매뉴얼
- Unity 사용자 매뉴얼(2018.3)
- Unity에서 작업 수행
- 시작하기
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 라이선스 및 활성화
- 업그레이드 가이드
- 임포트
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 카메라
- 머티리얼, 셰이더, 텍스처
- 동영상 개요
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요
- 고급 렌더링 기능
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- 그래픽스 레퍼런스
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 스크립터블 렌더 파이프라인
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립트 생성 및 사용
- 변수와 인스펙터
- 컴포넌트를 사용하여 게임 오브젝트 제어
- 이벤트 함수
- 시간 및 프레임 속도 관리
- 게임 오브젝트 생성 및 제거
- 코루틴
- 네임스페이스
- 속성
- 이벤트 함수의 실행 순서
- 자동 메모리 관리 이해
- 플랫폼별 컴파일
- 특수 폴더와 스크립트 컴파일 순서
- 스크립트 컴파일 및 어셈블리 정의 파일(Script compilation and assembly definition files)
- 관리되는 코드 스트리핑
- .NET 프로파일 지원
- 추가 클래스 라이브러리 어셈블리 레퍼런스
- 안정적인 스크립팅 런타임: 알려진 한계
- 일반 함수
- 스크립팅 제약
- 스크립트 직렬화
- UnityEvent
- Null 레퍼런스 제외란 무엇입니까?
- 중요 클래스
- 벡터 쿡북
- 스크립팅 툴
- 이벤트 시스템
- C# 잡 시스템
- 스크립팅 개요
- 멀티플레이어 및 네트워킹
- 네트워킹 개요
- 멀티플레이어 프로젝트 설정
- 네트워크 관리자 사용
- 네트워크 관리자 HUD 사용
- LAN 모드의 Network Manager HUD
- 매치메이커 모드의 Network Manager HUD
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 디버깅 정보
- 멀티플레이어 고수준 API
- 멀티플레이어 컴포넌트 레퍼런스
- 멀티플레이어 클래스 레퍼런스
- UnityWebRequest
- 오디오
- 애니메이션
- 타임라인
- UI
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- IAP Promo
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- XR
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 특정
- 스탠드얼론
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Windows 일반
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자(Universal Windows Platform: Command line arguments)
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼용 플레이어 설정
- 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- 웹 플레이어
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity 2018.3의 새로운 기능
- 패키지 문서
- 용어집
- Unity 사용자 매뉴얼(2018.3)
- 플랫폼 특정
- Facebook 플랫폼용 플레이어 설정
Facebook 플랫폼용 플레이어 설정
이 페이지는 Facebook 플랫폼에 대한 Player 설정을 자세하게 다룹니다. 일반적인 Player 설정은 플레이어를 참조하십시오.

프로퍼티 관련 문서는 다음 섹션에서 확인하십시오.
참고: Resolution and Presentation 패널이 Facebook 플랫폼의 Player 설정에 표시되더라도 실제 패널에는 설정이 없습니다. 또한 Splash Image 패널에는 일반적인 스플래시 화면 설정만 있습니다.
Facebook 빌드 타겟은 기존 WebGL 및 Windows 스탠드얼론 빌드 타겟을 사용하므로 해당 타겟에 대한 플레이어 설정도 같이 적용됩니다.
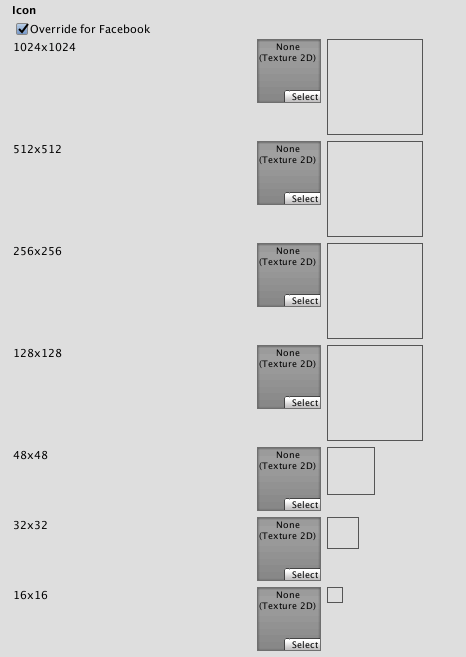
아이콘
스탠드얼론 게임에 커스텀 아이콘을 할당하려면 Override for Facebook 설정을 활성화합니다. 제공된 사각형에 맞는 다양한 사이즈의 아이콘을 업로드할 수 있습니다.

