Manual
- Unity User Manual (5.6)
- Trabajando con Unity
- Bases de Unity
- Flujo de trabajo de los Assets (Asset Workflow)
- Las ventanas principales
- Creación del Gameplay
- Características del Editor
- Ajustes del Modo 2D y 3D
- Preferencias
- Build Settings
- Las Configuraciones de Administradores(Settings Managers)
- Audio Manager (Administrador de Audio)
- Configuraciones del Editor
- Input Manager (Administrador de Input)
- Network Manager
- Physics Manager
- Player Settings
- Ajustes de calidad (Quality Settings)
- Configuraciones de Gráficos
- Ajustes del Orden de Ejecución de Scripts(Script Execution Order Settings)
- Tags (etiquetas) y Layers (capas)
- El Administrador de Tiempo(Time Manager)
- Emulación de Red
- Integración Visual Studio C#
- Integración con RenderDoc
- Analiticas del Editor
- Buscar Actualizaciones
- IME en Unity
- Nombres de carpetas de especiales
- Exportando paquetes
- Control de Versiones
- Solución de Problemas del Editor
- Desarrollo Avanzado
- Temas Avanzados del Editor
- Licencias y Activación
- Guías de Actualización
- 2D
- Gráficos
- Información General de las Gráficas (Graphics Overview)
- Iluminación (Lighting)
- Visión general de iluminación
- Lighting Window
- Light Explorer
- Fuentes de Luz
- Shadows (Sombras)
- Modos de iluminación
- Global Illumination (Iluminación Global)
- Light troubleshooting and performance
- Temas relacionados
- Cámaras
- Materiales, Shaders y Texturas
- Texturas 2D
- Creando y utilizando Materiales
- Standard Shader
- Accediendo y Modificando los parámetros del Material vía script
- Sombreadores(Shaders) con Funciones Fijas
- Legacy Shaders (Shaders de Legado)
- Descripción general de video
- El Motor del Terreno
- Editor de Árboles
- Sistema de Partículas
- Visión general del post-procesamiento
- Reflection probes
- Cluster Rendering
- Características Avanzadas de Renderización
- Renderizado HDR(Imágenes de Alto Rango Dinámico) en Unity
- Rendering Paths
- Level of Detail (LOD)
- DirectX 11 and OpenGL Core
- Compute shaders
- Buffers de comando de gráficos (buffers de comando de gráficos)
- GPU instancing
- Sparse Textures (Texturas Dispersas)
- Emulación y capacidades gráficas del hardware
- CullingGroup API
- Subida Asincrónica de Texturas
- Procedural Materials
- Procedural Mesh Geometry
- Optimizando el Rendimiento Gráfico
- Capas (Layers)
- Iluminación (Lighting)
- Referencia de Gráficas(Graphics Reference)
- Referencia de Cámaras
- Referencia del Shader
- Writing Surface Shaders
- Escribiendo Vertex y fragment shaders
- Ejemplos del Vertex y Fragment Shader
- Semánticas de Shader
- Accediendo propiedades shader en Cg/HLSL
- Proporcionar datos del vértice a programas vertex
- El Sombreador integrado incluye archivos
- Macros del preprocesador Shader predefinidas
- Funciones Shader integradas de ayuda
- Variables shader integradas
- Creando varias variants de programas shader
- GLSL Shader programs
- Lenguaje Shading utilizado en Unity
- Niveles Objetivo de Compilación Shader
- Tipos de dato Shader y precisión
- Sintaxis ShaderLab
- Assets Shader
- Temas Avanzados de ShaderLab
- Pipeline de Rendering de Unity
- Consejos de rendimiento al escribir shaders
- Rendering con Shaders Remplazados
- Custom Shader GUI (GUI Shader Personalizado)
- Utilizando Depth Textures (Texturas de profundidad)
- La Depth Texture (Textura de Profundidad) de la cámara
- Diferencias especificas de rendering por plataforma
- Shader Level of Detail (Nivel de detalle)
- Texture arrays (arreglos de Textura)
- Depurando shaders DirectX 11 con Visual Studio
- Implementando la Función Fija TexGen en Shaders
- Particle Systems reference
- Particle System
- Módulos del Sistema de Partículas
- Particle System Main module
- Emission module
- Shape module
- Velocity Over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Módulo Size Over Lifetime
- Módulo Size By Speed
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Módulo Triggers
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Módulo de datos personalizados
- Renderer module
- Particle Systems (Legacy, antes del lanzamiento de 3.5)
- Referencia de efectos visuales
- Componentes Mesh
- Componentes de Textura
- Componentes de Renderización
- Detalles del Rendering Pipeline
- Sprite Renderer
- Los Cómos de las Gráficas (Graphics HOWTOs)
- Cómo importar Texturas Alpha?
