Unity Manual
- Unity User Manual 2022.3 (LTS)
- New in Unity 2022 LTS
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- Apple visionOS XR Plugin
- AR Foundation
- Asset Manager
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Cloud Services Apis
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- Havok Physics for Unity
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- Microsoft GDK API
- Microsoft GDK Tools
- ML Agents
- Mobile Notifications
- Moderation
- Multiplay
- Multiplayer Services
- Multiplayer Tools
- Muse Sprite
- Muse Texture
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- Player Accounts
- Polybrush
- PolySpatial visionOS
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Serialization
- Services Tooling
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Logging
- Unity OpenXR Meta
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- Vivox
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- Release Candidates
- Pre-release packages
- Core packages
- Built-in packages
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- Packages by keywords
- Unity's Package Manager
- How Unity works with packages
- Concepts
- Configuration
- Package Manager window
- Access the Package Manager window
- List view
- Details view
- Features (detail) view
- Finding packages and feature sets
- Add and remove UPM packages or feature sets
- Install a feature set from the Unity registry
- Install a UPM package from a registry
- Install a UPM package from the Asset Store
- Install a UPM package from a local folder
- Install a UPM package from a local tarball file
- Install a UPM package from a Git URL
- Install a UPM package by name
- Remove a UPM package from a project
- Switch to another version of a UPM package
- Add and remove asset packages
- Disable a built-in package
- Perform an action on multiple packages
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped registries
- Resolution and conflict
- Project manifest
- Troubleshooting
- Creating custom packages
- Feature sets
- Released packages
- Working in Unity
- Installing Unity
- System requirements for Unity 2022.3
- Install Unity using installer files
- Install Unity using Download Assistant
- Installing Unity from the command line
- Install Unity on offline computers
- Use Unity through web proxies
- Enable automatic proxy configuration
- Store credentials for automatic proxy configuration (Windows)
- Store credentials for automatic proxy configuration (macOS)
- Trusting the web proxy security certificate
- Use environment variables to identify your web proxy
- Create a command file to set environment variables and open applications
- Define exceptions on your web proxy
- Licenses and activation
- 2D or 3D projects
- Upgrading Unity
- Unity's interface
- The Project window
- The Scene view
- The Game view
- Device Simulator
- The Hierarchy window
- The Inspector window
- Editing properties
- The Toolbar
- The status bar
- The Background Tasks window
- Console Window
- Additional windows
- Undo
- Search in the Editor
- Customizing your workspace
- Unity shortcuts
- Quickstart guides
- Advanced best practice guides
- Create Gameplay
- Editor Features
- Analysis
- Memory in Unity
- Profiler overview
- Profiling your application
- Common Profiler markers
- The Profiler window
- Asset Loading Profiler module
- Audio Profiler module
- CPU Usage Profiler module
- File Access Profiler module
- Global Illumination Profiler module
- GPU Usage Profiler module
- Memory Profiler module
- Physics Profiler module
- Physics 2D Profiler module
- Rendering Profiler module
- UI and UI Details Profiler
- Video Profiler module
- Virtual Texturing Profiler module
- Customizing the Profiler
- Low-level native plug-in Profiler API
- Profiling tools
- Log files
- Understanding optimization in Unity
- Asset loading metrics
- Installing Unity
- Asset workflow
- Input
- 2D game development
- Introduction to 2D
- 2D game development quickstart guide
- 2D Sorting
- Work with sprites
- Import images as sprites
- Sort sprites
- Sprite Renderer
- Sprite Creator
- Sprite Editor
- Sorting Groups
- 9-slicing Sprites
- Sprite Masks
- Sprite Atlas
- Sprite Shape Renderer
- Tilemaps
- Physics 2D Reference
- Graphics
- Render pipelines
- Introduction to render pipelines
- Choose a render pipeline
- Render pipeline feature comparison
- Using the Built-in Render Pipeline
