マニュアル
- Unity User Manual 2021.1
- 2021.1 の更新事項
- パッケージ
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Advertisement
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AR Foundation
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Burst
- Cinemachine
- Code Coverage
- Editor Coroutines
- FBX Exporter
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Magic Leap XR Plugin
- ML Agents
- Mobile Notifications
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Recorder
- Remote Config
- Scriptable Build Pipeline
- Test Framework
- TextMeshPro
- Timeline
- Unity Distribution Portal (UDP)
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- Windows XR Plugin
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- カスタムパッケージの作成
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Upgrading to Unity 2021.1
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Unity 2018 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- ゲームの作成
- エディター機能
- 分析
- アセットワークフロー
- 入力
- 2D
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライト
- Tilemap
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ポストプロセス
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Shader compilation: pragma directives
- Shader compilation: targeting shader models and GPU features
- Shader compilation: targeting graphics APIs
- シェーダーセマンティクス
- Cg/HLSL でシェーダープロパティを参照する
- 頂点プログラムへ頂点データの流し込み
- ビルトインのシェーダー include ファイル
- ビルトインのマクロ
- ビルトインシェーダーヘルパー機能
- ビルトインのシェーダー変数
- Shader variants and keywords
- シェーダーのデータ型と精度
- サンプラー状態の利用
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスとプロファイリング
- マテリアル
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- ビルトインのパーティクルシステムの例
- Visual Effect Graph
- 環境の作成
- 空
- ビジュアルエフェクトのコンポーネント
- 色
- グラフィックス API サポート
- グラフィックスパフォーマンスの最適化
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- Multiplayer 暗号化プラグイン
