手册
- Unity 用户手册 (2018.4)
- 在 Unity 中操作
- Getting Started
- Asset Workflow
- The Main Windows
- Creating Gameplay
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Licenses and Activation
- 升级指南
- 导入
- 2D
- Graphics
- Graphics Overview
- Lighting
- 摄像机
- Materials, Shaders & Textures
- Textures
- 创建和使用材质
- Standard Shader
- 标准粒子着色器
- 基于物理的渲染材质验证器
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Usage and Performance of Built-in Shaders
- Normal Shader Family
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- Video overview
- 地形引擎
- Tree Editor
- Particle Systems
- 后期处理概述
- Advanced Rendering Features
- Procedural Mesh Geometry
- 优化图形性能
- 层
- Graphics Reference
- Cameras Reference
- 着色器参考
- Writing Surface Shaders
- 编写顶点和片元着色器
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- Shader Level of Detail
- Texture arrays
- 使用 Visual Studio 来调试 DirectX 11/12 着色器
- 使用 PIX 来调试 DirectX 12 着色器
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- 粒子系统 (Particle System)
- Particle System modules
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime module
- Noise 模块
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces 模块
- Collision module
- Triggers module
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights module
- Trails 模块
- Custom Data module
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- Particle Systems (Legacy, prior to release 3.5)
- Visual Effects Reference
- Mesh Components
- Texture Components
- Rendering Components
- Rendering Pipeline Details
- Graphics HOWTOs
- Graphics Tutorials
- 可编程渲染管线
- Graphics Overview
- Physics
- Scripting
- Scripting Overview
- Scripting Tools
- Event System
- C# 作业系统
- 多玩家和联网
- 多人游戏概述
- 设置多人游戏项目
- 使用 Network Manager
- 使用 Network Manager HUD
- LAN 模式下的 Network Manager HUD
- Matchmaker 模式下的 Network Manager HUD
- 将单人游戏转换为 Unity Multiplayer 多人游戏
- 调试信息
- 多玩家高级 API
- Multiplayer 组件参考
- Multiplayer 类参考
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- 原生音频插件 SDK
- Audio Profiler
- 立体混响声音频
- Audio Reference
- Audio Clip
- 音频监听器
- 音频源
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Animation
- Timeline
- UI
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- 构建导航网格
- 导航网格构建组件
- 高级导航网格烘焙设置
- 创建导航网格代理
- 创建导航网格障碍物
- 创建网格外链接
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- 漏斗图
- Remote Settings
- Unity Analytics A/B 测试
- Monetization
- User Attributes
- Unity Analytics 原始数据导出 (Raw Data Export)
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics 和欧盟一般数据保护条例 (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Version control systems
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- Using Apache Subversion (SVN) with Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 发布到 iOS
- Advanced options
- Build manifest
- Cloud Build REST API
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Store Guides
- Implementing a Store
- 内购推荐 (IAP Promo)
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity 分发平台
- XR
- Open-source repositories
- Asset Store Publishing
- Platform-specific
- Standalone
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android 开发入门
- Android 平台的 Player 设置
- Android 2D 纹理覆盖
- Gradle for Android
- Android 清单
- Windows
- Windows General
- Universal Windows Platform
- 准备开始
- Universal Windows Platform: Deployment
- 通用 Windows 平台:性能分析器
- Universal Windows Platform: Command line arguments
- 通用 Windows 平台:关联启动
- AppCallbacks class
- 通用 Windows 平台:C# 脚本中的 WinRT API
- 通用 Windows 平台的 Player 设置
- 脚本后端
- 常见问题解答
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- 已知问题
- Web Player
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- 最佳实践指南
- 专家指南
- Unity 2018.3 中的新功能
- 包文档
- 术语表
USS 选择器
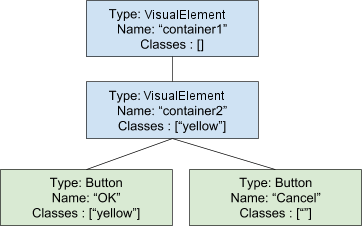
本主题使用以下视觉树示例来演示选择器:

简单选择器
简单的选择器可以是通配符,也可以是类型、名称或类名的任意组合。基于上面的视觉树示例,以下列举了一些有效的简单选择器:
#container1VisualElementVisualElement#container1VisualElement.yellowButton#OK.yellow:hover
Type
TypeName { ...}
使用 Type 选择器可根据 C# 类型来匹配元素。例如,Button 匹配两个按钮。
使用 Type 选择器时,仅指定具体的对象类型。不要在类型名称中包含命名空间。
Name
# name { ...}
使用 Name 选择器可根据 VisualElement.name 属性的值来匹配元素。
例如,#Cancel 根据名称匹配第二个按钮。
元素名称在面板内应该是唯一的。此建议并非强制要求,但使用非唯一名称可能会导致意外匹配。
在为元素分配名称时不要包含 #。
Class
.class { ...}
使用 Class 选择器可匹配分配给特定类的元素。
要匹配元素,该选择器不必指定分配给元素的所有类。指定单个类名将会匹配分配了同一个类的元素。例如,.yellow 会匹配名为 container2 的元素和名为 OK 的按钮元素。
如果在选择器中指定多个类,则对于要匹配的元素,必须为其分配相同的类名。
在为元素分配类名时不要包含 .。
类名不能以数字开头。
通配符
* { ...}
匹配任何元素。
伪状态
:pseudo-state { ...}
使用伪状态可匹配进入特定状态时的元素。例如,Button:hover 匹配 Button 类型的视觉元素,但仅当用户将光标放在视觉元素上时才符合条件。
支持的伪状态:
-
hover:光标悬停在视觉元素上。 -
active:正在与视觉元素交互。 -
inactive:不再与视觉元素交互。 -
focus:视觉元素具有焦点。 -
selected:未使用。 -
disabled:视觉元素设置为enabled == false。 -
enabled:视觉元素设置为enable == true。 -
checked:视觉元素是一个Toggle元素并已选中。
在其他简单选择器之后指定伪状态。伪状态不能扩展。只支持一组预定义的伪状态。
复杂选择器
复杂选择器是用分隔符将简单选择器组合起来的选择器。复杂选择器还包括选择器列表,这些列表提供了将相同样式应用于多个元素的缩写方式。
分隔符
UIElements 支持以下分隔符:
- 空(或空格)分隔符将匹配元素的所有后代。
-“大于”符号 (
>) 匹配的视觉元素是先前选择器匹配的元素的直接后代。
例如:
-
#container1 .yellow:匹配内部元素和第一个按钮 -
#container2 > .yellow:仅匹配内部元素
选择器列表
使用选择器列表可将相同的样式定义应用于多个元素。每个选择器用逗号分隔,且每个选择器可以是简单或复杂选择器。
例如:
# container1, Button { padding-top:10 }
等同于
# container1 { padding-top: 10 } Button { padding-top: 10}
选择器优先级
如果多个选择器匹配相同的元素,则具有最高特异性的选择器优先。对于简单选择器,基本特异性规则为:
- Name,特异性高于
- Class,特异性高于
- Type,特异性高于
- 通配符
*
如果两个选择器相等,则文件中最后出现的选择器优先。
为了确定跨不同文件的选择器特异性,UIElement 会考虑树的遍历顺序(为了应用样式)。具有较高深度和同级索引的元素优先。
当默认样式和用户定义的样式具有相同的选择器时,用户定义的选择器被认为比默认选择器具有更高的特异性。
!important 关键字将被忽略。
C# 中设置的值具有最高的特异性。
- 2018–11–02 页面已修订并只进行了有限的编辑审查
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.