マニュアル
- Unity User Manual 2023.1
- New in Unity 2023.1
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- プレイヤーアカウント
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Deprecated packages
- Unity の Package Manager
- Unity のパッケージ使用のしくみ
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Package Manager ウィンドウへのアクセス
- リストビュー
- 詳細ビュー
- 機能 (詳細) 表示
- パッケージと機能セットの検索
- 追加と削除
- Unity レジストリから機能セットをインストールする
- レジストリからパッケージをインストールする
- ローカルフォルダーからパッケージをインストールする
- ローカルの .tgz ファイルからパッケージをインストールする
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Asset Store パッケージの更新
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- スコープ付きレジストリ
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Install Unity
- ライセンスとアクティベーション
- Upgrade Unity
- Create with Unity
- 2D/3D プロジェクト
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- Tilemaps
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- ゲーム世界の構築
- 物理演算
- スクリプト
- オーディオ
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedIntegerField
- UXML 要素 UnsignedLongField
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity Services
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android モバイルスクリプティング
- Android デバイスの入力
- Android アプリケーションのサイズ制限
- Android のグラフィックス
- テストとデバッグ
- Optimization for Android
- Android のプラグインの作成と利用
- Unity を Android アプリケーションに統合
- Android application entry points
- Android のディープリンク
- デバイスの機能と権限
- Handle Android crashes
- Quit a Unity Android application
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- WebGL
- WebGL introduction
- WebGL development
- WebGL の Player 設定
- WebGL: ブラウザースクリプトとの対話
- Emscripten 用 WebGL ネイティブプラグイン
- Unity WebGL のメモリ
- WebGLのキャッシュ動作
- WebGL グラフィックス
- WebGL のオーディオ
- Video playback in WebGL
- WebGL のテクスチャ圧縮
- WebGL の埋め込みリソース
- WebGL の入力
- WebGL のキャンバスサイズの設定
- WebGL - ブラウザーによるデバイス機能へのアクセス
- WebGL networking
- WebGL のカーソルロックと全画面モード
- WebGL のパフォーマンスに関する考慮事項
- WebGL ビルドのデバッグとトラブルシューティング
- WebGL アプリケーションのビルドと配信
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 古いナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- 用語集