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI) の作成
- Unity の UI システムの比較
- UI Toolkit
- Unity UI
- IMGUI (即時モードの GUI)
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- リンクの共有
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Plastic 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- Unity Cloud Build で Addressable を使用する
- ビルドマニフェスト
- ビルドのスケジュール
- Cloud Build REST API
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Collaborate
- Unity Collaborate の設定
- Unity プロジェクトにチームメンバーを加える
- Unity Collaborate の履歴
- Collaborate で Cloud Build を有効にする
- Unity エディターのバージョンの管理
- ファイルを元に戻す
- ファイル競合の解決
- Collaborate への公開時に特定のアセットを除外する
- Collaborate に個別にファイルを公開する
- プロジェクトを以前のバージョンに復元する
- 「編集中」の表示
- クラウドストレージの管理
- プロジェクトを別のバージョン管理システムに移行する
- Unity Accelerator
- Collaborate のトラブルシューティングのヒント
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- XR
- オープンソースリポジトリ
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンクを有効にする
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Unity を Windows と UWP アプリケーションへ統合
- Windows 全般
- ユニバーサル Windows プラットフォーム
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Windows Device Portal Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- ユニバーサル Windows プラットフォームの Player 設定
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Unity Search
- 古いトピック
- 用語集
- Unity User Manual 2021.1
- グラフィックス
- テクスチャ
- 3D テクスチャ
3D テクスチャ
3D テクスチャは、標準の 2 次元ではなく 3 次元の情報を含むビットマップ画像です。3D テクスチャは、フォグや煙などのボリュメトリック効果をシミュレートしたり、ボリュメトリックな 3D メッシュを近似したり、アニメーション化されたテクスチャを格納してそれらを滑らかにブレンドしたりするためによく使用されます。
3D テクスチャサイズ
3D テクスチャの最大解像度は 2048 x 2048 x 2048 です。
メモリとディスク上の 3D テクスチャのサイズは、解像度が上がるとすぐに大きくなることに注意してください。ミップマップがなく、解像度が 16 x 16 x 16 の RGBA32 3D テクスチャのサイズは 128KB ですが、解像度が 256 x 256 x 256 の場合、サイズは 512MB です。
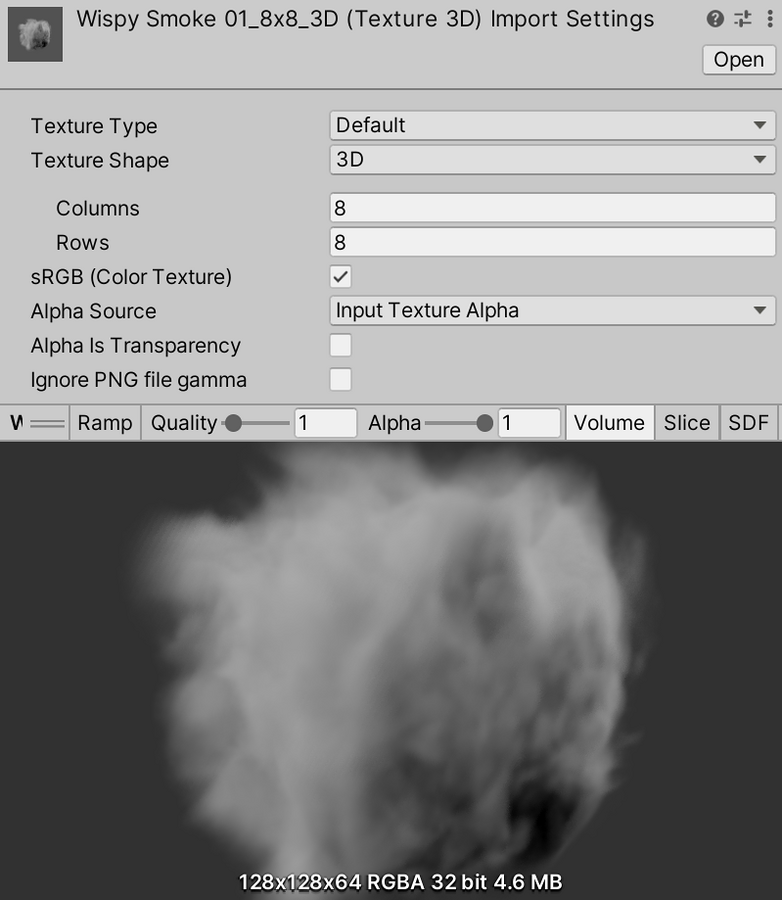
3D テクスチャのインポート
3D テクスチャは、セルに分割されたソーステクスチャファイルからインポートできます。これをフリップブックテクスチャと呼びます。以下のように行います。
