Scripting API
- UnityEngine
- UnityEngine.Accessibility
- Classes
- UnityEngine.AI
- Classes
- Enumerations
- UnityEngine.Analytics
- UnityEngine.Android
- Classes
- UnityEngine.Animations
- Classes
- Interfaces
- Enumerations
- UnityEngine.Apple
- UnityEngine.Apple.ReplayKit
- Classes
- UnityEngine.Apple.ReplayKit
- UnityEngine.Assertions
- UnityEngine.Assertions.Comparers
- Classes
- UnityEngine.Assertions.Must
- Classes
- Classes
- UnityEngine.Assertions.Comparers
- UnityEngine.Audio
- UnityEngine.CrashReportHandler
- Classes
- UnityEngine.Diagnostics
- Classes
- Enumerations
- UnityEngine.Events
- UnityEngine.EventSystems
- Classes
- Interfaces
- IBeginDragHandler
- ICancelHandler
- IDeselectHandler
- IDragHandler
- IDropHandler
- IEndDragHandler
- IEventSystemHandler
- IInitializePotentialDragHandler
- IMoveHandler
- IPointerClickHandler
- IPointerDownHandler
- IPointerEnterHandler
- IPointerExitHandler
- IPointerUpHandler
- IScrollHandler
- ISelectHandler
- ISubmitHandler
- IUpdateSelectedHandler
- Enumerations
- UnityEngine.Experimental
- UnityEngine.Experimental.AI
- UnityEngine.Experimental.Animations
- UnityEngine.Experimental.Audio
- Classes
- UnityEngine.Experimental.GlobalIllumination
- UnityEngine.Experimental.LowLevel
- Classes
- UnityEngine.Experimental.Networking
- UnityEngine.Experimental.Networking.PlayerConnection
- Interfaces
- Enumerations
- UnityEngine.Experimental.Networking.PlayerConnection
- UnityEngine.Experimental.Playables
- UnityEngine.Experimental.PlayerLoop
- Classes
- EarlyUpdate
- Classes
- AnalyticsCoreStatsUpdate
- ClearIntermediateRenderers
- ClearLines
- DeliverIosPlatformEvents
- DirectorSampleTime
- DispatchEventQueueEvents
- ExecuteMainThreadJobs
- GpuTimestamp
- PerformanceAnalyticsUpdate
- PhysicsResetInterpolatedTransformPosition
- PlayerCleanupCachedData
- PollHtcsPlayerConnection
- PollPlayerConnection
- PresentBeforeUpdate
- ProcessMouseInWindow
- ProcessRemoteInput
- ProfilerStartFrame
- RendererNotifyInvisible
- ResetFrameStatsAfterPresent
- ScriptRunDelayedStartupFrame
- SpriteAtlasManagerUpdate
- TangoUpdate
- UnityWebRequestUpdate
- UpdateAllUnityWebStreams
- UpdateAsyncReadbackManager
- UpdateCanvasRectTransform
- UpdateInputManager
- UpdateKinect
- UpdateMainGameViewRect
- UpdatePreloading
- UpdateStreamingManager
- UpdateTextureStreamingManager
- XRUpdate
- Classes
- FixedUpdate
- Initialization
- PostLateUpdate
- Classes
- BatchModeUpdate
- ClearImmediateRenderers
- DirectorLateUpdate
- DirectorRenderImage
- EndGraphicsJobsAfterScriptLateUpdate
- EnlightenRuntimeUpdate
- ExecuteGameCenterCallbacks
- FinishFrameRendering
- GUIClearEvents
- InputEndFrame
- MemoryFrameMaintenance
- ParticleSystemEndUpdateAll
- PhysicsSkinnedClothBeginUpdate
- PhysicsSkinnedClothFinishUpdate
- PlayerEmitCanvasGeometry
- PlayerSendFrameComplete
- PlayerSendFramePostPresent
- PlayerSendFrameStarted
- PlayerUpdateCanvases
- PresentAfterDraw
- ProcessWebSendMessages
- ProfilerEndFrame
- ProfilerSynchronizeStats
- ResetInputAxis
- ScriptRunDelayedDynamicFrameRate
- ShaderHandleErrors
- SortingGroupsUpdate
- ThreadedLoadingDebug
- TriggerEndOfFrameCallbacks
- UpdateAllRenderers
- UpdateAllSkinnedMeshes
- UpdateAudio
- UpdateCanvasRectTransform
- UpdateCaptureScreenshot
- UpdateCustomRenderTextures
- UpdateRectTransform
- UpdateResolution
- UpdateSubstance
- UpdateVideo
- UpdateVideoTextures
- XRPostPresent
- Classes
- PreLateUpdate
- PreUpdate
- Update
- EarlyUpdate
- Classes
- UnityEngine.Experimental.Rendering
- Classes
- BlendState
- CameraProperties
- CoreCameraValues
- CullResults
- DepthState
- DrawRendererSettings
- DrawRendererSortSettings
- DrawShadowsSettings
- FilterRenderersSettings
- FilterResults
- LODParameters
- RasterState
- RenderPass
- Classes
- RenderPassAttachment
- RenderPipeline
- RenderPipelineAsset
- RenderPipelineManager
- RenderQueueRange
- RenderStateBlock
- RenderStateMapping
- RenderTargetBlendState
- ScriptableCullingParameters
- ScriptableRenderContext
- ScriptableRuntimeReflectionSystem
- ScriptableRuntimeReflectionSystemSettings
- ShaderPassName
- ShadowSplitData
- StencilState
- SupportedRenderingFeatures
- Enumerations
- VisibleLight
- VisibleReflectionProbe
- Interfaces
- Enumerations
- Classes
- UnityEngine.Experimental.TerrainAPI
- Classes
- UnityEngine.Experimental.U2D
- UnityEngine.Experimental.UI
- Classes
- UnityEngine.Experimental.UIElements
- UnityEngine.Experimental.UIElements.StyleEnums
- UnityEngine.Experimental.UIElements.StyleSheets
- Classes
- Interfaces
- Classes
- AttachToPanelEvent
- BaseField<T0>
- Classes
- BaseSlider<T0>
- BindableElement
- Classes
- BlurEvent
- Box
- Classes
- Button
- Classes
- CallbackEventHandler
- ChangeEvent<T0>
- CommandEventBase<T0>
- ContextClickEvent
- ContextualMenuManager
- ContextualMenuManipulator
- ContextualMenuPopulateEvent
- CreationContext
- CursorStyle
- DetachFromPanelEvent
- DragAndDropEventBase<T0>
- DragEnterEvent
- DragExitedEvent
- DragLeaveEvent
- DragPerformEvent
- DragUpdatedEvent
- DropdownMenu
- Classes
- EventInfo
- MenuAction
- Enumerations
- MenuItem
- Separator
- Classes
- EventBase
- EventBase<T0>
- EventDispatcher
- Classes
- ExecuteCommandEvent
- Flex
- Focusable
- FocusChangeDirection
- FocusController
- FocusEvent
- FocusEventBase<T0>
- FocusInEvent
- FocusOutEvent
- Foldout
- Classes
- GeometryChangedEvent
