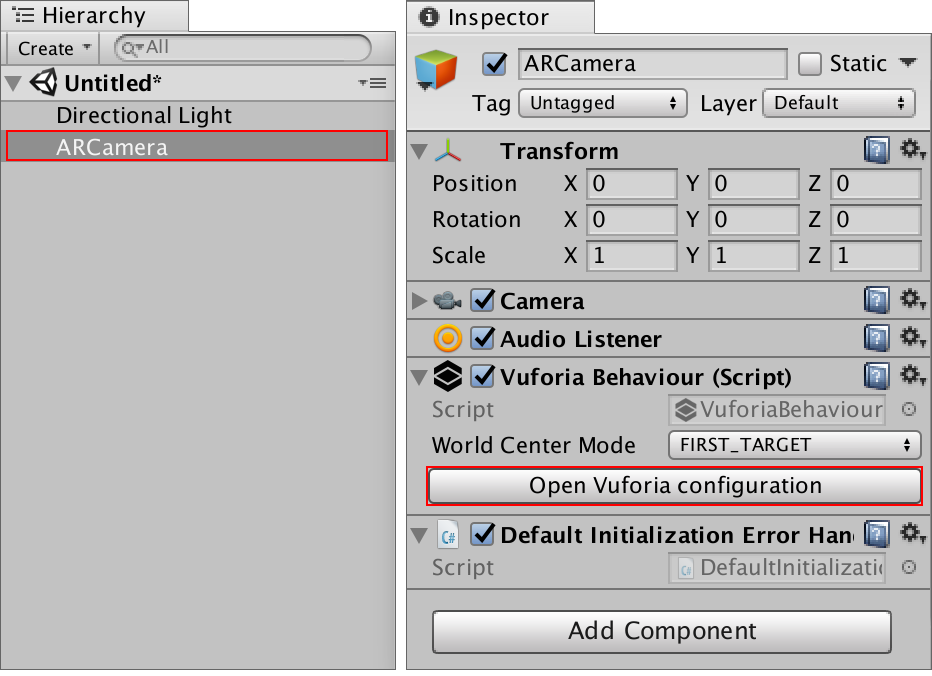
Select the ARCamera GameObject from the Hierarchy window and, in the Inspector window, navigate to the the Vuforia Behaviour(Script) component and click the Open Vuforia configuration button.

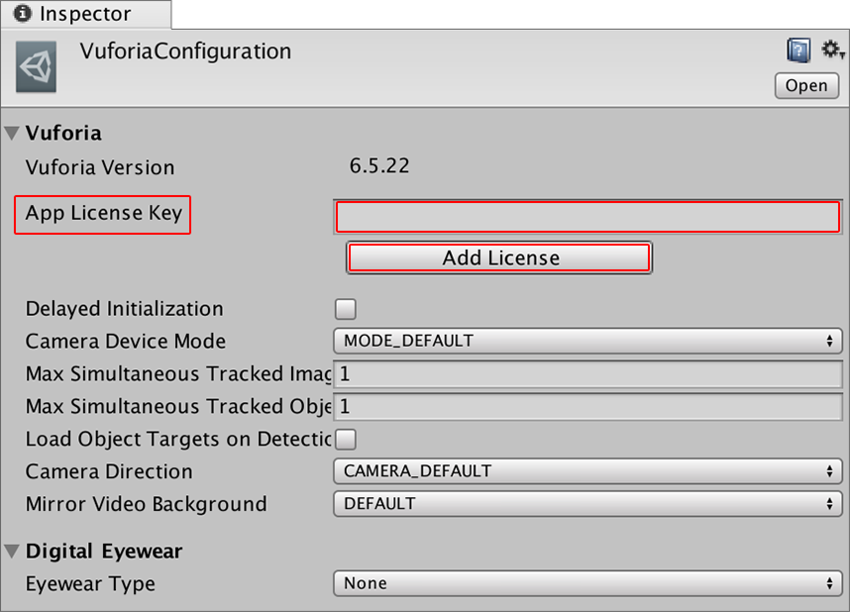
The Inspector window displays a list of Vuforia Configuration options. Paste your Vuforia Development key into the App License Key text box under the Vuforia section and then click the Add License button.