기타 설정
이 섹션에서는 다음 그룹으로 분류된 다양한 옵션을 커스터마이즈할 수 있습니다.
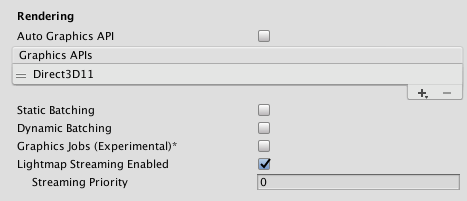
렌더링(Rendering)
다음 설정을 사용하여 Unity가 Facebook 플랫폼용으로 게임을 렌더링하는 방법을 커스터마이즈합니다.

| 프로퍼티 | 기능 |
|---|---|
| Auto Graphics API | 그래픽스 API를 수동으로 선택하고 순서를 변경하려면 이 옵션을 비활성화합니다. 이 옵션은 기본으로 활성화되어 있으며, Unity는 Direct3D11을 포함합니다. |
| Static Batching | 정적 배칭을 사용하려면 이 옵션을 활성화합니다. |
| Dynamic Batching | 동적 배칭을 사용하려면 이 옵션을 활성화합니다(기본적으로 활성화되어 있음). |
| Graphics Jobs (Experimental) | 그래픽스 작업(루프 렌더)을 다른 CPU 코어에서 실행 중인 워커 스레드에 오프로드하도록 Unity를 설정하려면 이 옵션을 활성화합니다. 메인 스레드에서 종종 병목 현상을 초래하는 Camera.Render에 소요되는 시간을 줄이기 위해 사용합니다. </>참고: 이 기능은 실험 단계에 있습니다. 기능을 사용해도 프로젝트의 성능이 개선되지 않을 수 있으며, 새로운 크래시가 발생할 수 있습니다. Unity는 현재 Vulkan을 사용하는 경우에만 그래픽스 잡을 지원하며, 이 설정은 OpenGL ES를 사용하는 경우 영향이 없습니다. |
| Lightmap Streaming Enabled | 현재의 게임 카메라를 렌더링하기 위해 필요한 라이트맵 밉맵만 로드하려면 활성화합니다. 참고: 이 설정을 사용하려면 텍스처 스트리밍 품질 설정을 활성화해야 합니다. |
| Streaming Priority | 리소스 충돌을 해결하기 위해 라이트맵 밉맵 스트리밍 우선순위를 설정합니다. 이러한 값은 생성된 라이트맵 텍스처에 적용됩니다. 양수의 순위가 우선시됩니다. 유효한 값의 범위는 –128부터 127까지입니다. |
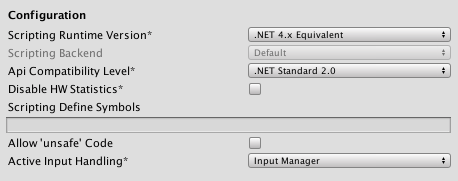
설정

