手册
- Unity 用户手册 2020.3 (LTS)
- Unity 2020 LTS 中的新功能
- 包
- 已验证包
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Core RP Library
- Editor Coroutines
- FBX Exporter
- High Definition RP
- In App Purchasing
- Input System
- iOS 14 广告支持
- JetBrains Rider 编辑器
- Magic Leap XR Plugin
- Mathematics
- ML Agents
- Mobile Notifications
- Multiplayer HLAPI
- Oculus XR Plugin
- OpenXR 插件
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Shader Graph
- Test Framework
- TextMeshPro
- 时间轴
- Unity Distribution Portal
- Universal RP
- 版本控制
- Visual Effect Graph
- Visual Studio Code 编辑器
- Visual Studio 编辑器
- WebGL Publisher
- Windows XR Plugin
- Xiaomi SDK
- XR Plugin Management
- 预览包
- 核心包
- 内置包
- AI
- Android JNI
- 动画
- Asset Bundle
- Audio
- 布料
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- 物理 (Physics)
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 按关键字排列的包
- Unity 的 Package Manager
- 创建自定义包
- 已验证包
- 在 Unity 中操作
- 安装 Unity
- 升级 Unity
- Unity 的界面
- 创建游戏玩法
- 编辑器功能
- 分析
- 资源工作流程
- 输入
- 2D
- 图形
- 渲染管线
- 摄像机
- 光照
- 模型
- 网格
- 纹理
- 着色器
- 着色器核心概念
- 着色器简介
- Shader 类
- 着色器资源
- 着色器编译
- Branching, variants, and keywords
- Conditionals in shaders
- Branching in shaders
- Shader variants, also sometimes called shader permutations, are one way of introducing [conditional behavior](shader-conditional-code) into shader code.
- Shader keywords
- Using shader keywords with C# scripts
- Using shader keywords with the material Inspector
- Shader variant stripping
- 着色器变体集合
- 着色器加载
- 在运行时替换着色器
- 计算着色器
- Error and loading shaders
- 内置着色器
- 标准着色器
- 标准粒子着色器
- Autodesk Interactive 着色器
- 旧版着色器
- 内置着色器的用途和性能
- 普通着色器系列
- 透明着色器系列
- 透明镂空着色器系列
- 自发光着色器系列
- 反光着色器系列
- 反射顶点光照 (Reflective Vertex-Lit)
- 反光漫射 (Reflective Diffuse)
- 反光镜面反射 (Reflective Specular)
- 反光凹凸漫射 (Reflective Bumped Diffuse)
- 反光凹凸镜面反射 (Reflective Bumped Specular)
- 反光视差漫射 (Reflective Parallax Diffuse)
- 反光视差镜面反射 (Reflective Parallax Specular)
- 反光法线贴图无光照 (Reflective Normal Mapped Unlit)
- 反光法线贴图顶点光照 (Reflective Normal mapped Vertex-lit)
- 使用 Shader Graph
- 编写着色器
- 编写着色器概述
- ShaderLab
- ShaderLab:定义 Shader 对象
- ShaderLab:定义子着色器
- ShaderLab:定义一个通道
- ShaderLab:添加着色器程序
- ShaderLab:命令
- ShaderLab:使用 Category 代码块对命令进行分组
- ShaderLab 命令:AlphaToMask
- ShaderLab 命令:Blend
- ShaderLab 命令:BlendOp
- ShaderLab 命令:ColorMask
