Manual
- Unity User Manual (2018.1)
- Trabajando en Unity
- Getting Started
- Unity Hub
- Installing Unity using the Hub
- Adding components to the Unity Editor
- Installing Unity without the hub
- Installing Unity offline without the Hub
- Unity Hub advanced deployment considerations
- Proyectos 2D o 3D
- Project Templates
- Starting Unity for the first time
- Opening existing Projects
- Aprendiendo la interfaz
- Flujo de trabajo de los Assets (Asset Workflow)
- Las ventanas principales
- Creación del Gameplay
- Características del Editor
- Ajustes del Modo 2D y 3D
- Preferencias
- Presets
- Build Settings
- Project Settings (configuraciones del proyecto)
- Input Manager (Administrador de Input)
- Tags (etiquetas) y Layers (capas)
- Audio Manager (Administrador de Audio)
- El Administrador de Tiempo(Time Manager)
- Player Settings
- Physics Manager
- Configuraciones de Physics 2D (física 2D)
- Ajustes de calidad (Quality Settings)
- Graphics Settings
- Network Manager
- Editor Settings
- Ajustes del Orden de Ejecución de Scripts(Script Execution Order Settings)
- Preset Manager
- Emulación de Red
- Integración Visual Studio C#
- Integración con RenderDoc
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Exportando paquetes
- Control de Versiones
- Solución de Problemas del Editor
- Desarrollo Avanzado
- Temas Avanzados del Editor
- Construir el Pipeline de un Reproductor
- Command line arguments
- Applying defaults to assets by folder
- Support for custom Menu Item and Editor features
- Detras de Escenas
- AssetDatabase
- Archivos de escena basados en texto
- Cache Server
- Modificando Assets Fuentes a través del Scripting
- Extendiendo el Editor
- Corriendo Código Script del Editor en la Ejecución
- Licencias y Activación
- Guías de Actualización
- Usando la Actualización Automática de API
- Upgrading to Unity 2018.1
- Upgrading to Unity 2017.3
- Upgrading to Unity 2017.2
- Upgrading to Unity 2017.1
- Upgrading to Unity 5.6
- Upgrading to Unity 5.5
- Actualizando a Unity 5.4
- Actualizarse a Unity 5.3
- Actualizándose a Unity 5.2
- Actualizando a Unity 5.0
- Guía de Actualización de Unity 3.5 a 4.0
- Actualizando a Unity 3.5
- Getting Started
- Importing
- 2D
- Experiencia de Juego en 2D
- Sprites
- Tilemap
- Physics Reference 2D
- Gráficos
- Información General de las Gráficas (Graphics Overview)
- Iluminación (Lighting)
- Visión general de iluminación
- Lighting Window
- Light Explorer
- Fuentes de Luz
- Shadows (Sombras)
- Global Illumination (Iluminación Global)
- Enlighten
- Progressive Lightmapper
- Parámetros de un Lightmap
- Baked ambient occlusion
- LOD para lightmaps baked
- Light Probes
- Reflection probes
- Modos de iluminación
- GI visualizations in the Scene view
- Lighting Data Asset
- Lightmap Directional Modes
- Lightmaps: Technical information
- Material properties and the GI system
- Global Illumination UVs
- GI cache
- Light troubleshooting and performance
- Temas relacionados
- Cámaras
- Materiales, Shaders y Texturas
- Texturas 2D
- Creando y utilizando Materiales
- Standard Shader
- Standard Particle Shaders
- Physically Based Rendering Material Validator
- Accediendo y Modificando los parámetros del Material vía script
- Sombreadores(Shaders) con Funciones Fijas
- Legacy Shaders (Shaders de Legado)
- Descripción general de video
- El Motor del Terreno
- Editor de Árboles
- Sistema de Partículas
- Visión general del post-procesamiento
- Características Avanzadas de Renderización
- Renderizado HDR(Imágenes de Alto Rango Dinámico) en Unity
- Rendering Paths
- Level of Detail (LOD)
- Graphics API support
- Compute shaders
- Buffers de comando de gráficos (buffers de comando de gráficos)
