マニュアル
- Unity User Manual 2021.1
- 2021.1 の更新事項
- パッケージ
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Test Framework
- TextMeshPro
- Timeline
- Unity Distribution Portal (UDP)
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- Windows XR Plugin
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- カスタムパッケージの作成
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Upgrading to Unity 2021.1
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Unity 2018 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- ゲームの作成
- エディター機能
- 分析
- アセットワークフロー
- 入力
- 2D
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライト
- Tilemap
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ポストプロセス
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Shader compilation: pragma directives
- Shader compilation: targeting shader models and GPU features
- Shader compilation: targeting graphics APIs
- シェーダーセマンティクス
- Cg/HLSL でシェーダープロパティを参照する
- 頂点プログラムへ頂点データの流し込み
- ビルトインのシェーダー include ファイル
- ビルトインのマクロ
- ビルトインシェーダーヘルパー機能
- ビルトインのシェーダー変数
- Shader variants and keywords
- シェーダーのデータ型と精度
- サンプラー状態の利用
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスとプロファイリング
- マテリアル
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- ビルトインのパーティクルシステムの例
- Visual Effect Graph
- 環境の作成
- 空
- ビジュアルエフェクトのコンポーネント
- 色
- グラフィックス API サポート
- グラフィックスパフォーマンスの最適化
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- Multiplayer 暗号化プラグイン
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI) の作成
- Unity の UI システムの比較
- UI Toolkit
- Unity UI
- IMGUI (即時モードの GUI)
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- リンクの共有
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Plastic 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- Unity Cloud Build で Addressable を使用する
- ビルドマニフェスト
- ビルドのスケジュール
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Collaborate
- Unity Collaborate の設定
- Unity プロジェクトにチームメンバーを加える
- Unity Collaborate の履歴
- Collaborate で Cloud Build を有効にする
- Unity エディターのバージョンの管理
- ファイルを元に戻す
- ファイル競合の解決
- Collaborate への公開時に特定のアセットを除外する
- Collaborate に個別にファイルを公開する
- プロジェクトを以前のバージョンに復元する
- 「編集中」の表示
- クラウドストレージの管理
- プロジェクトを別のバージョン管理システムに移行する
- Unity Accelerator
- Collaborate のトラブルシューティングのヒント
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- XR
- オープンソースリポジトリ
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンクを有効にする
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Unity を Windows と UWP アプリケーションへ統合
- Windows 全般
- ユニバーサル Windows プラットフォーム
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- ユニバーサル Windows プラットフォームの Player 設定
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Unity Search
- 古いトピック
- 用語集
- Unity User Manual 2021.1
- Unity を使用する
- Unity のアップグレード
- Unity 2020 LTS へのアップグレード
Unity 2020 LTS へのアップグレード
ノート: このセクションのアドバイスには、リリース順に従ってください。例えば、プロジェクトを 2018 年から 2020 年にアップグレードする必要がある場合、2020 年のアップグレードガイドを読む前に、2019 年のアップグレードガイドを読んで変更すべき点がないかどうかを確認します。
このページでは、2019 バージョンから 2020 LTS にアップグレードする際に、既存のプロジェクトに影響を与える可能性のある Unity 2020 LTS バージョンの変更点を記載しています。
Note that 2020LTS is also known as 2020.3.
このページに含まれる内容
- すべてのメッシュの頂点は、UV アンラップのために変換されます
- アセットバンドルハッシュはすべて異なるため、すべてのバンドルがビルドされます
- プロジェクトのアップグレードで、multiplayer HLAPI パッケージは自動的にインストールされません
- プログレッシブライトマッパーによる LOD ベイクの改善
- Adaptive Performance の変更
- Xcode プロジェクト生成
- パーティクルシステムの変化
- UGUIグラフィッククラスの Force Field の変更点
- Code Optimization を継続して使用するために、コード最適化を設定
- AR/VR プラットフォームサポート
すべてのメッシュの頂点は、UV アンラップのために変換されます
Unity は、プロジェクトにインポートした 3D オブジェクトの Mesh UV を変更する場合があります。
Unity は、インポートされたすべてのメッシュの頂点位置を変換し、Unity のユニットで自動的にスケールします。
From Unity 2020.1, Unity generates lightmap UVs using the transformed Mesh vertices, if you’ve enabled Generate Lightmap UVs. Previous to Unity 2020.1, Unity generated lightmap UV maps using the original imported Mesh vertex positions, before the automatic position transformation.
