매뉴얼
- Unity 사용자 매뉴얼(2019.4 LTS)
- 패키지
- 검증된 패키지
- 2D 애니메이션
- 2D 커먼
- 2D 경로
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 어댑티브 퍼포먼스
- 어댑티브 퍼포먼스 Samsung Android
- 어드레서블
- 광고
- Alembic
- 분석 라이브러리
- Android 로그캣
- AR 파운데이션
- AR 서브시스템
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 에셋 번들 브라우저
- Barracuda
- 버스트
- 코어 RP 라이브러리
- 커스텀 NUnit
- 에디터 코루틴
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- 고해상도 RP
- 고해상도 RP 설정
- 인앱 구매
- 입력 시스템
- 경량 RP
- Magic Leap XR 플러그인
- 수학
- 모바일 알림
- 멀티플레이어 HLAPI
- Oculus Android
- Oculus 데스크톱
- Oculus XR 플러그인
- OpenVR 데스크톱
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 빠른 검색
- 원격 설정
- 스크립터블 빌드 파이프라인
- 검색 창
- 설정 관리자
- 셰이더 그래프
- 하위 시스템 등록
- 테스트 프레임워크
- TextMesh Pro
- 타임라인
- Unity 콜라보레이트
- 유니버설 RP
- 비주얼 이펙트 그래프
- Vuforia 엔진 AR
- Windows Mixed Reality
- Windows XR 플러그인
- XR 상호작용 서브시스템
- XR 레거시 입력 도우미
- XR 플러그인 관리
- 프리뷰 패키지
- 2D 엔티티
- 2D IK
- AI 플래너
- 애니메이션 리깅
- 에셋 그래프
- 빌드 보고 인스펙터
- 시네머신
- 코드 커버리지
- 컬렉션
- 기기 시뮬레이터
- DOTS 에디터
- 엔티티
- FBX 익스포터
- 영화 및 TV 툴박스
- 게임 파운데이션
- Unity용 Havok 피직스
- 하이브리드 렌더러
- 직접 실행 창
- 잡
- Kinematica
- 메모리 프로파일러
- MeshSync
- ML 에이전트
- MockHMD XR 플러그인
- 패키지 개발
- 패키지 확인 제품군
- 성능 테스트 API
- 플랫폼
- 플랫폼 Android
- 플랫폼 Linux
- 플랫폼 macOS
- 플랫폼 웹
- 플랫폼 Windows
- 플레이어블 그래프 비주얼라이저
- ProGrids
- 프로젝트 타이니 풀
- 스트리밍 이미지 시퀀스
- 터레인 툴
- UI 빌더
- Unity AOV 레코더
- Unity 퍼블리싱 포털
- Unity NetCode
- Unity 피직스
- Unity 레코더
- Unity 리플렉트
- Unity 렌더 스트리밍
- Unity 시뮬레이션 클라이언트
- Unity 시뮬레이션 코어
- Unity 전송
- Unity 사용자 보고
- USD
- 벡터 그래픽스
- WebGL 퍼블리셔
- WebRTC
- Xiaomi SDK
- XR 인터랙션 툴킷
- 빌트인 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 검증된 패키지
- Unity 2019의 새로운 기능
- Unity에서 작업 수행
- Unity 설치
- Unity 인터페이스
- 에셋 워크플로
- 게임플레이 생성
- 에디터 기능
- 분석
- 업그레이드 가이드
- 임포트
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 포스트 프로세싱
- 조명
- 메시, 머티리얼, 셰이더 및 텍스처
- 파티클 시스템
- 환경 생성
- 하늘
- 시각 효과 컴포넌트
- 고급 렌더링 기능
- 그래픽스 퍼포먼스 최적화
- 색 공간
- 그래픽스 튜토리얼
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립트 생성 및 사용
- 변수와 인스펙터
- 컴포넌트를 사용하여 게임 오브젝트 제어
- 이벤트 함수
- 시간 및 프레임 속도 관리
- 게임 오브젝트 생성 및 제거
- 코루틴
- 네임스페이스
- 속성
- 이벤트 함수의 실행 순서
- 자동 메모리 관리 이해
- 플랫폼별 컴파일
- 특수 폴더와 스크립트 컴파일 순서
- 어셈블리 정의
- 관리되는 코드 스트리핑
- .NET 프로파일 지원
- 추가 클래스 라이브러리 어셈블리 레퍼런스
- 안정적인 스크립팅 런타임: 알려진 한계
- 일반 함수
- 스크립팅 제약
- 스크립트 직렬화
- UnityEvent
- Null 레퍼런스 제외란 무엇입니까?