- GPU instancing
- Sparse Textures (Texturas Dispersas)
- Emulación y capacidades gráficas del hardware
- CullingGroup API
- Subida Asincrónica de Texturas
- Procedural Mesh Geometry
- Optimizando el Rendimiento Gráfico
- Capas (Layers)
- Iluminación (Lighting)
- Referencia de Gráficas(Graphics Reference)
- Referencia de Cámaras
- Referencia del Shader
- Writing Surface Shaders
- Escribiendo Vertex y fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Creando varias variants de programas shader
- GLSL Shader programs
- Lenguaje Shading utilizado en Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Using sampler states
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Pipeline de Rendering de Unity
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- Shader Level of Detail (Nivel de detalle)
- Texture arrays (arreglos de Textura)
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementando la Función Fija TexGen en Shaders
- Particle Systems reference
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Particle System Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle Systems (Legacy, antes del lanzamiento de 3.5)
- Referencia de efectos visuales
- Componentes Mesh
- Componentes de Textura
- Componentes de Renderización
- Detalles del Rendering Pipeline
- Los Cómos de las Gráficas (Graphics HOWTOs)
- Cómo importar Texturas Alpha?
- Cómo hago una Skybox?
- Cómo creo un Mesh Particle Emitter? (Legacy Particle System)
- Cómo creo una Spot Light Cookie?
- Cómo arreglo la rotación de un modelo importado?
- Agua en Unity
- Art Asset best practice guide
- Importing models from 3D modeling software
- Cómo realizar un renderizado Estereoscópico
- Tutoriales de Gráficas
- Scriptable Render Pipeline
- Información General de las Gráficas (Graphics Overview)
- Física
- Scripting
- Visión General de Scripting
- Creando y usando scripts
- Variables y el Inspector
- Controlar GameObjects utilizando componentes
- Event Functions (Funciones de Evento)
- Administrador del Tiempo y Framerate
- Creando y destruyendo GameObjects.
- Coroutines (corrutinas)
- Namespaces
- Atributos
- Execution Order of Event Functions (Orden de Ejecución de Funciones de Evento)
- Entender la Gestión Automática de Memoria
- Compilación dependiente de la plataforma
- Carpetas especiales y orden de compilación script
- Script compilation and assembly definition files
- .NET profile support
- Referencing additional class library assemblies
- Stable scripting runtime: known limitations
- Funciones genéricas
- Scripting restrictions
- Script Serialization
- UnityEvents (Eventos de Unity)
- Qué es una Null Reference Exception? (Excepción con Referencia Null)
- Importando Clases
- "Recetas" para usar Vectores
- Herramientas de Scripting
- EventSystem (Sistema de Eventos)
- Messaging System (Sistema de Mensajería)
- Input Modules (Módulos de Input)
- Eventos Soportados
- Raycasters
- Referencia al Event System (Sistema de Eventos)
- C# Job System
- Visión General de Scripting
- Multijugador y Networking (redes)
- Multiplayer Overview
- Configurando un proyecto multijugador
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- La API de Alto Nivel Multijugador
- Multiplayer Component Reference
- Clases Multijugador de referencia
- UnityWebRequest
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Ambisonic Audio
- Referencias de Audio
- Audio Clip
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Animation Blend Shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- Performance and optimization
- Animation Reference
- Preguntas más frecuentes de Animación
- Playables API
- Un Glosario de términos de Animación
- Timeline