| 설정 | 기능 | |
|---|---|---|
| Scripting Runtime Version | 프로젝트에 사용할 .NET 런타임을 선택합니다. 자세한 내용은 Microsoft의 .NET 문서를 참조하십시오. | |
| .NET 3.5 Equivalent(지원 중단 예정) | .NET 3.5 API를 구현하는 .NET 런타임입니다. 이 기능은 지원이 중단되어 더 이상 사용할 수 없습니다. .NET 4를 사용하십시오. | |
| .NET 4.x Equivalent | .NET 4 API를 구현하는 .NET 런타임입니다. 이 API는 .NET 3.5보다 최신 버전이기 때문에 더 많은 API에 액세스할 수 있고, 더 많은 외부 라이브러리와 호환되며, C# 6를 지원합니다. 기본 스크립팅 런타임으로 사용됩니다. | |
| Scripting Backend | WebGL에는 사용할 수 없습니다. | |
| API Compatibility Level | 선택 가능한 두 API 호환성 레벨은 .NET 4.0 또는 .NET Standard 2.0 입니다. 팁: 타사 어셈블리에 문제가 발생하는 경우 아래 API 호환성 레벨 섹션의 권장 사항을 수행해 보십시오. |
|
| Disable HW Statistics | 애플리케이션에서 Unity에 하드웨어 정보를 전송하지 않도록 명령하려는 경우 이 옵션을 활성화합니다. Unity Android 애플리케이션은 기본적으로 익명의 HW 통계를 Unity에 전송합니다. 이러한 과정을 통해 취합된 정보는 향후 개발자의 의사 결정에 활용됩니다. | |
| Scripting Define Symbols | 커스텀 컴파일 플래그를 설정합니다. 자세한 내용은 플랫폼 의존 컴파일을 참조하십시오. | |
| Allow ‘unsafe’ Code | 사전 정의된 어셈블리(예: Assembly-CSharp.dll)에서 ‘안전하지 않은’ C# 코드 컴파일에 대한 지원을 활성화합니다. 어셈블리 정의 파일( .asmdef)의 경우 .asmdef 파일 중 하나를 클릭한 후 표시되는 인스펙터 창에서 이 옵션을 활성화하십시오. |
|
| 액티브 입력 핸들링(Active Input Handling) | 사용자의 입력을 처리하는 방식을 선택합니다. | |
| Input Manager | 기존의 입력 설정을 사용합니다. | |
| Input System (Preview) | 새로운 입력 시스템을 사용해보십시오. 입력 시스템은 현재 개발 단계에 있습니다. 입력 시스템의 초기 프리뷰를 사용하려면 InputSystem 패키지를 설치해야 합니다. 이 패키지를 설치하지 않고 Input System (Preview) 옵션을 선택하면 추가 프로세싱 외에 아무 일도 일어나지 않습니다. | |
| Both | 두 시스템 모두를 나란히 사용합니다. | |
API 호환성 레벨
모든 타겟에 모노 API 호환성 레벨을 선택할 수 있습니다. 간혹 타사 .NET 라이브러리에는 .NET 호환성 레벨을 벗어난 기능이 사용됩니다. 이런 경우 발생하는 상황과 최선의 해결책을 알아보려면 다음 권장 사항을 따르십시오.
- Windows용 Reflector를 설치합니다.
- 문제가 있는 API 호환성 수준의 .NET 어셈블리를 Reflector로 드래그합니다. .NET 어셈블리는
Frameworks/Mono/lib/mono/YOURSUBSET/에 있습니다. - 타사 어셈블리를 드래그합니다.
- 타사 어셈블리를 마우스 오른쪽 버튼으로 클릭하고 Analyze를 선택합니다.
- 분석 보고서에서 Depends on 섹션을 살펴봅니다. 타사 어셈블리가 의존하고 있지만 선택한 .NET 호환성 레벨에서 사용할 수 없는 항목은 빨간색으로 강조 표시됩니다.
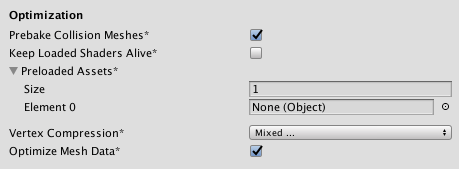
최적화(Optimization)