Testing your set-up
To test Vuforia apps in the Unity Editor, you need to have a webcam connected to your PC or laptop. As a final step to make sure Vuforia is now installed properly in your Unity Project, press the Play button to test your Scene. If Vuforia is set up correctly, a video feed from your webcam appears in the Editor Game View.
Now you are ready to set up Image Targets and add AR functionality to your Project.
Setting up Image Targets
This section shows you how to set up a simple Image Target and get it responding to basic tracking events.
To allow your application to recognize images and use them as Targets to trigger gameplay, display graphics or information, you need to create a Target database. You can create Target databases directly from the Vuforia Developer Portal Target Manager page, as the steps in this section describe.
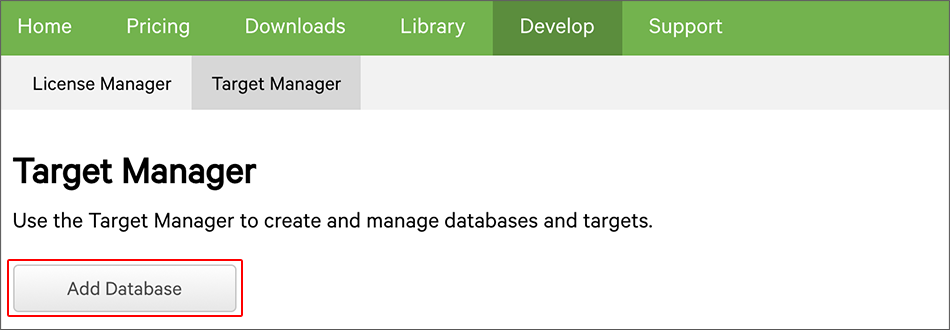
Log into your Vuforia Developer account. Then navigate to the Target Manager page and click on the Add Database button.

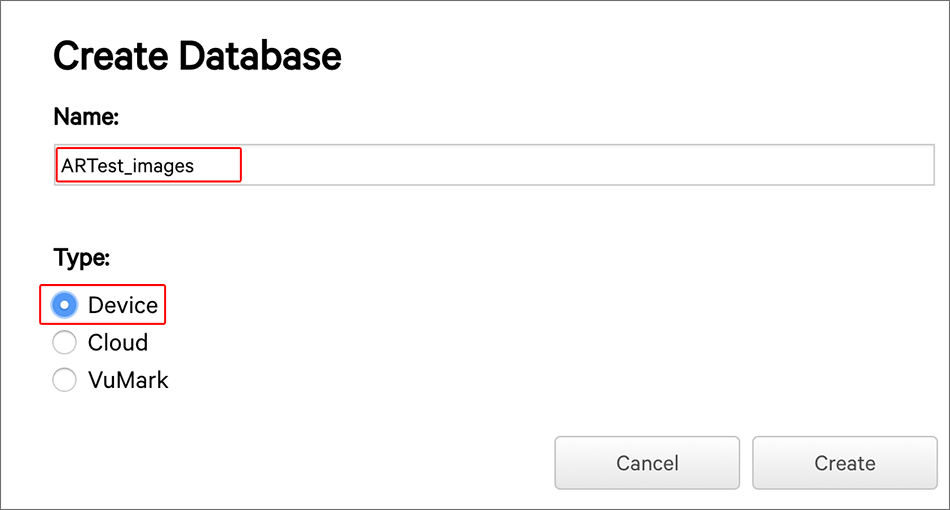
On the Create Database page, type a name for your database, select Device from the Type options, then click the Create button.

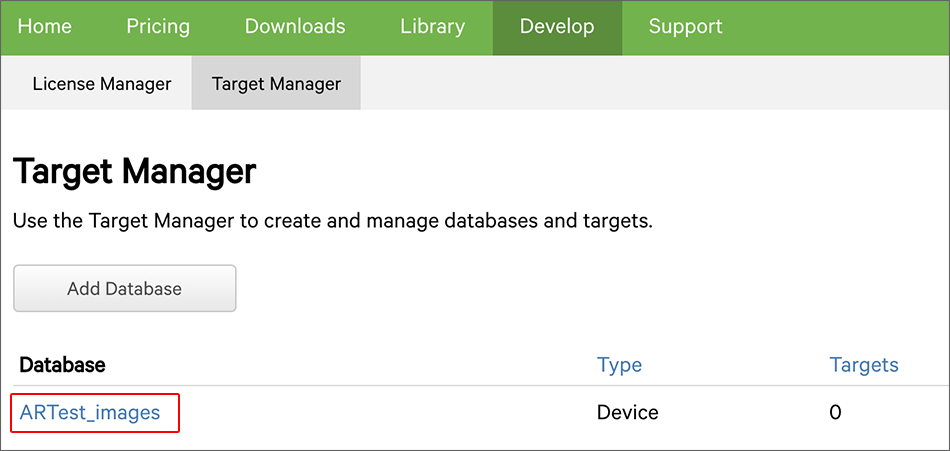
This adds the new Target database to the Target Manager list. Now click on the Database name in the list to open the Device Database list.

