매뉴얼
- Unity 사용자 매뉴얼(2017.3)
- Unity에서 작업 수행
- 기본 정보
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 라이선스 및 활성화
- 업그레이드 가이드
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 카메라
- 머티리얼, 셰이더, 텍스처
- 동영상 개요
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요(Post-processing overview)
- 반사 프로브
- 고급 렌더링 기능
- 절차적 머티리얼
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- 그래픽스 레퍼런스
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립트 생성 및 사용
- 변수와 인스펙터(Variables and the Inspector)
- 컴포넌트를 사용하여 게임 오브젝트 제어
- 이벤트 함수
- 시간 및 프레임 속도 관리
- 게임 오브젝트 생성 및 제거
- 코루틴
- 네임스페이스
- 속성
- 이벤트 함수 실행 순서(Execution Order of Event Functions)
- 자동 메모리 관리 이해
- 플랫폼별 컴파일
- 특수 폴더와 스크립트 컴파일 순서
- 스크립트 컴파일 및 어셈블리 정의 파일(Script compilation and assembly definition files)
- 일반 함수
- 스크립팅 제약
- 스크립트 직렬화
- UnityEvent
- Null 레퍼런스 제외란 무엇입니까?
- 중요 클래스
- 벡터 쿡북
- 스크립팅 툴
- 이벤트 시스템
- 스크립팅 개요
- 멀티플레이어 및 네트워킹(Multiplayer and Networking)
- 네트워킹 개요(Multiplayer Overview)
- 멀티플레이어 프로젝트 설정
- Network Manager 사용
- Network Manager HUD 사용
- LAN 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보(Debugging Information)
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스(Multiplayer Component Reference)
- 네트워크 애니메이터(Network Animator)
- 네트워크 검색(Network Discovery)
- 네트워크 ID(Network Identity)
- 네트워크 로비 매니저
- 네트워크 로비 플레이어(Network Lobby Player)
- 네트워크 관리자
- 네트워크 관리자 HUD(Network Manager HUD)
- 네트워크 관리자(Network Manager)
- 네트워크 근접성 검사기(Network Proximity Checker)
- NetworkStartPosition
- 네트워크 트랜스폼(Network Transform)
- 네트워크 트랜스폼 자식(Network Transform Child)
- 네트워크 트랜스폼 비주얼라이저(Network Transform Visualizer)
- 멀티플레이어 클래스 레퍼런스
- UnityWebRequest
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- HTTP 서버에서 텍스트 또는 바이너리 데이터 가져오기(GET)(Retrieving text or binary data from an HTTP Server (GET))
- HTTP 서버에서 텍스처를 검색해서 가져오기(GET)(Retrieving a Texture from an HTTP Server (GET))
- HTTP 서버에서 에셋 번들 다운로드(GET)
- HTTP 서버로 양식 보내기(POST)(Sending a form to an HTTP server (POST))
- HTTP 서버에 원시 데이터 업로드(PUT)(Uploading raw data to an HTTP server (PUT))
- 고급 작업(Advanced operations): LLAPI 사용(Using the LLAPI)
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- 오디오
- 애니메이션
- 애니메이션 시스템 개요
- 애니메이션 클립
- 외부 소스 애니메이션
- 휴머노이드 아바타
- 에셋 준비 및 임포트(Asset Preparation and Import)
- 비휴머노이드 애니메이션(Non-humanoid Animations)
- 애니메이션(Animations) 분할
- 애니메이션 클립 루프
- 임포트된 클립 마스킹(Masking Imported Clips)
- 임포트한 클립의 애니메이션 커브(Animation Curves on Imported Clips)
- 임포트된 클립의 애니메이션 이벤트(Animation events on imported clips)
- 루트 모션 노드 선택(Selecting a Root Motion Node)
- 오일러 커브 임포트(Euler Curve Import)
- 애니메이션 창 가이드
- 외부 소스 애니메이션
- 애니메이터 컨트롤러
- 휴머노이드 애니메이션 리타게팅