- Unity User Manual 2023.1
- グラフィックス
- テクスチャ
- 3D テクスチャ
3D テクスチャ
3D テクスチャは、標準の 2 次元ではなく 3 次元の情報を含むビットマップ画像です。3D テクスチャは、フォグや煙などのボリュメトリック効果をシミュレートしたり、ボリュメトリックな 3D メッシュを近似したり、アニメーション化されたテクスチャを格納してそれらを滑らかにブレンドしたりするためによく使用されます。
3D テクスチャサイズ
3D テクスチャの最大解像度は 2048 x 2048 x 2048 です。
メモリとディスク上の 3D テクスチャのサイズは、解像度が上がるとすぐに大きくなることに注意してください。ミップマップがなく、解像度が 16 x 16 x 16 の RGBA32 3D テクスチャのサイズは 128KB ですが、解像度が 256 x 256 x 256 の場合、サイズは 512MB です。
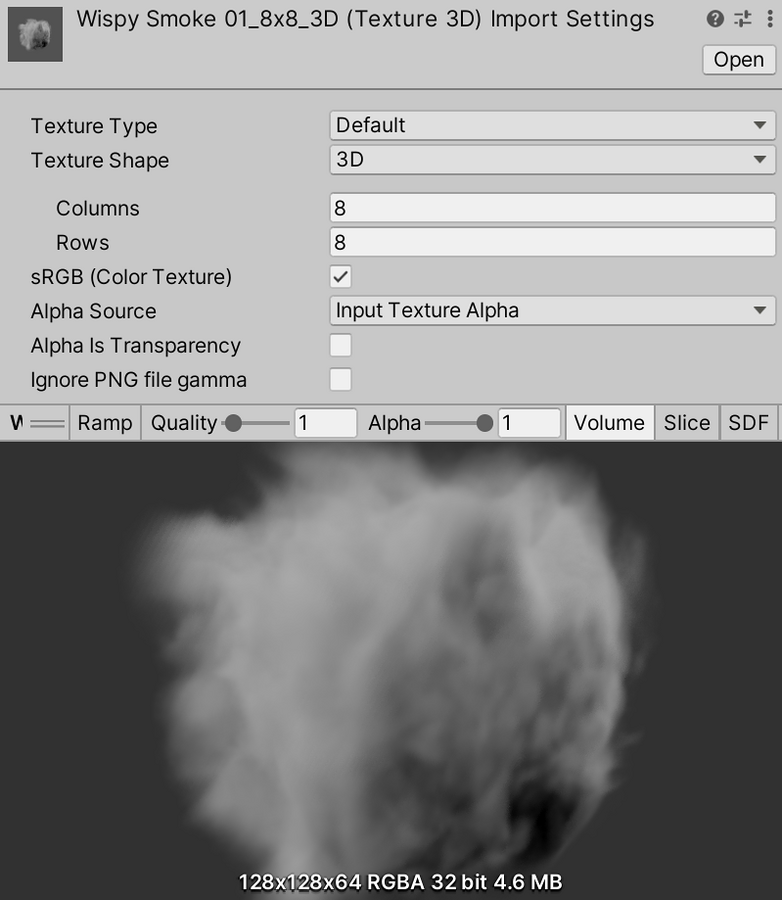
3D テクスチャのインポート
3D テクスチャは、セルに分割されたソーステクスチャファイルからインポートできます。これをフリップブックテクスチャと呼びます。以下のように行います。
- ソーステクスチャを Unity プロジェクトにインポートします。
- Project ビューで、出来上がったテクスチャアセットを選択します。Unity は Inspector にテクスチャのインポート設定を表示します。
- Inspector で、 Texture Shape を 3D に設定します。Unity は Columns と Rows のプロパティを表示します。
- Columns (列) と Rows (行) を、フリップブックのテクスチャに適切な値に設定します。
- Apply をクリックします。
詳しくは、テクスチャのインポート設定 を参照してください。

スクリプトから 3D テクスチャを作成
Unity は Texture3D クラスを使用して 3D テクスチャを表現します。このクラスを使用して、C# スクリプトで 3D テクスチャを操作します。
以下の例は、Texture3D クラスのインスタンスを作成し、それにカラーデータを入力し、それをシリアル化したアセットとしてプロジェクトに保存するエディタースクリプトです。
using UnityEditor;
using UnityEngine;
public class ExampleEditorScript : MonoBehaviour
{
[MenuItem("CreateExamples/3DTexture")]
static void CreateTexture3D()
{
// テクスチャを設定
int size = 32;
TextureFormat format = TextureFormat.RGBA32;
TextureWrapMode wrapMode = TextureWrapMode.Clamp;
// テクスチャを作成して設定を適用
Texture3D texture = new Texture3D(size, size, size, format, false);
texture.wrapMode = wrapMode;
// 3D 配列を作成し、カラーデータを保存
Color[] colors = new Color[size * size * size];
// 配列に入力。テクスチャの x, y, z 値が赤、青、緑にマッピングされます。
float inverseResolution = 1.0f / (size - 1.0f);
for (int z = 0; z < size; z++)
{
int zOffset = z * size * size;
for (int y = 0; y < size; y++)
{
int yOffset = y * size;
for (int x = 0; x < size; x++)
{
colors[x + yOffset + zOffset] = new Color(x * inverseResolution,
y * inverseResolution, z * inverseResolution, 1.0f);
}
}
}
// テクスチャにカラー値をコピー
texture.SetPixels(colors);
// Apply the changes to the texture and upload the updated texture to the GPU
texture.Apply();
// テクスチャを Unity プロジェクトに保存