- Using the Universal Render Pipeline
- Using the High Definition Render Pipeline
- Scriptable Render Pipeline fundamentals
- Creating a custom render pipeline
- How to get, set, and configure the active render pipeline
- Cameras
- Lighting
- Introduction to lighting
- Choose a lighting setup
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- The Progressive Lightmapper
- Lightmapping using Enlighten Baked Global Illumination
- Lightmapping: Getting started
- Lightmap Parameters Asset
- Directional Mode
- Lightmaps and LOD
- Ambient occlusion
- Lightmaps: Technical information
- Lightmapping and shaders
- Lightmap UVs introduction
- Lightmap seam stitching
- Custom fall-off
- Realtime Global Illumination using Enlighten
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Scene View Draw Modes for lighting
- Models
- Meshes
- Textures
- Importing Textures
- Texture Import Settings
- Default Import Settings reference
- Normal map Import Settings reference
- Editor GUI and Legacy GUI Import Settings reference
- Sprite (2D and UI) Import Settings reference
- Cursor Import Settings reference
- Cookie Import Settings reference
- Lightmap Import Settings reference
- Directional Lightmap Import Settings reference
- Shadowmask Import Settings reference
- Single Channel Import Settings reference
- Texture Import Settings
- Texture formats
- Mipmaps
- Render Texture
- Custom Render Textures
- Movie Textures
- 3D textures
- Texture arrays
- Cubemaps
- Cubemap arrays
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Sparse Textures
- Loading texture and mesh data
- Importing Textures
- Shaders
- Shaders core concepts
- Built-in shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Using Shader Graph
- Writing shaders
- Writing shaders overview
- ShaderLab
- ShaderLab: defining a Shader object
- ShaderLab: defining a SubShader
- ShaderLab: defining a Pass
- ShaderLab: adding shader programs
- ShaderLab: specifying package requirements
- ShaderLab: commands
- ShaderLab: grouping commands with the Category block
- ShaderLab command: AlphaToMask
- ShaderLab command: Blend
- ShaderLab command: BlendOp
- ShaderLab command: ColorMask
- ShaderLab command: Conservative
- ShaderLab command: Cull
- ShaderLab command: Offset
- ShaderLab command: Stencil
- ShaderLab command: UsePass
- ShaderLab command: GrabPass
- ShaderLab command: ZClip
- ShaderLab command: ZTest
- ShaderLab command: ZWrite
- ShaderLab legacy functionality
- HLSL in Unity
- Preprocessor directives in HLSL
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Built-in macros
- Built-in shader helper functions
- Built-in shader variables
- HLSL data types
- Use 16-bit precision in shaders
- Using sampler states
- GLSL in Unity
- Example shaders
- Writing Surface Shaders
- Writing shaders for different graphics APIs
- Understanding shader performance
- Materials
- Visual effects
- Post-processing and full-screen effects
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Main module
- Emission module
- Shape module
- Velocity over Lifetime module
- Noise module
- Limit Velocity over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- Sky
- Color
- Graphics performance and profiling
- Render pipelines
- World building
- Physics
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Joints
- Articulations
- Ragdoll physics
- Cloth
- Multi-scene physics
- Built-in 3D Physics
- Scripting
- Setting Up Your Scripting Environment
- Scripting concepts
- Important Classes
- Unity architecture
- Plug-ins
- Job system
- Unity Properties
- UnityWebRequest
- Multiplayer
- Audio
- Audio overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native audio plug-in SDK
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video and cutscenes
- Animation
- Animation system overview
- Rotation in animations
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Legacy Animation system
- User interface (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Get started with UI Toolkit
- UI Builder
- Structure UI
- The visual tree
- Structure UI with UXML
- Structure UI with C# scripts
- Custom controls
- Best practices for managing elements
- Encapsulate UXML documents with logic
- UXML elements reference
- BindableElement
- VisualElement
- BoundsField
- BoundsIntField
- Box
- Button
- ColorField
- CurveField
- DoubleField
- DropdownField
- EnumField
- EnumFlagsField
- FloatField
