手册
- Unity 用户手册 (2018.4)
- 在 Unity 中操作
- Getting Started
- Asset Workflow
- The Main Windows
- Creating Gameplay
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Licenses and Activation
- 升级指南
- 导入
- 2D
- Graphics
- Graphics Overview
- Lighting
- 摄像机
- Materials, Shaders & Textures
- Textures
- 创建和使用材质
- Standard Shader
- 标准粒子着色器
- 基于物理的渲染材质验证器
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Usage and Performance of Built-in Shaders
- Normal Shader Family
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- Video overview
- 地形引擎
- Tree Editor
- Particle Systems
- 后期处理概述
- Advanced Rendering Features
- Procedural Mesh Geometry
- 优化图形性能
- 层
- Graphics Reference
- Cameras Reference
- 着色器参考
- Writing Surface Shaders
- 编写顶点和片元着色器
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- Shader Level of Detail
- Texture arrays
- 使用 Visual Studio 来调试 DirectX 11/12 着色器
- 使用 PIX 来调试 DirectX 12 着色器
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- 粒子系统 (Particle System)
- Particle System modules
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime module
- Noise 模块
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces 模块
- Collision module
- Triggers module
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights module
- Trails 模块
- Custom Data module
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- Particle Systems (Legacy, prior to release 3.5)
- Visual Effects Reference
- Mesh Components
- Texture Components
- Rendering Components
- Rendering Pipeline Details
- Graphics HOWTOs
- Graphics Tutorials
- 可编程渲染管线
- Graphics Overview
- Physics
- Scripting
- Scripting Overview
- Scripting Tools
- Event System
- C# 作业系统
- 多玩家和联网
- 多人游戏概述
- 设置多人游戏项目
- 使用 Network Manager
- 使用 Network Manager HUD
- LAN 模式下的 Network Manager HUD
- Matchmaker 模式下的 Network Manager HUD
- 将单人游戏转换为 Unity Multiplayer 多人游戏
- 调试信息
- 多玩家高级 API
- Multiplayer 组件参考
- Multiplayer 类参考
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- 原生音频插件 SDK
- Audio Profiler
- 立体混响声音频
- Audio Reference
- Audio Clip
- 音频监听器
- 音频源
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Animation
- Timeline
- UI
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- 构建导航网格
- 导航网格构建组件
- 高级导航网格烘焙设置
- 创建导航网格代理
- 创建导航网格障碍物
- 创建网格外链接
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- 设置项目启用 Unity 服务
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- 漏斗图
- Remote Settings
- Unity Analytics A/B 测试
- Monetization
- User Attributes
- Unity Analytics 原始数据导出 (Raw Data Export)
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics 和欧盟一般数据保护条例 (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Version control systems
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Git 配置
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Mercurial 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Mercurial 配置
- Using Apache Subversion (SVN) with Unity Cloud Build
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Perforce 配置
- 使用 Unity Editor 对 Unity Cloud Build 进行 Perforce 配置
- 发布到 iOS
- Advanced options
- Build manifest
- Cloud Build REST API
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Store Guides
- Implementing a Store
- 内购推荐 (IAP Promo)
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity 分发平台
- XR
- Open-source repositories
- Asset Store Publishing
- Platform-specific
- Standalone
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android 开发入门
- Android 平台的 Player 设置
- Android 2D 纹理覆盖
- Gradle for Android
- Android 清单
- Windows
- Windows General
- Universal Windows Platform
- 准备开始
- Universal Windows Platform: Deployment
- 通用 Windows 平台:性能分析器
- Universal Windows Platform: Command line arguments
- 通用 Windows 平台:关联启动
- AppCallbacks class
- 通用 Windows 平台:C# 脚本中的 WinRT API
- 通用 Windows 平台的 Player 设置
- 脚本后端
- 常见问题解答
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- 已知问题
- Web Player
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- 最佳实践指南
- 专家指南
- Unity 2018.3 中的新功能
- 包文档
- 术语表
- Unity 用户手册 (2018.4)
- 2D
- 2D 物理系统参考
- Effectors 2D
- 2D 区域效应器 (Area Effector 2D)
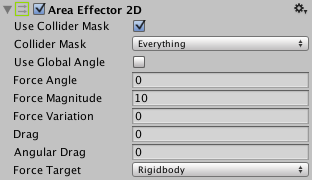
2D 区域效应器 (Area Effector 2D)
当目标 2D 碰撞体与 2D 区域效应器接触时,2D 效应器会在附加的 2D 碰撞体所定义的区域内施力。您可以在任何角度为此力配置特定幅度以及该幅度内的随机变化。还可以应用线性阻力和角阻力来减慢 2D 刚体的速度。
与 2D 区域效应器结合使用的 2D 碰撞体通常会设置为触发器,这样其他 2D 碰撞体就能与其重叠,从而施力。非触发器仍然有效,但只有 2D 碰撞体与其接触时才会施力。

属性
| 属性: | 功能: |
|---|---|
| Use Collider Mask | 选中此选项可启用 Collider Mask 属性。如果未启用此选项,则所有 2D 碰撞体都将默认采用全局碰撞矩阵 (Global Collision Matrix)。 |
| Collider Mask | 此遮罩用于选择允许与 2D 区域效应器进行交互的特定层。 |
| Use Global Angle | 选中此选项可将 Force Angle 定义为全局(世界空间)角度。如果未选中,物理引擎会将 Force Angle 视为局部角度。 |
| Force Angle | 要施加的力的角度。 |
| Force Magnitude | 要施加的力的大小。 |
| Force Variation | 要施加的力的大小变化。 |
| Drag | 应用于 2D 刚体的线性阻力。 |
| Angular Drag | 应用于 2D 刚体的角阻力。 |
| Force Target | 2D 区域效应器在目标游戏对象上施力的作用点。 |
| Collider | 目标点定义为 2D 碰撞体的当前位置。如果 2D 碰撞体没有位于质心处,则在此处施力会产生扭矩(旋转)。 |
| Rigidbody | 目标点定义为 2D 刚体的当前质心。在此处施力绝对不会产生扭矩(旋转)。 |
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.