Unity Manual
- Unity User Manual (2018.4)
- Packages
- Verified packages
- Adaptive Performance
- Adaptive Performance Samsung Android
- Addressables
- Advertisement
- Alembic
- Analytics Library
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Barracuda
- Burst
- Cinemachine
- Editor Coroutines
- In App Purchasing
- iOS 14 Advertising Support
- Mathematics
- ML Agents
- Mobile Notifications
- Oculus Android
- Oculus Desktop
- OpenVR (Desktop)
- Package Manager UI
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- TextMeshPro
- Unity Collaborate
- Unity Distribution Portal
- Windows Mixed Reality
- Xiaomi SDK
- Preview packages
- 2D Animation
- 2D IK
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- AR Foundation
- Asset Graph
- Build Report Inspector
- Collections
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Hybrid Renderer
- Immediate Window
- Input System
- Jobs
- Memory Profiler
- Package Validation Suite
- Performance testing API
- PlayableGraph Visualizer
- ProGrids
- Render-Pipelines Core
- Render-Pipelines High-Definition
- Render-Pipelines Lightweight
- Share WebGL Game
- Unity Recorder
- Unity Reflect
- Unity Simulation Client
- Unity Simulation Core
- Unity User Reporting
- USD
- Vector Graphics
- Visual Effect Graph
- XR SDK Management
- Built-in packages
- AI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Packages by keywords
- Verified packages
- Working in Unity
- Getting Started
- System Requirements for Unity 2018.4
- Unity Hub
- Installing the Unity Hub
- Adding modules to the Unity Editor
- Installing Unity without the hub
- Installing Unity offline without the Hub
- Unity Hub advanced deployment considerations
- 2D or 3D projects
- Project Templates
- Starting Unity for the first time
- Opening existing Projects
- Learning the interface
- Upgrading Unity
- Using the Automatic API Updater
- Upgrading to Unity 2018 LTS
- Legacy Upgrade Guides
- Asset Workflow
- The Main Windows
- Creating Gameplay
- Editor Features
- Advanced Development
- Advanced Editor Topics
- Licenses and activation
- Getting Started
- Importing
- 2D
- Gameplay in 2D
- 2D Sorting
- Sprites
- Tilemap
- Physics Reference 2D
- Graphics
- Graphics Overview
- Lighting
- Lighting overview
- Lighting Window
- Light Explorer
- Light sources
- Shadows
- Global Illumination
- Lightmapping
- Lightmap Parameters
- Baked ambient occlusion
- LOD for baked lightmaps
- Light Probes
- Reflection probes
- Lighting Modes
- GI visualizations in the Scene view
- Lighting Data Asset
- Lightmap Directional Modes
- Lightmaps: Technical information
- Material properties and the GI system
- Global Illumination UVs
- GI cache
- Light troubleshooting and performance
- Related topics
- Cameras
- Occlusion culling
- Materials, Shaders & Textures
- Textures
- Creating and Using Materials
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Physically Based Rendering Material Validator
- Accessing and Modifying Material parameters via script
- Writing Shaders
- Legacy Shaders
- Video overview
- Terrain Engine
- Tree Editor
- Particle Systems
- Post-processing overview
- Advanced Rendering Features
- Procedural Mesh Geometry
- Optimizing graphics performance
- Layers
- Lighting
- Graphics Reference
- Cameras Reference
- Shader Reference
- Writing Surface Shaders
- Writing vertex and fragment shaders
- Vertex and fragment shader examples
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Predefined Shader preprocessor macros
- Built-in shader helper functions
- Built-in shader variables
- Making multiple shader program variants
- GLSL Shader programs
- Shading Language used in Unity
- Shader Compilation Target Levels
- Shader data types and precision
- Using sampler states
- ShaderLab Syntax
- Shader assets
- Advanced ShaderLab topics
- Unity's Rendering Pipeline
- Performance tips when writing shaders
- Rendering with Replaced Shaders
- Custom Shader GUI
- Using Depth Textures
- Camera's Depth Texture
- Platform-specific rendering differences
- Shader Level of Detail
- Using texture arrays in shaders
- Debugging DirectX 11/12 shaders with Visual Studio
- Debugging DirectX 12 shaders with PIX
- Implementing Fixed Function TexGen in Shaders
- Particle Systems reference
- Particle System
- Particle System modules
- Particle System Main module
- Emission module
- Shape Module
- Velocity over Lifetime module
- Noise module
- Limit Velocity Over Lifetime module
- Inherit Velocity module
- Force Over Lifetime module
- Color Over Lifetime module
- Color By Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation Over Lifetime module
- Rotation By Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effects Reference
- Mesh Components
- Texture Components
- Rendering Components
- Rendering Pipeline Details
- Graphics HOWTOs
- Graphics Tutorials
- Scriptable Render Pipeline
- Graphics Overview
- Physics
- Scripting
- Scripting Overview
- Creating and Using Scripts
- Variables and the Inspector
- Controlling GameObjects using components
- Event Functions
- Time and Framerate Management
- Creating and Destroying GameObjects
- Coroutines
- Namespaces
- Attributes
- Order of execution for event functions
- Understanding Automatic Memory Management
- Platform dependent compilation
- Special folders and script compilation order
- Script compilation and assembly definition files
- Managed code stripping
- .NET profile support
- Referencing additional class library assemblies
- Stable scripting runtime: known limitations
- Generic Functions
- Scripting restrictions
- Script Serialization
- UnityEvents
- What is a Null Reference Exception?
- Important Classes
- Vector Cookbook
- Scripting Tools
- Event System
- C# Job System
- Scripting Overview
- Multiplayer and Networking
- Multiplayer Overview
- Setting up a multiplayer project
- Using the Network Manager
- Using the Network Manager HUD
- The Network Manager HUD in LAN mode
- The Network Manager HUD in Matchmaker mode
- Converting a single-player game to Unity Multiplayer
- Debugging Information
- The Multiplayer High Level API
- Multiplayer Component Reference
- Multiplayer Classes Reference
- UnityWebRequest
- Audio
- Audio Overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native Audio Plugin SDK
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Animation
- Animation System Overview
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Timeline
- Timeline overview
- Using the Timeline window
- Timeline window
- Timeline properties in the Inspector window