- ShaderLab 命令:Conservative
- ShaderLab 命令:Cull
- ShaderLab 命令:Offset
- ShaderLab 命令:模板
- ShaderLab 命令:UsePass
- ShaderLab 命令:GrabPass
- ShaderLab 命令:ZClip
- ShaderLab 命令:ZTest
- ShaderLab 命令:ZWrite
- ShaderLab 旧版功能
- Unity 中的 HLSL
- Unity 中的 GLSL
- 着色器示例
- 编写表面着色器
- 为不同的图形 API 编写着色器
- Understanding shader performance
- 着色器核心概念
- 材质
- Visual effects
- Post-processing and full-screen effects
- 粒子系统
- 选择粒子系统解决方案
- 内置粒子系统
- 使用内置粒子系统
- 粒子系统顶点流和标准着色器支持
- 粒子系统 GPU 实例化
- 粒子系统 C# 作业系统集成
- 组件和模块
- 粒子系统 (Particle System)
- 粒子系统模块
- 粒子系统 (Particle System) 主模块
- Emission 模块
- Shape 模块
- Velocity over Lifetime 模块
- Noise 模块
- Limit Velocity Over Lifetime 模块
- Inherit Velocity 模块
- Lifetime by Emitter Speed
- Force Over Lifetime 模块
- Color Over Lifetime 模块
- Color By Speed 模块
- Size over Lifetime 模块
- Size by Speed 模块
- Rotation Over Lifetime 模块
- Rotation By Speed 模块
- External Forces 模块
- Collision 模块
- Triggers 模块
- Sub Emitters 模块
- Texture Sheet Animation 模块
- Lights 模块
- Trails 模块
- Custom Data 模块
- Renderer 模块
- 粒子系统力场 (Particle System Force Field)
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- 天空
- 颜色
- 图形 API 支持
- Graphics performance and profiling
- World building
- 物理系统
- 脚本
- 多玩家和联网
- 音频
- 视频概述
- 动画
- 创建用户界面 (UI)
- 导航和寻路
- Unity 服务
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Unity Cloud Build
- Setting up Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Git
- Using the Unity Developer Dashboard to configure Cloud Build for Mercurial
- 将 Apache Subversion (SVN) 用于 Unity Cloud Build
- Using the Unity Developer Dashboard to configure Cloud Build for Perforce
- 使用 Unity 开发者控制面板 (Developer Dashboard) 对 Unity Cloud Build 进行 Plastic 配置
- 发布到 iOS
- 高级选项
- 在 Unity Cloud Build 中使用可寻址资源
- 编译清单
- 计划构建
- Cloud Build REST API
- Setting up Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Setting up Unity IAP
- 跨平台指南
- 应用商店指南
- 实现应用商店
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity project
- 查看历史记录
- Enabling Cloud Build with Collaborate
- 管理 Unity Editor 版本
- Reverting files
- Resolving file conflicts
- 排除资源使其不发布到 Collaborate
- 将单个文件发布到 Collaborate
- 还原项目至以前的版本
- 进行中 (In-Progress) 编辑通知
- 管理云存储
- 将项目移动到另一个版本控制系统
- Unity Accelerator
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer 服务
- Unity 分发平台
- XR
- 开源代码仓库
- Unity Asset Store
- 平台开发
