Manual
- Unity User Manual (2017.1)
- Trabajando en Unity
- Bases de Unity
- Flujo de trabajo de los Assets (Asset Workflow)
- Las ventanas principales
- Creación del Gameplay
- Características del Editor
- Ajustes del Modo 2D y 3D
- Preferencias
- Build Settings
- Las Configuraciones de Administradores(Settings Managers)
- Audio Manager (Administrador de Audio)
- Configuraciones del Editor
- Input Manager (Administrador de Input)
- Network Manager
- Physics Manager
- Player Settings
- Ajustes de calidad (Quality Settings)
- Graphics Settings
- Ajustes del Orden de Ejecución de Scripts(Script Execution Order Settings)
- Tags (etiquetas) y Layers (capas)
- El Administrador de Tiempo(Time Manager)
- Emulación de Red
- Integración Visual Studio C#
- Integración con RenderDoc
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Exportando paquetes
- Control de Versiones
- Solución de Problemas del Editor
- Desarrollo Avanzado
- Temas Avanzados del Editor
- Licencias y Activación
- Guías de Actualización
- 2D
- Gráficos
- Información General de las Gráficas (Graphics Overview)
- Iluminación (Lighting)
- Visión general de iluminación
- Lighting Window
- Light Explorer
- Fuentes de Luz
- Shadows (Sombras)
- Modos de iluminación
- Global Illumination (Iluminación Global)
- Light troubleshooting and performance
- Temas relacionados
- Cámaras
- Materiales, Shaders y Texturas
- Texturas 2D
- Creando y utilizando Materiales
- Standard Shader
- Accediendo y Modificando los parámetros del Material vía script
- Sombreadores(Shaders) con Funciones Fijas
- Legacy Shaders (Shaders de Legado)
- Descripción general de video
- El Motor del Terreno
- Editor de Árboles
- Sistema de Partículas
- Visión general del post-procesamiento
- Reflection probes
- Cluster Rendering
- Características Avanzadas de Renderización
- Renderizado HDR(Imágenes de Alto Rango Dinámico) en Unity
- Rendering Paths
- Level of Detail (LOD)
- DirectX 11 and OpenGL Core
- Compute shaders
- Buffers de comando de gráficos (buffers de comando de gráficos)
- GPU instancing
- Sparse Textures (Texturas Dispersas)
- Emulación y capacidades gráficas del hardware
- CullingGroup API
- Subida Asincrónica de Texturas
- Procedural Materials
- Procedural Mesh Geometry
- Optimizando el Rendimiento Gráfico
- Capas (Layers)
- OctaneRender
- Iluminación (Lighting)
- Referencia de Gráficas(Graphics Reference)
- Referencia de Cámaras
- Referencia del Shader
- Writing Surface Shaders
- Escribiendo Vertex y fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Creando varias variants de programas shader
- GLSL Shader programs
- Lenguaje Shading utilizado en Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Using sampler states
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Pipeline de Rendering de Unity
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- Shader Level of Detail (Nivel de detalle)
- Texture arrays (arreglos de Textura)
- Depurando shaders DirectX 11 con Visual Studio
- Implementando la Función Fija TexGen en Shaders
- Particle Systems reference
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Particle System Shape Module
- Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle Systems (Legacy, antes del lanzamiento de 3.5)
- Referencia de efectos visuales
- Componentes Mesh
- Componentes de Textura
- Componentes de Renderización
- Detalles del Rendering Pipeline
- Sprite Renderer
- Los Cómos de las Gráficas (Graphics HOWTOs)
- Cómo importar Texturas Alpha?
- Cómo hago una Skybox?
- Cómo creo un Mesh Particle Emitter? (Legacy Particle System)
- Cómo creo una Spot Light Cookie?
- Cómo arreglo la rotación de un modelo importado?
- Agua en Unity
- Art Asset best practice guide
- Cómo importo modelos de mi aplicación 3D?
- Cómo realizar un renderizado Estereoscópico
- Tutoriales de Gráficas
- Información General de las Gráficas (Graphics Overview)
- Física
- Scripting
- Visión General de Scripting
- Creando y usando scripts
- Variables y el Inspector
- Controlar GameObjects utilizando componentes
- Event Functions (Funciones de Evento)
- Administrador del Tiempo y Framerate
- Creando y destruyendo GameObjects.