UVs generated after the vertex transformation are more accurate to the original shape and scale of your imported object.
アセットバンドルハッシュはすべて異なるため、すべてのバンドルがビルドされます
From Unity 2020.1, Unity generates a different hash for all asset bundles in your project. This ensures all bundles are built, including the ones with the same content but with different loadable paths.
プロジェクトのアップグレードで、multiplayer HLAPI パッケージは自動的にインストールされません
Unity 2020.1 からは、アップグレードするプロジェクトに multiplayer HLAPI を使用するスクリプトがある場合、Package Manager から multiplayer HLAPI パッケージをインストールします。
From Unity 2019.1 to 2019.4, Unity automatically installed the multiplayer HLAPI package when you upgraded a project created in Unity 2018.4 or earlier.
プログレッシブライトマッパーによる LOD ベイクの改善
Unity のプログレッシブライトマッパーは、CPU ライトマッパーと GPU ライトマッパーで構成されています。
Unity 2020.1 から、GPU ライトマッパーは LOD ベイクをサポートします。
The CPU lightmapper uses the same baking algorithm and this allows Unity to fully use all available CPU cores for faster baking times in Scenes with LOD values above 0.
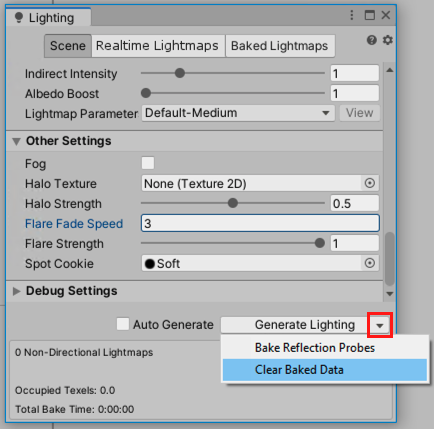
シーンの LOD をアップグレードするには、ベイクされたライトマップを消去して、再生成します。以下のようにこれを行います。
- In the Unity Editor, Open Window > Rendering > Lighting Settings.
- In Debug Settings, click the drop-down menu on the Generate Lighting button, then click Clear Baked Data.

- Click Generate Lighting.
Adaptive Performance breaking changes
To update Adaptive Performance from 1.0 to 2.0, see the Adaptive Performance upgrade guide.
Xcode Project Generation
MacOS Standalone Xcode プロジェクトのビルドパスの選択が変更されました。現在では、目的のディレクトリへのパスを提供する必要があり、.xcodeproj と付随するファイルは、ターゲットディレクトリの内部に作成されます。 MacOS のビルドフォルダーは、プロジェクトディレクトリの中には置けません。 Xcode のプロジェクト構造 のマニュアルページを参照してください。
パーティクルシステムの Force Field の変更
Force Field プロパティの一貫した動作を保証するために、Unity は 30fps の参照フレームレートをシミュレーションの基準として使用するようになりました。 アプリケーションが異なるフレームレートを使用する場合、この変更は以下の Force Field プロパティに影響を与える可能性があります。
- Gravity
- Rotation
- Vector Fields
これらの設定による動作が以前のバージョンの Unity と異なる場合は、値を調整してください。
UGUI Graphic クラスの変更
UnityEngine.UI.Graphic は CanvasRenderer コンポーネントの RequireComponent 属性を持たなくなりました。Graphic を継承して UGUI のキャンバスにレンダリングするユーザー作成のクラスを更新するには、以下の RequireComponent 属性を加えてください。
using UnityEngine;
[RequireComponent(typeof (CanvasRenderer))]
public class exampleClass: Graphic
{
...