- 중요 클래스
- 벡터 쿡북
- JSON 직렬화
- ScriptableObject
- 실행 시 에디터 스크립트 코드 실행
- 스크립팅 툴
- C# 잡 시스템
- 플러그인
- 스크립팅 개요
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- 멀티플레이어 암호화 플러그인
- UnityWebRequest
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- 자동 빌드 생성
- 지원되는 플랫폼
- 지원되는 Unity 버전
- 버전 관리 시스템
- Unity 개발자 대시보드를 사용하여 Git용 Unity 클라우드 빌드 설정
- Unity 에디터를 사용하여 Git용 Unity 클라우드 빌드 설정
- Unity 개발자 대시보드를 사용하여 Mercurial용 Unity 클라우드 빌드 설정
- Unity 에디터를 사용하여 Mercurial용 Unity 클라우드 빌드 설정
- Unity 클라우드 빌드에서 아파치 서브버전(SVN) 사용
- Unity 개발자 대시보드를 사용하여 Perforce용 Unity 클라우드 빌드 설정
- Unity 에디터를 사용하여 Perforce용 Unity 클라우드 빌드 설정
- Unity 개발자 대시보드를 사용하여 Plastic용 Unity 클라우드 빌드 설정
- iOS용으로 빌드
- 고급 옵션
- Unity 클라우드 빌드에서 어드레서블 사용
- 매니페스트 빌드
- 클라우드 빌드 REST API
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크 활성화
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Unity를 Windows 및 UWP 애플리케이션에 통합
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼(UWP) 빌드 설정
- Windows 기기 포털 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼 플레이어 설정
- 유니버설 Windows 플랫폼: IL2CPP 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 베스트 프랙티스 가이드
- 전문가 가이드
- 용어집
스크린 전환 생성
여러 UI 스크린 간 전환은 일반적으로 자주 필요한 동작이므로 이 페이지에서는 애니메이션과 상태 머신을 사용하여 이러한 전환을 만들고 관리하여 각 스크린을 드라이브하고 컨트롤하는 간단한 방법에 대해 알아보겠습니다.
개요
고급 레벨의 개념은 각 스크린에 두 가지 상태(Open 및 Closed)와 부울 파라미터(Open)가 있는 애니메이터 컨트롤러가 포함된다는 것입니다. 스크린 간에 전환하려면 현재 열려 있는 스크린을 닫고 원하는 스크린을 열기만 하면 됩니다. 이 과정을 더 간편하게 진행하려면 이미 열려 있는 스크린을 추적하고 자동으로 닫는 작은 클래스인 ScreenManager를 만듭니다. 전환을 트리거하는 버튼은 ScreenManager에 원하는 화면을 열어달라고 요청하는 작업만 합니다.
탐색 고려
UI 요소의 컨트롤러/키보드 내비게이션을 지원하려면 몇 가지 사항을 염두에 두는 것이 중요합니다. 플레이어가 화면 밖의 요소를 선택할 수 있도록 하기 위해 Selectable 요소가 화면 외부에 있는 것을 피하는 것이 중요합니다. 스크린 밖의 계층 구조를 비활성화하여 선택할 수 있으며, 새 스크린이 표시 될 때 요소를 선택한 것으로 설정해야 하는지 확인해야 합니다. 그렇지 않으면 플레이어가 새 스크린으로 이동할 수 없습니다. 아래의 ScreenManager 클래스에서 이 모든 것을 처리합니다.