- ソーステクスチャを Unity プロジェクトにインポートします。
- Project ビューで、出来上がったテクスチャアセットを選択します。Unity は Inspector にテクスチャのインポート設定を表示します。
- Inspector で、 Texture Shape を 3D に設定します。Unity は Columns と Rows のプロパティを表示します。
- Columns (列) と Rows (行) を、フリップブックのテクスチャに適切な値に設定します。
- Apply をクリックします。
詳しくは、テクスチャのインポート設定 を参照してください。

スクリプトから 3D テクスチャを作成
Unity は Texture3D クラスを使用して 3D テクスチャを表現します。このクラスを使用して、C# スクリプトで 3D テクスチャを操作します。
以下の例は、Texture3D クラスのインスタンスを作成し、それにカラーデータを入力し、それをシリアル化したアセットとしてプロジェクトに保存するエディタースクリプトです。
using UnityEditor;
using UnityEngine;
public class ExampleEditorScript : MonoBehaviour
{
[MenuItem("CreateExamples/3DTexture")]
static void CreateTexture3D()
{
// テクスチャを設定
int size = 32;
TextureFormat format = TextureFormat.RGBA32;
TextureWrapMode wrapMode = TextureWrapMode.Clamp;
// テクスチャを作成して設定を適用
Texture3D texture = new Texture3D(size, size, size, format, false);
texture.wrapMode = wrapMode;
// 3D 配列を作成し、カラーデータを保存
Color[] colors = new Color[size * size * size];
// 配列に入力。テクスチャの x, y, z 値が赤、青、緑にマッピングされます。
float inverseResolution = 1.0f / (size - 1.0f);
for (int z = 0; z < size; z++)
{
int zOffset = z * size * size;
for (int y = 0; y < size; y++)
{
int yOffset = y * size;
for (int x = 0; x < size; x++)
{
colors[x + yOffset + zOffset] = new Color(x * inverseResolution,
y * inverseResolution, z * inverseResolution, 1.0f);
}
}
}
// テクスチャにカラー値をコピー
texture.SetPixels(colors);
// Apply the changes to the texture and upload the updated texture to the GPU
texture.Apply();
// テクスチャを Unity プロジェクトに保存
AssetDatabase.CreateAsset(texture, "Assets/Example3DTexture.asset");
}
}
3D テクスチャのプレビュー
Unity エディターには、3D テクスチャのプレビューに使用できる 3 つの異なる可視化モードがあります。
- Volumetric 可視化モードは、3D テクスチャを半透明の立方体としてレンダリングします。
- Slice 可視化モードは、3D テクスチャの 3 つの軸のそれぞれを 1 つのスライスとして描画します。
- SDF 可視化モードでは、テクスチャを 3D 空間の符号付き距離フィールド (Signed Distance Field) として描画します。