}
Code Optimization を継続して使用するために、コード最適化を設定
Code Optimization の導入により、Code Coverage パッケージ の動作が変更されます。2020LTS のプロジェクトで Code Coverage パッケージを引き続き使用するには、デバッグモードでスクリプトをコンパイルするように Code Optimization を設定してください。デバッグモードは C# のデバッグを可能にし、正確なコードカバレッジ結果を得るために必要です。
Code Optimization がデバッグモードに設定されていることを確認するには、以下のいずれかを実行します。
- エディターでデバッグモードに切り替えます (右下の バグアイコン > Switch to debug mode を選択)。
- CompilationPipeline API を使用して、
CompilationPipeline.codeOptimization = CodeOptimization.Debugを設定します。 - コマンドラインに
-debugCodeOptimizationを渡します。
AR/VR Platforms Support
このドキュメントは、Unity 2020 リリースより前のバージョンの Unity を使用する既存の AR/VR プロジェクトをアップグレードするためのガイドを提供します。
プロジェクト設定で AR/VR を有効にする
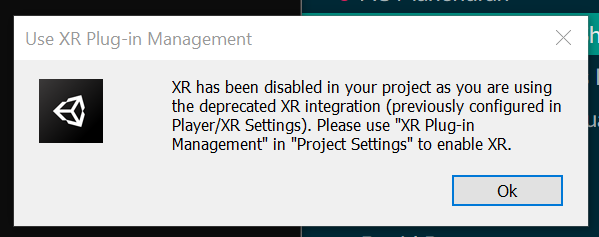
既存のプロジェクトを Unity 2020 リリース以降にアップグレードする場合、非推奨の XR インテグレーション (以前は Player/XR Settings にあった) は無効になったと通知されます。

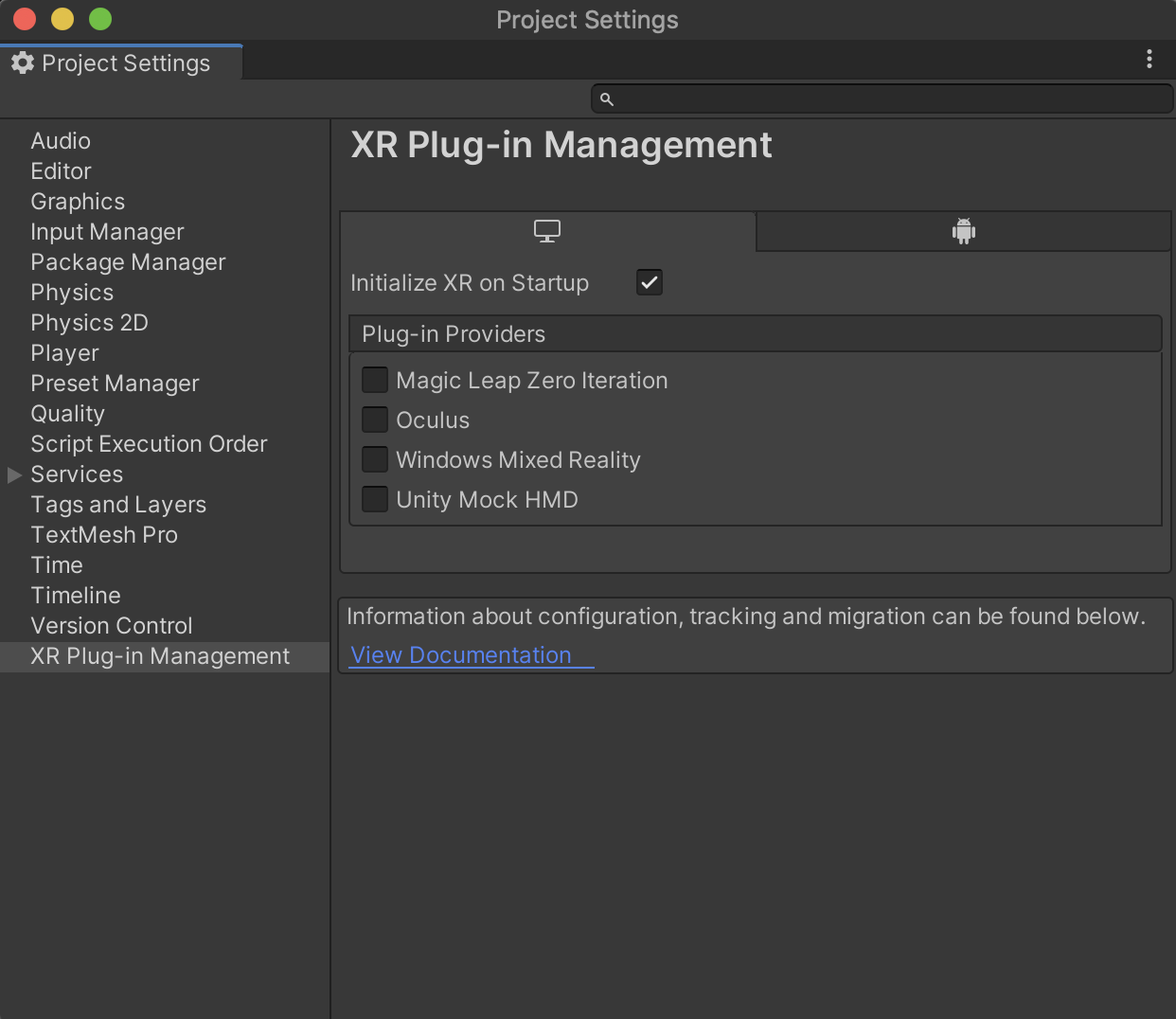
AR/VR を有効にするには、Project Settings の XR Plug-in Management を使用し、ターゲットプラットフォームを選択します。

VR
| プラットフォーム | ビルドターゲット | プラグインプロバイダー |
|---|---|---|
| Oculus Quest | Android | Oculus |
| Oculus Rift & Rift S | デスクトップ | Oculus |
| Windows Mixed Reality VR | UWP | Windows Mixed Reality |
拡張現実 (AR)
| プラットフォーム | ビルドターゲット | プラグインプロバイダー |