- Foldout
- GradientField
- GroupBox
- Hash128Field
- HelpBox
- IMGUIContainer
- Image
- InspectorElement
- IntegerField
- Label
- LayerField
- LayerMaskField
- LongField
- ListView
- MaskField
- MinMaxSlider
- MultiColumnListView
- MultiColumnTreeView
- ObjectField
- PopupWindow
- ProgressBar
- PropertyField
- RadioButton
- RadioButtonGroup
- RectField
- RectIntField
- RepeatButton
- ScrollView
- Scroller
- Slider
- SliderInt
- TagField
- TextElement
- TextField
- TemplateContainer
- Toggle
- Toolbar
- ToolbarBreadcrumbs
- ToolbarButton
- ToolbarMenu
- ToolbarPopupSearchField
- ToolbarSearchField
- ToolbarSpacer
- ToolbarToggle
- TreeView
- TwoPaneSplitView
- UnsignedIntegerField
- UnsignedLongField
- Vector2Field
- Vector2IntField
- Vector3Field
- Vector3IntField
- Vector4Field
- Structure UI examples
- Create list and tree views
- Create a complex list view
- Create a list view runtime UI
- Wrap content inside a scroll view
- Create a tabbed menu for runtime
- Create a pop-up window
- Use Toggle to create a conditional UI
- Create a custom control with two attributes
- Create a slide toggle custom control
- Create a bindable custom control
- Create a custom style for a custom control
- Style UI
- UI Toolkit Debugger
- Control behavior with events
- UI Renderer
- Support for Editor UI
- Create a custom Editor window with C# script
- Create a Custom Inspector
- SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- View data persistence
- Support for runtime UI
- Work with text
- Examples
- Migration guides
- Unity UI
- Immediate Mode GUI (IMGUI)
- Unity Services
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Distribution Portal
- Unity Accelerator
- Unity IAP
- Unity's Asset Store
- Asset Store packages
- Publishing to the Asset Store
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Platform development
- Cross-platform features and considerations
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android mobile scripting
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Create and use plug-ins in Android
- Integrating Unity into Android applications
- Deep linking on Android
- Android thread configuration
- Device features and permissions
- Handle Android crashes
- Quit a Unity Android application
- Building and delivering for Android
- ChromeOS
- Dedicated Server
- Embedded systems
- iOS
- Introducing iOS
- Getting started with iOS
- Developing for iOS
- Building and delivering for iOS
- Linux
- macOS
- tvOS
- Universal Windows Platform
- Introduction to Universal Windows Platform
- Get started with Universal Windows Platform
- Develop for Universal Windows Platform
- Build and deliver for Universal Windows Platform
- visionOS
- WebGL
- WebGL introduction
- WebGL development
- WebGL Player settings
- Interaction with browser scripting
- Code examples: Call JavaScript and C/C++/C# functions in Unity
- Set up your JavaScript plug-in
- Call JavaScript functions from Unity C# scripts
- Call Unity C# script functions from JavaScript
- Call C/C++/C# functions from Unity C# scripts
- Compile a static library as a Unity plug-in
- Create callbacks between Unity C#, JavaScript, and C/C++/C# code
- Replace deprecated browser interaction code
- WebGL native plug-ins for Emscripten
- Memory in Unity WebGL
- Cache behavior in WebGL
- WebGL graphics
- Audio in WebGL
- Texture compression in WebGL
- Embedded resources in WebGL
- Input in WebGL
- Configure a WebGL Canvas size
- WebGL browser access to device features
- WebGL networking
- WebGL performance considerations
- Debug and troubleshoot WebGL builds
- Build and distribute a WebGL application
- Windows
- XR
- Unity Search
- Glossary
- User interface (UI)
- UI Toolkit
- Style UI
- Apply masking effects in UI Toolkit
Apply masking effects in UI Toolkit
Masking is a technique that lets you control which parts of a UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary element are visible. In UI Toolkit, you can use USS property overflow: hidden to hide parts of a UI element that are outside the bounds of another UI element.
Masking with an element
You can use an element to mask another element. To make a masking effect with an element, add the masking element as the parent element of the masked element. Set the overflow property to hidden on the masking element. This hides the parts of the masked element that are outside the bounds of the masking element.