- Cómo hago una Skybox?
- Cómo creo un Mesh Particle Emitter? (Legacy Particle System)
- Cómo creo una Spot Light Cookie?
- Cómo arreglo la rotación de un modelo importado?
- Agua en Unity
- Art Asset best practice guide
- Cómo importo modelos de mi aplicación 3D?
- Cómo realizar un renderizado Estereoscópico
- Tutoriales de Gráficas
- Información General de las Gráficas (Graphics Overview)
- Física
- Scripting
- Visión General de Scripting
- Creando y usando scripts
- Variables y el Inspector
- Controlando GameObjects utilizando Componentes
- Event Functions (Funciones de Evento)
- Administrador del Tiempo y Framerate
- Creando y destruyendo GameObjects.
- Coroutines (corrutinas)
- Namespaces
- Atributos
- Execution Order of Event Functions (Orden de Ejecución de Funciones de Evento)
- Entender la Gestión Automática de Memoria
- Compilación dependiente de la plataforma
- Carpetas especiales y orden de compilación script
- Funciones genéricas
- Scripting restrictions
- Script Serialization
- UnityEvents (Eventos de Unity)
- Qué es una Null Reference Exception? (Excepción con Referencia Null)
- Importando Clases
- "Recetas" para usar Vectores
- Herramientas de Scripting
- EventSystem (Sistema de Eventos)
- Messaging System (Sistema de Mensajería)
- Input Modules (Módulos de Input)
- Eventos Soportados
- Raycasters
- Referencia al Event System (Sistema de Eventos)
- Visión General de Scripting
- Multijugador y Networking (redes)
- Visión general de Networking (redes)
- El High Level API (API de Alto Nivel)
- Conceptos del Sistema de Red
- Configurando un proyecto Multijugador desde el principio
- Utilizando el NetworkManager (Administrador de red)
- Generación (spawning) de objetos
- Funciones Personalizadas de Generación (Spawn)
- Sincronización de Estados
- Acciones Remotas
- Objetos Jugador
- Visibilidad del objeto
- Network Manager callbacks
- Callbacks del NetworkBehaviour
- Mensajes en Red
- Local Discovery
- Objetos de Escena
- Converting a single-player game to Unity Multiplayer
- Multiplayer Lobby
- Network Clients (clientes de red) y Servers (servidores)
- Host Migration (Migración de anfitrión)
- Utilizando el API del Transport Layer
- Configurando Unity Multiplayer
- Recomendaciones de Networking en Dispositivos Móviles.
- UnityWebRequest
- El High Level API (API de Alto Nivel)
- Referencia al Networking (Red)
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- Visión general de Networking (redes)
- Audio
- Vista General del Audio
- Archivos de Audio
- Tracker Modules
- Audio Mixer (Mezclador de Audio)
- Plugin SDK del Audio Nativo de Unity
- Audio Profiler (Perfilador de Audio)
- Referencias de Audio
- Audio Clip ( Clip de Audio)
- Audio Listener
- Audio Source (Fuente de Audio)
- Audio Mixer (Mezclador de Audio)
- Audio Filters (Filtros de Audio)
- Audio Effects (Efectos de audio)
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio Delay Effect
- Audio High Pass Simple Effect
- Reverb Zones (Zonas de reverberación)
- Micrófono
- Configuraciones de Audio
- Animación
- Visión general del Sistema de Animación
- Clips de Animación (Animation Clips)
- Animaciones de fuentes externas
- Trabajando con animaciones humanoides
- Perparación del Asset e Importación
- Non-humanoid Animations
- Dividiendo Animaciones
- Haciendo un bucle de sus clips de animación
- Masking Clips Importados
- Curvas de Animación en Clips Importados
- Animation events on imported clips
- Seleccionando un Root Motion Node
- Importar Curvas Euler
- Guía de la ventana de animación
- Animaciones de fuentes externas
- Animator Controllers
- El Asset del Animator Controller
- La Ventana Animator
- Animation State Machines (Máquinas de Estado de Animación)
- Lo básico de los Estados de Maquina
- Parámetros de animación
- Transiciones de State Machine (Estados de Maquina)