- Playable Director component
- Timeline glossary
- UI
- Navigation and Pathfinding
- Navigation Overview
- Navigation System in Unity
- Inner Workings of the Navigation System
- Building a NavMesh
- NavMesh building components
- Advanced NavMesh Bake Settings
- Creating a NavMesh Agent
- Creating a NavMesh Obstacle
- Creating an Off-mesh Link
- Building Off-Mesh Links Automatically
- Building Height Mesh for Accurate Character Placement
- Navigation Areas and Costs
- Loading Multiple NavMeshes using Additive Loading
- Using NavMesh Agent with Other Components
- Navigation Reference
- Navigation How-Tos
- Navigation Overview
- Unity Services
- Setting up your project for Unity Services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Analytics Overview
- Setting Up Analytics
- Analytics Dashboard
- Analytics events
- Funnels
- Remote Settings
- Unity Analytics A/B Testing
- Monetization
- User Attributes
- Unity Analytics Raw Data Export
- Data reset
- Upgrading Unity Analytics
- COPPA Compliance
- Unity Analytics and the EU General Data Protection Regulation (GDPR)
- Analytics Metrics, Segments, and Terminology
- Unity Cloud Build
- Automated Build Generation
- Supported platforms
- Supported versions of Unity
- Share links
- Version control systems
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Git
- Using the Unity Editor to configure Unity Cloud Build for Git
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Mercurial
- Using the Unity Editor to configure Unity Cloud Build for Mercurial
- Using Apache Subversion (SVN) with Unity Cloud Build
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Perforce
- Using the Unity Editor to configure Unity Cloud Build for Perforce
- Using the Unity Developer Dashboard to configure Unity Cloud Build for Plastic
- Building for iOS
- Advanced options
- Using Addressables in Unity Cloud Build
- Build manifest
- Scheduled builds
- Cloud Build REST API
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Collaborate
- Setting up Unity Collaborate
- Adding team members to your Unity Project
- Viewing history
- Enabling Cloud Build with Collaborate
- Managing Unity Editor versions
- Reverting files
- Resolving file conflicts
- Excluding Assets from publishing to Collaborate
- Publishing individual files to Collaborate
- Restoring previous versions of a project
- In-Progress edit notifications
- Managing cloud storage
- Moving your Project to another version control system
- Collaborate troubleshooting tips
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- XR
- XR SDKs
- Google VR
- Vuforia
- Windows Mixed Reality
- Unity XR input
- XR API reference
- Mixed Reality Devices
- VR overview
- VR devices
- Single Pass Stereo rendering (Double-Wide rendering)
- VR Audio Spatializers
- VR frame timing
- XR SDKs
- Open-source repositories
- Asset Store Publishing
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading Assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Standalone
- macOS
- Apple TV
- WebGL
- Player settings for the WebGL platform
- Getting started with WebGL development
- WebGL Browser Compatibility
- Building and running a WebGL project
- WebGL: Deploying compressed builds
- Debugging and troubleshooting WebGL builds
- WebGL Graphics
- WebGL Networking
- Using Audio In WebGL
- WebGL performance considerations
- Memory in WebGL
- WebGL: Interacting with browser scripting
- Using WebGL Templates
- Cursor locking and full-screen mode in WebGL
- Input in WebGL
- iOS
- Getting started with iOS development
- iOS build settings
- Player settings for the iOS platform
- iOS 2D Texture Overrides
- iOS Advanced Topics
- Troubleshooting on iOS devices
- Reporting crash bugs on iOS
- Android
- Getting started with Android development
- Android environment setup
- Unity Remote
- Troubleshooting Android development
- Building apps for Android
- Reporting crash bugs under Android
- Support for APK expansion files (OBB)
- Android Scripting
- Building and using plug-ins for Android
- Customizing an Android Splash Screen
- Single-Pass Stereo Rendering for Android
- Player settings for the Android platform
- Android 2D Textures Overrides
- Gradle for Android
- Android Manifest
- Getting started with Android development
- Windows
- Windows General
- Universal Windows Platform
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- Player settings for the Universal Windows platform
- Scripting Backends
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- Mobile Developer Checklist
- Experimental
- Legacy Topics
- Best practice guides
- New in Unity 2018
- Glossary
Flare
Switch to Scripting
Flare objects are the source assetsAny media or data that can be used in your game or Project. An asset may come from a file created outside of Unity, such as a 3D model, an audio file or an image. You can also create some asset types in Unity, such as an Animator Controller, an Audio Mixer or a Render Texture. More info
See in Glossary that are used by Lens Flare Components. The Flare itself is a combination of a texture file and specific information that determines how the Flare behaves. Then when you want to use the Flare in a SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary, you reference the specific Flare from inside a LensFlare ComponentA functional part of a GameObject. A GameObject can contain any number of components. Unity has many built-in components, and you can create your own by writing scripts that inherit from MonoBehaviour. More info
See in Glossary attached to a GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary.
There are some sample Flares in the Standard AssetsA collection of useful assets supplied with Unity. Unity ships with multiple Standard Asset such as 2D, Cameras, Characters, CrossPlatformInput, Effects, Environment, ParticleSystems, Prototyping, Utility, and Vehicles. More info
See in Glossary package. If you want to add one of these to your scene, attach a Lens Flare Component to a GameObject, and drag the Flare you want to use into the Flare property of the Lens Flare, just like assigning a MaterialAn asset that defines how a surface should be rendered, by including references to the Textures it uses, tiling information, Color tints and more. The available options for a Material depend on which Shader the Material is using. More info
See in Glossary to a Mesh RendererA mesh component that takes the geometry from the Mesh Filter and renders it at the position defined by the object’s Transform component. More info
See in Glossary.

