매뉴얼
- Unity 사용자 매뉴얼(2019.3)
- 패키지
- 검증 패키지와 프리뷰 패키지
- 2D 애니메이션
- 2D 커먼
- 2D IK
- 2D 경로
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 어댑티브 퍼포먼스
- 어드레서블
- 광고 IAP 중개 어댑터
- 광고
- AI 플래너
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AP Samsung Android
- AR 파운데이션
- AR 서브시스템
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 에셋 번들 브라우저
- 에셋 그래프
- Barracuda
- 빌드 보고 인스펙터
- 버스트
- 시네머신
- 코드 커버리지
- 컬렉션
- 코어 RP 라이브러리
- 커스텀 NUnit
- 기기 시뮬레이터
- DOTS 에디터
- 에디터 코루틴
- 엔티티
- FBX 익스포터
- 영화 및 TV 툴박스
- 게임 파운데이션
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- Unity용 Havok 피직스
- 고해상도 RP
- 고해상도 RP 설정
- 하이브리드 렌더러
- 직접 실행 창
- 인앱 구매
- 입력 시스템
- 잡
- 경량 RP
- Magic Leap XR 플러그인
- 수학
- 메모리 프로파일러
- 모바일 BuildReport
- 모바일 알림
- Mono Cecil
- 멀티플레이어 HLAPI
- Oculus Android
- Oculus 데스크톱
- Oculus XR 플러그인
- OpenVR 데스크톱
- 패키지 개발
- 패키지 확인 제품군
- 성능 테스트 API
- 플레이어블 그래프 비주얼라이저
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- ProGrids
- 빠른 검색
- 원격 설정
- 스크립터블 빌드 파이프라인
- 검색 창
- 설정 관리자
- 셰이더 그래프
- WebGL 게임 공유
- 하위 시스템 등록
- 터레인 툴
- 테스트 프레임워크
- TextMesh Pro
- 타임라인
- UI 빌더
- Unity Android 플랫폼
- Unity AOV 레코더
- Unity 콜라보레이트
- Unity 퍼블리싱 포털
- Unity Linux 플랫폼
- Unity macOS 플랫폼
- Unity NetCode
- Unity 피직스
- Unity 플랫폼
- Unity 레코더
- Unity 리플렉트
- Unity 렌더 스트리밍
- Unity 전송
- Unity 사용자 보고
- Unity 웹 플랫폼
- Unity Windows 플랫폼
- 유니버설 RP
- USD
- 벡터 그래픽스
- 비주얼 이펙트 그래프
- Vuforia 엔진 AR
- WebRTC
- Windows Mixed Reality
- Windows XR 플러그인
- Xiaomi SDK
- XR 상호작용 서브시스템
- XR 인터랙션 툴킷
- XR 레거시 입력 도우미
- XR 관리
- 빌트인 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 검증 패키지와 프리뷰 패키지
- Unity에서 작업 수행
- Unity 설치
- 시작하기
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 분석
- 업그레이드 가이드
- 자동 API 업데이터 사용
- Unity 2019.3으로 업그레이드
- Unity 2019.2로 업그레이드
- Unity 2019.1로 업그레이드
- Unity 2018.3으로 업그레이드
- Unity 2018.2로 업그레이드
- Unity 2018.1로 업그레이드
- Unity 2017.3으로 업그레이드
- Unity 2017.2로 업그레이드
- Unity 2017.1로 업그레이드
- Unity 5.6으로 업그레이드
- Unity 5.5로 업그레이드
- Unity 5.4로 업그레이드
- Unity 5.3으로 업그레이드
- Unity 5.2으로 업그레이드
- Unity 5.0으로 업그레이드
- Unity 4.0으로 업그레이드
- Unity 3.5로 업그레이드
- 임포트
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 포스트 프로세싱
- 조명
- 메시, 머티리얼, 셰이더 및 텍스처
- Unity의 파티클 시스템
- 터레인 엔진
- 시각 효과 컴포넌트
- 렌더링 컴포넌트
- 고급 렌더링 기능
- 그래픽스 퍼포먼스 최적화
- 그래픽스 튜토리얼
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립트 생성 및 사용
- 변수와 인스펙터
- 컴포넌트를 사용하여 게임 오브젝트 제어
- 이벤트 함수
- 시간 및 프레임 속도 관리
- 게임 오브젝트 생성 및 제거
- 코루틴
- 네임스페이스
- 속성
- 이벤트 함수의 실행 순서
- 자동 메모리 관리 이해
- 플랫폼별 컴파일
- 특수 폴더와 스크립트 컴파일 순서
- 어셈블리 정의
- 관리되는 코드 스트리핑
- .NET 프로파일 지원
- 추가 클래스 라이브러리 어셈블리 레퍼런스
- 안정적인 스크립팅 런타임: 알려진 한계
- 일반 함수
- 스크립팅 제약
- 스크립트 직렬화
- UnityEvent
- Null 레퍼런스 제외란 무엇입니까?