- IBindingExtensions
- Image
- Classes
- IMGUIContainer
- Classes
- IMGUIEvent
- InputEvent
- KeyboardEventBase<T0>
- KeyDownEvent
- KeyUpEvent
- Label
- Classes
- ListView
- Classes
- Manipulator
- ManipulatorActivationFilter
- MinMaxSlider
- Classes
- MouseCaptureController
- MouseCaptureEvent
- MouseCaptureEventBase<T0>
- MouseCaptureOutEvent
- MouseDownEvent
- MouseEnterEvent
- MouseEnterWindowEvent
- MouseEventBase<T0>
- MouseLeaveEvent
- MouseLeaveWindowEvent
- MouseMoveEvent
- MouseOutEvent
- MouseOverEvent
- MouseUpEvent
- PanelChangedEventBase<T0>
- PopupWindow
- Classes
- RepeatButton
- Classes
- Scroller
- Classes
- ScrollerButton
- Classes
- ScrollView
- Classes
- Slider
- Classes
- SliderInt
- Classes
- TemplateContainer
- Classes
- TextElement
- Classes
- TextField
- Classes
- TextInputFieldBase<T0>
- Classes
- Toggle
- Classes
- TooltipEvent
- UQuery
- Classes
- UQueryExtensions
- UxmlAttributeDescription
- Enumerations
- UxmlBoolAttributeDescription
- UxmlChildElementDescription
- UxmlColorAttributeDescription
- UxmlDoubleAttributeDescription
- UxmlEnumAttributeDescription<T0>
- UxmlEnumeration
- UxmlFactory<T0>
- UxmlFactory<T0,T1>
- UxmlFloatAttributeDescription
- UxmlIntAttributeDescription
- UxmlLongAttributeDescription
- UxmlRootElementFactory
- UxmlRootElementTraits
- UxmlStringAttributeDescription
- UxmlTraits
- UxmlTypeRestriction
- UxmlValueBounds
- UxmlValueMatches
- ValidateCommandEvent
- VisualContainer
- Classes
- VisualElement
- Classes
- Enumerations
- VisualElementExtensions
- VisualElementFocusChangeDirection
- VisualElementFocusRing
- Enumerations
- VisualTreeAsset
- WheelEvent
- Interfaces
- IBindable
- IBinding
- IChangeEvent
- ICommandEvent
- IDragAndDropEvent
- IEventHandler
- IFocusEvent
- IFocusRing
- IKeyboardEvent
- IManipulator
- IMouseCaptureEvent
- IMouseEvent
- INotifyValueChanged<T0>
- IPanel
- IPanelChangedEvent
- IScheduledItem
- IScheduler
- IStyle
- ITransform
- IUIElementDataWatch
- IUIElementDataWatchRequest
- IUxmlAttributes
- IUxmlFactory
- IVisualElementScheduledItem
- IVisualElementScheduler
- Enumerations
- UnityEngine.Experimental.VFX
- UnityEngine.Experimental.Video
- UnityEngine.Experimental.XR
- UnityEngine.Experimental.XR.Interaction
- Classes
- Classes
- BoundedPlane
- FrameReceivedEventArgs
- MeshGenerationResult
- MeshInfo
- PlaneAddedEventArgs
- PlaneRemovedEventArgs
- PlaneUpdatedEventArgs
- PointCloudUpdatedEventArgs
- ReferencePoint
- ReferencePointUpdatedEventArgs
- SessionTrackingStateChangedEventArgs
- TrackableId
- XRCameraSubsystem
- XRCameraSubsystemDescriptor
- XRDepthSubsystem
- XRDepthSubsystemDescriptor
- XRDisplaySubsystem
- XRDisplaySubsystemDescriptor
- XRInputSubsystem
- XRInputSubsystemDescriptor
- XRMeshSubsystem
- XRMeshSubsystemDescriptor
- XRPlaneSubsystem
- XRPlaneSubsystemDescriptor
- XRRaycastHit
- XRRaycastSubsystem
- XRRaycastSubsystemDescriptor
- XRReferencePointSubsystem
- XRReferencePointSubsystemDescriptor
- XRSessionSubsystem
- XRSessionSubsystemDescriptor
- Enumerations
- UnityEngine.Experimental.XR.Interaction
- Classes
- Interfaces
- UnityEngine.iOS
- UnityEngine.Jobs
- UnityEngine.Networking
- UnityEngine.Networking.Match
- UnityEngine.Networking.NetworkSystem
- UnityEngine.Networking.PlayerConnection
- UnityEngine.Networking.Types
- Classes
- Enumerations
- Classes
- CertificateHandler
- ChannelQOS
- Channels
- ClientScene
- ConnectionConfig
- ConnectionSimulatorConfig
- DownloadHandler
- DownloadHandlerAssetBundle
- DownloadHandlerAudioClip
- DownloadHandlerBuffer
- DownloadHandlerFile
- DownloadHandlerMovieTexture
- DownloadHandlerScript
- DownloadHandlerTexture
- GlobalConfig
- HostTopology
- LogFilter
- Enumerations
- MessageBase
- MsgType
- MultipartFormDataSection
- MultipartFormFileSection
- NetworkAnimator
- NetworkBehaviour
- NetworkBroadcastResult
- NetworkClient
- NetworkConnection
- Classes
- NetworkCRC
- NetworkDiscovery
- NetworkHash128
- NetworkIdentity
- NetworkInstanceId
- NetworkLobbyManager
- NetworkLobbyPlayer
- NetworkManager
- NetworkManagerHUD
- NetworkMessage
- NetworkMigrationManager
- Classes
- Enumerations
- NetworkProximityChecker
- Enumerations
- NetworkReader
- NetworkSceneId
- NetworkServer
- NetworkServerSimple
- NetworkStartPosition
- NetworkTransform
- Enumerations
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- PlayerController
- SyncList<T0>
- Enumerations
- SyncListBool
- SyncListFloat
- SyncListInt
- SyncListString
- SyncListStruct<T0>
- SyncListUInt
- UnityWebRequest
- UnityWebRequestAssetBundle
- UnityWebRequestAsyncOperation
- UnityWebRequestMultimedia
- UnityWebRequestTexture
- UploadHandler
- UploadHandlerFile
- UploadHandlerRaw
- Utility
- Interfaces
- Enumerations
- Attributes
- UnityEngine.Playables
- Classes
- Interfaces
- Enumerations
- UnityEngine.Profiling
- UnityEngine.Profiling.Memory
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Memory
- UnityEngine.Rendering
- Classes
- Enumerations
- AmbientMode
- BlendMode
- BlendOp
- BuiltinRenderTextureType
- BuiltinShaderDefine
- BuiltinShaderMode
- BuiltinShaderType
- CameraEvent
- CameraHDRMode
- ColorWriteMask
- CompareFunction
- ComputeQueueType
- CopyTextureSupport
- CullMode
- DefaultReflectionMode
- GraphicsDeviceType
- GraphicsTier
- IndexFormat
- LightEvent
- LightProbeUsage
- LightShadowResolution
- OpaqueSortMode
- PassType