Flares work by containing several Flare Elements on a single TextureAn image used when rendering a GameObject, Sprite, or UI element. Textures are often applied to the surface of a mesh to give it visual detail. More info
See in Glossary. Within the Flare, you pick and choose which Elements you want to include from any of the Textures.
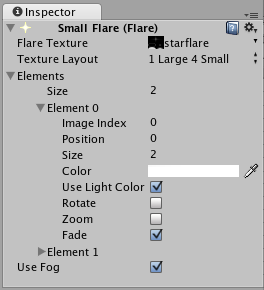
Properties
| Property: | Function: |
|---|---|
| Elements | The number of Flare images included in the Flare. |
| Image Index | Which Flare image to use from the Flare TextureA texture containing images used by a Flare asset. It must be arranged according to one of the TextureLayout options. See in Glossary for this Element. See the Flare Textures section below for more information. |
| Position | The Element’s offset along a line running from the containing GameObject’s position through the screen center. 0 = GameObject position, 1 = screen center. |
| Size | The size of the element. |
| Color | Color tint of the element. |
| Use Light Color | If the Flare is attached to a Light, enabling this will tint the Flare with the Light’s color. |
| Rotate | If enabled, bottom of the Element will always face the center of the screen, making the Element spin as the Lens Flare moves around on the screen. |
| ZoomA camera control that lets you scale the view on your screen. To zoom a camera in the Unity Editor, press Alt + right click and drag. More info See in Glossary |
If enabled, the Element will scale up when it becomes visible and scale down again when it isn’t. |
| Fade | If enabled, the Element will fade in to full strength when it becomes visible and fade out when it isn’t. |
| Flare Texture | A texture containing images used by this Flare’s Elements. It must be arranged according to one of the TextureLayout options. |
| Texture Layout | How the individual Flare Element images are laid out inside the Flare Texture (see Texture Layouts below for further details). |
| Use Fog | If enabled, the Flare will fade away with distance fog. This is used commonly for small Flares. |
Details
A Flare consists of multiple Elements, arranged along a line. The line is calculated by comparing the position of the GameObject containing the Lens Flare to the center of the screen. The line extends beyond the containing GameObject and the screen center. All Flare Elements are strung out on this line.
Flare Textures
For performance reasons, all Elements of one Flare must share the same Texture. This Texture contains a collection of the different images that are available as Elements in a single Flare. The Texture Layout defines how the Elements are laid out in the Flare Texture.
Texture Layouts
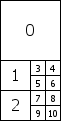
These are the options you have for different Flare Texture Layouts. The numbers in the images correspond to the Image Index property for each Element.
1 Large 4 Small