- Timeline overview
- Flujos de trabajo de Timeline
- Timeline Editor window
- Timeline Preview and Timeline Selector
- Timeline Playback Controls
- Track List
- Vista de los Clips
- Navigating the Clips view
- Agregando clips
- Selecting clips
- Positioning clips
- Tiling clips
- Duplicando clips
- Trimming clips
- Splitting clips
- Resetting clips
- Cambiar de la velocidad de reproducción del clip
- Configurando una extrapolación de una brecha
- Easing-in y Easing-out clips (facilitando la entrada y salida de clips)
- Fusionando clips
- Coincidir los desfases de clips
- Vista de Curvas
- Configuración de Timeline
- Timeline y la ventana Inspector
- Playable Director component
- Glosario de Timeline
- UI (Interfaz de Usuario)
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text (Texto Enriquecido)
- Referencia UI
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Servicios de Unity
- Configurando su proyecto para Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Configurando Analytics
- Analytics Dashboard
- Eventos de analítica
- Funnels
- Configuración remota
- Unity Analytics A/B Testing
- Monetization (Monetización)
- User Attributes (Atributos de Usuario)
- Unity Analytics Raw Data Export (Exportación de datos sin procesar)
- Restablecimiento de datos
- Actualizando Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Métricas, segmentos y terminología de Analytics
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Versiones soportadas de Unity
- Sistemas de control de versiones
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Utilizar Apache Subversion (SVN) con Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Construyendo para iOS
- Opciones Avanzadas
- Manifest de la construcción
- Cloud Build REST API
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Subscription Product support
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- IAP Promo
- Unity Collaborate
- Configurando Unity Collaborate
- Agregar miembros del equipo a su Proyecto de Unity
- Ver el historial
- Habilitando Cloud Build con Collaborate
- Gestión de versiones del ediitor de Unity
- Revirtiendo archivos
- Resolviendo conflictos de archivo
- Excluding Assets from publishing to Collaborate
- Publicar archivos individuales a Collaborate
- Restoring previous versions of a project
- Notificaciones de edición en progreso
- Managing cloud storage
- Moving your Project to another version control system
- Consejos para solucionar problemas de Collaborate
- UnityCloudDiagnostics
- Unity Integrations
- Servicios Multiplayer
- XR
- XR SDKs
- Google VR
- Vuforia
- Windows Mixed Reality
- Input XR de Unity
- XR API reference
- Mixed Reality Devices
- Visión General de VR (Realidad Virtual)
- Dispositivos de VR (Realidad Virtual)
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- XR SDKs
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Publicando en la Asset Store
- Indicaciones Específicas de Plataforma
- Standalone
- macOS
- Apple TV
- WebGL
- WebGL Player Settings
- Empezar con el desarrollo de WebGL
- Compatibilidad del navegador con WebGL
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and troubleshooting WebGL builds
- Gráficas WebGL
- WebGL Networking (redes)
- Utilizando Audio en WebGL
- Consideraciones de rendimiento WebGL
- Consideraciones de Memoria cuando tenga como objetivo WebGL
- WebGL: Interacting with browser scripting
- Utilizando plantillas WebGL
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- iOS
- Iniciando con desarrollo iOS
- iOS Player Settings
- iOS 2D Texture Overrides
- Upgrading to 64-bit iOS
- Temas Avanzados de iOS
- Características actualmente no soportadas por Unity iOS.