- State Machine Behaviours (Comportamientos de Maquinas de Estado)
- Sub-State Machines (Sub-Estados de Maquina)
- Capas de Animación
- Funcionalidad "Solo" y "Mute"
- Target Matching (Haciendo que coincida con un objetivo)
- Inverse Kinematics (Cinemática Inversa)
- Root Motion - Cómo funciona
- Blend Trees (Árboles de Mezcla)
- Animation Blend Shapes
- Animator Override Controllers
- Retargeting de Animaciones Humanoides
- El Rendimiento y Optimización
- Referencia de Animación
- Animación CÓMOS
- Un Glosario de términos de Animación
- UI (Interfaz de Usuario)
- Canvas
- Diseño Básico
- Componentes Visuales
- Componentes de Interacción
- Integración de Animación
- Diseño Automático
- Rich Text (Texto Enriquecido)
- Referencia UI
- Los cómos del UI
- Immediate Mode GUI (IMGUI)
- Navegación y Pathfinding (Búsqueda de Caminos)
- Visión General de la Navegación
- Sistema de Navegación de Unity
- Trabajos interiores del Sistema de Navegación
- Construyendo un NavMesh
- Componentes de construcción del NavMesh
- Ajustes Bake Avanzados del NavMesh
- Creando un Agente NavMesh
- Creando un NavMesh Obstacle (Obstáculo NavMesh)
- Creando un Off-mesh Link (Enlace Off-mesh)
- Construyendo Off-Mesh Links (Enlaces Off-mesh) Automáticamente
- Construyendo un Height Mesh (Mesh de altura) para una colocación precisa del personaje
- Áreas de Navegación y Costos
- Cargar Múltiples NavMeshes utilizando el Additive Loading
- Utilizando el NavMesh Agent con otros componentes
- Navigation Reference
- Los 'Cómos' de la Navegación
- Visión General de la Navegación
- Servicios de Unity
- Configurando su proyecto para Unity Services
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Configurando el Unity IAP
- Guia Multi Plataforma
- Codeless IAP
- Definiendo productos
- Inicialización
- Mirando Metadata del Producto
- Iniciando Compras
- Procesando Compras
- Manejando fallas en las compras
- Recuperando Transacciones
- Recibos de Compra
- Validación de Recibo
- Extensiones de la Store (tienda)
- Cross-store installation issues with Android in-app purchase stores
- Guías de Tiendas
- Implementando una Tienda
- Unity Collaborate
- Configurando Unity Collaborate
- Agregando compañeros de equipo a Collaborate
- Ver el historial
- Habilitando Cloud Build con Collaborate
- Actualizando con Unity Collaborate
- Revirtiendo archivos
- Resolviendo conflictos de archivo
- Ignore files
- Partial Publish
- Rollback
- Consejos para solucionar problemas de Collaborate
- Unity Performance Reporting (Reporte de Rendimiento de Unity)
- Servicios Multiplayer
- Realidad Virtual
- Repositorios Open-source
- Cómo contribuir a Unity
- Paso 1: Obtener una cuenta de Bitbucket
- Paso 2: Fork el repositorio al cual usted quiere contribuir
- Step 3: Clone Su Fork
- Paso 4: Aplique las modificaciones a su fork
- Paso 5: Abra una solicitud Pull en Bitbucket
- Paso 6: Espere al Feedback (retroalimentación)
- Lecturas Adicionales
- FAQ (Preguntas más frecuentes)
- Cómo contribuir a Unity
- Publicando en la Asset Store
- Indicaciones Específicas de Plataforma
- Standalone
- Apple Mac
- WebGL
- WebGL Player Settings
- Empezar con el desarrollo de WebGL
- Compatibilidad del navegador con WebGL
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Depuración y la resolución de problemas de construcciones WebGL
- Gráficas WebGL
- WebGL Networking (redes)
- Utilizando Audio en WebGL
- Consideraciones de rendimiento WebGL
- Consideraciones de Memoria cuando tenga como objetivo WebGL
- WebGL: Interacting with browser scripting
- Utilizando plantillas WebGL
- Bloqueo del cursor y modo de pantalla completa en WebGL
- Input en WebGL
- Construyendo juegos para Apple TV
- iOS
- Iniciando con desarrollo iOS
- iOS Player Settings
- iOS 2D Texture Overrides
- Actualizando a 64 bit iOS
- Temas Avanzados de iOS
- Características actualmente no soportadas por Unity iOS.