| 설정 | 기능 |
|---|---|
| Prebake Collision Meshes | 빌드 시간에 충돌 데이터를 메시에 추가하려면 이 옵션을 활성화합니다. |
| Keep Loaded Shaders Alive | 셰이더가 언로드되지 않도록 방지하려면 이 옵션을 활성화합니다. |
| Preloaded Assets | 시동 시 플레이어가 로드할 에셋의 배열을 설정합니다. 새 에셋을 추가하려면 Size 프로퍼티의 값을 늘린 다음 새로 표시되는 Element 상자에 로드할 에셋에 대한 레퍼런스를 설정합니다. |
| Vertex Compression | 버텍스 압축을 채널별로 설정합니다. 예를 들어 포지션과 라이트맵 UV를 제외한 모든 것에 압축을 사용하도록 선택할 수 있습니다. 임포트된 오브젝트별로 설정한 전체 메시 압축은 버텍스 압축이 설정된 오브젝트에서 버텍스 압축을 오버라이드하지만, 나머지는 모두 여기서 설정한 버텍스 압축 설정을 따릅니다. |
| Optimize Mesh Data | 적용된 머티리얼에 필요 없는 데이터(예: 탄젠트, 노멀, 컬러, UV)를 메시에서 제거하려면 이 옵션을 활성화합니다. |
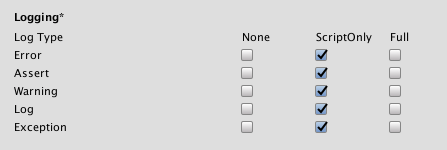
로깅(Logging)
특정 컨텍스트에서 허용할 로깅 유형을 선택합니다.

스크립트 실행 시(ScriptOnly) 발생하는 각 로그 유형에 상응하는 상자를 선택하고(Error, Assert, Warning, Log, Exception), 언제나 로깅(Full) 또는 로깅하지 않음(None) 중 하나를 선택합니다.
레거시
SkinnedMeshRenderers의 블렌드 셰이프 가중치 범위를 고정하려면 Clamp BlendShapes (Deprecated) 옵션을 활성화합니다.

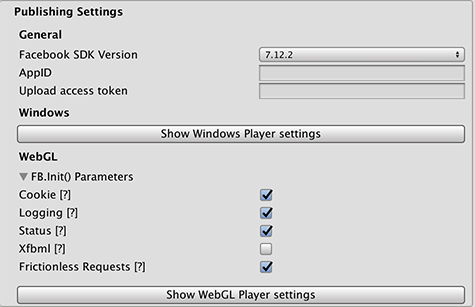
퍼블리싱 설정(Publishing settings)

| 프로퍼티 | 기능 |
|---|---|
| Facebook SDK Version | 프로젝트에 사용할 Facebook SDK 버전을 선택합니다. Facebook이 사용 중인 Unity 버전에 호환되는 새로운 버전을 출시하면 해당 버전이 이 메뉴에 표시됩니다. |
| AppID | Facebook에서 사용자의 앱을 식별하는 데 사용되는 AppID를 입력합니다. AppID를 설정하는 방법에 관한 도움말은 Unity용 Facebook 시작하기를 참조하십시오. |
| Upload access token | 업로드 액세스 토큰을 입력합니다. Facebook에서는 Unity 에디터를 통해 사용자가 앱 빌드를 Facebook에 업로드할 수 있도록 권한을 부여하는 데 이 토큰이 필요합니다. 해당 토큰은 Facebook 앱 설정 페이지의 Web Hosting 탭에서 확인할 수 있습니다. |
| Show Windows Player Settings | 스탠드얼론 플레이어 설정으로 전환하려면 이 버튼을 클릭합니다. 이는 Gameroom용 Facebook 빌드에 영향을 미칩니다. |
| FB.Init() Parameters | Facebook SDK가 facebook.com 웹 페이지에서 시작되는 방법에 영향을 주는 일부 파라미터입니다. 자세한 내용은 Faceboook 개발자 FB.Init 레퍼런스 페이지를 참조하십시오. |
| Show WebGL Player Settings | WebGL 플레이어 설정으로 전환하려면 이 버튼을 클릭합니다. 이는 WebGL용 Facebook 빌드에 영향을 미칩니다. |
- 2017–05–16 편집 리뷰 없이 페이지 게시됨
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.