- Coroutines (corrutinas)
- Namespaces
- Atributos
- Execution Order of Event Functions (Orden de Ejecución de Funciones de Evento)
- Entender la Gestión Automática de Memoria
- Compilación dependiente de la plataforma
- Carpetas especiales y orden de compilación script
- Funciones genéricas
- Scripting restrictions
- Script Serialization
- UnityEvents (Eventos de Unity)
- Qué es una Null Reference Exception? (Excepción con Referencia Null)
- Importando Clases
- "Recetas" para usar Vectores
- Herramientas de Scripting
- EventSystem (Sistema de Eventos)
- Messaging System (Sistema de Mensajería)
- Input Modules (Módulos de Input)
- Eventos Soportados
- Raycasters
- Referencia al Event System (Sistema de Eventos)
- Visión General de Scripting
- Multijugador y Networking (redes)
- Visión general de Networking (redes)
- El High Level API (API de Alto Nivel)
- Conceptos del Sistema de Red
- Configurando un proyecto Multijugador desde el principio
- Utilizando el NetworkManager (Administrador de red)
- Generación (spawning) de objetos
- Funciones Personalizadas de Generación (Spawn)
- Sincronización de Estados
- Acciones Remotas
- Objetos Jugador
- Visibilidad del objeto
- Network Manager callbacks
- Callbacks del NetworkBehaviour
- Mensajes en Red
- Local Discovery
- Objetos de Escena
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients (clientes de red) y Servers (servidores)
- Host Migration (Migración de anfitrión)
- Utilizando el API del Transport Layer
- Configurando Unity Multiplayer
- Recomendaciones de Networking en Dispositivos Móviles.
- UnityWebRequest
- El High Level API (API de Alto Nivel)
- Referencia al Networking (Red)
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Visión general de Networking (redes)
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Ambisonic Audio
- Referencias de Audio
- Audio Clip
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio Delay Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animaciones de fuentes externas
- Trabajando con animaciones humanoides
- Perparación del Asset e Importación
- Non-humanoid Animations
- Dividiendo Animaciones
- Haciendo un bucle de sus clips de animación
- Masking Clips Importados
- Curvas de Animación en Clips Importados
- Animation events on imported clips
- Seleccionando un Root Motion Node
- Importar Curvas Euler
- Guía de la ventana de animación
- Animaciones de fuentes externas
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Animation Blend Shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- El Rendimiento y Optimización
- Referencia de Animación
- Animación CÓMOS
- Playables API
- Un Glosario de términos de Animación
- Timeline
- Timeline overview
- Flujos de trabajo de Timeline
- Timeline Editor window
- Timeline Preview and Timeline Selector
- Timeline Playback Controls
- Track List
- Vista de los Clips
- Navigating the Clips view
- Agregando clips
- Selecting clips
- Positioning clips
- Tiling clips
- Duplicando clips
- Trimming clips
- Splitting clips
- Resetting clips
- Cambiar de la velocidad de reproducción del clip
- Configurando una extrapolación de una brecha
- Easing-in y Easing-out clips (facilitando la entrada y salida de clips)
- Fusionando clips
- Vista de Curvas
- Configuración de Timeline
- The Timeline Inspector
- Playable Director component
- Glosario de Timeline
- UI (Interfaz de Usuario)
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text (Texto Enriquecido)
- Referencia UI
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Servicios de Unity
- Configurando su proyecto para Unity Services
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Configurando Analytics
- Analytics Dashboard
- Eventos Personalizados
- Funnels
- Configuración remota
- Monetization (Monetización)
- User Attributes (Atributos de Usuario)
- Unity Analytics Raw Data Export (Exportación de datos sin procesar)
- Restablecimiento de datos
- Actualizando Unity Analytics
- COPPA Compliance
- Métricas, segmentos y terminología de Analytics
- Unity Cloud Build
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- Unity Collaborate
- Configurando Unity Collaborate
- Agregando compañeros de equipo a Collaborate
- Ver el historial
- Habilitando Cloud Build con Collaborate
- Actualizando con Unity Collaborate
- Revirtiendo archivos
- Resolviendo conflictos de archivo
- Ignore files
- Partial Publish
- Rollback
- In-Progress
- Consejos para solucionar problemas de Collaborate
- Unity Performance Reporting (Reporte de Rendimiento de Unity)
- Servicios Multiplayer
- Realidad Virtual
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Publicando en la Asset Store
- Indicaciones Específicas de Plataforma
- Standalone
- Apple Mac
- Apple TV
- WebGL
- WebGL Player Settings
- Empezar con el desarrollo de WebGL
- Compatibilidad del navegador con WebGL
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Depuración y la resolución de problemas de construcciones WebGL
- Gráficas WebGL
- WebGL Networking (redes)
- Utilizando Audio en WebGL
- Consideraciones de rendimiento WebGL
- Consideraciones de Memoria cuando tenga como objetivo WebGL
- WebGL: Interacting with browser scripting
- Utilizando plantillas WebGL
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- iOS
- Iniciando con desarrollo iOS
- iOS Player Settings
- iOS 2D Texture Overrides
- Actualizando a 64 bit iOS
- Temas Avanzados de iOS
- Características actualmente no soportadas por Unity iOS.