3D テクスチャは、Inspector でプレビューすることもできますし、Handles API を使ってシーンビューでプレビューするスクリプトを書くこともできます。Inspector の使用は手早く便利ですが、カスタムグラデーションを使用することはできません。Handles API を使用すると、必要に応じてプレビューを設定でき、カスタムグラデーションを使用できます。
Inspector の使用
Inspector ウィンドウで 3D テクスチャをプレビューするには、以下を行います。
- Project ウィンドウで、テクスチャアセットを選択します。このテクスチャアセットのインポーターが Inspector に表示され、Inspector の下部に 3D テクスチャのプレビューが表示されます。
- 3D テクスチャのプレビューの上にあるツールバーに移動します。
- ツールバーの右側にあるボタンを使って、Volumetric、Slice、SDF の各可視化モードを選択します。プレビューモードに応じて、プレビュー画像やツールバーのボタンが変わります。
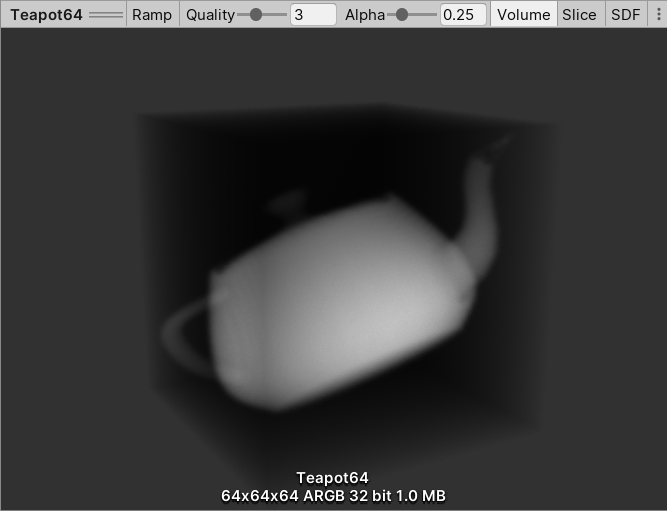
Volumetric
この可視化モードは、3D テクスチャを半透明の立方体として描画します。

ツールバーには以下が用意されています。
| コントロール | 機能 |
|---|---|
| Ramp | カラーランプの視覚化を有効/無効にします。画像に微妙なディテールが多く含まれている場合、 Ramp を有効にすると、それらのディテールが見やすくなります。 |
| Quality | テクスチャピクセルごとのサンプル数を設定します。値が大きいほど、高品質なレンダリングになります。 |
| Alpha | 可視化の不透明度をコントロールします。値が 1 の場合は完全に不透明で、値が 0 の場合は完全に透明です。内部のピクセルを見るために調整します。 |
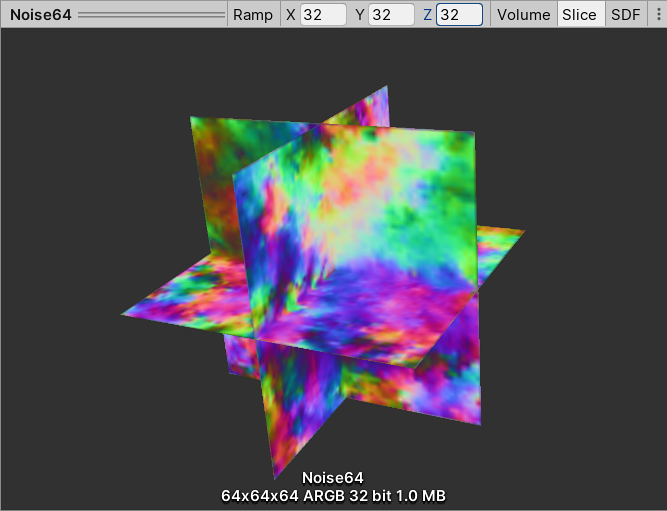
Slice
この可視化モードは、3D テクスチャの各軸の面のスライスを描画します。

ツールバーには以下が用意されています。
| コントロール | 機能 |
|---|---|
| Ramp | カラーランプの視覚化を有効/無効にします。画像に微妙なディテールが多く含まれている場合、 Ramp を有効にすると、それらのディテールが見やすくなります。 |
| X | スライス位置を X 軸上にテクスチャピクセル単位で設定します。特定のスライスを見るために調整します。 |
| Y | スライス位置を Y 軸上にテクスチャピクセル単位で設定します。特定のスライスを見るために調整します。 |
| Z | スライス位置を Z 軸上にテクスチャピクセル単位で設定します。特定のスライスを見るために調整します。 |
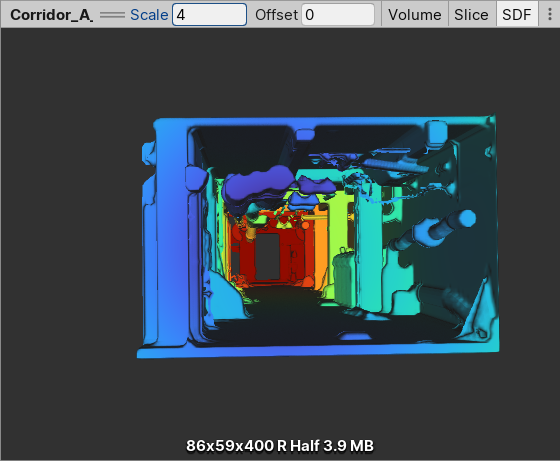
SDF
この可視化モードでは、Unity は 3D 空間で符号付き距離フィールド (SDF) レンダリングモードを使用して、3D テクスチャを描画します。 なお、この可視化モードは、非指向性の符号付き距離フィールドのみをサポートしています。

ツールバーには以下が用意されています。
| コントロール | 機能 |
|---|---|
| Scale | レイのステップサイズを乗じる数値です。レイのステップサイズは、隣接する 2 つのピクセル間の距離です。 可視化の遠くの部分がカットされてる場合は、この数値を増加してください。まったく描画されない場合は、これを減らしてみてください。 |
| Offset | サーフェスが描画されるピクセルの強度です。この値が正の場合、Unity は描画されるサーフェスを拡大します。この値が負の場合、何もない空間をサーフェスとして、また、サーフェスを何もない空間として描画します。 |
Handles API の使用
Handles API を使った 3D テクスチャのプレビューやコード例については、以下のドキュメントを参照してください。
シェーダーで 3D テクスチャを使用
以下は、3D テクスチャを使用してボリュームを視覚化する簡単なレイマーチングシェーダーの例です。
Shader "Unlit/VolumeShader"
{
Properties
{