|---|---|---|
| ARCore デバイス | Android | ARCore |
| ARKit デバイス | iOS | ARKit |
| HoloLens | UWP | Windows Mixed Reality |
| Magic Leap One | Lumin | Magic Leap |
最適なプレイヤー設定を使用する
プロジェクトのレンダリングと品質設定が最適であることを確認してください。以下の表は、ターゲットプラットフォーム別の推奨設定の詳細です。
VR
| プラットフォーム | グラフィックス API | ステレオレンダリングモード |
|---|---|---|
| Oculus Quest | OpenGL ES 3.0 | Multiview |
| Oculus Rift & Rift S | DX11 | シングルパスでインスタンス化 |
| Windows Mixed Reality VR | DX11 | シングルパスでインスタンス化 |
拡張現実 (AR)
| プラットフォーム | グラフィックス API | ステレオレンダリングモード |
|---|---|---|
| ARCore デバイス | OpenGL ES 3.0 | 該当なし |
| ARKit デバイス | Metal | 該当なし |
| HoloLens | DX11 | シングルパスでインスタンス化 |
| Magic Leap One | OpenGL ES 3.2 | シングルパスでインスタンス化 |
ノート: “Single Pass” はレンダリングモードオプションではなくなりました。なぜなら、“Single Pass Instanced” の方がパフォーマンスが高いためです。“シングルパス” から “シングルパスインスタンシング” にアップグレードする場合、プロジェクト内のカスタムシェーダーの更新が必要な場合があります。
レンダーパイプライン
2020.1 では、ビルトインレンダーパイプライン、ユニバーサルレンダーパイプライン、HD レンダーパイプラインがすべてサポートされています。最新のスクリプタブルレンダーパイプラインを使用するメリットはありますが、このアップグレードプロセスでは必須条件ではありません。
Note: If you are using 3rd-party assets and/or custom shaders, you may need to update assets with shaders compatible with “single passed instanced”.
