マニュアル
- Unity User Manual 2023.1
- New in Unity 2023.1
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- プレイヤーアカウント
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity OpenXR Meta
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Deprecated packages
- Unity の Package Manager
- Unity のパッケージ使用のしくみ
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Package Manager ウィンドウへのアクセス
- リストビュー
- 詳細ビュー
- 機能 (詳細) 表示
- パッケージと機能セットの検索
- 追加と削除
- Unity レジストリから機能セットをインストールする
- レジストリからパッケージをインストールする
- ローカルフォルダーからパッケージをインストールする
- ローカルの .tgz ファイルからパッケージをインストールする
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Asset Store パッケージの更新
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- スコープ付きレジストリ
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Install Unity
- ライセンスとアクティベーション
- Upgrade Unity
- Create with Unity
- 2D/3D プロジェクト
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- Tilemaps
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- ゲーム世界の構築
- 物理演算
- スクリプト
- オーディオ
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedIntegerField
- UXML 要素 UnsignedLongField
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity Services
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android モバイルスクリプティング
- Android デバイスの入力
- Android アプリケーションのサイズ制限
- Android のグラフィックス
- テストとデバッグ
- Optimization for Android
- Android のプラグインの作成と利用
- Unity を Android アプリケーションに統合
- Android application entry points
- Android のディープリンク
- デバイスの機能と権限
- Handle Android crashes
- Quit a Unity Android application
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- WebGL
- WebGL introduction
- WebGL development
- WebGL の Player 設定
- WebGL: ブラウザースクリプトとの対話
- Emscripten 用 WebGL ネイティブプラグイン
- Unity WebGL のメモリ
- WebGLのキャッシュ動作
- WebGL グラフィックス
- WebGL のオーディオ
- Video playback in WebGL
- WebGL のテクスチャ圧縮
- WebGL の埋め込みリソース
- WebGL の入力
- WebGL のキャンバスサイズの設定
- WebGL - ブラウザーによるデバイス機能へのアクセス
- WebGL networking
- WebGL のカーソルロックと全画面モード
- WebGL のパフォーマンスに関する考慮事項
- WebGL ビルドのデバッグとトラブルシューティング
- WebGL アプリケーションのビルドと配信
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 古いナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- 用語集
- Unity User Manual 2023.1
- ユーザーインターフェース (UI)
- UI Toolkit
- イベントによる動作の制御
- イベント例
- エディターウィンドウ間をドラッグできるドラッグアンドドロップ UI の作成
エディターウィンドウ間をドラッグできるドラッグアンドドロップ UI の作成
バージョン: 2021.3 以降
UnityEditor.DragAndDrop クラスと一緒に UI Toolkit のドラッグイベントを使用して、ウィンドウ間のドラッグアンドドロップ UI を有効にする方法を紹介します。
例の概要
この例では、2 つのカスタムエディターウィンドウを作成します。Project ウィンドウからエディターウィンドウにアセットをドラッグすることができます。また、同じアセットをウィンドウから別のウィンドウにドラッグすることもできます。

この例で作成するすべてのファイルは、GitHub リポジトリ にあります。
要件
このガイドは、Unity エディター、UI Toolkit、および C# スクリプトに精通している開発者を対象としています。始める前に、以下をよく理解してください。
エディターウィンドウの内容を定義する
ビルトインのビジュアル要素を使用して、各エディターウィンドウの内容を UXML ファイルで定義します。各エディターウィンドウには、背景、ヘッダー、ドロップエリア、テキストが含まれます。USS ファイルで、ビジュアル要素のスタイルを設定します。
任意のテンプレートで Unity プロジェクトを作成します。
drag-and-drop-across-windowというフォルダーを作成し、すべてのファイルを保存します。-
以下のコンテンツを含む
DragAndDrop.uxmlという名の UI ドキュメントを作成します。<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False"> <ui:VisualElement class="background"> <ui:VisualElement class="header"> <ui:Label text="Drag And Drop Sample" display-tooltip-when-elided="true" class="header__label" /> </ui:VisualElement> <ui:VisualElement class="drop-area"> <ui:Label text="Drag an asset here..." display-tooltip-when-elided="true" class="drop-area__label" /> </ui:VisualElement> </ui:VisualElement> </ui:UXML> -
以下のコンテンツを含む