- 퍼포먼스 및 최적화(Performance and Optimization)
- 애니메이션 레퍼런스
- 애니메이션(Animation) 입문
- 플레이어블 API
- 애니메이션 용어집
- 타임라인(Timeline)
- UI
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 애즈(Unity Ads)
- Unity 애널리틱스
- Unity 클라우드 빌드(Unity Cloud Build)
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- IAP Promo
- Unity 콜라보레이트
- Unity 퍼포먼스 리포팅
- 멀티플레이어 서비스
- 프로젝트 전송(Transferring Projects)
- XR
- VR 개요
- XR SDK
- Google VR SDK 개요
- Vuforia: SDK 개요(Vuforia: SDK Overview)
- Windows Mixed Reality: SDK 개요(Windows Mixed Reality: SDK Overview)
- Windows Mixed Reality: 하드웨어 및 소프트웨어 요구 사항(Windows Mixed Reality: Hardware and software requirements)
- Windows Mixed Reality: 빠른 시작 가이드(Windows Mixed Reality: Quick start guide)
- Windows Mixed Reality 입력 및 상호작용 개념(Windows Mixed Reality input and interaction concepts)
- Windows Mixed Reality: 개발 기간 동안 테스트(Windows Mixed Reality: Testing during development)
- Unity XR 입력(Unity XR Input)
- VR(XR) 레퍼런스
- VR 기기
- 혼합 현실 기기
- 싱글 패스 스테레오 렌더링(Single-Pass Stereo rendering)
- VR 오디오 스페이셜라이저
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 특정
- 스탠드얼론
- Apple Mac
- Apple TV
- WebGL
- WebGL 플레이어 설정(WebGL Player Settings)
- WebGL 개발 시작
- WebGL 브라우저 호환성
- WebGL 프로젝트 빌드 및 실행
- WebGL: Deploying compressed builds(WebGL: 압축된 빌드 배포)
- WebGL 빌드 디버깅 및 문제 해결(Debugging and trouble shooting WebGL builds)
- WebGL 그래픽스(WebGL Graphics)
- WebGL 네트워킹
- WebGL에서 오디오 사용
- WebGL 성능 고려사항
- WebGL 타게팅 시 메모리에 대해 고려할 사항(Memory Considerations when targeting WebGL)
- WebGL: 브라우저 스크립트와 상호작용
- WebGL 템플릿 사용(Using WebGL Templates)
- WebGL의 커서 잠금 및 전체화면 모드
- WebGL에서 입력
- iOS
- iOS 개발 시작
- iOS 플레이어 설정(iOS Player Settings)
- iOS 2D 텍스처 오버라이드
- 64비트 iOS로 업그레이드(Upgrading to 64 bit iOS)
- iOS 고급 항목
- Unity iOS에서 현재 지원하지 않는 기능
- iOS 기기 문제 해결
- iOS에서 크래시 버그 신고
- Android
- Android용 개발 시작(Getting started with Android development)
- 안드로이드 플레이어 설정
- Android 2D 텍스처 오버라이드
- Android용 Gradle
- Android 매니페스트
- Windows
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자(Universal Windows Platform: Command line arguments)
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼 플레이어 설정(Universal Windows Platform Player Settings)
- 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- Windows Holographic
- 웹 플레이어
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목(Legacy Topics)
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2017.3의 새로운 기능
- Unity 사용자 매뉴얼(2017.3)
- UI
- 즉시 모드 GUI(IMGUI)
- GUI 스킨(IMGUI 시스템)
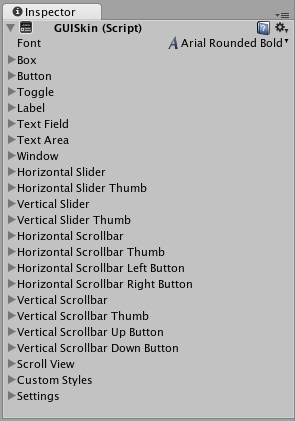
GUI 스킨(IMGUI 시스템)
GUISkins 는 GUI에 적용할 수 있는 GUIStyles 의 컬렉션입니다. 각 Control 타입에는 고유한 스타일 정의가 있습니다. 스킨은 단일 Control에만 스타일을 적용하는게 아니라 전체 UI에 스타일을 적용하도록 하기 위한 것입니다.