_MainTex ("Texture", 3D) = "white" {}
_Alpha ("Alpha", float) = 0.02
_StepSize ("Step Size", float) = 0.01
}
SubShader
{
Tags { "Queue" = "Transparent" "RenderType" = "Transparent" }
Blend One OneMinusSrcAlpha
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
//レイマーチングサンプルの最大数
#define MAX_STEP_COUNT 128
// 可能な浮動小数点の不正確性
#define EPSILON 0.00001f
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
float3 objectVertex : TEXCOORD0;
float3 vectorToSurface : TEXCOORD1;
};
sampler3D _MainTex;
float4 _MainTex_ST;
float _Alpha;
float _StepSize;
v2f vert (appdata v)
{
v2f o;
// オブジェクト空間の頂点。これがレイマーチングの開始点になります
o.objectVertex = v.vertex;
// ワールド空間でカメラから頂点までのベクトルを計算します
float3 worldVertex = mul(unity_ObjectToWorld, v.vertex).xyz;
o.vectorToSurface = worldVertex - _WorldSpaceCameraPos;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
float4 BlendUnder(float4 color, float4 newColor)
{
color.rgb += (1.0 - color.a) * newColor.a * newColor.rgb;
color.a += (1.0 - color.a) * newColor.a;
return color;
}
fixed4 frag(v2f i) : SV_Target
{
// オブジェクトの前面でレイマーチングを開始します
float3 rayOrigin = i.objectVertex;
// カメラからオブジェクトサーフェスへのベクトルを使用してレイの方向を取得
float3 rayDirection = mul(unity_WorldToObject, float4(normalize(i.vectorToSurface), 1));
float4 color = float4(0, 0, 0, 0);
float3 samplePosition = rayOrigin;
// オブジェクト全体にレイマーチ
for (int i = 0; i < MAX_STEP_COUNT; i++)
{
// 単位立方体の範囲内でのみ色を累積します
if(max(abs(samplePosition.x), max(abs(samplePosition.y), abs(samplePosition.z))) < 0.5f + EPSILON)
{
float4 sampledColor = tex3D(_MainTex, samplePosition + float3(0.5f, 0.5f, 0.5f));
sampledColor.a *= _Alpha;
color = BlendUnder(color, sampledColor);
samplePosition += rayDirection * _StepSize;
}
}
return color;
}
ENDCG
}
}
}
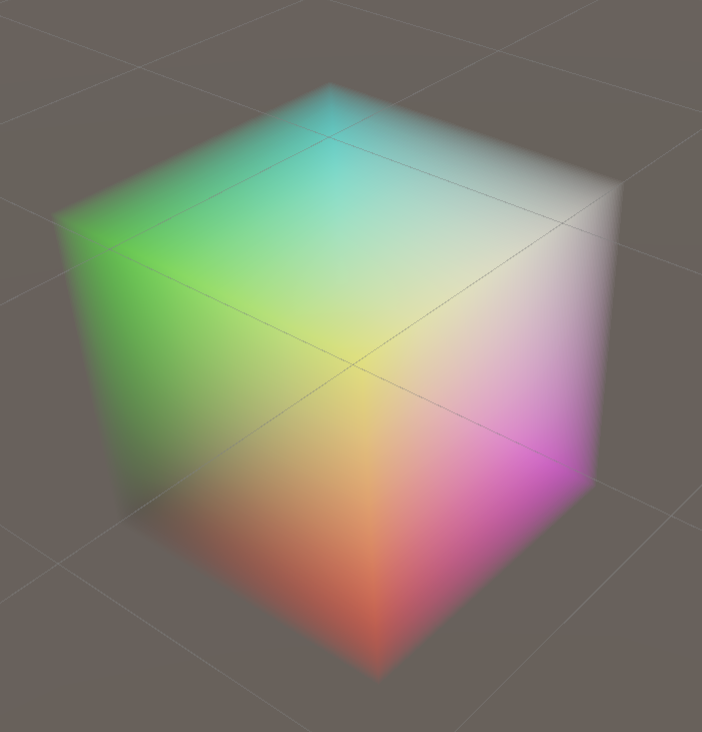
ページ上の例で作成した 3D テクスチャでこのシェーダーを使用すると、 結果は以下のようになります。

Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.