- RealtimeGICPUUsage
- ReflectionCubemapCompression
- ReflectionProbeClearFlags
- ReflectionProbeMode
- ReflectionProbeRefreshMode
- ReflectionProbeTimeSlicingMode
- ReflectionProbeUsage
- RenderBufferLoadAction
- RenderBufferStoreAction
- RenderQueue
- ShaderKeywordType
- ShadowCastingMode
- ShadowMapPass
- ShadowSamplingMode
- StencilOp
- SynchronisationStage
- TextureDimension
- UVChannelFlags
- VertexAttribute
- UnityEngine.SceneManagement
- UnityEngine.Scripting
- Classes
- GarbageCollector
- Enumerations
- GarbageCollector
- Attributes
- Classes
- UnityEngine.Serialization
- Attributes
- UnityEngine.SocialPlatforms
- UnityEngine.SocialPlatforms.GameCenter
- Classes
- Classes
- Interfaces
- Enumerations
- UnityEngine.SocialPlatforms.GameCenter
- UnityEngine.SpatialTracking
- Classes
- UnityEngine.Sprites
- Classes
- UnityEngine.TestTools
- UnityEngine.TestTools.Constraints
- UnityEngine.TestTools.Utils
- Classes
- Interfaces
- Enumerations
- Attributes
- UnityEngine.TextCore
- UnityEngine.TextCore.LowLevel
- Classes
- Enumerations
- Classes
- UnityEngine.TextCore.LowLevel
- UnityEngine.Tilemaps
- Classes
- ITilemap
- Tile
- Enumerations
- TileAnimationData
- TileBase
- TileData
- Tilemap
- Enumerations
- TilemapCollider2D
- TilemapRenderer
- Enumerations
- Enumerations
- Classes
- UnityEngine.Timeline
- Classes
- ActivationControlPlayable
- Enumerations
- ActivationTrack
- Enumerations
- AnimationPlayableAsset
- AnimationTrack
- AudioPlayableAsset
- AudioTrack
- ControlPlayableAsset
- ControlTrack
- DirectorControlPlayable
- GroupTrack
- ParticleControlPlayable
- PlayableTrack
- PrefabControlPlayable
- TimelineAsset
- Enumerations
- TimelineClip
- Enumerations
- TimelinePlayable
- TrackAsset
- TrackAssetExtensions
- ActivationControlPlayable
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEngine.tvOS
- Classes
- Enumerations
- UnityEngine.U2D
- UnityEngine.UI
- Classes
- AnimationTriggers
- AspectRatioFitter
- Enumerations
- BaseMeshEffect
- BaseVertexEffect
- Button
- Classes
- CanvasScaler
- Enumerations
- CanvasUpdateRegistry
- ClipperRegistry
- Clipping
- ColorBlock
- ContentSizeFitter
- Enumerations
- DefaultControls
- Classes
- Dropdown
- FontData
- FontUpdateTracker
- Graphic
- GraphicRaycaster
- Enumerations
- GraphicRebuildTracker
- GraphicRegistry
- GridLayoutGroup
- Enumerations
- HorizontalLayoutGroup
- HorizontalOrVerticalLayoutGroup
- Image
- InputField
- Classes
- Enumerations
- LayoutElement
- LayoutGroup
- LayoutRebuilder
- LayoutUtility
- Mask
- MaskableGraphic
- MaskUtilities
- Navigation
- Enumerations
- Outline
- PositionAsUV1
- RawImage
- RectMask2D
- Scrollbar
- Classes
- Enumerations
- ScrollRect
- Classes
- Enumerations
- Selectable
- Enumerations
- Shadow
- Slider
- Classes
- Enumerations
- SpriteState
- Text
- Toggle
- Classes
- Enumerations
- ToggleGroup
- VertexHelper
- VerticalLayoutGroup
- Interfaces
- Enumerations
- Classes
- UnityEngine.Video
- UnityEngine.Windows
- UnityEngine.Windows.Speech
- Classes
- UnityEngine.WSA
- UnityEngine.XR
- UnityEngine.XR.WSA
- UnityEngine.XR.WSA.Input
- Classes
- GestureErrorEventArgs
- GestureRecognizer
- HoldCanceledEventArgs
- HoldCompletedEventArgs
- HoldStartedEventArgs
- InteractionManager
- InteractionSource
- InteractionSourceDetectedEventArgs
- InteractionSourceLocation
- InteractionSourceLostEventArgs
- InteractionSourcePose
- InteractionSourcePressedEventArgs
- InteractionSourceProperties
- InteractionSourceReleasedEventArgs
- InteractionSourceState
- InteractionSourceUpdatedEventArgs
- ManipulationCanceledEventArgs
- ManipulationCompletedEventArgs
- ManipulationStartedEventArgs
- ManipulationUpdatedEventArgs
- NavigationCanceledEventArgs
- NavigationCompletedEventArgs
- NavigationStartedEventArgs
- NavigationUpdatedEventArgs
- RecognitionEndedEventArgs
- RecognitionStartedEventArgs
- TappedEventArgs
- Enumerations
- Classes
- UnityEngine.XR.WSA.Persistence
- Classes
- UnityEngine.XR.WSA.Sharing
- Classes
- Enumerations
- UnityEngine.XR.WSA.WebCam
- Classes
- CameraParameters
- PhotoCapture
- Classes
- Enumerations
- PhotoCaptureFrame
- VideoCapture
- Classes
- Enumerations
- WebCam
- Enumerations
- Classes
- Classes
- Enumerations
- UnityEngine.XR.WSA.Input
- Classes
- Enumerations
- UnityEngine.XR.WSA
- Classes
- AccelerationEvent
- AnchoredJoint2D
- AndroidInput
- AndroidJavaClass
- AndroidJavaObject
- AndroidJavaProxy
- AndroidJNI
- AndroidJNIHelper
- Animation
- AnimationClip
- AnimationClipPair
- AnimationCurve
- AnimationEvent
- AnimationInfo
- AnimationState
- Animator
- AnimatorClipInfo
- AnimatorControllerParameter
- AnimatorOverrideController
- AnimatorStateInfo
- AnimatorTransitionInfo
- AnimatorUtility
- Application
- AreaEffector2D
- AssetBundle
- AssetBundleCreateRequest
- AssetBundleManifest
- AssetBundleRecompressOperation
- AssetBundleRequest
- AsyncOperation
- AudioChorusFilter
- AudioClip
- AudioConfiguration
- AudioDistortionFilter
- AudioEchoFilter
- AudioHighPassFilter
- AudioListener
- AudioLowPassFilter
- AudioRenderer
- AudioReverbFilter
- AudioReverbZone
- AudioSettings
- AudioSource
- Avatar
- AvatarBuilder
- AvatarMask
- Behaviour
- BillboardAsset
- BillboardRenderer
- BitStream
- BoneWeight
- BoundingSphere
- Bounds
- BoundsInt
- Classes
- BoxcastCommand
- BoxCollider
- BoxCollider2D
- BuildCompression
- BuoyancyEffector2D
- Cache