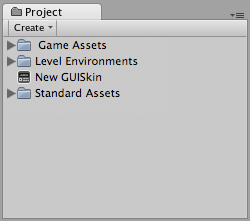
GUISkin을 생성하려면 메뉴 바에서 Assets->Create->GUI Skin 을 선택해야 합니다.
참고: 이 페이지는 스크립트 전용 UI 시스템인 IMGUI 시스템의 일부를 다룹니다. Unity는 사용자가 더 선호할 만한 게임 오브젝트 기반 UI 시스템을 완전히 갖추고 있습니다. 이는 씬 뷰에서 사용자 인터페이스 요소를 가시적 오브젝트와 같이 디자인 및 편집할 수 있게 합니다. 자세한 내용은 UI 시스템 매뉴얼을 참조하십시오.
프로퍼티
GUI 스킨 내 모든 프로퍼티는 각각 하나의 GUIStyle입니다. 스타일 사용 방법에 대한 자세한 내용은 GUIStyle 페이지를 참조하십시오.
| 프로퍼티: | 기능: |
|---|---|
| Font | GUI의 모든 컨트롤에 사용할 전역 폰트 |
| Box | 모든 박스에 사용할 스타일 |
| Button | 모든 버튼에 사용할 스타일 |
| Toggle | 모든 토글에 사용할 스타일 |
| Label | 모든 레이블에 사용할 스타일 |
| Text Field | 모든 텍스트 필드에 사용할 스타일 |
| Text Area | 모든 텍스트 영역에 사용할 스타일 |
| Window | 모든 창에 사용할 스타일 |
| Horizontal Slider | 모든 수평 슬라이더 바에 사용할 스타일 |
| Horizontal Slider Thumb | 모든 수평 슬라이더 엄지 버튼에 사용할 스타일 |
| Vertical Slider | 모든 수직 슬라이더 바에 사용할 스타일 |
| Vertical Slider Thumb | 모든 수직 슬라이더 엄지 버튼에 사용할 스타일 |
| Horizontal Scrollbar | 모든 수평 스크롤바에 사용할 스타일 |
| Horizontal Scrollbar Thumb | 모든 수평 스크롤바 엄지 버튼에 사용할 스타일 |
| Horizontal Scrollbar Left Button | 모든 수평 스크롤바의 왼쪽 스크롤 버튼에 사용할 스타일 |
| Horizontal Scrollbar Right Button | 모든 수평 스크롤바의 오른쪽 스크롤 버튼에 사용할 스타일 |
| Vertical Scrollbar | 모든 수직 스크롤바에 사용할 스타일 |
| Vertical Scrollbar Thumb | 모든 수직 스크롤바 엄지 버튼에 사용할 스타일 |
| Vertical Scrollbar Up Button | 모든 수직 스크롤바의 위로 스크롤 버튼에 사용할 스타일 |
| Vertical Scrollbar Down Button | 모든 수직 스크롤바의 아래로 스크롤 버튼에 사용할 스타일 |
| Custom 1–20 | 모든 컨트롤에 적용할 수 있는 추가 커스텀 스타일 |
| Custom Styles | 모든 컨트롤에 적용할 수 있는 추가 커스텀 스타일의 배열 |
| Settings | 전체 GUI에 대한 추가 설정 |
| Double Click Selects Word | 이 옵션을 활성화하는 경우, 단어를 더블 클릭하면 선택됩니다. |
| Triple Click Selects Line | 이 옵션을 활성화하는 경우, 단어를 세번 클릭하면 해당 행 전체가 선택됩니다. |
| Cursor Color | 키보드 커서의 색상 |
| Cursor Flash Speed | 텍스트 컨트롤을 편집할 때 텍스트 커서가 깜박이는 속도 |
| Selection Color | 텍스트 선택 영역의 색상 |
세부 정보
게임 전체 GUI를 생성하는 경우, 각각의 컨트롤 타입에 대해 많은 커스텀화를 진행해야 합니다. 실시간 전략이나 롤플레잉 게임 등과 같은 많은 게임 장르에서는 실제로 각각의 컨트롤 타입이 필요합니다.