Designed for large sun-style Flares where you need one of the Elements to have a higher fidelity than the others. This is designed to be used with Textures that are twice as high as they are wide.
1 Large 2 Medium 8 Small

Designed for complex flares that require 1 high-definition, 2 medium and 8 small images. This is used in the standard assets “50mm Zoom Flare” where the two medium Elements are the rainbow-colored circles. This is designed to be used with textures that are twice as high as they are wide.
1 Texture

A single image.
2x2 grid

A simple 2x2 grid.
3x3 grid

A simple 3x3 grid.
4x4 grid

A simple 4x4 grid.
Hints
- If you use many different Flares, using a single Flare Texture that contains all the Elements will give you best renderingThe process of drawing graphics to the screen (or to a render texture). By default, the main camera in Unity renders its view to the screen. More info
See in Glossary performance. - Lens Flares are blocked by CollidersAn invisible shape that is used to handle physical collisions for an object. A collider doesn’t need to be exactly the same shape as the object’s mesh - a rough approximation is often more efficient and indistinguishable in gameplay. More info
See in Glossary. A Collider in-between the Flare GameObject and the CameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info
See in Glossary will hide the Flare, even if the Collider does not have a Mesh Renderer. If the in-between Collider is marked as Trigger it will block the flare if and only if Physics.queriesHitTriggers is true. - To override the shaderA small script that contains the mathematical calculations and algorithms for calculating the Color of each pixel rendered, based on the lighting input and the Material configuration. More info
See in Glossary used for Flares, open the Graphics window and set Lens FlaresA component that simulates the effect of lights refracting inside a camera lens. Use a Lens Flare to represent very bright lights or add atmosphere to your scene. More info
See in Glossary to the shader that you would like to use as the override.