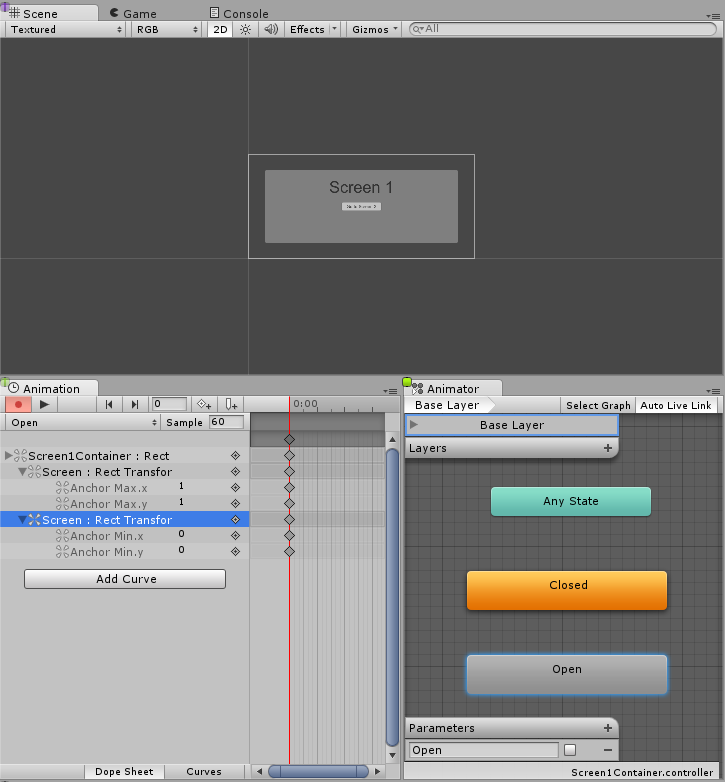
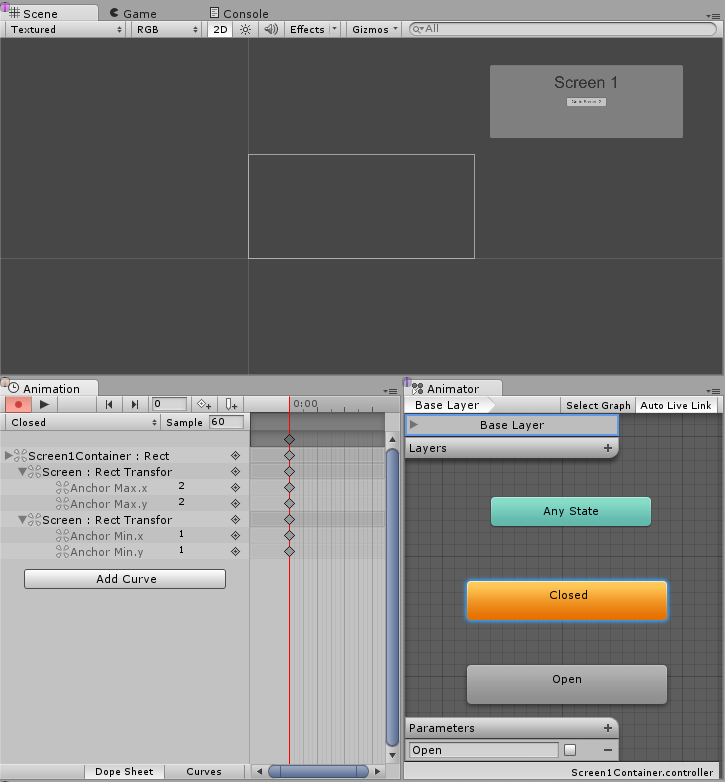
애니메이터 컨트롤러 설정
애니메이션 컨트롤러가 스크린 전환을 수행하기 위한 가장 일반적인 최소한의 설정에 대해 알아보겠습니다. 컨트롤러에는 하나의 부울 파라미터(Open)와 두 개의 상태(Open 및 Closed)가 필요하고, 각 상태에는 키프레임이 하나만 있는 애니메이션이 포함되어야 합니다. 이 방법으로 상태 머신이 전환 블렌딩을 자동으로 수행할 수 있게 합니다.