DragAndDrop.ussスタイルシートを作成します。.background { flex-grow: 1; background-color: rgba(30, 30, 30, 255); } .header { align-items: center; margin-left: 10px; margin-right: 10px; margin-top: 10px; margin-bottom: 10px; padding-left: 5px; padding-right: 5px; padding-top: 5px; padding-bottom: 5px; background-color: rgba(112, 128, 144, 255); border-left-color: rgba(211, 211, 211, 255); border-right-color: rgba(211, 211, 211, 255); border-top-color: rgba(211, 211, 211, 255); border-bottom-color: rgba(211, 211, 211, 255); border-left-width: 2px; border-right-width: 2px; border-top-width: 2px; border-bottom-width: 2px; } .header__label { font-size: 18px; color: rgba(255, 255, 255, 255); } .drop-area { flex-grow: 1; align-items: center; justify-content: center; margin-left: 10px; margin-right: 10px; margin-top: 10px; margin-bottom: 10px; padding-left: 5px; padding-right: 5px; padding-top: 5px; padding-bottom: 5px; background-color: rgba(112, 128, 144, 255); border-left-color: rgba(211, 211, 211, 255); border-right-color: rgba(211, 211, 211, 255); border-top-color: rgba(211, 211, 211, 255); border-bottom-color: rgba(211, 211, 211, 255); border-left-width: 2px; border-right-width: 2px; border-top-width: 2px; border-bottom-width: 2px; border-top-left-radius: 20px; border-bottom-left-radius: 20px; border-top-right-radius: 20px; border-bottom-right-radius: 20px; } .drop-area--dropping { opacity: 0.4; background-color: rgba(0, 100, 0, 255); } .drop-area__label { -unity-font-style: italic; color: rgba(255, 255, 255, 255); } DragAndDrop.xmlをダブルクリックして、UI Builder で開きます。DragAndDrop.ussを既存の USS として加えます。
イベントコールバックを保存するマニピュレーターを作成する
マニピュレーター は、入力に関連するイベントコールバックの登録と解除を行うオブジェクトです。C# スクリプトでカスタムマニピュレーターを作成し、エディターウィンドウのポインターイベントとドラッグイベントを登録します。
drag-and-drop-across-windowフォルダーで、Editorという名前のフォルダーを作成します。-
Editorフォルダーに、DragAndDropManipulator.csという名前の C# ファイルを以下のコンテンツで作成します。using UnityEngine; using UnityEditor; using UnityEngine.UIElements; namespace Samples.Editor.General { // The DragAndDropManipulator class is a private class within DragAndDropWindow. public partial class DragAndDropWindow { // DragAndDropManipulator is a manipulator that stores pointer-related callbacks, so it inherits from // PointerManipulator. class DragAndDropManipulator : PointerManipulator { // The Label in the window that shows the stored asset, if any. Label dropLabel; // The stored asset object, if any. Object droppedObject = null; // The path of the stored asset, or the empty string if there isn't one. string assetPath = string.Empty; public DragAndDropManipulator(VisualElement root) { // The target of the manipulator, the object to which to register all callbacks, is the drop area. target = root.Q<VisualElement>(className: "drop-area"); dropLabel = root.Q<Label>(className: "drop-area__label"); } protected override void RegisterCallbacksOnTarget() { // Register a callback when the user presses the pointer down. target.RegisterCallback<PointerDownEvent>(OnPointerDown); // Register callbacks for various stages in the drag process. target.RegisterCallback<DragEnterEvent>(OnDragEnter); target.RegisterCallback<DragLeaveEvent>(OnDragLeave); target.RegisterCallback<DragUpdatedEvent>(OnDragUpdate); target.RegisterCallback<DragPerformEvent>(OnDragPerform); } protected override void UnregisterCallbacksFromTarget() { // Unregister all callbacks that you registered in RegisterCallbacksOnTarget(). target.UnregisterCallback<PointerDownEvent>(OnPointerDown); target.UnregisterCallback<DragEnterEvent>(OnDragEnter); target.UnregisterCallback<DragLeaveEvent>(OnDragLeave); target.UnregisterCallback<DragUpdatedEvent>(OnDragUpdate); target.UnregisterCallback<DragPerformEvent>(OnDragPerform); } // This method runs when a user presses a pointer down on the drop area. void OnPointerDown(PointerDownEvent _) { // Only do something if the window currently has a reference to an asset object. if (droppedObject != null) { // Clear existing data in DragAndDrop class. DragAndDrop.PrepareStartDrag(); // Store reference to object and path to object in DragAndDrop static fields. DragAndDrop.objectReferences = new[] { droppedObject }; if (assetPath != string.Empty) { DragAndDrop.paths = new[] { assetPath }; } else { DragAndDrop.paths = new string[] { }; } // Start a drag. DragAndDrop.StartDrag(string.Empty); } } // This method runs if a user brings the pointer over the target while a drag is in progress. void OnDragEnter(DragEnterEvent _) { // Get the name of the object the user is dragging. var draggedName = string.Empty; if (DragAndDrop.paths.Length > 0) { assetPath = DragAndDrop.paths[0]; var splitPath = assetPath.Split('/'); draggedName = splitPath[splitPath.Length - 1]; } else if (DragAndDrop.objectReferences.Length > 0) { draggedName = DragAndDrop.objectReferences[0].name; } // Change the appearance of the drop area if the user drags something over the drop area and holds it // there. dropLabel.text = $"Dropping '{draggedName}'..."; target.AddToClassList("drop-area--dropping"); } // This method runs if a user makes the pointer leave the bounds of the target while a drag is in progress. void OnDragLeave(DragLeaveEvent _) { assetPath = string.Empty; droppedObject = null; dropLabel.text = "Drag an asset here..."; target.RemoveFromClassList("drop-area--dropping"); } // This method runs every frame while a drag is in progress. void OnDragUpdate(DragUpdatedEvent _) { DragAndDrop.visualMode = DragAndDropVisualMode.Generic; } // This method runs when a user drops a dragged object onto the target. void OnDragPerform(DragPerformEvent _) { // Set droppedObject and draggedName fields to refer to dragged object. droppedObject = DragAndDrop.objectReferences[0]; string draggedName; if (assetPath != string.Empty) { var splitPath = assetPath.Split('/'); draggedName = splitPath[splitPath.Length - 1]; } else { draggedName = droppedObject.name; } // Visually update target to indicate that it now stores an asset. dropLabel.text = $"Containing '{draggedName}'...\n\n" * $"(You can also drag from here)"; target.RemoveFromClassList("drop-area--dropping"); } } } }
エディターウィンドウの作成とマニピュレーターのインスタンス化
C#スクリプトで2つのカスタムエディターウィンドウを作成し、それぞれのエディターウィンドウにマニピュレーターをインスタンス化します。
-
以下のコンテンツで
DragAndDropWindow.csという名前の C# ファイルを作成します。using UnityEditor; using UnityEngine; using UnityEngine.UIElements; namespace Samples.Editor.General { public partial class DragAndDropWindow : EditorWindow { // This is the visual tree that contains the UI structure of the window. [SerializeField] VisualTreeAsset uxmlAsset; // This manipulator contains all of the event logic for this window. DragAndDropManipulator manipulator; // This is the minimum size of both windows. readonly static Vector2 windowMinSize = new(300, 180); // These are the starting positions of the windows. readonly static Vector2 windowAPosition = new(50, 50); readonly static Vector2 windowBPosition = new(450, 100); // These are the titles of the windows. const string windowATitle = "Drag and Drop A"; const string windowBTitle = "Drag and Drop B"; // This method opens two DragAndDropWindows when a user selects the specified menu item. [MenuItem("Window/UI Toolkit/Drag And Drop (Editor)")] public static void OpenDragAndDropWindows() { // Create the windows. var windowA = CreateInstance<DragAndDropWindow>(); var windowB = CreateInstance<DragAndDropWindow>(); // Define the attributes of the windows and display them. windowA.minSize = windowMinSize; windowB.minSize = windowMinSize; windowA.Show(); windowB.Show(); windowA.titleContent = new(windowATitle); windowB.titleContent = new(windowBTitle); windowA.position = new(windowAPosition, windowMinSize); windowB.position = new(windowBPosition, windowMinSize); } void OnEnable() { if (uxmlAsset != null) { uxmlAsset.CloneTree(rootVisualElement); } // Instantiate manipulator. manipulator = new(rootVisualElement); } void OnDisable() { // The RemoveManipulator() method calls the Manipulator's UnregisterCallbacksFromTarget() method. manipulator.target.RemoveManipulator(manipulator); } } } Project ウィンドウで、
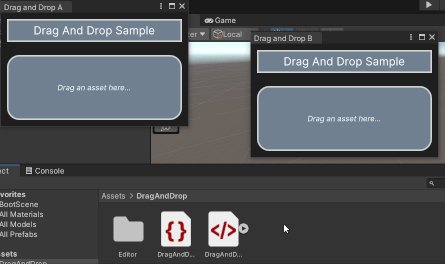
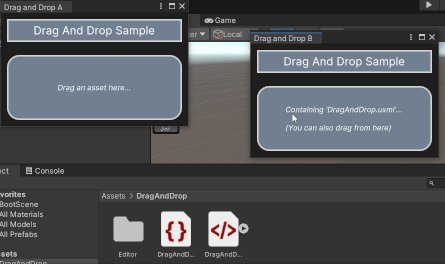
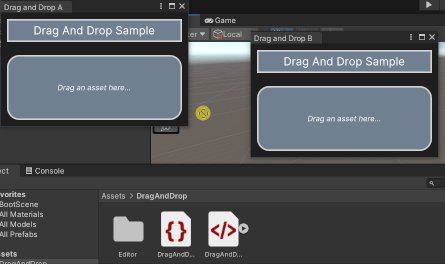
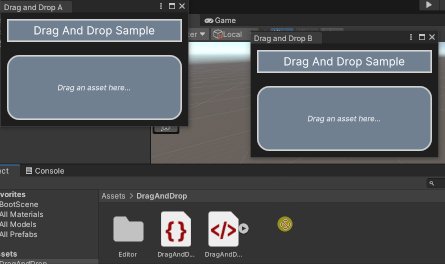
DragAndDropWindow.csを選択し、DragAndDrop.xmlを Inspector の Uxml Asset にドラッグします。メニューから、Window > UI Toolkit > Drag and Drop (Editor) を選択します。ドラッグアンドドロップウィンドウが 2 つ開きます。Project ウィンドウから、これらのウィンドウのドロップエリアにアセットをドラッグすることができます。また、同じアセットを 1 つのウィンドウから別のウィンドウにドラッグすることもできます。
その他の参考資料
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.