マニュアル
Version:
2017.3
- Unity マニュアル (2017.3)
- Unity を使用する
- Unity 入門
- アセットワークフロー
- 主なウィンドウ
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- ライセンスアクティベーション
- アップグレードガイド
- 2D
- グラフィックス
- グラフィックスの概要
- ライティング
- カメラ
- マテリアル、シェーダー、テクスチャ
- ビデオの概要
- Terrain (地形) エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセシングの概要
- リフレクションプローブ
- 高度なレンダリング機能
- プロシージャルマテリアル
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- グラフィカルな機能
- カメラ
- シェーダーリファレンス
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- #Particle System メインモジュール
- Emission モジュール
- パーティクルシステム Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- Sprite Renderer
- グラフィックスの使い方
- グラフィックスチュートリアル
- グラフィックスの概要
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーキング
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- タイムライン
- UI
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- IAP Promo
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer
- プロジェクトの移動
- XR
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- Apple Mac
- Apple TV
- WebGL
- iOS
- Android
- Android 用の開発を始める
- Android Player Settings
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- ユニバーサル Windows プラットフォーム: Player Settings
- スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- Windows Holographic
- Web Player
- モバイル開発者チェックリスト
- 実験版機能
- 旧トピック
- ベスト プラクティス ガイド
- エキスパートガイド
- 2017.3 の新機能
- Unity マニュアル (2017.3)
- UI
- UI リファレンス
- Rect Transform
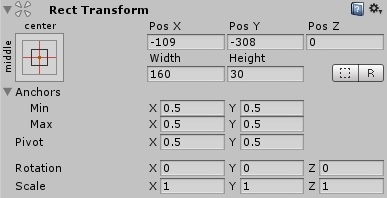
Rect Transform
Rect Transform コンポーネントは 2D のレイアウトに使用する、Transform コンポーネントのカウンターパートです。Transform が一点を表すのに対し、Rect Transform は内側に UI 要素が配置できる四角を表します。もし Rect Transform の親も Rect Transform であれば、子の Rect Transform は親の四角と相対的に、どのように配置され、どのくらいの大きさにするかを指定することもできます。

プロパティー
| プロパティー | 機能 |
|---|---|
| Pos (X, Y, Z) | アンカーと相対的なピボットポイントの矩形の位置 |
| Width/Height | 矩形の幅と高さ |
| Left, Top, Right, Bottom | アンカーと相対的な四角の端の位置。これはアンカーによって定義される四角内のパディングと捉らえることができます。アンカーが分離している際には Pos や Width/Height の位置として表示されます(詳細は下記を参照してください)。 |
| Anchors | アンカー位置は左下の角で、そこから右上の角への四角となります。 |
| Min | 親の四角のサイズを分母として、四角の左下の角に使用するアンカーポイント。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Max | 親の四角のサイズを分母として、四角の右上の角に使用するアンカーポイント。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Pivot | 自身の四角のサイズを分母として、四角が回転する際に中心とするピボットポイントの位置。0,0 は親の左下の角に対応しており、1,1 は親の右上の角に対応しています。 |
| Rotation | ピボットポイントの X,Y,Z 軸に沿ったこのオブジェクトの回転角(度数表記)。 |
| Scale | X,Y,Z 軸における、このオブジェクトに適用されるスケール。 |
説明
RectTransform 計算には、フレームを通して行われた最近の変更のすべてが最新であることを確実にするために、フレームの終わり、UI 頂点を計算する直前に行われるものがあります。つまり、これらは、初めて Start コールバックや Update コールバックが呼び出されたときには、まだ計算されていないということです。
回避策として、Start() コールバックを作成して Canvas.ForceUpdateCanvases() メソッドをそれに加えます。これにより、Canvas をフレームの最後でなく、そのメソッドが呼び出されたときに強制的に更新します。
完全な導入説明や、Rect Transform を使用する方法の概要については 基本的なレイアウト ページを参照してください。
Copyright © 2018 Unity Technologies. Publication 2017.3