- Troubleshooting en dispositivos iOS
- Reportando bugs de falla en iOS
- Android
- Empezar con el desarrollo de Android
- Configuración del Android SDK/NDK
- Unity Remote
- Android Remote (OBSOLETO)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Scripting para Android
- Construyendo y utilizando plug-ins para Android
- Personalizando una Pantalla de Bienvenida (Splash Screen) en Android
- Un Solo Pase de Stereo Rendering para Android
- Ajustes del Android Player
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Empezar con el desarrollo de Android
- Samsung TV
- Tizen
- Windows
- Windows General
- Universal Windows Platform
- Cómo empezar
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Clase AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Backends de Scripting (programación)
- FAQ (Preguntas más frecuentes)
- Universal Windows Platform: Ejemplos
- Universal Windows Platform: Code snippets
- Known issues
- Windows Holographic
- Web Player (reproductor web)
- Lista de Verificación para Desarrolladores en Móviles
- Experimental
- Tópicos de legado
- Windows Store: Windows SDKs
- Servidor de Assets (Recursos) (Licencia de Equipo)
- Guía Legacy de referencial del Network
- Conceptos de Networking de Alto Nivel (Legacy -Depreciado)
- Elementos de redes en Unity (Legacy)
- Network Views (Legacy)
- Detalles RPC (Legacy)
- State Synchronization Details (Legacy)
- Network Instantiate (Legacy)
- Network Level Loading (Legacy)
- Master Server (Legacy)
- Minimizando el Ancho de Banda de la Red (Legacy)
- Asset Bundles Legacy (Viejos)
- Sistema de animación anterior.
- GUI Anterior
- Legacy Unity Analytics (Flujo de trabajo SDK)
- LegacyUnityRemote (UnityRemote legacy)
- Guía de mejores prácticas
- Expert guides
- New in Unity 2017.1
- Unity User Manual (2017.1)
- Indicaciones Específicas de Plataforma
- iOS
- Temas Avanzados de iOS
- App thinning
App thinning
The Apple store and iOS optimize the installation of iOS, tvOS, and watchOS apps by tailoring app delivery to the capabilities of the user’s particular device. This optimization is called app thinning. App thinning lets you create apps that use the most device features, occupy minimum disk space, and accommodate future updates that can be applied by Apple. Learn more about this optimization process on Apple’s Developer Library page on App Thinning.
This chapter describes the two major components of app thinning that can be implemented in Unity:
On-demand resources
On-demand resources (ODR) is a feature available for the iOS and tvOS platforms, from version 9.0 of iOS and tvOS onwards. It allows you to reduce the size of your application by separating the core Assets (those that are needed from application startup) from Assets which may be optional, or which appear in later levels of your game. These additional Assets are called AssetBundles. They’re available across all Unity build targets, but extra steps must be taken to enable them to be hosted via the App Store.
AssetBundles can contain Asset files such as models, Materials, Textures and Scenes, but they cannot include scripts. This means that all your scripting logic must reside in the main application. Apple recommends that an AssetBundle be no larger than 64MB in size, to reduce loading time (particularly over 3G) and minimize the amount of storage space used on the device.