- 중요 클래스
- 벡터 쿡북
- JSON 직렬화
- ScriptableObject
- 실행 시 에디터 스크립트 코드 실행
- 스크립팅 툴
- 이벤트 시스템
- C# 잡 시스템
- 플러그인
- 스크립팅 개요
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- 멀티플레이어 암호화 플러그인
- UnityWebRequest
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI)
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- IAP Promo
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Unity를 Windows 및 UWP 애플리케이션에 통합
- Windows 일반
- 유니버설 Windows 플랫폼
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2019.3의 새로운 기능
- 용어집
USS 선택자
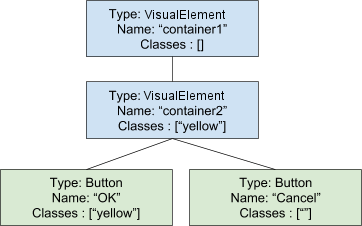
여기에서는 선택자를 설명하기 위해 다음의 비주얼 트리 예시를 사용합니다.

단순 선택자
단순 선택자는 와일드카드 또는 타입, 이름 또는 클래스명의 조합일 수 있습니다. 위의 예시 비주얼 트리에서는 다음과 같은 몇 가지 유효한 단순 선택자를 살펴볼 수 있습니다.
#container1VisualElementVisualElement#container1VisualElement.yellowButton#OK.yellow:hover
타입
TypeName { ... }
타입 선택자를 사용하여 C# 타입에 따라 요소를 매칭합니다. 예를 들어 Button은 두 개의 버튼과 매칭됩니다.
타입 선택자를 사용할 때는 구체적인 오브젝트 타입을 지정해야 합니다. 타입 이름에는 네임스페이스를 포함하지 마십시오.
이름
# name { ... }
이름 선택자를 사용하여 VisualElement.name 프로퍼티의 값에 따라 요소를 매칭합니다.
예를 들어 #Cancel은 해당 이름에 따라 두 번째 버튼과 매칭됩니다.
요소 이름은 패널 내에서 고유해야 합니다. 이는 필수 사항은 아니지만, 고유하지 않은 이름을 사용하면 예기치 못한 매칭이 일어날 수 있습니다.
요소에 이름을 할당할 때 #을 포함하지 마십시오.
클래스
.class { ... }
클래스 선택자를 사용하여 특정 클래스에 할당된 요소를 매칭합니다.
요소를 매칭하기 위해 선택자는 해당 요소에 할당된 모든 클래스를 지정할 필요는 없습니다. 단일 클래스명을 지정하면 같은 클래스가 할당된 요소와 매칭됩니다. 예를 들어 .yellow는 container2라는 이름의 요소와 OK라는 이름의 버튼 요소와 매칭됩니다.
요소 매칭을 위해 선택자에 여러 개의 클래스를 지정하는 경우에는 동일한 클래스명을 할당해야 합니다.
