マニュアル
- Unity User Manual 2021.2
- New in Unity 2021.2
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Live Capture
- Localization
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Upgrading to Unity 2021.2
- Upgrading to Unity 2021.1
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Unity 2018 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- 2D Physics プロファイラーモジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライト
- Tilemap
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ポストプロセス
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスとプロファイリング
- マテリアル
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime module
- Inherit Velocity モジュール
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- 環境の作成
- 空
- ビジュアルエフェクトのコンポーネント
- 色
- グラフィックス API サポート
- グラフィックスパフォーマンスの最適化
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- Multiplayer 暗号化プラグイン
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI) の作成
- Unity の UI システムの比較
- UI Toolkit
- Unity UI
- IMGUI (即時モードの GUI)
- ナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Collaborate
- Unity Collaborate の設定
- Unity プロジェクトにチームメンバーを加える
- Unity Collaborate の履歴
- Collaborate で Cloud Build を有効にする
- Unity エディターのバージョンの管理
- ファイルを元に戻す
- ファイル競合の解決
- Collaborate への公開時に特定のアセットを除外する
- Collaborate に個別にファイルを公開する
- プロジェクトを以前のバージョンに復元する
- 「編集中」の表示
- クラウドストレージの管理
- プロジェクトを別のバージョン管理システムに移行する
- Unity Accelerator
- Collaborate のトラブルシューティングのヒント
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- XR
- オープンソースリポジトリ
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- Unity を Windows と UWP アプリケーションへ統合
- Windows 全般
- ユニバーサル Windows プラットフォーム
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- ユニバーサル Windows プラットフォームの Player 設定
- Deep linking on Universal Windows Platform
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Unity Search
- 古いトピック
- 用語集
カスタムエディター
アプリケーションの開発をスピードアップするために、よく使うコンポーネントのカスタムエディターを作成しましょう。このページでは、ゲームオブジェクトが常に一点を見るようにする簡単なスクリプトの作成方法を紹介します。
- C# スクリプトを作成し、名前を “LookAtPoint” とします。
- スクリプトを開き、そのコンテンツを下のコードに置き換えます。
- スクリプトをシーンのゲームオブジェクトにアタッチします。
//C# の例 (LookAtPoint.cs)
using UnityEngine;
public class LookAtPoint : MonoBehaviour
{
public Vector3 lookAtPoint = Vector3.zero;
void Update()
{
transform.LookAt(lookAtPoint);
}
}
再生モードに入ると、スクリプトをアタッチしたゲームオブジェクトが、“Look At Point” プロパティに設定した座標に正面を向けます。エディタースクリプトを書くときに、アプリケーションが実行されていない 編集モード の間に、あるスクリプトを実行させたい場合があります。そのためには、以下のように ExecuteInEditMode 属性をクラスに加えます。
//C# の例 (LookAtPoint.cs)
using UnityEngine;
[ExecuteInEditMode]
public class LookAtPoint : MonoBehaviour
{
public Vector3 lookAtPoint = Vector3.zero;
void Update()
{
transform.LookAt(lookAtPoint);
}
}
これで、エディターでゲームオブジェクトを動かしたり、Inspector で “Look At Point” の値を変更したりすると、ゲームオブジェクトの回転が更新され、ワールド空間のターゲットポイントを見るようになります。
カスタムエディターの作成
上記では、編集時に簡単なスクリプトを実行する方法を紹介しましたが、これだけでは独自のエディターツールを作成することはできません。次のステップでは、先ほど作成したスクリプト用に カスタムエディター を作成します。
Unity でスクリプトを作成すると、デフォルトで MonoBehaviour を継承しているのでコンポーネントとなり、ゲームオブジェクトにアタッチできます。コンポーネントをゲームオブジェクトに配置すると、Inspector にデフォルトのインターフェースが表示され、整数、浮動小数点、文字列などのパブリック変数を表示編集することができます。
LookAtPoint コンポーネントの Inspector は、デフォルトでは以下のようになっています。