- CachedAssetBundle
- Caching
- Camera
- Classes
- Enumerations
- Canvas
- CanvasGroup
- CanvasRenderer
- CapsulecastCommand
- CapsuleCollider
- CapsuleCollider2D
- CharacterController
- CharacterInfo
- CharacterJoint
- CircleCollider2D
- Cloth
- ClothSkinningCoefficient
- ClothSphereColliderPair
- ClusterInput
- ClusterNetwork
- Collider
- Collider2D
- ColliderDistance2D
- Collision
- Collision2D
- Color
- Color32
- ColorUtility
- CombineInstance
- Compass
- Component
- CompositeCollider2D
- Enumerations
- ComputeBuffer
- ComputeShader
- ConfigurableJoint
- ConstantForce
- ConstantForce2D
- ContactFilter2D
- ContactPoint
- ContactPoint2D
- ControllerColliderHit
- Coroutine
- CrashReport
- Cubemap
- CubemapArray
- CullingGroup
- CullingGroupEvent
- Cursor
- CustomRenderTexture
- CustomRenderTextureUpdateZone
- CustomYieldInstruction
- Debug
- DetailPrototype
- Display
- DistanceJoint2D
- DrivenRectTransformTracker
- DynamicGI
- EdgeCollider2D
- Effector2D
- Event
- ExitGUIException
- ExposedPropertyResolver
- ExposedReference<T0>
- FixedJoint
- FixedJoint2D
- Flare
- FlareLayer
- Font
- FrameTiming
- FrameTimingManager
- FrictionJoint2D
- FrustumPlanes
- GameObject
- GeometryUtility
- Gizmos
- GL
- Gradient
- GradientAlphaKey
- GradientColorKey
- Graphics
- Grid
- GridBrushBase
- Enumerations
- GridLayout
- Enumerations
- GUI
- Classes
- Enumerations
- GUIContent
- GUIElement
- GUILayer
- GUILayout
- GUILayoutOption
- GUILayoutUtility
- GUISettings
- GUISkin
- GUIStyle
- GUIStyleState
- GUIText
- GUITexture
- GUIUtility
- Gyroscope
- Handheld
- Hash128
- HashUnsafeUtilities
- HashUtilities
- HingeJoint
- HingeJoint2D
- HostData
- HumanBone
- HumanDescription
- HumanLimit
- HumanPose
- HumanPoseHandler
- HumanTrait
- ImageConversion
- Input
- Joint
- Joint2D
- JointAngleLimits2D
- JointDrive
- JointLimits
- JointMotor
- JointMotor2D
- JointSpring
- JointSuspension2D
- JointTranslationLimits2D
- JsonUtility
- Keyframe
- LayerMask
- LensFlare
- Light
- LightBakingOutput
- LightmapData
- LightmapSettings
- LightProbeGroup
- LightProbeProxyVolume
- LightProbes
- LineRenderer
- LineUtility
- LocalizationAsset
- LocationInfo
- LocationService
- LOD
- LODGroup
- Logger
- MasterServer
- MatchTargetWeightMask
- Material
- MaterialPropertyBlock
- Mathf
- Matrix4x4
- Mesh
- MeshCollider
- MeshFilter
- MeshRenderer
- Microphone
- MonoBehaviour
- Motion
- MovieTexture
- Network
- NetworkMessageInfo
- NetworkPlayer
- NetworkView
- NetworkViewID
- Object
- OcclusionArea
- OcclusionPortal
- ParticleCollisionEvent
- ParticlePhysicsExtensions
- ParticleSystem
- Classes
- Burst
- CollisionModule
- ColorBySpeedModule
- ColorOverLifetimeModule
- CustomDataModule
- EmissionModule
- EmitParams
- ExternalForcesModule
- ForceOverLifetimeModule
- InheritVelocityModule
- LightsModule
- LimitVelocityOverLifetimeModule
- MainModule
- MinMaxCurve
- MinMaxGradient
- NoiseModule
- Particle
- RotationBySpeedModule
- RotationOverLifetimeModule
- ShapeModule
- SizeBySpeedModule
- SizeOverLifetimeModule
- SubEmittersModule
- TextureSheetAnimationModule
- TrailModule
- TriggerModule
- VelocityOverLifetimeModule
- Classes
- ParticleSystemForceField
- ParticleSystemRenderer
- PatchExtents
- PhysicMaterial
- Physics
- Physics2D
- PhysicsJobOptions2D
- PhysicsMaterial2D
- PhysicsScene
- PhysicsScene2D
- PhysicsSceneExtensions
- PhysicsSceneExtensions2D
- PhysicsUpdateBehaviour2D
- Ping
- Plane
- PlatformEffector2D
- PlayerPrefs
- PlayerPrefsException
- PointEffector2D
- PolygonCollider2D
- Pose
- ProceduralMaterial
- ProceduralPropertyDescription
- ProceduralTexture
- Projector
- PropertyName
- QualitySettings
- Quaternion
- Random
- Classes
- RangeInt
- Ray
- Ray2D
- RaycastCommand
- RaycastHit
- RaycastHit2D
- Rect
- RectInt
- Classes
- RectOffset
- RectTransform
- RectTransformUtility
- ReflectionProbe
- Enumerations
- RelativeJoint2D
- RemoteSettings
- RenderBuffer
- Renderer
- RendererExtensions
- RenderSettings
- RenderTargetSetup
- RenderTexture
- RenderTextureDescriptor
- Resolution
- ResourceRequest
- Resources
- Rigidbody
- Rigidbody2D
- RuntimeAnimatorController
- ScalableBufferManager
- Screen
- ScreenCapture
- Enumerations
- ScriptableObject
- Security
- Shader
- ShaderVariantCollection
- Classes
- SkeletonBone
- SkinnedMeshRenderer
- Skybox
- SleepTimeout
- SliderJoint2D
- Social
- SoftJointLimit
- SoftJointLimitSpring
- SortingLayer
- SparseTexture
- SpherecastCommand
- SphereCollider
- SplatPrototype
- SpringJoint
- SpringJoint2D
- Sprite
- SpriteMask
- SpriteRenderer
- StateMachineBehaviour
- StaticBatchingUtility
- StreamingController
- SurfaceEffector2D
- SystemInfo
- TargetJoint2D
- Terrain
- Enumerations
- TerrainCollider
- TerrainData
- TerrainExtensions
- TerrainLayer
- TextAsset
- TextGenerationSettings
- TextGenerator
- TextMesh
- Texture
- Texture2D
- Enumerations
- Texture2DArray
- Texture3D
- Time
- Touch
- TouchScreenKeyboard
- Enumerations
- TrailRenderer
- Transform
- Tree
- TreeInstance
- TreePrototype
- UICharInfo
- UILineInfo
- UIVertex
- Vector2
- Vector2Int
- Vector3
- Vector3Int
- Vector4
- WaitForEndOfFrame
- WaitForFixedUpdate
- WaitForSeconds
- WaitForSecondsRealtime
- WaitUntil
- WaitWhile
- WebCamDevice
- WebCamTexture
- WebGLInput
- WheelCollider
- WheelFrictionCurve
- WheelHit
- WheelJoint2D
- WindZone
- WWW
- WWWForm
- YieldInstruction
- Interfaces