요소에 클래스명을 할당할 때 .을 포함하지 마십시오.
클래스명은 숫자로 시작할 수 없습니다.
와일드카드
* { ... }
모든 요소와 매칭됩니다.
유사 상태
:pseudo-state { ... }
특정 상태로 전환될 때 유사 상태를 사용하여 요소를 매칭하십시오. 예를 들어 Button:hover는 Button 타입의 시각적 요소와 매칭되지만, 사용자가 마우스 커서를 시각적 요소에 올려놓을 때에만 매칭이 일어납니다.
지원되는 유사 상태
-
hover: 커서가 시각적 요소 위에 있습니다. -
active: 시각적 요소가 상호작용 중입니다. -
inactive: 시각적 요소가 더 이상 상호작용하지 않습니다. -
focus: 시각적 요소에 포커스가 있습니다. -
selected: 사용되지 않습니다. -
disabled: 시각적 요소가enabled == false로 설정됩니다. -
enabled: 시각적 요소가enabled == true로 설정됩니다. -
checked: 시각적 요소가Toggle요소이고 선택되어 있습니다. -
root: 트리에서 가장 높은 레벨의 시각적 요소입니다.
유사 상태는 다른 단순 선택자 다음에 지정됩니다. 유사 상태는 확장할 수 없습니다. 지원되는 유사 상태는 사전에 정의된 것만 사용할 수 있습니다.
복잡 선택자
복잡 선택자는 단순 선택자와 구분 기호의 조합입니다. 또한 복잡 선택자에는 다수의 요소에 동일한 스타일을 적용할 수 있도록 축약 방식을 제공하는 선택자 리스트가 포함되어 있습니다.
구분 기호
UIElements는 다음의 구분 기호를 지원합니다.
- 빈(공백) 구분 기호는 요소의 모든 자손과 매칭됩니다.
- “보다 큰” 기호(
>)는 이전 선택자가 매칭한 요소의 직계 자손인 시각적 요소와 매칭됩니다.
다음 예를 참조하십시오.
-
#container1 .yellow: 내부 요소와 첫 번째 버튼 모두와 매칭됩니다. -
#container2 > .yellow: 내부 요소와만 매칭됩니다.
선택자 리스트
선택자 리스트를 사용하여 동일한 스타일 정의를 여러 개의 요소에 적용하십시오. 각 선택자는 쉼표로 구분되며, 단순 선택자 또는 복잡 선택자일 수 있습니다.
다음 예를 참조하십시오.
# container1, Button { padding-top:10 }
다음과 동일함
# container1 { padding-top: 10 } Button { padding-top: 10}
선택자 우선 순위
여러 개의 선택자가 동일한 요소와 매칭되는 경우에는 특정성이 가장 높은 선택자가 우선권을 가집니다. 단순 선택자의 기본 특정성 규칙은 다음과 같습니다.
- Name은 다음보다 더 특정적입니다.
- Class는 다음보다 더 특정적입니다.
- Type은 다음보다 더 특정적입니다.
- 와일드카드
*.
같은 스타일시트 내에서 두 개의 선택자가 동일하면 파일에서 마지막으로 나타나는 선택자가 우선권을 갖습니다.
다양한 파일에서 선택자 특정성을 판단하기 위해 알고리즘은 먼저 Unity의 기본 스타일시트보다 사용자 정의 스타일시트의 선택자에 더 큰 우선 순위를 부여합니다.
우선권을 결정하는 두 번째 방법은 스타일 적용을 위해 트리가 이동하는 순서를 고려하는 것입니다. 뎁스와 형제 인덱스가 더 높은 요소에 연결된 스타일시트가 우선권을 가집니다.
단, !important 키워드는 무시됩니다.
마지막으로 C#으로 설정된 값은 항상 특정성이 가장 높기 때문에 USS의 모든 스타일을 오버라이드합니다.
- 2018–11–02 페이지 수정됨
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.