AssetDatabase.CreateAsset(texture, "Assets/Example3DTexture.asset");
}
}
3D テクスチャのプレビュー
Unity エディターには、3D テクスチャのプレビューに使用できる 3 つの異なる可視化モードがあります。
- Volumetric 可視化モードは、3D テクスチャを半透明の立方体としてレンダリングします。
- Slice 可視化モードは、3D テクスチャの 3 つの軸のそれぞれを 1 つのスライスとして描画します。
- SDF 可視化モードでは、テクスチャを 3D 空間の符号付き距離フィールド (Signed Distance Field) として描画します。
3D テクスチャは、Inspector でプレビューすることもできますし、Handles API を使ってシーンビューでプレビューするスクリプトを書くこともできます。Inspector の使用は手早く便利ですが、カスタムグラデーションを使用することはできません。Handles API を使用すると、必要に応じてプレビューを設定でき、カスタムグラデーションを使用できます。
Inspector の使用
Inspector ウィンドウで 3D テクスチャをプレビューするには、以下を行います。
- Project ウィンドウで、テクスチャアセットを選択します。このテクスチャアセットのインポーターが Inspector に表示され、Inspector の下部に 3D テクスチャのプレビューが表示されます。
- 3D テクスチャのプレビューの上にあるツールバーに移動します。
- ツールバーの右側にあるボタンを使って、Volumetric、Slice、SDF の各可視化モードを選択します。プレビューモードに応じて、プレビュー画像やツールバーのボタンが変わります。
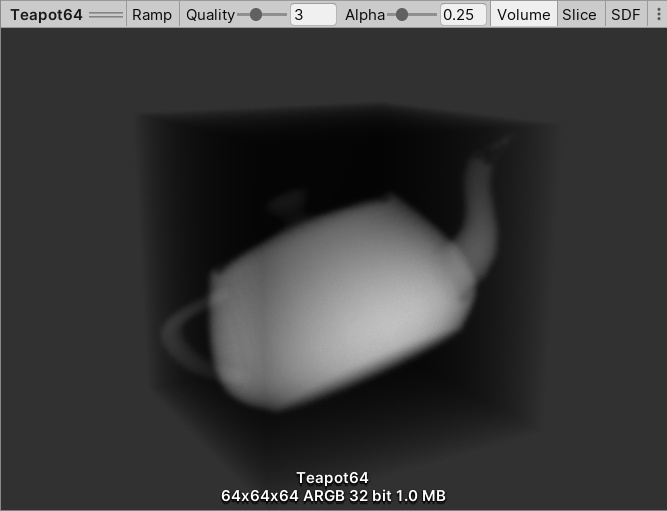
Volumetric
この可視化モードは、3D テクスチャを半透明の立方体として描画します。

ツールバーには以下が用意されています。
| コントロール | 機能 |
|---|---|
| Ramp | カラーランプの視覚化を有効/無効にします。画像に微妙なディテールが多く含まれている場合、 Ramp を有効にすると、それらのディテールが見やすくなります。 |
| Quality | テクスチャピクセルごとのサンプル数を設定します。値が大きいほど、高品質なレンダリングになります。 |
| Alpha | 可視化の不透明度をコントロールします。値が 1 の場合は完全に不透明で、値が 0 の場合は完全に透明です。内部のピクセルを見るために調整します。 |
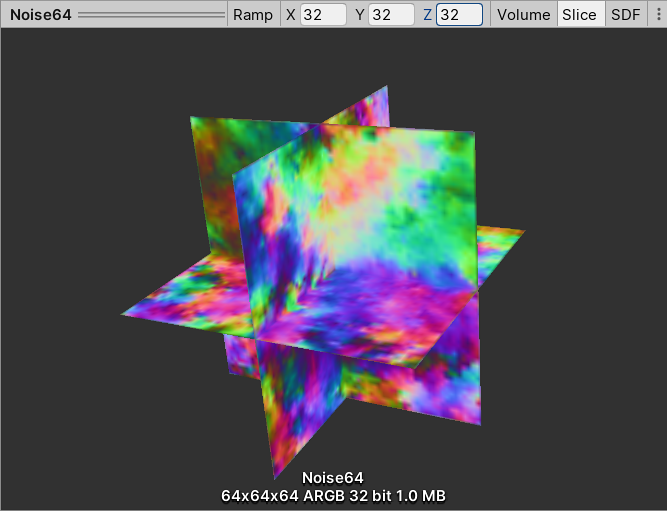
Slice
この可視化モードは、3D テクスチャの各軸の面のスライスを描画します。

ツールバーには以下が用意されています。
| コントロール | 機能 |
|---|---|
| Ramp | カラーランプの視覚化を有効/無効にします。画像に微妙なディテールが多く含まれている場合、 Ramp を有効にすると、それらのディテールが見やすくなります。 |
| X | スライス位置を X 軸上にテクスチャピクセル単位で設定します。特定のスライスを見るために調整します。 |
| Y | スライス位置を Y 軸上にテクスチャピクセル単位で設定します。特定のスライスを見るために調整します。 |
| Z | スライス位置を Z 軸上にテクスチャピクセル単位で設定します。特定のスライスを見るために調整します。 |
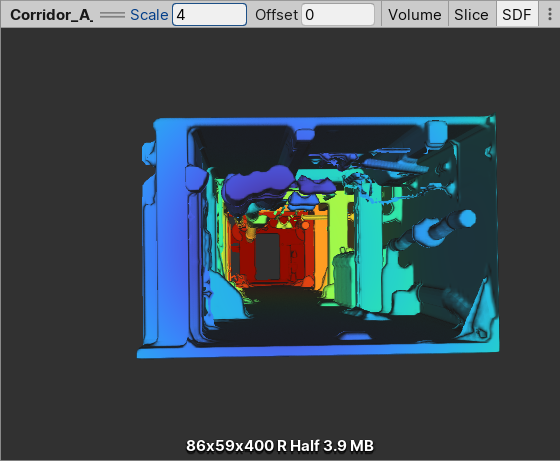
SDF
この可視化モードでは、Unity は 3D 空間で符号付き距離フィールド (SDF) レンダリングモードを使用して、3D テクスチャを描画します。 なお、この可視化モードは、非指向性の符号付き距離フィールドのみをサポートしています。

ツールバーには以下が用意されています。
| コントロール | 機能 |
|---|---|
| Scale | レイのステップサイズを乗じる数値です。レイのステップサイズは、隣接する 2 つのピクセル間の距離です。 可視化の遠くの部分がカットされてる場合は、この数値を増加してください。まったく描画されない場合は、これを減らしてみてください。 |
| Offset | サーフェスが描画されるピクセルの強度です。この値が正の場合、Unity は描画されるサーフェスを拡大します。この値が負の場合、何もない空間をサーフェスとして、また、サーフェスを何もない空間として描画します。 |
Handles API の使用