- 将“Unity 用作库”用于其他应用程序
- 启用深层链接
- Xcode frame debugger Unity integration
- 独立平台
- macOS
- Linux
- tvOS
- WebGL
- iOS
- Android
- Windows
- 将 Unity 集成到 Windows 和 UWP 应用程序中
- Windows 通用
- 通用 Windows 平台
- 已知问题
- 旧版主题
- 术语表
自定义
自定义 IMGUI 控件
虽然 Unity 的 IMGUI 系统主要用于创建开发者工具和调试界面,但仍可以通过多种方式进行自定义并设置样式。在 Unity 的 IMGUI 系统中,可微调控件的外观,为控件添加大量细节。控件外观由 GUIStyle 决定。默认情况下,如果创建控件时未定义 GUIStyle,则会应用 Unity 的默认 GUIStyle。此样式是 Unity 的内部样式,可在已发布的游戏中将此样式用于快速原型设计,或者如果选择不对控件进行样式设置,则会采用此样式。
当有大量不同的 GUIStyle 可供使用时,可在单个 GUISkin 中定义这些样式。GUISkin 只不过是 GUIStyle 的集合。
样式如何改变 GUI 控件的外观
GUIStyle 旨在模仿 Web 浏览器的层叠样式表 (CSS)。不过,许多不同的 CSS 方法经过了改编,包括对用于样式设置的各个状态属性进行划分,在内容和外观之间进行分离,等等。
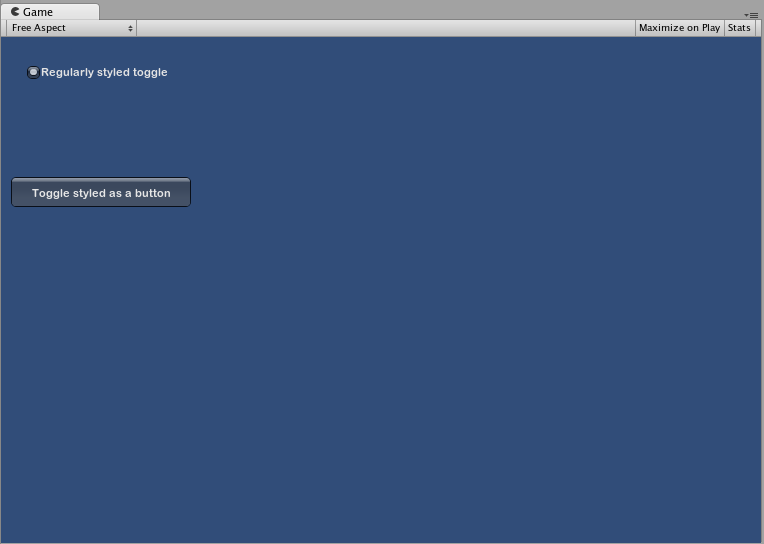
控件定义内容,而样式定义外观。通过这种机制可以创建外观像普通__按钮 (Button)__ 但功能为__开关 (Toggle)__ 的组合控件。

皮肤和样式之间的区别
如前文所述,GUISkin 是 GUIStyle 的集合。样式定义了 GUI 控件的外观。如果要使用样式,则不必使用皮肤。

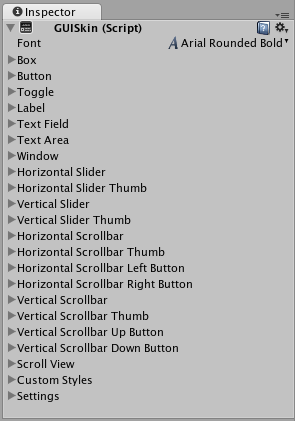
 Inspector 中显示的单个 GUISkin - 注意其包含多个 GUIStyle
Inspector 中显示的单个 GUISkin - 注意其包含多个 GUIStyle
使用样式
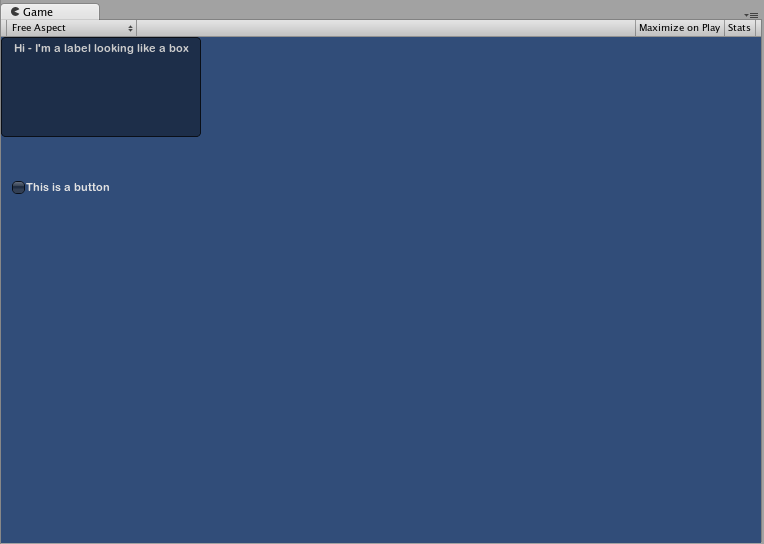
所有 GUI 控件函数都有可选的最后一个参数:用于显示控件的 GUIStyle。如果忽略此参数,则会使用 Unity 的默认 GUIStyle。函数内部会将控件类型的名称作为字符串应用,因此 GUI.Button() 使用“button”样式,__GUI.Toggle()__ 使用“toggle”样式,等等。若要覆盖控件的默认 GUIStyle,可将其指定为最后一个参数。
/* 将默认控件样式覆盖为 UnityGUI 默认样式中的其他样式 */
// JavaScript
function OnGUI () {
// 创建使用 "box" GUIStyle 的标签。
GUI.Label (Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// 创建使用 "toggle" GUIStyle 的按钮
GUI.Button (Rect (10,140,180,20), "This is a button", "toggle");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// 创建使用 "box" GUIStyle 的标签。
GUI.Label (new Rect (0,0,200,100), "Hi - I'm a label looking like a box", "box");
// 创建使用 "toggle" GUIStyle 的按钮
GUI.Button (new Rect (10,140,180,20), "This is a button", "toggle");
}
}

创建公共变量 GUIStyle
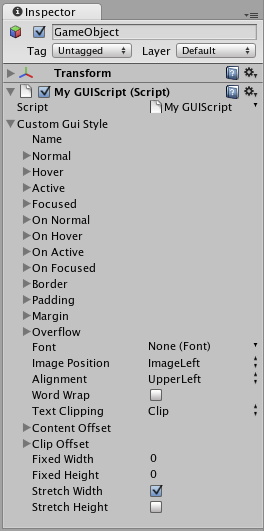
声明 GUIStyle 公共变量时,样式的所有元素都将显示在 Inspector 中。在该面板中可以编辑所有不同的值。
/* 将默认控件样式覆盖为自定义的控件样式 */
// JavaScript
var customButton : GUIStyle;
function OnGUI () {
// 创建按钮。将上面定义的 GUIStyle 作为要使用的样式传入
GUI.Button (Rect (10,10,150,20), "I am a Custom Button", customButton);
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUIStyle customButton;
void OnGUI () {
// 创建按钮。将上面定义的 GUIStyle 作为要使用的样式传入
GUI.Button (new Rect (10,10,150,20), "I am a Custom Button", customButton);
}
}
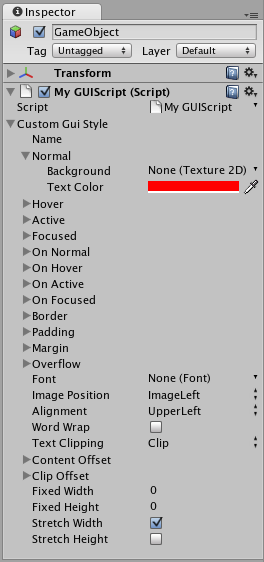
更改不同的样式元素