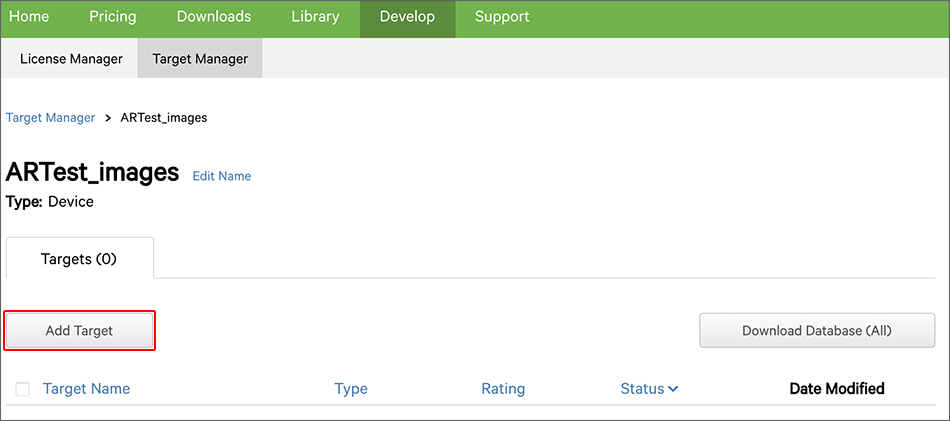
This brings you to the Target list page for the database, where you can add new Targets and download the database in specific formats for use with several platforms. Click the Add Target button to open the Add Target popup window.

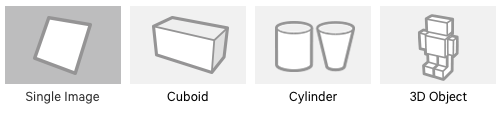
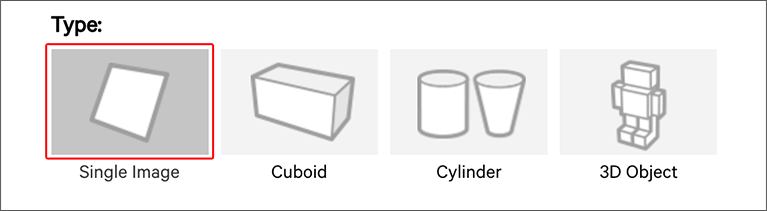
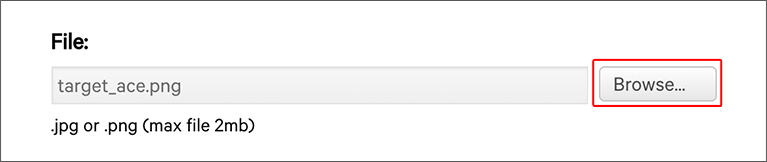
The Add Target window presents you with options to specify details about the Target you want to add. There are four different types of Targets you can add: Single Image, Cuboid/Box, Cylinder and 3D Object. Under Type, Select Single Image and browse your hard drive to locate the image you want to use as an Image Target.