각각의 컨트롤은 고유 스타일을 사용하므로 수십 개의 개별적인 스타일을 생성하고 수동으로 이들을 할당하는 것은 효율적이지 않습니다. GUI 스킨을 사용하면 이 문제를 쉽게 해결할 수 있습니다. GUI 스킨을 생성하면 각각의 컨트롤에 대해 미리 정의된 스타일 컬렉션을 구성할 수 있습니다. 그 이후, 코드 한 줄로 스킨을 적용할 수 있으므로 각각의 컨트롤에 대해 스타일을 하나씩 수동으로 지정할 필요가 없습니다.
GUISkin 생성
GUISkin은 에셋 파일입니다. GUI 스킨을 생성하려면 메뉴 바에서 Assets->Create->GUI Skin 을 선택해야 합니다. Project View 에 새로운 GUISkin이 생성됩니다.

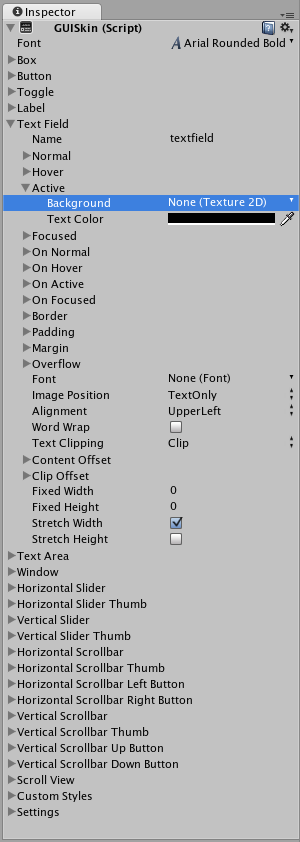
GUISkin 편집
GUISkin을 생성한 후에는 인스펙터에 포함된 모든 스타일을 편집할 수 있습니다. 예를 들어, Text Field 스타일을 편집하면 모든 텍스트 필드 컨트롤에 적용됩니다.

스크립트에 얼마나 많은 텍스트 필드를 생성했는지에 관계없이 이들은 전부 이 스타일을 사용합니다. 물론 원하는 경우 한 텍스트 필드의 스타일을 다른 텍스트 필드의 스타일로 변경하는 것을 제어할 수 있습니다. 이에 대해서는 추후에 다룹니다.
GUISkin 적용
GUI에 GUISkin을 적용하려면 스킨을 읽어들이고 컨트롤에 적용할 간단한 스크립트를 사용하면 됩니다.
// Create a public variable where we can assign the GUISkin
var customSkin : GUISkin;
// Apply the Skin in our OnGUI() function
function OnGUI () {
GUI.skin = customSkin;
// Now create any Controls you like, and they will be displayed with the custom Skin
GUILayout.Button ("I am a re-Skinned Button");
// You can change or remove the skin for some Controls but not others
GUI.skin = null;
// Any Controls created here will use the default Skin and not the custom Skin
GUILayout.Button ("This Button uses the default UnityGUI Skin");
}
간혹 동일한 두 개의 컨트롤에 서로 다른 스타일을 적용하고자 할 때가 있습니다. 이런 경우 새로운 스킨을 생성한 후 다시 할당할 필요는 없습니다. 대신 스킨 내 Custom 스타일 중 하나를 사용하면 됩니다. 커스텀 스타일에 Name 을 붙인 이후에는 그 이름을 개별 컨트롤의 마지막 인수로 사용할 수 있습니다.
// One of the custom Styles in this Skin has the name "MyCustomControl"
var customSkin : GUISkin;
function OnGUI () {
GUI.skin = customSkin;
// We provide the name of the Style we want to use as the last argument of the Control function
GUILayout.Button ("I am a custom styled Button", "MyCustomControl");
// We can also ignore the Custom Style, and use the Skin's default Button Style
GUILayout.Button ("I am the Skin's Button Style");
}
GUIStyles 관련 작업에 대한 자세한 내용은 GUIStyle 페이지를 참조하십시오. UnityGUI에 대한 자세한 내용은 GUI 스크립팅 가이드를 참조하십시오.