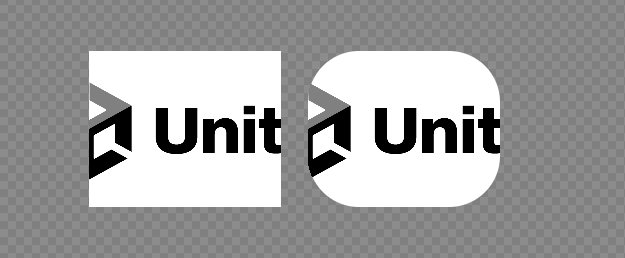
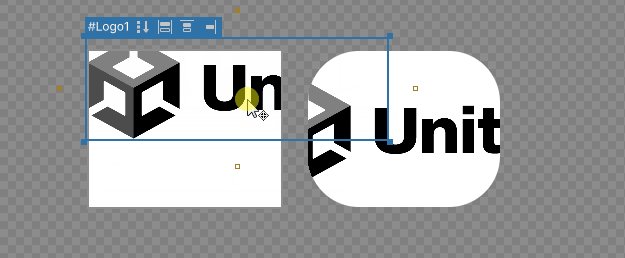
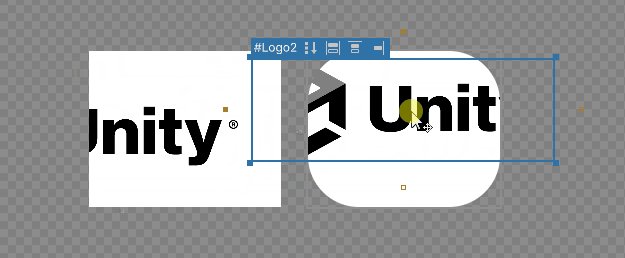
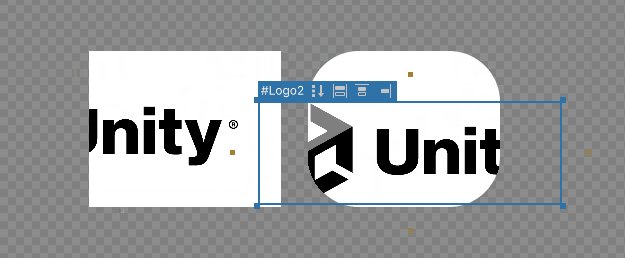
The following example shows how to make a masking effect with a rectangle shape and a rounded corner shape.

In the example, the #MaskSquare and MaskRounded elements are the masking elements, and the Logo1 and Logo2 elements are the masked elements. The masking elements are the parent elements of the masked elements. The example uses a VisualElement with a background image to demonstrate the masking effect. You can apply the masking technique to any element, such as a Label or a Button.
The #MaskRounded element has a border-radius property set to 50px. This creates a rounded corner masking effect.
The UXML looks like this:
<UXML>
<VisualElement name="MaskSquare" >
<VisualElement name="Logo1" />
</VisualElement>
<VisualElement name="MaskRounded" >
<VisualElement name="Logo2" />
</VisualElement>
</UXML>
The USS looks like this:
#MaskSquare {
overflow: hidden;
}
#MaskRounded {
overflow: hidden;
border-radius: 50px;
}
#Logo1, #Logo2 {
background-image: url("unity-logo.png");
}
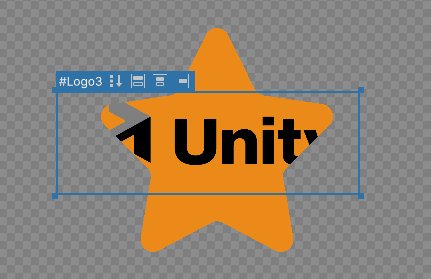
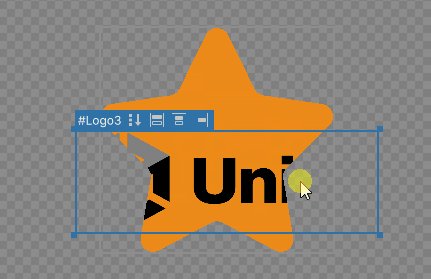
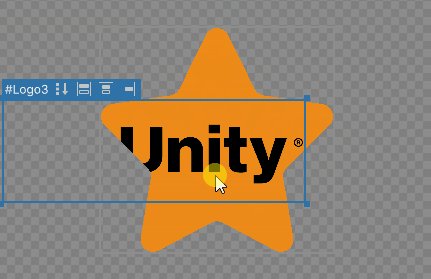
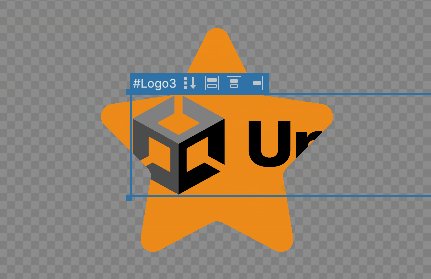
Masking with arbitrary shapes
To make a masking effect with an arbitrary shape, set an SVG as the background image of the masking element as shown below:

The UXML looks like this:
<UXML>
<VisualElement name="MaskSVG" >
<VisualElement name="Logo3" />
</VisualElement>
</UXML>
The USS looks like this:
#MaskSVG {
overflow: hidden;
background-image: url("mask.svg");
}
#Logo3 {
background-image: url("unity-logo.png");
}
Reduce batch breaks for nested masking
Nested masking occurs when both an element and one or more ancestors define a mask. The intersection of these masks defines the final visibility. You can use this technique to create intricate visual effects or selectively reveal parts of an image based on various criteria. For example, you can define masks to display certain regions of an element and hide other masked areas.