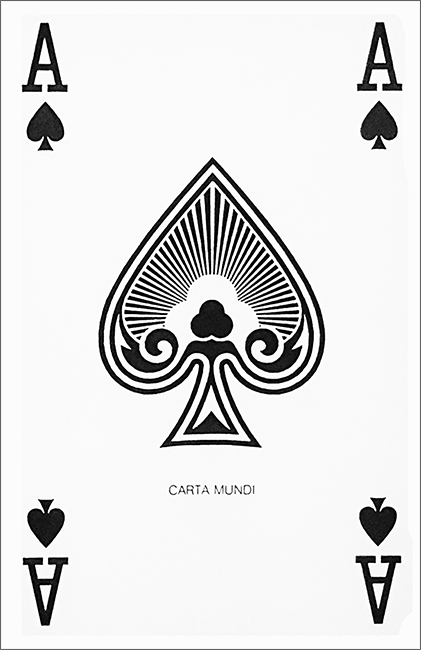
This example uses a playing card to demonstrate the Image Target recognition capabilities in Unity.

Use any image, but make sure that the image has enough detail to be rated as a 5-star Target so that the camera can easily track it.

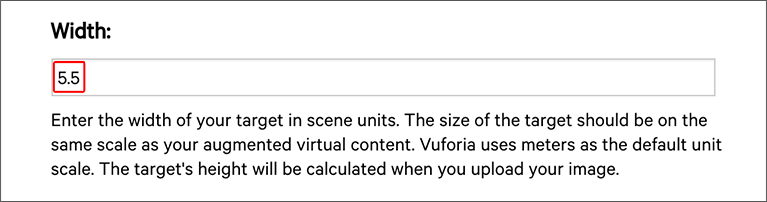
The Width value is a scale value that you need to set to the size you want the image to appear in your Unity Scene (in real-world units). Unity measures everything in your Scene in relation to the size of your Target image. For this example, the width of the playing card is 5.5cm, so you would use 5.5cm as the Width value. If you need a larger size Target, then increase this Width.

Enter a name for the Target image, and click the Add button to upload the Image Target to the database.

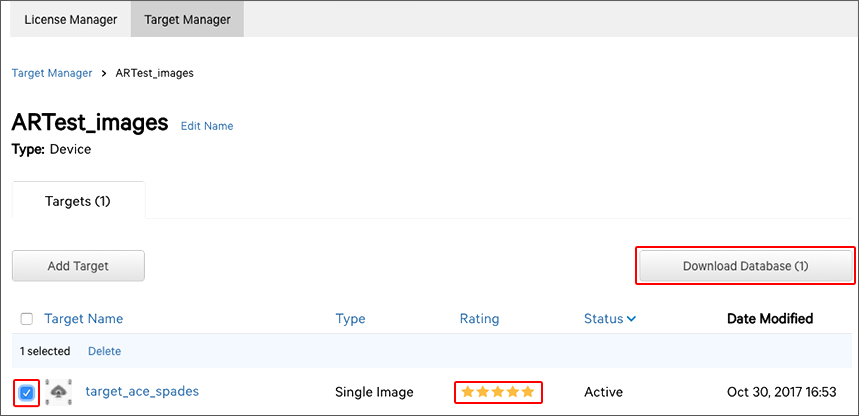
The image appears in the list of Targets with a Rating value represented by stars. If your Rating is less than 5 stars, it may be harder for the camera to track it. To learn more about what affects Image Target ratings, see Vuforia documentation on Optimizing target detection and tracking stability.
Once you are satisfied with your image’s Rating, select the checkbox to the left of the Image Target name and click the Download Database button.

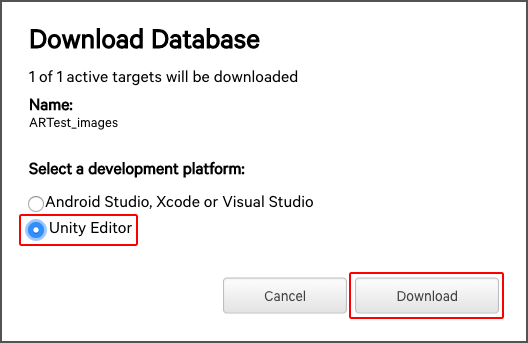
On the Download Database window, under Select a development platform, select Unity Editor, then click the Download button. This downloads a Unity package of the Target database that you can save on your hard drive.

Switch back to your Unity project to import the Unity package for use in your application.
Importing and activating the Target Database in Unity
En el Editor de Unity, vaya a Asset & gt; Import Package & gt; Custom Package y encuentra el paquete en su disco duro. En la ventana Import Unity Package, haga clic en el botón Import.
Seleccione ARCámara __ de la ventana __ de jerarquía __ y, en la ventana Inspector, vaya al componente Vuforia Behaviour (Script)__ y haga clic en el botón Open Vuforia configuration.