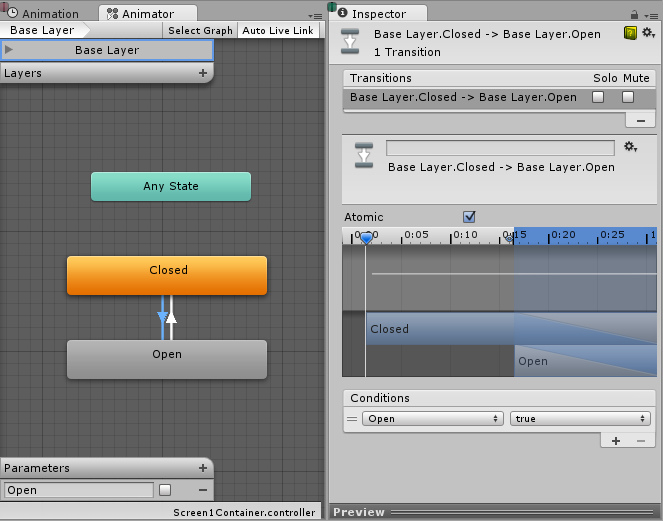
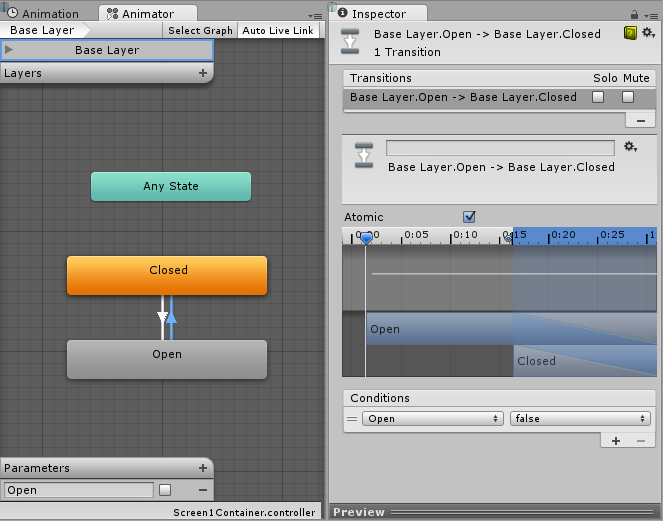
이제 두 상태 사이에 모두 전환을 생성해야 하므로, Open에서 Closed로 전환하는 것을 시작으로 조건을 올바르게 설정해 보겠습니다. 여기서는 Open 파라미터가 false로 설정된 경우 Open에서 Closed로 전환하려고 합니다. 이제 Closed에서 Open으로의 전환을 만들고 Open 파라미터가 true일 때 Closed에서 Open으로 전환하는 조건을 설정합니다.


스크린 관리
위에서 모든 것을 설정한 후에 남는 일은 전환 대상 스크린 애니메이터에서 Open 파라미터를 true로 설정하고 현재 열려있는 스크린 애니메이터에서 Open을 false로 설정하는 것 뿐입니다. 이렇게 하려면 다음과 같은 간단한 스크립트를 작성합니다.
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System.Collections;
using System.Collections.Generic;
public class ScreenManager : MonoBehaviour {
//Screen to open automatically at the start of the Scene
public Animator initiallyOpen;
//Currently Open Screen
private Animator m_Open;
//Hash of the parameter we use to control the transitions.
private int m_OpenParameterId;
//The GameObject Selected before we opened the current Screen.
//Used when closing a Screen, so we can go back to the button that opened it.
private GameObject m_PreviouslySelected;
//Animator State and Transition names we need to check against.
const string k_OpenTransitionName = "Open";
const string k_ClosedStateName = "Closed";
public void OnEnable()
{
//We cache the Hash to the "Open" Parameter, so we can feed to Animator.SetBool.
m_OpenParameterId = Animator.StringToHash (k_OpenTransitionName);
//If set, open the initial Screen now.
if (initiallyOpen == null)
return;
OpenPanel(initiallyOpen);
}
//Closes the currently open panel and opens the provided one.
//It also takes care of handling the navigation, setting the new Selected element.
public void OpenPanel (Animator anim)
{
if (m_Open == anim)
return;
//Activate the new Screen hierarchy so we can animate it.
anim.gameObject.SetActive(true);
//Save the currently selected button that was used to open this Screen. (CloseCurrent will modify it)
var newPreviouslySelected = EventSystem.current.currentSelectedGameObject;
//Move the Screen to front.
anim.transform.SetAsLastSibling();
CloseCurrent();
m_PreviouslySelected = newPreviouslySelected;
//Set the new Screen as then open one.
m_Open = anim;
//Start the open animation
m_Open.SetBool(m_OpenParameterId, true);
//Set an element in the new screen as the new Selected one.