カスタムエディターは追加のスクリプトで、このデフォルトレイアウトを選択した任意のエディター制御に置き換えます。
LookAtPoint スクリプト用のカスタムエディターを作成します。
- 新規に C# スクリプトを作成し、名前を “LookAtPointEditor” とします。
- スクリプトを開き、そのコンテンツを下のコードに置き換えます。
//C# の例 (LookAtPointEditor.cs)
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(LookAtPoint))]
[CanEditMultipleObjects]
public class LookAtPointEditor : Editor
{
SerializedProperty lookAtPoint;
void OnEnable()
{
lookAtPoint = serializedObject.FindProperty("lookAtPoint");
}
public override void OnInspectorGUI()
{
serializedObject.Update();
EditorGUILayout.PropertyField(lookAtPoint);
serializedObject.ApplyModifiedProperties();
}
}
このクラスは Editor クラスから派生している必要があります。CustomEditor 属性は、それがどのコンポーネントのエディターとして機能するべきかを Unity に伝えます。CanEditMultipleObjects 属性は、このエディターで複数のオブジェクトを選択し、同時に変更することを Unity に伝えます。
Unity が OnInspectorGUI のコードを実行すると、Inspector にエディターが表示されます。ここには任意の GUI コードを入れることができ、OnGUI と同じように動作しますが、Inspector の中で実行されます。エディターは、検証するゲームオブジェクトにアクセスするためのターゲットプロパティを定義します。
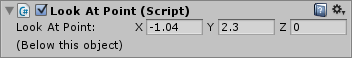
これは、LookAtPoint コンポーネントの Inspector が新しいエディターでどのように表示されるかを示しています。

これは非常によく似ていますが、“Script” フィールドは現在存在しません。なぜなら、エディタースクリプトにそれを表示するための Inspector コードが加えられていないためです。
上記によってエディタースクリプト内での Inspector の表示を制御できるようになったので、好きなコードを使用して、Inspector フィールドをレイアウトしたり、ユーザーが値を変更できるようにしたり、グラフィックスやその他のビジュアル要素を表示させたりすることが可能になりました。Unity エディター内に表示されるすべての Inspector は、Terrain (地形) システムやアニメーションインポート設定などの複雑なものも含め、同じ API で作られており、独自のカスタムエディターを作成する場合もこの API を使用することができます。
以下に簡単な例を挙げます。これは、ターゲットポイントがゲームオブジェクトの上にあるか下にあるかを示すメッセージが表示されるように、エディタースクリプトを拡張するものです。
//C# の例 (LookAtPointEditor.cs)
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(LookAtPoint))]
[CanEditMultipleObjects]
public class LookAtPointEditor : Editor
{
SerializedProperty lookAtPoint;
void OnEnable()
{
lookAtPoint = serializedObject.FindProperty("lookAtPoint");
}
public override void OnInspectorGUI()
{
serializedObject.Update();
EditorGUILayout.PropertyField(lookAtPoint);
serializedObject.ApplyModifiedProperties();
if (lookAtPoint.vector3Value.y > (target as LookAtPoint).transform.position.y)
{
EditorGUILayout.LabelField("(Above this object)");
}
if (lookAtPoint.vector3Value.y < (target as LookAtPoint).transform.position.y)
{
EditorGUILayout.LabelField("(Below this object)");
}
}
}
LookAtPoint コンポーネントの Inspector に、ターゲットポイントがゲームオブジェクトの上か下かを示すメッセージが表示されている様子です。

エディターウィンドウ内でカメラを使ってシーンをレンダリングするなど、あらゆるタイプのインターフェースを描くために、すべての IMGUI コマンドにアクセスできます。
シーンビューへの追加
シーンビューに付加的なコードを加えることができます。これを行うには、カスタムエディターに OnSceneGUI を実装します。
OnSceneGUI はちょうど OnInspectorGUI と同じように機能しますが、シーンビュー内で実行されます。独自の編集コントロールを作成するために、Handles クラスで定義された関数を使用できます。この中にあるすべての関数は 3D シーンビューでの作業用に作られたものです。
//C#の例 (LookAtPointEditor.cs)
using UnityEngine;
using UnityEditor;
[CustomEditor(typeof(LookAtPoint))]
[CanEditMultipleObjects]
public class LookAtPointEditor : Editor
{
SerializedProperty lookAtPoint;
void OnEnable()
{
lookAtPoint = serializedObject.FindProperty("lookAtPoint");
}
public override void OnInspectorGUI()
{
serializedObject.Update();
EditorGUILayout.PropertyField(lookAtPoint);
if (lookAtPoint.vector3Value.y > (target as LookAtPoint).transform.position.y)
{
EditorGUILayout.LabelField("(Above this object)");
}
if (lookAtPoint.vector3Value.y < (target as LookAtPoint).transform.position.y)
{
EditorGUILayout.LabelField("(Below this object)");
}
serializedObject.ApplyModifiedProperties();
}
public void OnSceneGUI()
{
var t = (target as LookAtPoint);
EditorGUI.BeginChangeCheck();
Vector3 pos = Handles.PositionHandle(t.lookAtPoint, Quaternion.identity);
if (EditorGUI.EndChangeCheck())
{
Undo.RecordObject(target, "Move point");
t.lookAtPoint = pos;
t.Update();
}
}
}
3D 空間の中に 2D GUI オブジェクト (例えば、GUI や EditorGUI ) を加えたい場合は、Handles.BeginGUI() と Handles.EndGUI() の呼び出しでそれらをラップする必要があります。
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.