Setting up ODR
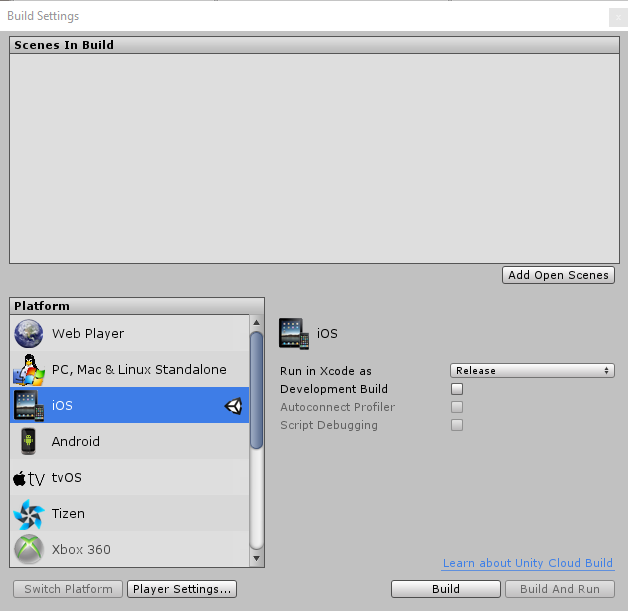
To set up your project for ODR, first check that your build type is set to iOS. In the menu bar, go to File > Build Settings.

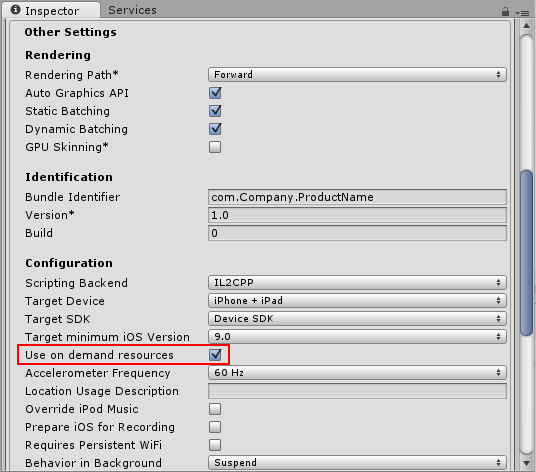
If it isn’t selected already, click on iOS, then click the Switch Platform button. Next, click the Player Settings… button. In the Inspector window, open Other Settings, navigate to the Configuration section, and check the Use on demand resources checkbox.

Creating an AssetBundle
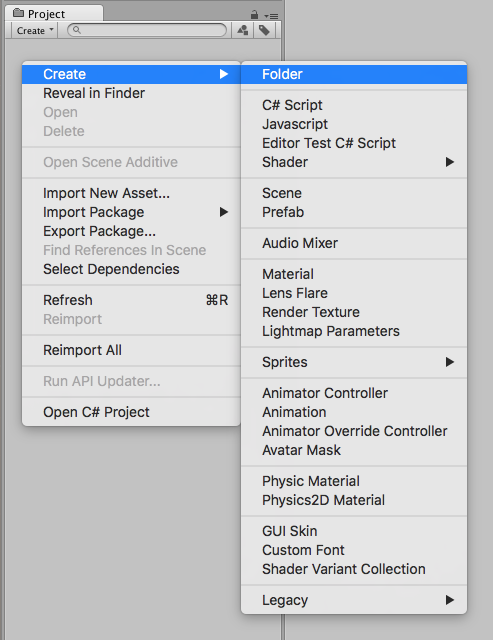
First, create a new folder to group the Assets you want to place into an AssetBundle. To do this, right-click inside the Project window and go to Create > Folder (or click Create > Folder in the top-left of the Project window).

Select the Asset files you wish to add to the AssetBundle, then drag-and-drop them into your new folder.
When creating an AssetBundle, you need to assign it a tag, which is used as an identifier when requesting the AssetBundle download. It’s good practice to create a label that matches the bundle’s filename; this ensure a unique label, and makes it easier to recognise when you are working with it later.