- Enumerations
- AdditionalCanvasShaderChannels
- AndroidActivityIndicatorStyle
- AnimationBlendMode
- AnimationCullingType
- AnimatorControllerParameterType
- AnimatorCullingMode
- AnimatorRecorderMode
- AnimatorUpdateMode
- AnisotropicFiltering
- ApplicationInstallMode
- ApplicationSandboxType
- ArmDof
- AssetBundleLoadResult
- AudioClipLoadType
- AudioCompressionFormat
- AudioDataLoadState
- AudioReverbPreset
- AudioRolloffMode
- AudioSourceCurveType
- AudioSpeakerMode
- AudioType
- AudioVelocityUpdateMode
- AvatarIKGoal
- AvatarIKHint
- AvatarMaskBodyPart
- AvatarTarget
- BatteryStatus
- BlendWeights
- BodyDof
- CameraClearFlags
- CameraType
- CapsuleDirection2D
- ClusterInputType
- CollisionDetectionMode
- CollisionDetectionMode2D
- CollisionFlags
- ColorGamut
- ColorSpace
- CompressionLevel
- CompressionType
- ComputeBufferType
- ConfigurableJointMotion
- ConnectionTesterStatus
- CubemapFace
- CursorLockMode
- CursorMode
- CustomRenderTextureInitializationSource
- CustomRenderTextureUpdateMode
- CustomRenderTextureUpdateZoneSpace
- DepthTextureMode
- DetailRenderMode
- DeviceOrientation
- DeviceType
- DrivenTransformProperties
- DurationUnit
- EffectorForceMode2D
- EffectorSelection2D
- EventModifiers
- EventType
- FFTWindow
- FilterMode
- FingerDof
- FocusType
- FogMode
- FontStyle
- ForceMode
- ForceMode2D
- FullScreenMode
- FullScreenMovieControlMode
- FullScreenMovieScalingMode
- GradientMode
- HeadDof
- HideFlags
- HorizontalWrapMode
- HumanBodyBones
- HumanPartDof
- ImagePosition
- IMECompositionMode
- JointDriveMode
- JointLimitState2D
- JointProjectionMode
- KeyCode
- LegDof
- LightmapBakeType
- LightmapsMode
- LightmapsModeLegacy
- LightRenderMode
- LightShadowCasterMode
- LightShadows
- LightType
- LineAlignment
- LineTextureMode
- LocationServiceStatus
- LODFadeMode
- LogType
- MasterServerEvent
- MaterialGlobalIlluminationFlags
- MeshColliderCookingOptions
- MeshTopology
- MixedLightingMode
- MotionVectorGenerationMode
- NetworkConnectionError
- NetworkDisconnection
- NetworkLogLevel
- NetworkPeerType
- NetworkReachability
- NetworkStateSynchronization
- NPOTSupport
- OperatingSystemFamily
- ParticleSystemAnimationMode
- ParticleSystemAnimationTimeMode
- ParticleSystemAnimationType
- ParticleSystemCollisionMode
- ParticleSystemCollisionQuality
- ParticleSystemCollisionType
- ParticleSystemCullingMode
- ParticleSystemCurveMode
- ParticleSystemCustomData
- ParticleSystemCustomDataMode
- ParticleSystemEmissionType
- ParticleSystemEmitterVelocityMode
- ParticleSystemForceFieldShape
- ParticleSystemGameObjectFilter
- ParticleSystemGradientMode
- ParticleSystemInheritVelocityMode
- ParticleSystemMeshShapeType
- ParticleSystemNoiseQuality
- ParticleSystemOverlapAction
- ParticleSystemRenderMode
- ParticleSystemRenderSpace
- ParticleSystemRingBufferMode
- ParticleSystemScalingMode
- ParticleSystemShapeMultiModeValue
- ParticleSystemShapeTextureChannel
- ParticleSystemShapeType
- ParticleSystemSimulationSpace
- ParticleSystemSortMode
- ParticleSystemStopAction
- ParticleSystemStopBehavior
- ParticleSystemSubEmitterProperties
- ParticleSystemSubEmitterType
- ParticleSystemTrailMode
- ParticleSystemTrailTextureMode
- ParticleSystemTriggerEventType
- ParticleSystemVertexStream
- ParticleSystemVertexStreams
- PhysicMaterialCombine
- PlayMode
- PrimitiveType
- ProceduralCacheSize
- ProceduralLoadingBehavior
- ProceduralOutputType
- ProceduralProcessorUsage
- ProceduralPropertyType
- QueryTriggerInteraction
- QueueMode
- RenderingPath
- RenderMode
- RenderTextureCreationFlags
- RenderTextureFormat
- RenderTextureMemoryless
- RenderTextureReadWrite
- RigidbodyConstraints
- RigidbodyConstraints2D
- RigidbodyInterpolation
- RigidbodyInterpolation2D
- RigidbodySleepMode2D
- RigidbodyType2D
- RotationDriveMode
- RPCMode
- RuntimeInitializeLoadType
- RuntimePlatform
- ScaleMode
- ScreenOrientation
- SendMessageOptions
- ShadowmaskMode
- ShadowProjection
- ShadowQuality
- ShadowResolution
- SkinQuality
- Space
- SpriteAlignment
- SpriteDrawMode
- SpriteMaskInteraction
- SpriteMeshType
- SpritePackingMode
- SpritePackingRotation
- SpriteSortPoint
- SpriteTileMode
- StackTraceLogType
- StereoTargetEyeMask
- SystemLanguage
- TerrainChangedFlags
- TerrainRenderFlags
- TextAlignment
- TextAnchor
- TextClipping
- TextureFormat
- TextureWrapMode
- ThreadPriority
- TouchPhase
- TouchScreenKeyboardType
- TouchType
- TransparencySortMode
- UserAuthorization
- VerticalWrapMode
- VRTextureUsage
- WebCamKind
- WeightedMode
- WindZoneMode
- WrapMode
- Attributes
- AddComponentMenu
- AssemblyIsEditorAssembly
- BeforeRenderOrderAttribute
- ColorUsageAttribute
- ContextMenu
- ContextMenuItemAttribute
- CreateAssetMenuAttribute
- CustomGridBrushAttribute
- DelayedAttribute
- DisallowMultipleComponent
- ExcludeFromObjectFactoryAttribute
- ExcludeFromPresetAttribute
- ExecuteAlways
- ExecuteInEditMode
- GradientUsageAttribute
- GUITargetAttribute
- HeaderAttribute
- HelpURLAttribute
- HideInInspector
- ImageEffectAfterScale
- ImageEffectAllowedInSceneView
- ImageEffectOpaque
- ImageEffectTransformsToLDR
- MinAttribute
- MultilineAttribute
- PreferBinarySerialization
- PropertyAttribute
- RangeAttribute
- RequireComponent
- RPC
- RuntimeInitializeOnLoadMethodAttribute
- SelectionBaseAttribute
- SerializeField
- SharedBetweenAnimatorsAttribute
- SpaceAttribute
- TextAreaAttribute