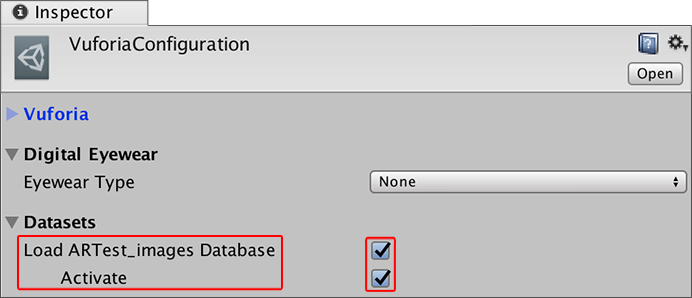
En la ventana Vuforia Configuration, en Datasets, seleccione y marque las casillas Load [DatabaseName] Database y Activate. Esto activa su base de datos de Target de imagen para usar con Unity.

Adding Image Targets to your Scene
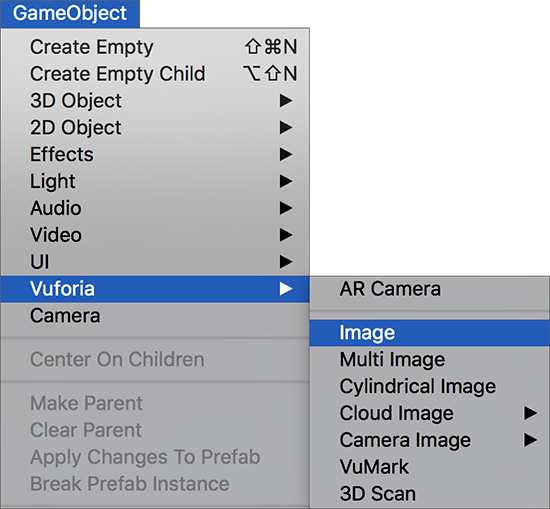
Para agregar un Image Target a la escena, ir a GameObject > Vuforia > Image

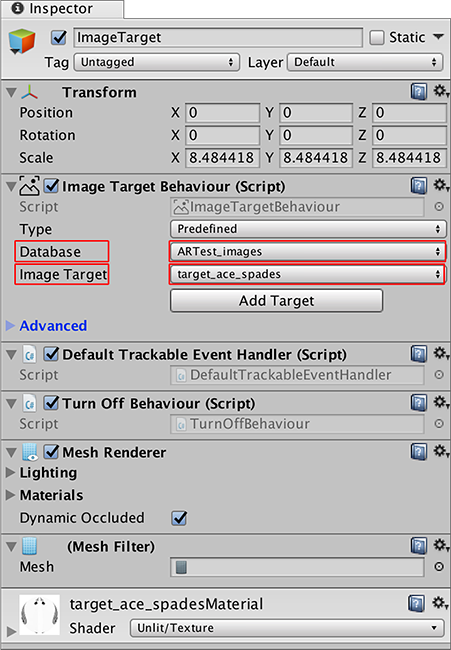
Con un Image Target GameObject en su escena, selecciónelo y mire en la ventana Inspector para ver sus componentes.
En el componente Image Target Behaviour, haga clic en la lista desplegable Database y seleccione su Target. En la lista desplegable Image Target, seleccione el nombre de su Image Target de la base de datos.