- Troubleshooting en dispositivos iOS
- Reportando bugs de falla en iOS
- Android
- Empezar con el desarrollo de Android
- Configuración del Android SDK/NDK
- Unity Remote
- Android Remote (OBSOLETO)
- Troubleshooting Android development
- Inside the Android build process
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Scripting para Android
- Construyendo y utilizando plug-ins para Android
- Personalizando una Pantalla de Bienvenida (Splash Screen) en Android
- Un Solo Pase de Stereo Rendering para Android
- Ajustes del Android Player
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Empezar con el desarrollo de Android
- Comenzar con el desarrollo de Facebook
- Samsung TV
- Tizen
- Windows
- Windows General
- Windows Store Apps
- Cómo empezar
- Windows Store Apps: Deployment (Despliegue)
- Windows Store Apps: Profiler (Perfilador)
- Windows Store Apps: Argumentos de linea de comando
- Windows Store Apps: Asociando ejecución
- Clase AppCallbacks
- Windows Store Apps: WinRT API en scripts C#
- WSA Player Settings
- Windows Store: Windows SDKs
- Backends de Scripting (programación)
- FAQ (Preguntas más frecuentes)
- Windows Store Apps: Ejemplos
- Windows Store Apps: Fragmentos de código
- Known issues
- Windows Holographic
- Web Player (reproductor web)
- Lista de Verificación para Desarrolladores en Móviles
- Experimental
- Tópicos de legado
- Servidor de Assets (Recursos) (Licencia de Equipo)
- Guía Legacy de referencial del Network
- Conceptos de Networking de Alto Nivel (Legacy -Depreciado)
- Elementos de redes en Unity (Legacy)
- Network Views (Legacy)
- Detalles RPC (Legacy)
- State Synchronization Details (Legacy)
- Network Instantiate (Legacy)
- Network Level Loading (Legacy)
- Master Server (Legacy)
- Minimizando el Ancho de Banda de la Red (Legacy)
- Asset Bundles Legacy (Viejos)
- Sistema de animación anterior.
- GUI Anterior
- Legacy Unity Analytics (Flujo de trabajo SDK)
- LegacyUnityRemote (UnityRemote legacy)
- Guía de mejores prácticas
- Expert guides
- Unity User Manual (5.6)
- UI (Interfaz de Usuario)
- Referencia UI
- Auto Layout (Diseño Automático)
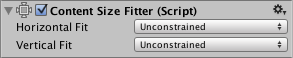
- Content Size Fitter (Ajustador del tamaño del contenido)
Content Size Fitter (Ajustador del tamaño del contenido)
Propiedades

| Propiedad: | Función: |
|---|---|
| Horizontal Fit | L manera cómo el ancho es controlado. |
| None | No se maneja el ancho basándose en el layout element (Elemento de diseño). |
| Minimum | Maneja el ancho basado en el ancho mínimo y el layout element. |
| Preferred | Maneja el ancho basándose en el ancho preferido del layout element. |
| Vertical Fit | La manera cómo la altura es controlada. |
| None | No maneja la altura basándose en el layout element. |
| Minimum | Maneja la altura basándose en la altura minima del layout element. |
| Preferred | Maneja la altura basándose en la altura preferida del layout element. |
Descripción
El Content Size Fitter (Ajustador del tamaño del contenido) funciona como un controlador del layout (diseño) al controlar el tamaño de su propio layout element. El tamaño es determinado por los tamaños mínimos o preferidos proporcionados por los componentes del layout element en el Game Object. Tales layout elements pueden ser los componentes Image (Imagen) o Text (Texto), layout groups (Grupos de diseño), o un componente Layout Element.
Vale la pena tener en cuenta que cuando el Rect Transform cambia de tamaño - ya sea por un Content Size Fitter o algo más - el cambio de tamaño se hace alrededor de un pivote. Esto significa que la dirección del cambio de tamaño puede ser controlado utilizando el pivote.
Por ejemplo, cuando el pivote está en el centro, el Content Size Fitter va a expandir el Rect Transform de manera igual en todas las direcciones. Y cuando el pivote está en la esquina superior izquierda, el Content Size Fitter va a expandir el Rect Transform abajo y a la derecha.