- TooltipAttribute
- UnityAPICompatibilityVersionAttribute
- Assemblies
- UnityEngine.AIModule
- UnityEngine.AnimationModule
- UnityEngine.AssetBundleModule
- UnityEngine.AudioModule
- UnityEngine.BaselibModule
- UnityEngine.ClothModule
- UnityEngine.CoreModule
- UnityEngine.DirectorModule
- UnityEngine.FileSystemHttpModule
- UnityEngine.GameCenterModule
- UnityEngine.ImageConversionModule
- UnityEngine.IMGUIModule
- UnityEngine.JSONSerializeModule
- UnityEngine.ParticleSystemModule
- UnityEngine.Physics2DModule
- UnityEngine.PhysicsModule
- UnityEngine.ScreenCaptureModule
- UnityEngine.SharedInternalsModule
- UnityEngine.TerrainModule
- UnityEngine.TerrainPhysicsModule
- UnityEngine.TextRenderingModule
- UnityEngine.TilemapModule
- UnityEngine.UIElementsModule
- UnityEngine.UIModule
- UnityEngine.UmbraModule
- UnityEngine.UnityAnalyticsModule
- UnityEngine.UnityWebRequestAssetBundleModule
- UnityEngine.UnityWebRequestAudioModule
- UnityEngine.UnityWebRequestModule
- UnityEngine.UnityWebRequestTextureModule
- UnityEngine.UnityWebRequestWWWModule
- UnityEngine.VehiclesModule
- UnityEngine.VideoModule
- UnityEngine.VRModule
- UnityEngine.WebGLModule
- UnityEngine.WindModule
- UnityEngine.XRModule
- UnityEngine.Accessibility
- UnityEditor
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.Android
- Interfaces
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.Build
- UnityEditor.Build.Content
- Classes
- AssetBundleInfo
- AssetLoadInfo
- BuildCompression
- BuildReferenceMap
- BuildSettings
- BuildUsageCache
- BuildUsageTagGlobal
- BuildUsageTagSet
- ContentBuildInterface
- ObjectIdentifier
- ObjectSerializedInfo
- PreloadInfo
- ResourceFile
- SceneBundleInfo
- SceneDependencyInfo
- SceneLoadInfo
- SerializationInfo
- SerializedLocation
- WriteCommand
- WriteResult
- Enumerations
- Classes
- UnityEditor.Build.Player
- UnityEditor.Build.Reporting
- Classes
- Interfaces
- UnityEditor.Build.Content
- UnityEditor.Callbacks
- UnityEditor.Compilation
- UnityEditor.CrashReporting
- Classes
- UnityEditor.Events
- Classes
- UnityEditor.EventSystems
- UnityEditor.Experimental
- UnityEditor.Experimental.AssetImporters
- UnityEditor.Experimental.Networking
- UnityEditor.Experimental.Networking.PlayerConnection
- UnityEditor.Experimental.Rendering
- UnityEditor.Experimental.SceneManagement
- UnityEditor.Experimental.TerrainAPI
- Classes
- Interfaces
- Enumerations
- UnityEditor.Experimental.U2D
- UnityEditor.Experimental.UIElements
- UnityEditor.Experimental.UIElements.GraphView
- Classes
- Attacher
- Blackboard
- BlackboardField
- BlackboardRow
- BlackboardSection
- ClickSelector
- ContentDragger
- ContentZoomer
- Dragger
- Edge
- EdgeConnector
- EdgeConnector<T0>
- EdgeControl
- EdgeDragHelper
- EdgeDragHelper<T0>
- EdgeManipulator
- FreehandSelector
- GraphElement
- GraphElementScopeExtensions
- GraphView
- GraphViewChange
- GridBackground
- Group
- IconBadge
- MiniMap
- Node
- NodeCreationContext
- Pill
- Classes
- Port
- Enumerations
- PortSource<T0>
- RectangleSelector
- RectUtils
- Resizer
- Scope
- SearchTreeEntry
- SearchTreeGroupEntry
- SearchWindow
- SearchWindowContext
- SelectionDragger
- SelectionDropper
- ShortcutHandler
- StackNode
- TokenNode
- Interfaces
- Enumerations
- Classes
- Classes
- BaseCompositeField<T0,T1,T2>
- Classes
- BasePopupField<T0,T1>
- BindingExtensions
- BoundsField
- Classes
- BoundsIntField
- Classes
- ColorField
- Classes
- CurveField
- Classes
- Enumerations
- DoubleField
- Classes
- EnumField
- Classes
- FieldMouseDragger<T0>
- FloatField
- Classes
- GradientField
- Classes
- InspectorElement
- Classes
- Enumerations
- IntegerField
- Classes
- LayerField
- Classes
- LayerMaskField
- Classes
- LongField
- Classes
- MaskField
- Classes
- ObjectField
- Classes
- PopupField<T0>
- PropertyField
- Classes
- RectField
- Classes
- RectIntField
- Classes
- TagField
- Classes
- TextValueField<T0>
- Classes
- Toolbar
- Classes
- ToolbarButton
- Classes
- ToolbarFlexSpacer
- Classes
- ToolbarMenu
- Classes
- ToolbarMenuBase
- ToolbarMenuElementExtensions
- ToolbarPopup
- Classes
- ToolbarPopupSearchField
- Classes
- ToolbarSearchField
- Classes
- ToolbarSpacer
- Classes
- ToolbarToggle
- Classes
- UIElementsEditorUtility
- Vector2Field
- Classes
- Vector2IntField
- Classes
- Vector3Field
- Classes
- Vector3IntField
- Classes
- Vector4Field
- Classes
- BaseCompositeField<T0,T1,T2>
- Interfaces
- Enumerations
- Attributes
- UnityEditor.Experimental.UIElements.GraphView
- Classes
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.iOS
- UnityEditor.iOS.Xcode
- UnityEditor.iOS.Xcode.Extensions
- Classes
- Classes
- Enumerations
- UnityEditor.iOS.Xcode.Extensions
- UnityEditor.iOS.Xcode
- UnityEditor.Media
- UnityEditor.MemoryProfiler
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.PackageManager
- UnityEditor.PackageManager.Requests
- Classes
- Interfaces
- Enumerations
- UnityEditor.Playables
- Classes
- UnityEditor.Presets
- UnityEditor.Profiling
- UnityEditor.Profiling.Memory
- UnityEditor.Profiling.Memory.Experimental
- Classes
- ArrayEntries<T0>
- ConnectionEntries
- FieldDescriptionEntries
- GCHandleEntries
- ManagedMemorySectionEntries
- NativeAllocationEntries
- NativeAllocationSiteEntries
- NativeCallstackSymbolEntries
- NativeMemoryLabelEntries
- NativeMemoryRegionEntries
- NativeObjectEntries
- NativeRootReferenceEntries