- Troubleshooting en dispositivos iOS
- Reportando bugs de falla en iOS
- Android
- Empezar con el desarrollo de Android
- Android environment setup
- Unity Remote
- Android Remote (OBSOLETO)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Scripting para Android
- Construyendo y utilizando plug-ins para Android
- Personalizando una Pantalla de Bienvenida (Splash Screen) en Android
- Un Solo Pase de Stereo Rendering para Android
- Ajustes del Android Player
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Empezar con el desarrollo de Android
- Windows
- Windows General
- Universal Windows Platform
- Cómo empezar
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- Clase AppCallbacks
- Universal Windows Platform: WinRT API in C# scripts
- Universal Windows Platform Player Settings
- Backends de Scripting (programación)
- FAQ (Preguntas más frecuentes)
- Universal Windows Platform: Ejemplos
- Universal Windows Platform: Code snippets
- Known issues
- Web Player (reproductor web)
- Lista de Verificación para Desarrolladores en Móviles
- Experimental
- Tópicos de legado
- Windows Store: Windows SDKs
- Servidor de Assets (Recursos) (Licencia de Equipo)
- Guía Legacy de referencial del Network
- Conceptos de Networking de Alto Nivel (Legacy -Depreciado)
- Elementos de redes en Unity (Legacy)
- Network Views (Legacy)
- Detalles RPC (Legacy)
- State Synchronization Details (Legacy)
- Network Instantiate (Legacy)
- Network Level Loading (Legacy)
- Master Server (Legacy)
- Minimizando el Ancho de Banda de la Red (Legacy)
- Asset Bundles Legacy (Viejos)
- Legacy Animation System
- GUI Anterior
- Legacy Unity Analytics (Flujo de trabajo SDK)
- LegacyUnityRemote (UnityRemote legacy)
- Guía de mejores prácticas
- Expert guides
- New in Unity 2018.1
- Packages Documentation
- Unity User Manual (2018.1)
- UI (Interfaz de Usuario)
- Referencia UI
- Canvas Components (Componentes del Canvas)
- Canvas Scaler (Escalador del Canvas)
Canvas Scaler (Escalador del Canvas)
El componente Canvas Scaler es utilizado para controlar la escala en general y densidad de pixeles de los elementos UI en el Canvas. Esta escala afecta todo debajo los Canvas, incluyendo los tamaños de fuentes y bordes de imágenes.

Propiedades
| Propiedad: | Función: |
|---|---|
| UI Scale Mode | Determina cómo los elementos Ui en el Canvas son escalados. |
| Constant Pixel Size | Hace que los elementos de UI retienen el mismo tamaño en los pixeles sin importar el tamaño de la pantalla. |
| Scale With Screen Size | Hace que los elementos UI más grande, entre más grande sea la pantalla. |
| Constant Physical Size | Hace que los elementos del UI retienen el mismo tamaño físico sin importar el tamaño de la pantalla y la resolución. |
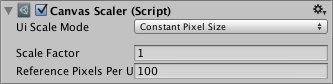
Los ajustes para un Constant Pixel Size (Tamaño de Pixel Constante):
| Propiedad: | Función: |
|---|---|
| Scale Factor | Escala todos los elementos del UI en el Canvas por este factor. |
| Reference Pixels Per Unit | Si un sprite tiene estos ajustes de ‘Pixels Per Unit’, entonces un pixel en un sprite va a cubrir una unidad en el UI. |
Ajustes para Scale With Screen Size (Escalar con el Tamaño de la Pantalla):
| Propiedad: | Función: |
|---|---|
| Reference Resolution | La resolución del diseño UI es diseñado para. Si la resolución de la pantalla es más grande, el UI será escalado para arriba, y si es más pequeño, el UI será escalado para abajo. |
| Screen Match Mode | El modo utilizado para escalar el área de canvas si la relación del área de la resolución actual no encaja con la resolución de la referencia. |
| Match Width or Height | Escala el área del canvas con la anchura como referencia, la altura como referencia, o algo entre los dos. |
| Expand | Expande el área del canvas ya sea horizontalmente o verticalmente, por lo que el tamaño del canvas nunca será más pequeño que la referencia. |
| Shrink | Corta el área del canvas ya sea horizontalmente o verticalmente, por lo que el tamaño del canvas nunca será mayor que la referencia. |
| Match | Determina si la escala está utilizando el ancho o la altura como una referencia, o mezcla entre los dos. |