When masking with rectangle shapes, Unity uses axis-aligned rectangles as the clipping region, this is called rectangle clipping. When masking with rounded corners or arbitrary shapes, Unity uses stencil masking instead of rectangle clipping. Stencil masking stores masks in a stencil, which is a special image type with 8 bits per channel. The shape stored in the stencil defines the clipping region. For more information, refer to ShaderLab command: Stencil.
Stencil masking uses a GPU feature called a stencil bufferA memory store that holds an 8-bit per-pixel value. In Unity, you can use a stencil buffer to flag pixels, and then only render to pixels that pass the stencil operation. More info
See in Glossary for masking operations. The stencil has a GPU-associated state that dictates image modification and its impact on rendering. When elements share the same stencil state, they can be batched into a single draw call. However, any change in the stencil state, such as nested masking, results in batching breaking. Batch breaking can significantly impact performance as it prevents multiple elements from being efficiently rendered together in a single draw call. It’s crucial to minimize batch breaking to optimize rendering performance.
To reduce the number of batch breaks for nested stencil masking, consider applying UsageHints.MaskContainer on the masking element that’s the ancestor of all the masks.
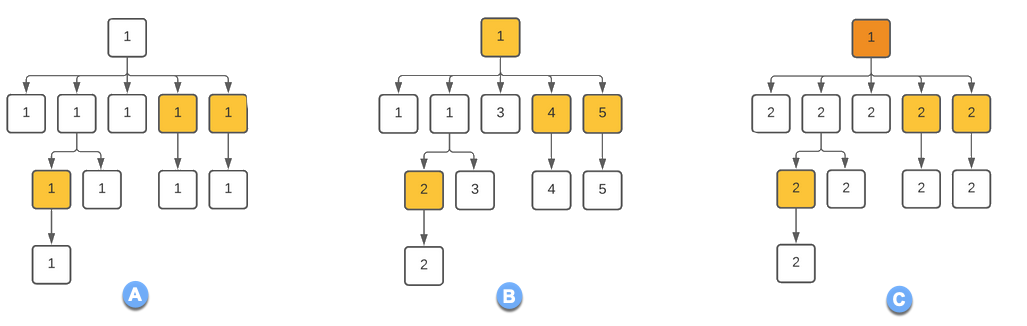
The following illustration shows the number of batches in a single-level masking, a nested masking, and a nested masking with MaskContainer applied. The yellow color indicates the masking elements. The orange color indicates the masking element with MaskContainer applied. The numbers indicate the number of batches.

A: Single-level masking (1 batch)
B: Nested masking (5 batches)
C: Nested masking with MaskContainer (2 batches)
Additional resources
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.