- NativeTypeEntries
- ObjectFlagsExtensions
- PackedMemorySnapshot
- TypeDescriptionEntries
- TypeFlagsExtensions
- VirtualMachineInformation
- Enumerations
- Classes
- UnityEditor.Profiling.Memory.Experimental
- UnityEditor.Profiling.Memory
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- UnityEditor.SceneManagement
- UnityEditor.Sprites
- Classes
- Interfaces
- UnityEditor.TestTools
- Attributes
- UnityEditor.Timeline
- Classes
- Enumerations
- UnityEditor.U2D
- UnityEditor.UI
- Classes
- AnimationTriggersDrawer
- AspectRatioFitterEditor
- ButtonEditor
- CanvasScalerEditor
- ColorBlockDrawer
- ContentSizeFitterEditor
- DropdownEditor
- FontDataDrawer
- GraphicEditor
- GridLayoutGroupEditor
- HorizontalOrVerticalLayoutGroupEditor
- ImageEditor
- InputFieldEditor
- LayoutElementEditor
- MaskEditor
- NavigationDrawer
- RawImageEditor
- RectMask2DEditor
- ScrollbarEditor
- ScrollRectEditor
- SelectableEditor
- SelfControllerEditor
- SliderEditor
- SpriteStateDrawer
- TextEditor
- ToggleEditor
- Classes
- UnityEditor.VersionControl
- UnityEditor.XR
- UnityEditor.XR.Daydream
- Enumerations
- UnityEditor.XR.Daydream
- Classes
- AnimationClipCurveData
- AnimationMode
- AnimationUtility
- Enumerations
- ArrayUtility
- AssemblyReloadEvents
- AssetBundleBuild
- AssetDatabase
- AssetImporter
- Classes
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AssetSettingsProvider
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BuildPipeline
- BuildPlayerOptions
- BuildPlayerWindow
- CameraEditor
- Classes
- CameraEditorUtils
- ClipAnimationInfoCurve
- CloudProjectSettings
- ColorPickerHDRConfig
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DefaultLightingExplorerExtension
- DragAndDrop
- Editor
- EditorAnalytics
- EditorAnalyticsSessionInfo
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- Classes
- EditorJsonUtility
- EditorPrefs
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- ExpressionEvaluator
- FileUtil
- GameObjectUtility
- GenericMenu
- GridBrush
- Classes
- GridBrushEditor
- GridBrushEditorBase
- GridPalette
- Enumerations
- GridSelection
- GUIDrawer
- Handles
- Classes
- HandleUtility
- Help
- Highlighter
- IHVImageFormatImporter
- iOSDeviceRequirement
- LightEditor
- Classes
- LightingDataAsset
- LightingExplorerTab
- LightingExplorerTableColumn
- LightmapEditorSettings
- Enumerations
- LightmapParameters
- Lightmapping
- Enumerations
- LODUtility
- MaterialEditor
- MaterialEditorExtensions
- MaterialProperty
- MaterialPropertyDrawer
- Menu
- MenuCommand
- MeshUtility
- ModelImporter
- ModelImporterClipAnimation
- MonoScript
- MovieImporter
- ObjectFactory
- ObjectNames
- ObjectPreview
- PhysicsDebugWindow
- PhysicsVisualizationSettings
- Enumerations
- PlatformIcon
- PlatformIconKind
- PlayerSettings
- Classes
- Enumerations
- PluginImporter
- PopupWindow
- PopupWindowContent
- PrefabUtility
- PropertyDrawer
- PropertyModification
- SceneAsset
- SceneView
- Classes
- ScriptableWizard
- Selection
- SerializedObject
- SerializedProperty
- SessionState
- SettingsProvider
- SettingsService
- ShaderData
- ShaderGUI
- ShaderImporter
- ShaderInfo
- ShaderUtil
- Enumerations
- SketchUpImportCamera
- SketchUpImporter
- SketchUpImportScene
- SpeedTreeImporter
- Enumerations
- SpriteMetaData
- SpriteRect
- StaticOcclusionCulling
- StaticOcclusionCullingVisualization
- TakeInfo
- TerrainLayerUtility
- TextureImporter
- TextureImporterPlatformSettings
- TextureImporterSettings
- Tools
- TransformUtils
- TrueTypeFontImporter
- Undo
- UndoPropertyModification
- UnwrapParam
- Unwrapping
- VideoClipImporter
- VideoImporterTargetSettings
- Interfaces
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidArchitecture
- AndroidBlitType
- AndroidBuildSystem
- AndroidBuildType
- AndroidETC2Fallback
- AndroidETC2FallbackOverride
- AndroidGamepadSupportLevel
- AndroidMinification
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AscentCalculationMode
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AudioSampleRateSetting
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- ClipAnimationMaskType
- D3D11FullscreenMode
- D3D9FullscreenMode
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- ForceReserializeAssetsOptions
- GizmoType
- GraphicsJobMode
- HighlightSearchMode
- IconKind
- Il2CppCompilerConfiguration
- ImportAssetOptions
- InteractionMode
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSLaunchScreenImageType
- iOSLaunchScreenType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- MacFullscreenMode
- ManagedStrippingLevel
- MessageType
- MobileTextureSubtarget
- ModelImporterAnimationCompression
- ModelImporterAnimationType
- ModelImporterGenerateAnimations
- ModelImporterGenerateMaterials
- ModelImporterHumanoidOversampling
- ModelImporterIndexFormat
- ModelImporterMaterialLocation
- ModelImporterMaterialName
- ModelImporterMaterialSearch
- ModelImporterMeshCompression
- ModelImporterNormalCalculationMode
- ModelImporterNormals
- ModelImporterNormalSmoothingSource
- ModelImporterTangents
- ModelImporterTangentSpaceMode
- MouseCursor
- PauseState
- PivotMode
- PivotRotation
- PlayModeStateChange
- PrefabAssetType
- PrefabInstanceStatus
- PrefabType
- PrefabUnpackMode
- ProvisioningProfileType
- PS4BuildSubtarget
- RemoveAssetOptions
- ReplacePrefabOptions
- ResolutionDialogSetting
- ScriptCallOptimizationLevel