| Reference Pixels Per Unit | Si un sprite tiene estos ajustes de ‘Pixels Per Unit’, entonces un pixel en un sprite va a cubrir una unidad en el UI. |
Ajustes para el Constant Physical Size (tamaño físico Constante):
| Propiedad: | Función: |
|---|---|
| Physical Unit | La unidad física para especificar las opciones y tamaños. |
| Fallback Screen DPI | El DPI para asumir si la pantalla del DPI no es conocido. |
| Default Sprite DPI | Los pixeles por pulgadas para ser utilizadas para sprite que tienen un ajustes de ‘Pixels Per Unit’ que coincida con los ajustes de ‘Reference Pixels Per Unit’. |
| Reference Pixels Per Unit | Si un sprite tiene estos ajustes de ‘Pixels Per Unit’ , entonces su DPI va a coincidir con los ajustes ‘Default Sprite DPI’ por defecto. |
Ajustes para el World Space Canvas (mostrado cuando el componente Canvas es configurado al World Space (Espacio del mundo)):
| Propiedad: | Función: |
|---|---|
| Dynamic Pixels Per Unit | La cantidad de pixeles por unidad para utilizar en bitmaps creados dinámicamente en el UI, tal como Text. |
| Reference Pixels Per Unit | Si un sprite tiene estos ajustes de ‘Pixels Per Unit’, entonces un pixel en el sprite va a cubrir una unidad en el mundo. Si la ‘Reference Pixels Per Unit’ es configurada a 1, entonces los ajustes del ‘Pixels Per Unit’ en el sprite serán utilizados como son. |
Detalles
Para un Canvas configurado a ‘Screen Space - Overlay’ o ‘Screen Space - Camera’, el Canvas Scalar UI Scale Mode (Escalador de Canvas UI en modo Scale) puede ser configurado a Constant Pixel Size, Scale With Screen Size, o Constant Physical Size.
Constant Pixel Size (Tamaño de Pixel Constante)
Utilizando el modo Constant Pixel Size, las posiciones y tamaños de los elementos UI son especificados en pixeles en la pantalla. Esto también es la funcionalidad por defecto del Canvas cuando no hay un Canvas Scaler adjunto. Sin embargo, con los ajustes de With the Scale Factor en el Canvas Scaler, una constante que escala puede ser aplicada a todos los elementos UI en el Canvas.
Scale With Screen Size (Escalar con el Tamaño de la Pantalla)
Con el modo Scale With Screen Size (Escala con tamaño de pantalla), las posiciones y los tamaños se pueden especificar según los píxeles de una resolución de referencia especificada. Si la resolución de pantalla actual es mayor que la resolución de referencia, el lienzo seguirá teniendo solo la resolución de la resolución de referencia, pero se ampliará para ajustarse a la pantalla. Si la resolución de pantalla actual es menor que la resolución de referencia, el lienzo se reducirá de forma similar para ajustarse.
Si la resolución actual de la pantalla tiene una relación de aspecto diferente al de la resolución de la pantalla, al escalar cada uno de los ejes de manera individual para que encajen con la pantalla daría como resultado una escala no-uniforme, la cual por lo general no es deseada. En vez de esto, el componente ReferenceResolution, va hacer que la resolución del Canvas se desvíe de la resolución de referencia con el fin de respetar la relación de aspecto de la pantalla. Es posible controlar cómo esta desviación debería comportarse utilizando los ajustes del Screen Match Mode.
Constant Physical Size (Tamaño físico Constante)
Utilizar el modo Constant Physical Size, posiciones y tamaños de los elementos del UI son especificados en unidades de física, tal como milímetros, puntos, o picas. Esto modo depende de que el dispositivo reporte su DPI de la pantalla de manera correcta. Usted puede especificar un repliegue DPI para utilizarlo en dispositivos que no reporten un DPI.
World Space
Para un Canvas configurado a ‘World Space’ el Canvas Scaler puede ser utilizado para controlar la densidad de pixeles de los elementos UI en el Canvas.
Recomendaciones
- Ver la página de Designing UI for Multiple Resolutions para una explicación paso por paso acerca de cómo los anclajes del Rect Transform y el Canvas Scaler puede ser utilizado en conjunto para hacer diseños UI para que se adapten a diferentes resoluciones o relaciones de aspecto.