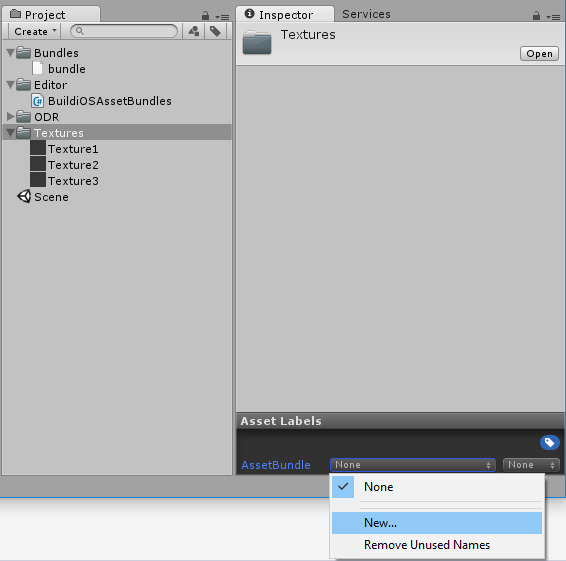
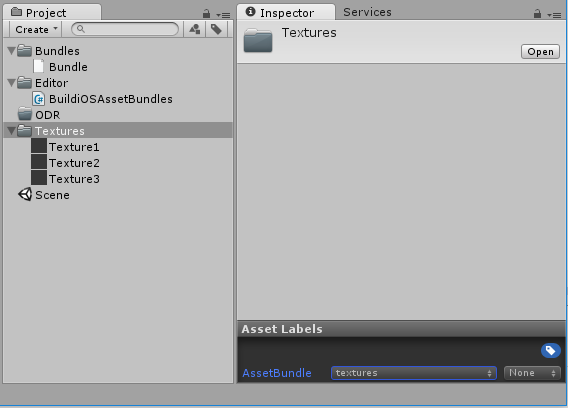
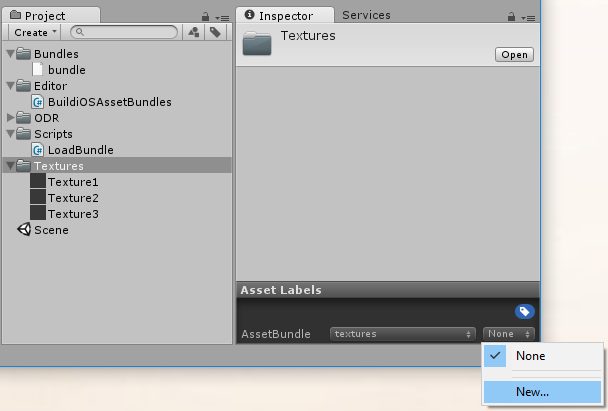
To create or assign a tag, select your new folder and navigate to the Asset Labels section at the bottom of the Inspector window. Click the left-hand drop-down menu, select New…, and enter the name of your new label. Note that AssetBundle labels must be lower-case.

In this example, a folder called “Textures” is being given a new label
To generate the new AssetBundle file, the new label must be referenced in an Editor script. To create an Editor script, create a new folder inside the Project window called “Editor”. Right-click on the “Editor” folder and select Create > C# Script. Name the new script BuildiOSAssetBundles.cs.

In this example, the “Textures” folder has been given the label “textures”. The new script BuildiOSAssetBundles.cs has been created in the “Editor” folder.
Open BuildiOSAssetBundles.cs and copy in the code below. In this example the label “textures” has been used; change this throughout with the name of your label (in lower-case text):
using UnityEngine;
using UnityEditor;
public class BuildiOSAssetBundles : MonoBehaviour
{
[InitializeOnLoadMethod]
static void SetupResourcesBuild( )
{
UnityEditor.iOS.BuildPipeline.collectResources += CollectResources;
}
static UnityEditor.iOS.Resource[] CollectResources( )
{
return new UnityEditor.iOS.Resource[]
{
new UnityEditor.iOS.Resource( "textures", "Assets/ODR/textures" ).AddOnDemandResourceTags( "textures" ),
new UnityEditor.iOS.Resource( "bundle", "Assets/Bundles/bundle.unity3d" ).AddOnDemandResourceTags( "bundle" ),
};
}
[MenuItem( "Bundle/Build iOS AssetBundle" )]
static void BuildAssetBundles( )
{
var options = BuildAssetBundleOptions.None;
bool shouldCheckODR = EditorUserBuildSettings.activeBuildTarget == BuildTarget.iOS;
#if UNITY_TVOS
shouldCheckODR |= EditorUserBuildSettings.activeBuildTarget == BuildTarget.tvOS;
#endif
if( shouldCheckODR )
{
#if ENABLE_IOS_ON_DEMAND_RESOURCES
if( PlayerSettings.iOS.useOnDemandResources )
options |= BuildAssetBundleOptions.UncompressedAssetBundle;
#endif
#if ENABLE_IOS_APP_SLICING
options |= BuildAssetBundleOptions.UncompressedAssetBundle;
#endif
}
BuildPipeline.BuildAssetBundles( "Assets/ODR", options, EditorUserBuildSettings.activeBuildTarget );
}
}
The significant line in the above code sample is the following, which takes the files tagged with the “textures” label and creates an AssetBundle file called “textures” within the Assets/ODR folder:
new UnityEditor.iOS.Resource( "textures", "Assets/ODR/textures" ).AddOnDemandResourceTags( "textures" )