Nota: No es necesario hacer clic en el botón Add Target, ya que esto lo lleva al sitio web de Vuforia para brindarle información sobre cómo agregar objetivos a su aplicación.
El último paso es hacer aparecer un GameObject 3D cuando Vuforia reconoce el objetivo de la imagen.
Displaying 3D Models on top of tracked images
This section describes how to display a GameObject when the camera recognizes and tracks an on-screen Image Target.
Haga que el GameObject sea un elemento hijo del GameObject Imagen Target. Este GameObject infantil debe contener un componente MeshRenderer y MeshFilter.
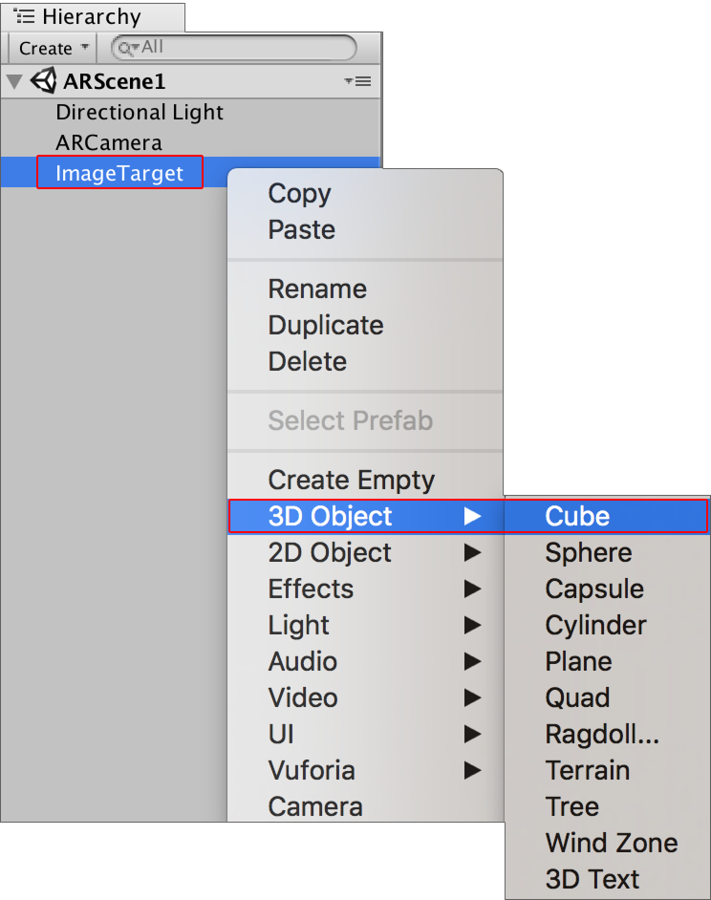
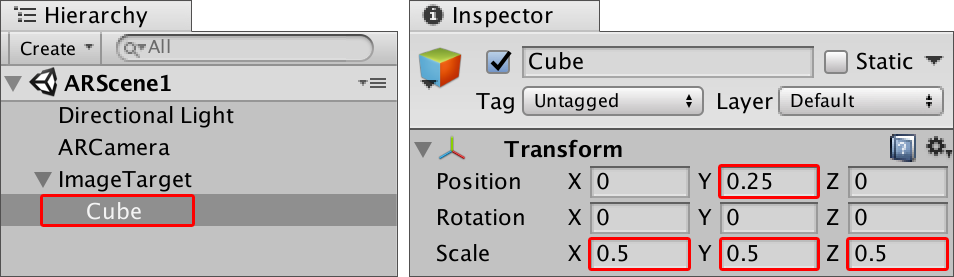
Agregue una Primitiva Cubo como hijo a su Target Game GameObject. Para hacer esto, haga clic con el botón derecho y seleccione 3D Object > Cube del menú emergente.

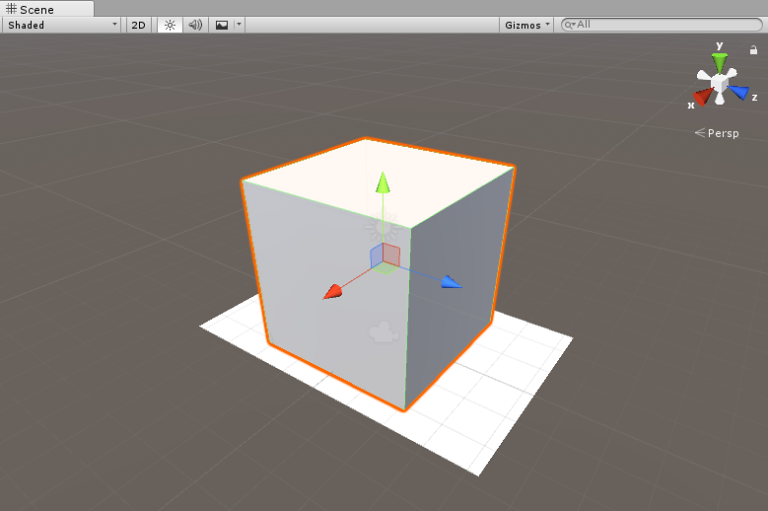
Ahora escale el GameObject Cube y muévalo más cerca de su GameObject Image Target para que parezca que está sentado en la Target Image. Use la Vista de Escena para juzgar la posición del GameObject. Si utilizó el mismo Width como el naipe en esta guía, cambie las escalas X, Y y Z del componente Transform del GameObject a 0.5 y cambie el valor del Transform Position Y a 0.25 para que quede bien en el GameObject Image Target.