声明 GUIStyle 后,可在 Inspector 中修改该样式。可以定义大量状态,并应用于任何类型的控件。

必须先为控件状态分配 Background 颜色,然后再应用指定的 Text Color。
有关各个 GUIStyle 的更多信息,请阅读 GUIStyle 组件参考页面。
使用皮肤
对于较复杂的 GUI 系统,将一系列样式集中保存在一个位置是很有意义的。这就是 GUISkin 的作用。GUISkin 包含多种不同的样式,基本上能为所有 GUI 控件提供完整的外观修改。
创建新的 GUISkin
要创建 GUISkin,请从菜单栏中选择 Assets > Create > GUI Skin。随后将在 Project 文件夹中创建一个 GUI Skin。选择该 GUI Skin 即可在 Inspector 中查看其定义的所有 GUIStyle。
将皮肤应用于 GUI
要使用已创建的皮肤,请将其分配给 OnGUI() 函数中的 GUI.skin。
/* 创建一个属性来引用要使用的皮肤 */
// JavaScript
var mySkin : GUISkin;
function OnGUI () {
// 将该皮肤指定为当前使用的皮肤。
GUI.skin = mySkin;
// 创建按钮。此时将从分配给 mySkin 的皮肤获得默认的 "button" 样式。
GUI.Button (Rect (10,10,150,20), "Skinned Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
void OnGUI () {
// 将该皮肤指定为当前使用的皮肤。
GUI.skin = mySkin;
// 创建按钮。此时将从分配给 mySkin 的皮肤获得默认的 "button" 样式。
GUI.Button (new Rect (10,10,150,20), "Skinned Button");
}
}
通过单个 OnGUI() 调用即可按需多次切换皮肤。
/* 在同一个 OnGUI() 调用切换皮肤的示例 */
// JavaScript
var mySkin : GUISkin;
var toggle = true;
function OnGUI () {
// 将该皮肤指定为当前使用的皮肤。
GUI.skin = mySkin;
// 创建开关。此时将从分配给 mySkin 的皮肤获得 "button" 样式。
toggle = GUI.Toggle (Rect (10,10,150,20), toggle, "Skinned Button", "button");
// 将当前皮肤指定为 Unity 的默认值。
GUI.skin = null;
// 创建按钮。此时将从内置皮肤获得默认的 "button" 样式。
GUI.Button (Rect (10,35,150,20), "Built-in Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
public GUISkin mySkin;
private bool toggle = true;
void OnGUI () {
// 将该皮肤指定为当前使用的皮肤。
GUI.skin = mySkin;
// 创建开关。此时将从分配给 mySkin 的皮肤获得 "button" 样式。
toggle = GUI.Toggle (new Rect (10,10,150,20), toggle, "Skinned Button", "button");
// 将当前皮肤指定为 Unity 的默认值。
GUI.skin = null;
// 创建按钮。此时将从内置皮肤获得默认的 "button" 样式。
GUI.Button (new Rect (10,35,150,20), "Built-in Button");
}
}
更改 GUI 字体大小
此示例将展示如何通过代码来动态更改字体大小。
首先在 Unity 中创建一个新项目。然后创建一个名为 Fontsize.cs 的 C# 脚本,并将以下代码粘贴到其中:
// C# 示例
using UnityEngine;
using System.Collections;
public class Fontsize : MonoBehaviour
{
void OnGUI ()
{
//将 GUIStyle 样式设置为标签
GUIStyle style = GUI.skin.GetStyle ("label");
//将样式字体大小设置为随时间增大和减小
style.fontSize = (int)(20.0f + 10.0f * Mathf.Sin (Time.time));
//创建一个标签并使用当前设置来显示
GUI.Label (new Rect (10, 10, 200, 80), "Hello World!");
}
}
保存脚本并将其附加到空游戏对象,然后单击播放以查看字体的大小随时间循环增大和减小的行为。此时可能会注意到字体不能平滑地改变大小,这是因为字体大小不是无限数量的。
此特定示例要求加载默认字体 (Arial) 并将其标记为动态。无法更改未标记为动态的任何字体的大小。
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.