GameObject go = FindFirstEnabledSelectable(anim.gameObject);
SetSelected(go);
}
//Finds the first Selectable element in the providade hierarchy.
static GameObject FindFirstEnabledSelectable (GameObject gameObject)
{
GameObject go = null;
var selectables = gameObject.GetComponentsInChildren<Selectable> (true);
foreach (var selectable in selectables) {
if (selectable.IsActive () && selectable.IsInteractable ()) {
go = selectable.gameObject;
break;
}
}
return go;
}
//Closes the currently open Screen
//It also takes care of navigation.
//Reverting selection to the Selectable used before opening the current screen.
public void CloseCurrent()
{
if (m_Open == null)
return;
//Start the close animation.
m_Open.SetBool(m_OpenParameterId, false);
//Reverting selection to the Selectable used before opening the current screen.
SetSelected(m_PreviouslySelected);
//Start Coroutine to disable the hierarchy when closing animation finishes.
StartCoroutine(DisablePanelDeleyed(m_Open));
//No screen open.
m_Open = null;
}
//Coroutine that will detect when the Closing animation is finished and it will deactivate the
//hierarchy.
IEnumerator DisablePanelDeleyed(Animator anim)
{
bool closedStateReached = false;
bool wantToClose = true;
while (!closedStateReached && wantToClose)
{
if (!anim.IsInTransition(0))
closedStateReached = anim.GetCurrentAnimatorStateInfo(0).IsName(k_ClosedStateName);
wantToClose = !anim.GetBool(m_OpenParameterId);
yield return new WaitForEndOfFrame();
}
if (wantToClose)
anim.gameObject.SetActive(false);
}
//Make the provided GameObject selected
//When using the mouse/touch we actually want to set it as the previously selected and
//set nothing as selected for now.
private void SetSelected(GameObject go)
{
//Select the GameObject.
EventSystem.current.SetSelectedGameObject(go);
//If we are using the keyboard right now, that's all we need to do.
var standaloneInputModule = EventSystem.current.currentInputModule as StandaloneInputModule;
if (standaloneInputModule != null)
return;
//Since we are using a pointer device, we don't want anything selected.
//But if the user switches to the keyboard, we want to start the navigation from the provided game object.
//So here we set the current Selected to null, so the provided gameObject becomes the Last Selected in the EventSystem.
EventSystem.current.SetSelectedGameObject(null);
}
}
스크립트를 연결해 보겠습니다. 이렇게 하려면 새 게임 오브젝트를 만들고 이름을 “ScreenManager” 등으로 바꾸고 그 위에 컴포넌트를 추가합니다. 여기에 초기 스크린을 할당할 수 있고, 씬이 시작될 때 이 스크린이 열립니다.
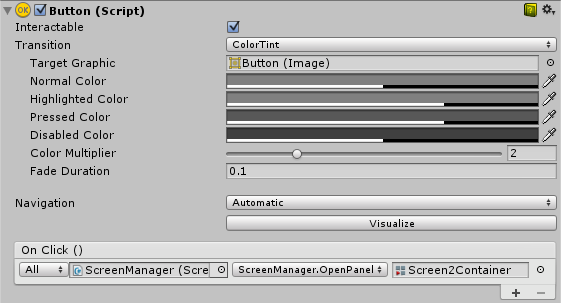
이제 마지막으로 UI 버튼이 작동하도록 해보겠습니다. 스크린 전환을 트리거할 버튼을 선택하고 인스펙터의 On Click () 리스트에 있는 새 액션을 추가합니다. 방금 생성한 ScreenManager 게임 오브젝트를 ObjectField로 드래그하고 드롭다운에서 ScreenManager->OpenPanel (Animator) 를 선택한 후 사용자가 버튼을 클릭하면 열고자 하는 패널을 마지막 ObjectField로 드래그 앤 드롭합니다.

참고
이 방법을 사용하려면 각 스크린에 Open 파라미터와 Closed 상태가 있는 AnimatorController만 있으면 됩니다. 스크린이나 상태 머신의 구성은 상관이 없습니다. 이 방법은 중첩된 스크린에도 효과적입니다. 즉, 각 중첩된 레벨마다 ScreenManager가 하나씩만 필요합니다.
위에서 설정한 상태 머신의 디폴트 상태는 Closed이므로, 이 컨트롤러를 사용하는 모든 스크린은 닫힌 상태로 시작됩니다. ScreenManager는 먼저 표시할 스크린을 지정할 수 있도록 initiallyOpen 프로퍼티를 제공합니다.
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.