- ScriptCompiler
- ScriptingImplementation
- ScriptingRuntimeVersion
- SelectionMode
- SemanticMergeMode
- SerializedPropertyType
- SettingsScope
- SplashScreenStyle
- SpriteImportMode
- SpritePackerMode
- StaticEditorFlags
- StatusQueryOptions
- StereoRenderingPath
- StrippingLevel
- TextureCompressionQuality
- TextureImporterAlphaSource
- TextureImporterCompression
- TextureImporterCubemapConvolution
- TextureImporterFormat
- TextureImporterGenerateCubemap
- TextureImporterMipFilter
- TextureImporterNormalFilter
- TextureImporterNPOTScale
- TextureImporterRGBMMode
- TextureImporterShape
- TextureImporterSingleChannelComponent
- TextureImporterType
- TextureResizeAlgorithm
- Tool
- tvOSSdkVersion
- tvOSTargetOSVersion
- UIOrientation
- VertexChannelCompressionFlags
- VideoBitrateMode
- VideoCodec
- VideoDeinterlaceMode
- VideoEncodeAspectRatio
- VideoResizeMode
- VideoSpatialQuality
- ViewTool
- WebGLCompressionFormat
- WebGLExceptionSupport
- WebGLLinkerTarget
- WSABuildType
- WSASubtarget
- XboxBuildSubtarget
- Attributes
- CallbackOrderAttribute
- CanEditMultipleObjects
- CustomEditor
- CustomEditorForRenderPipelineAttribute
- CustomPreviewAttribute
- CustomPropertyDrawer
- DrawGizmo
- GridPaintSortingAttribute
- InitializeOnLoadAttribute
- InitializeOnLoadMethodAttribute
- LightingExplorerExtensionAttribute
- MenuItem
- PreferenceItem
- SettingsProviderAttribute
- SettingsProviderGroupAttribute
- ShaderIncludePathAttribute
- Assemblies
- UnityEditor.Advertisements
- Unity
- Unity.Burst
- Attributes
- Unity.Collections
- Unity.Collections.LowLevel
- Unity.Collections.LowLevel.Unsafe
- Classes
- Enumerations
- Attributes
- NativeContainerAttribute
- NativeContainerIsAtomicWriteOnlyAttribute
- NativeContainerIsReadOnlyAttribute
- NativeContainerSupportsDeallocateOnJobCompletionAttribute
- NativeContainerSupportsDeferredConvertListToArray
- NativeContainerSupportsMinMaxWriteRestrictionAttribute
- NativeDisableContainerSafetyRestrictionAttribute
- NativeDisableUnsafePtrRestrictionAttribute
- NativeSetClassTypeToNullOnScheduleAttribute
- NativeSetThreadIndexAttribute
- WriteAccessRequiredAttribute
- Unity.Collections.LowLevel.Unsafe
- Classes
- Enumerations
- Attributes
- Unity.Collections.LowLevel
- Unity.IO
- Unity.IO.LowLevel
- Unity.IO.LowLevel.Unsafe
- Classes
- Enumerations
- Unity.IO.LowLevel.Unsafe
- Unity.IO.LowLevel
- Unity.Jobs
- Unity.Jobs.LowLevel
- Unity.Jobs.LowLevel.Unsafe
- Classes
- Interfaces
- Unity.Jobs.LowLevel
- Unity.Profiling
- Classes
- ProfilerMarker
- Classes
- ProfilerMarker
- Classes
- Unity.Burst
- Other
GUILayout.VerticalScrollbar
Success!
Thank you for helping us improve the quality of Unity Documentation. Although we cannot accept all submissions, we do read each suggested change from our users and will make updates where applicable.
CloseSubmission failed
For some reason your suggested change could not be submitted. Please <a>try again</a> in a few minutes. And thank you for taking the time to help us improve the quality of Unity Documentation.
CloseParameters
| value | The position between min and max. |
| size | How much can we see? |
| topValue | The value at the top end of the scrollbar. |
| bottomValue | The value at the bottom end of the scrollbar. |
| style | The style to use for the scrollbar background. If left out, the horizontalScrollbar style from the current GUISkin is used. |
| options | An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style. |
Returns
float The modified value. This can be changed by the user by dragging the scrollbar, or clicking the arrows at the end.
Description
Make a vertical scrollbar.
A scrollbar control returns a float value that represents the position of the draggable "thumb" withtin the bar. You can use the value to adjust another GUI element to reflect the scroll position. However, most scrollable views can be handled more easily using a scroll view control.
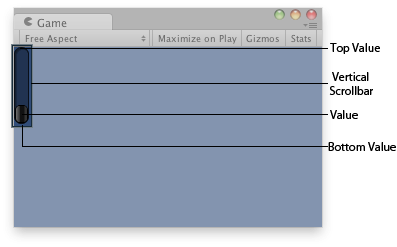
Vertical Scrollbar in the Game View.
using UnityEngine;
public class ExampleScript : MonoBehaviour { float vSbarValue;
void OnGUI() { vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0f, 10.0f, 0.0f); } }
The styles of the scroll buttons at the end of the bar can be located in the current skin by adding "upbutton" and "downbutton" to the style name. The name of the scrollbar thumb (the thing you drag) is found by appending "thumb" to the style name.
using UnityEngine;
public class ExampleScript : MonoBehaviour { float scrollPos = 0.5f;
// This will use the following style names to determine the size / placement of the buttons // MyVerticalScrollbarupbutton - Name of style used for the up button. // MyVerticalScrollbardownbutton - Name of style used for the down button. // MyVerticalScrollbarthumb - Name of style used for the draggable thumb. void OnGUI() { scrollPos = GUILayout.HorizontalScrollbar(scrollPos, 1, 0, 100, "MyVerticalScrollbar"); } }
See Also: BeginScrollView, HorizontalScrollbar.
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
- This page needs code samples
- Code samples do not work
- Information is missing
- Information is incorrect
- Information is unclear or confusing
- There is a spelling/grammar error on this page
- Something else
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thanks for helping to make the Unity documentation better!