Su escena debería verse más o menos así:

Haga clic en el botón Reproducir del Editor de Unity para probar la funcionalidad AR. Cuando coloca la imagen delante de la cámara web, el cubo aparece en la parte superior de la imagen en la vista Game.

El componente de cámara en ARCamera tiene sus Far Clipping Planes predeterminados establecidos en 2000. Para juegos o aplicaciones que requieren el seguimiento de imágenes a distancias mayores (como los que requieren anteojos AR o MR), debe ajustar los Far Clipping Planes para el componente Camera en Unity, y aumente el tamaño de los Targets (objetivos) para garantizar que la cámara del dispositivo pueda rastrearlos fácilmente.
Ahora ha creado con éxito una aplicación simple que utiliza un Image Target, y muestra una forma 3D básica en su lugar una vez que la cámara puede rastrearlo.
Platform configuration settings
This section provides a step-by-step guide for configuring your Unity Project to build Vuforia Augmented/Mixed Reality applications.
Here is a list of important XR settings used in Vuforia Unity integration. To access these, open the Player Settings (Edit > Project Settings > Player, then select the tab for the device you are building to):
Vuforia Augmented Reality support: Enables Vuforia Augmented Reality support in your application
Virtual Reality SDKs: Allows Vuforia features to be integrated into VR applications. This menu is displayed when you select the Virtual Reality Supported checkbox.

Vuforia supports the following XR SDKs:
The Vuforia VR SDK (in the Virtual Reality SDKs list) is a stand-alone VR configuration with no external dependencies. It provides stereo rendering and distortion correction, along with head and hand tracking (with positional tracking available for Tango), and viewer profile support to define parameters of various VR headwear.
Stereo rendering method
The stereo rendering method is only relevant when using the Vuforia Virtual Reality SDK. Android, iOS, and Windows Mixed Reality devices support Multi-Pass instancing, Single-Pass Instancing and non-instancing.
When using Vuforia Augmented Reality with another Virtual Reality SDK, stereo rendering support is determined by the Virtual Reality SDK being used.
Supported graphics APIs
Recommendation: In Unity’s Player Settings (Edit > Project Settings > Player, then select the tab for the device you are building to), open Other Settings and enable Use Auto Graphics API.
| Android | iOS | Windows |
|---|---|---|
| OpenGL ES 2.0 OpenGL ES 3.x |
OpenGL ES 2.0 OpenGL ES 3.x Metal (iOS 8+) |
DirectX 11 on Windows 10 |
Supported features
Vuforia provides a number of features to allow development of AR/MR applications.
The table below lists these features along with the OS and device types supporting them.
| Feature | Descripción | OS | Handhelds | Eyewear |
|---|---|---|---|---|
| Image Targets | Tracks planar images | Android, iOS, UPW | Sí | Sí |
| Multi Targets | Tracks geometric arrangements of images | Android, iOS, UPW | Sí | Sí |
| Cylinder Targets | Tracks images wrapped on cylinders and cones | Android, iOS, UPW | Sí | Sí |
| User Defined Targets | Tracks images captured by users at runtime | Android, iOS, UPW | Sí | Not recommended |
| Cloud Recognition | Cloud-based Image Targets | Android, iOS, UPW | Sí | Sí |
| Device Tracking | 3 DoF & 6 DoF positional tracking* | Android, iOS, UPW | Yes ( Limited to 6 DoF ) | Yes ( Limited to 6 DoF ) |
| VuMark | Customizable encodable AR markers | Android, iOS, UPW | Sí | Sí |
| Object Reco | Tracks 3D objects from scans | Android, iOS, UPW | Sí | Sí |
| Model Targets** | Track 3D objects from 3D models | Android, iOS, UPW | Sí | Sí |
| Smart Terrain | Track surfaces and geometry in the user’s environment | Android, iOS, UPW | Sí | Limitado |
| AR + VR | AR feature support for VR apps | Android, iOS, UPW | Sí | Sí |
* 6 degrees of freedom tracking is available for Tango and HoloLens devices
** Model Targets are available through the Vuforia Early Access Program and public in Unity 2017.3
Helpful tips
Here are a few useful tips that will reduce your learning curve when working with Vuforia in Unity.
Image Target tracking
When a camera is tracking an Image Target in the in-Editor Play mode, Unity disables all components belonging to the Image Target GameObject’s child GameObjects. This does not include any Script components attached to the child GameObjects of the Image Target GameObject. Any Scripts continue to run even when the Image Target is not in view. This might require you to do conditional checks to prevent any code in the Script’s Update() method constantly running if you don’t need it. Alternatively, you can disable the Script component in code, and re-enable it whenever it is needed again.
Running code during Image Target state change events
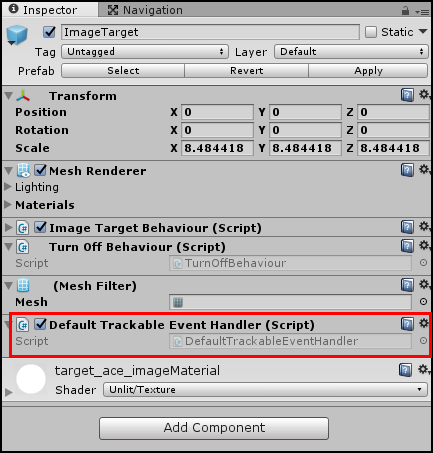
A useful script for running code during specific Image Target tracking event states (such as whether the target is visible or not) is the Default Trackable Event Handler (Script) component attached to each Image Target GameObject.

