マニュアル
Version:
2017.2
- Unity User Manual (2017.2)
- Unity を使用する
- Unity 入門
- アセットワークフロー
- 主なウィンドウ
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- ライセンスアクティベーション
- アップグレードガイド
- 2D
- グラフィックス
- グラフィックスの概要
- ライティング
- カメラ
- マテリアルとシェーダーとテクスチャ
- ビデオの概要
- Terrain (地形) エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセシングの概要
- リフレクションプローブ
- クラスターレンダリング
- 高度なレンダリング機能
- プロシージャルマテリアル
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- グラフィカルな機能
- カメラ
- シェーダーリファレンス
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- パーティクルシステム Shape モジュール
- Limit Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- Sprite Renderer
- グラフィックスの使い方
- グラフィックスチュートリアル
- グラフィックスの概要
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーキング
- ネットワークの概要
- ネットワーキング リファレンス
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- タイムライン
- UI
- ナビゲーションと経路探索
- Unity Services ダッシュボード
- Unity Services のためのプロジェクトの設定
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer
- プロジェクトの移動
- XR
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- Apple Mac
- Apple TV
- WebGL
- iOS
- Android
- Android 用の開発を始める
- Android Player Settings
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- Samsung TV
- Tizen
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- ユニバーサル Windows プラットフォーム: Player Settings
- スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- Windows Holographic
- Web Player
- モバイル開発者チェックリスト
- 実験的機能
- 旧トピック
- ベスト プラクティス ガイド
- エキスパートガイド
- New in Unity 2017.2
Text
Text は、入力などのインタラクションを伴わないテキストの表示を制御します。これは、他の GUI のタイトルやラベルを提供したり、説明文やその他のテキストを表示するために使用します。
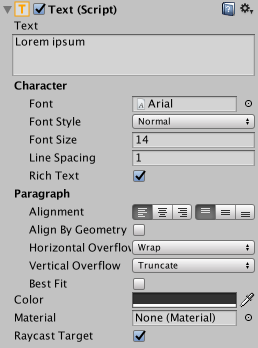
プロパティー

| プロパティー | 機能 |
|---|---|
| Text | 表示するテキスト |
| Character | |
| Font | テキストを表示するために使用する フォント |
| Font Style | テキストに適用するスタイル。オプションには Normal、Bold、Italic、Bold And Italic があります。 |
| Font Size | 表示するテキストのサイズ |
| Line Spacing | テキストの縦方向の行間 |
| Rich Text | これを有効にすると、リッチテキストと判断されたテキスト内の要素をマークアップします。 |
| Paragraph | |
| Alignment | テキストの水平、垂直方向の配置 |
| Align by Geometry | グリフジオメトリを使用して、グリフ配置よりむしろ水平配置を行います。 |
| Horizontal Overflow | テキストが長すぎて矩形に収まらないような状況を処理するためにとられる方法。オプションには Wrap と Overflow があります。 |
| Vertical Overflow | テキストの行数が多すぎて矩形に収まらないような状況を処理するためにとられる方法。オプションには Truncate と Overflow があります。 |
| Best Fit | これを有効にすると、Unity がサイズプロパティーを無視して矩形にテキストが収まるように合わせます。 |
| Color | テキストをレンダリングするのに使用する色 |
| Material | テキストをレンダリングするのに使用する マテリアル |
デフォルトのテキスト要素はこのように表示されます。

説明
Button (ボタン) や Toggle (トグル)のような制御には、テキスト記述のためのビルトイン機能があります。Slider (スライダー) のような、文字の入力機能がないコンポーネントのために、Text で作成したラベルを用いてその働きを示すことができます。Text は説明、ストーリーのテキスト、会話、法的な免責事項などを記述するのにも便利です。
Text はフォントサイズ、スタイル、その他テキストの配置のために使用されるパラメーターを提供しています。Rich Text のオプションが有効であれば、テキスト内のマークアップ要素はスタイル情報として扱われますので、太字や異なる色で単語や単文を記述することができます(マークアップの仕組みの詳細は リッチテキスト ページを参照してください)。
ヒント
- シンプルなシャドウを適用したり、テキストに効果を与える方法については、 UI エフェクトコンポーネント を参照してください。
Copyright © 2017 Unity Technologies. Publication 2017.2