Handles API を使った 3D テクスチャのプレビューやコード例については、以下のドキュメントを参照してください。
シェーダーで 3D テクスチャを使用
以下は、3D テクスチャを使用してボリュームを視覚化する簡単なレイマーチングシェーダーの例です。
Shader "Unlit/VolumeShader"
{
Properties
{
_MainTex ("Texture", 3D) = "white" {}
_Alpha ("Alpha", float) = 0.02
_StepSize ("Step Size", float) = 0.01
}
SubShader
{
Tags { "Queue" = "Transparent" "RenderType" = "Transparent" }
Blend One OneMinusSrcAlpha
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
//レイマーチングサンプルの最大数
#define MAX_STEP_COUNT 128
// 可能な浮動小数点の不正確性
#define EPSILON 0.00001f
struct appdata
{
float4 vertex : POSITION;
};
struct v2f
{
float4 vertex : SV_POSITION;
float3 objectVertex : TEXCOORD0;
float3 vectorToSurface : TEXCOORD1;
};
sampler3D _MainTex;
float4 _MainTex_ST;
float _Alpha;
float _StepSize;
v2f vert (appdata v)
{
v2f o;
// オブジェクト空間の頂点。これがレイマーチングの開始点になります
o.objectVertex = v.vertex;
// ワールド空間でカメラから頂点までのベクトルを計算します
float3 worldVertex = mul(unity_ObjectToWorld, v.vertex).xyz;
o.vectorToSurface = worldVertex - _WorldSpaceCameraPos;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
float4 BlendUnder(float4 color, float4 newColor)
{
color.rgb += (1.0 - color.a) * newColor.a * newColor.rgb;
color.a += (1.0 - color.a) * newColor.a;
return color;
}
fixed4 frag(v2f i) : SV_Target
{
// オブジェクトの前面でレイマーチングを開始します
float3 rayOrigin = i.objectVertex;
// カメラからオブジェクトサーフェスへのベクトルを使用してレイの方向を取得
float3 rayDirection = mul(unity_WorldToObject, float4(normalize(i.vectorToSurface), 1));
float4 color = float4(0, 0, 0, 0);
float3 samplePosition = rayOrigin;
// オブジェクト全体にレイマーチ
for (int i = 0; i < MAX_STEP_COUNT; i++)
{
// 単位立方体の範囲内でのみ色を累積します
if(max(abs(samplePosition.x), max(abs(samplePosition.y), abs(samplePosition.z))) < 0.5f + EPSILON)
{
float4 sampledColor = tex3D(_MainTex, samplePosition + float3(0.5f, 0.5f, 0.5f));
sampledColor.a *= _Alpha;
color = BlendUnder(color, sampledColor);
samplePosition += rayDirection * _StepSize;
}
}
return color;
}
ENDCG
}
}
}
ページ上の例で作成した 3D テクスチャでこのシェーダーを使用すると、 結果は以下のようになります。

Texture3D
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.