Here are two of the most useful methods:
private void OnTrackingFound()
Unity calls this method from the Default Trackable Event Handler (Script) component of the specific instance of an Image Target GameObject when Vuforia finds it in the Camera view. This method is very useful for running specific code at the very beginning of tracking an object (such as adding the GameObject to a list of active GameObjects).
private void OnTrackingLost()
Unity calls this method from the Default Trackable Event Handler (Script) component of the specific instance of an Image Target GameObject when Vuforia loses track of an Image Target from the Camera view. This method is very useful for running specific code as soon as an Image Target disappears from view (such as removing the GameObject from a list in your GameManager keeping track of all GameObjects active in your application).
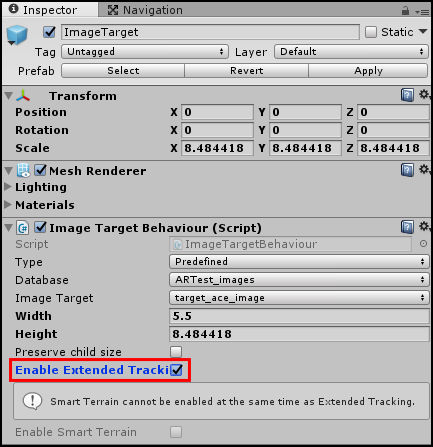
Extended Tracking
For Image Targets that only require an initial setup and registration, and do not require images to be constantly tracked, navigate to the Target’s Image Target Behaviour (Script) component and enable the Enable Extended Tracking option.

Enable Extended Tracking allows positions and orientations of Image Targets to persist even when not in view of the Camera (after the camera has recognized them at least once) and uses features of the environment to improve tracking performance. More detailed information on Extended Tracking with Vuforia is available in the Vuforia documentation on extended tracking.
Publishing your AR/MR application
To export your Vuforia AR or MR application from Unity to mobile platforms, use the same steps as when normally publishing to Android or iOS devices. See documentation on publishing for these platforms:
No special settings are required.
Useful links
Here are some useful resources and tutorials to help you learn more about the many features available with Vuforia.
Vuforia documentation: Vuforia Developer Library
Vuforia documentation: Best practices for mixed reality AR/VR experiences
Troubleshooting guides
This section provides links to useful troubleshooting information for the most common problems you may encounter when developing with the Vuforia SDK.
- [Vuforia Developer Portal: FAQ](https://developer.vuforia.com/forum/faq/faq