For demonstration purposes, the above code sample also includes the following line, which adds an AssetBundle called “bundle” that has already been built - for example, from another project or a third-party vendor:
new UnityEditor.iOS.Resource( "bundle", "Assets/Bundles/bundle.unity3d" ).AddOnDemandResourceTags( "bundle" )
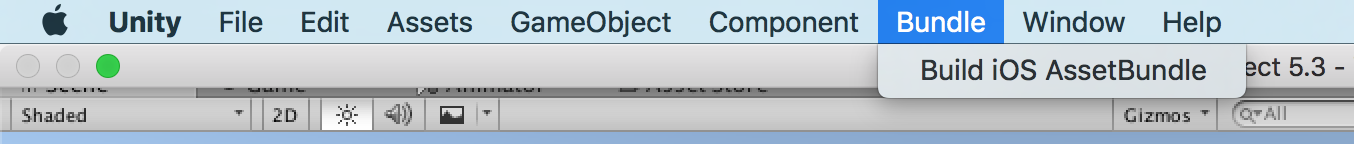
The whole code sample creates a new menu in the Unity Editor menu bar. Go to Bundle > Build iOS AssetBundle. This generates the AssetBundles in the ODR folder.

The following script downloads the “textures” ODR Asset Bundle, assigning it to the public member TextureBundle. Place this somewhere in your project.
using UnityEngine;
using UnityEngine.iOS;
using System;
using System.Collections;
public class LoadBundle : MonoBehaviour
{
public AssetBundle TextureBundle;
void Start( )
{
StartCoroutine( LoadAsset( "textures", "textures" ) );
}
public IEnumerator LoadAsset( string resourceName, string odrTag )
{
// Create the request
OnDemandResourcesRequest request = OnDemandResources.PreloadAsync( new string[] { odrTag } );
// Wait until request is completed
yield return request;
// Check for errors
if( request.error != null )
throw new Exception( "ODR request failed: " + request.error );
TextureBundle = AssetBundle.LoadFromFile( "res://" + resourceName );
request.Dispose( );
}
}
The next step is to generate an Xcode project, build an .IPA, and upload it to iTunes Connect’s TestFlight. As part of the TestFlight processing procedure, the embedded ODR AssetBundles are removed from the app and hosted on Apple’s servers, ready for downloading.
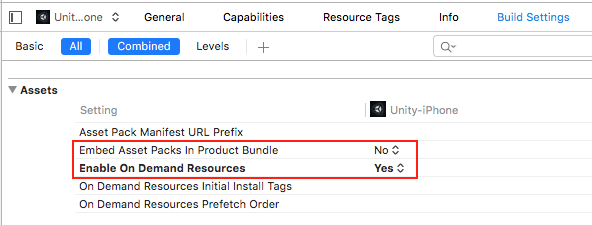
Before you build the .IPA in Xcode, check in XCode’s Build Settings to make sure that in the Assets section, Embed Asset packs In Product Bundle is set to No, and Enable On Demand Resources is set to Yes.

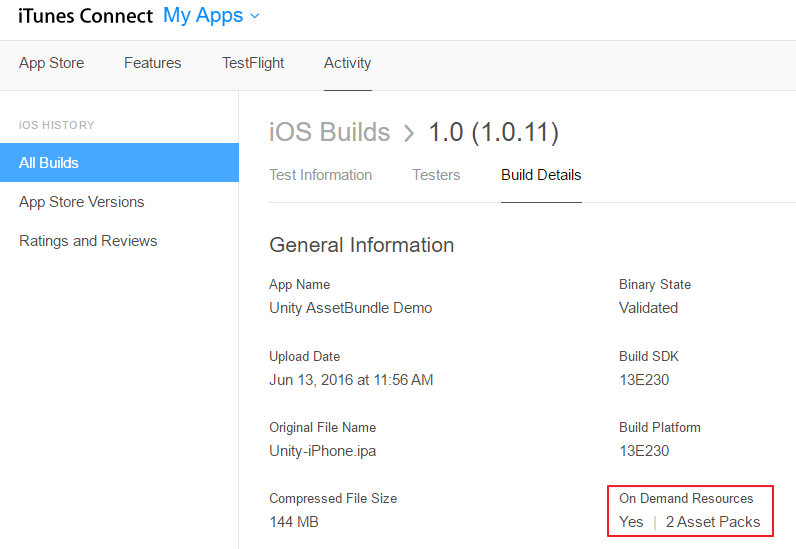
Once iTunes Connect has finished processing your app upload, click on the build version in TestFlight Builds to see more information about it:

App slicing
App slicing follows a similar process to on-demand resourcing, allowing you to dynamically download Assets according the specification of the device the app is running on - for example, to download high-resolution Assets for retina iPads, and low-resolution Assets for smaller devices like iPhones and the iPad Mini. This is achieved by defining AssetBundles, with the added provision of variants. This way, you can decide at startup which variant to use, and automatically append this to the Asset file name upon download.