シーンのカメラ
XR Interaction Toolkit を使用する場合、カメラトラッキングの変更は必要ありません。
If you are using a 3rd-party toolkit for camera tracking (OVRCameraRig, etc), make sure you have updated to the latest version. Note that upgrading to latest versions of 3rd-party tools might cause script errors, please reference 3rd-party documentation.
カメラトラッキングに Tracked Pose Driver を使用している場合は、移行に関するガイド を参照してください。
Upgrading 3rd-Party Toolkits
If you are using any toolkits developed by our supported platforms (Oculus Integration package, MRTK, MLTK), make sure you’re using the latest version. Note that upgrading to the latest versions of 3rd-party tools might cause upgrade-related script errors, and you may need to reference corresponding documentation of those toolkits.
よくある質問
Project Settings で XR Plug-in Management をインストールできないのはなぜですか
You may have upgrade-related script errors that need to be fixed before installing XR Plug-in Management.
XR Plug-in Management に OpenVR と Google Cardboard がないのはなぜですか
OpenVR と Google Cardboard XR Plug-in は、それぞれ Valve と Google によって開発保守されています。両プラットフォームのインストール手順のリンクは、Unity の ドキュメント に表示されています。
Unity の入力方式はサポートされていますか
はい、サポートされたプラットフォームのインテグレーションは、Unity の入力システムと互換性があります。
ユニバーサルレンダーパイプラインと HD レンダーパイプラインはサポートされていますか
はい、サポートされたプラットフォームのインテグレーションは、ユニバーサルレンダーパイプラインと HD レンダーパイプラインの両方に対応しています。
Package Manager で XR Interaction Toolkit を表示できないのはなぜですか
The XR Interaction Toolkit is still in preview. To view preview packages in 2020.1, you must enable it using the Package Manager tab in Project Settings. Once enabled, preview packages will be displayed in the Unity Registry of the Package Manager.
私のプロバイダーでは、なぜ Play in Editor が機能しないのですか
Play in Editor への対応は、スタンドアロンサポートがあるプロバイダーに対してのみ機能します。もし、プロバイダーが XR Plug-in Management のプロバイダー選択 UI のスタンドアロンセクションにリストされていない場合、Play in Editor は動作しません。プロバイダーが Play in Editor サポートを行う他の方法をサポートしている可能性がありますので、プロバイダーのドキュメントを確認してください。
“シングルパス”レンダリングモードが使えないのはなぜですか
“シングルパスインスタンシング” のほうがパフォーマンスが高いため、“シングルパス” は 2020.1 ではサポートされなくなりました。プロジェクトで “シングルパス” レンダリングを使用していた場合は、プロジェクトのシェーダーの更新が必要な場合があります。“シングルパス” 用のカスタムシェーダーを使用するサードパーティのライブラリも更新が必要な場合があります。“シングルパス” から “マルチパス” へのアップグレードを選択するとシェーダーは動作します。ただし、最大のパフォーマンスを得るために “シングルパスインスタンシング” をターゲットにすることをお勧めします。
グラフィックス API の設定方法を教えてください
Graphics API is configured in Player settings (“Edit” → “Project Settings” → “Player”).
ステレオレンダリングモードの設定方法を教えてください
レンダリングモードは、Project Settings の XR Plug-in Management でプロバイダー別に設定できます。
XR Settings API を使用した renderScale でエラーが発生するのはなぜですか
renderScale has been removed and replaced with eyeTextureResolutionScale but that has been a script updater task since 2019.3. If you are upgrading from a Unity version prior to 2019.3, you will have to manually replace renderScale with eyeTextureResolutionScale.
XR Interaction Toolkit でコントローラーからの入力 (例えば、ボタン押下) が認識されないのはなぜですか
The headset needs to be detected before any device inputs can be detected. One common issue when testing, is that many people let their headsets rest on a table while debugging their interactions. The controllers won’t get recognized until you wear the headset (or the proximity sensor inside the headset gets activated). If you don’t get any input from your device, put on your headset after starting the app, or cover the proximity sensor.
iPhone の広角カメラは、AR Foundation アプリケーションで使用できますか
ARKit は、カメラの FOV を変更するオプションを提供していません。
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.