To create a Variant, click on your new folder and navigate to the Asset Labels section at the bottom of the Inspector window. Click on the right-hand drop-down menu, select New…, and enter the name of your new variant. Note that AssetBundle variants must be lower-case.

The new variant must be referenced in an Editor script. To create an Editor script, create a new folder inside the Project window called “Editor”. Right-click on the Editor folder and select Create > C# Script. Name the new script BuildiOSAppSlices.cs.
Copy and paste the code below, replacing the example label (“textures”) and variants (“hd” and “sd”) with your own. In this code example, multiple folders are referred to: one containing HD textures, and one containing SD textures. These have been given the variants “hd” and “sd” respectively.
using UnityEngine;
using UnityEditor;
public class BuildiOSAppSlices : MonoBehaviour
{
[InitializeOnLoadMethod]
static void SetupResourcesBuild( )
{
UnityEditor.iOS.BuildPipeline.collectResources += CollectResources;
}
static UnityEditor.iOS.Resource[] CollectResources( )
{
return new UnityEditor.iOS.Resource[]
{
new UnityEditor.iOS.Resource("textures").BindVariant( "Assets/ODR/textures.hd", "hd" )
.BindVariant( "Assets/ODR/textures.sd", "sd" )
.AddOnDemandResourceTags( "textures" ),
};
}
[MenuItem( "Bundle/Build iOS App Slices" )]
static void BuildAssetBundles( )
{
var options = BuildAssetBundleOptions.None;
bool shouldCheckODR = EditorUserBuildSettings.activeBuildTarget == BuildTarget.iOS;
#if UNITY_TVOS
shouldCheckODR |= EditorUserBuildSettings.activeBuildTarget == BuildTarget.tvOS;
#endif
if( shouldCheckODR )
{
#if ENABLE_IOS_ON_DEMAND_RESOURCES
if( PlayerSettings.iOS.useOnDemandResources )
options |= BuildAssetBundleOptions.UncompressedAssetBundle;
#endif
#if ENABLE_IOS_APP_SLICING
options |= BuildAssetBundleOptions.UncompressedAssetBundle;
#endif
}
BuildPipeline.BuildAssetBundles( "Assets/ODR", options, EditorUserBuildSettings.activeBuildTarget );
}
}
This creates a new menu in the Unity Editor menu bar called Bundle. Click this and select the only item in the list, Build iOS App Slices. This generates the AssetBundles in the ODR folder.
Then, to load an Asset, place this class somewhere in your project and pass in the name of the Variant you wish to load:
using UnityEngine;
using UnityEngine.iOS;
using System;
using System.Collections;
public class LoadBundle : MonoBehaviour
{
public AssetBundle TextureBundle;
void Start( )
{
StartCoroutine( LoadAsset( "textures.hd", "textures" ) );
}
public IEnumerator LoadAsset( string resourceName, string odrTag )
{
// Create the request
OnDemandResourcesRequest request = OnDemandResources.PreloadAsync( new string[] { odrTag } );
// Wait until request is completed
yield return request;
// Check for errors
if( request.error != null )
throw new Exception( "ODR request failed: " + request.error );
TextureBundle = AssetBundle.LoadFromFile( "res://" + resourceName );
request.Dispose( );
}
}
To learn more about AssetBundles and on-demand resources, see Unity’s AssetBundle Manager demo project, hosted on Bitbucket. The landing page offers a comprehensive description of how to use and tweak the demo.