매뉴얼
- Unity 사용자 매뉴얼 2021.3(LTS)
- Unity 2021 LTS의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- 광고
- Alembic
- 분석 라이브러리
- Android 로그캣
- 애니메이션 리깅
- AR 파운데이션
- ARCore XR 플러그인
- ARKit 얼굴 추적
- ARKit XR 플러그인
- 버스트
- 시네머신
- 코드 커버리지
- 에디터 코루틴
- FBX 익스포터
- 인앱 구매
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- 현지화
- Magic Leap XR 플러그인
- 수학
- ML 에이전트
- 모바일 알림
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- 레코더
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity Profiling Core API
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- Unity 인터페이스
- 퀵스타트 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- 레거시 애널리틱스
- Unity 클라우드 빌드
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 콜라보레이트
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- XR
- 오픈 소스 저장소
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- 시작
- 유니버설 Windows 플랫폼: 배포
- 유니버설 Windows 플랫폼(UWP) 빌드 설정
- Windows 기기 포털 배포
- 유니버설 Windows 플랫폼: 프로파일러
- 유니버설 Windows 플랫폼: 커맨드 라인 인자
- 유니버설 Windows 플랫폼: 연관 실행
- AppCallbacks 클래스
- 유니버설 Windows 플랫폼: C# 스크립트의 WinRT API
- 유니버설 Windows 플랫폼 플레이어 설정
- 유니버설 Windows 플랫폼에서 딥 링크
- 유니버설 Windows 플랫폼: IL2CPP 스크립팅 백엔드
- FAQ
- 유니버설 Windows 플랫폼: 예제
- 유니버설 Windows 플랫폼: 코드 스니핏
- 알려진 문제
- Unity 검색
- 레거시 항목
- 용어집
USS 트랜스폼
트랜스폼 프로퍼티는 시각적 요소에 2D 변환을 적용합니다. 이를 사용하여 시각적 요소를 회전하거나 확대/축소 또는 이동할 수 있습니다.
요소의 레이아웃을 변경하면 Unity는 동일한 계층에 있는 다른 요소의 레이아웃을 다시 계산합니다. 다시 계산함으로써 애니메이션의 프레임 속도를 감소시킬 수 있습니다. 요소에 트랜스폼을 적용하면 계층 구조에 있는 다른 요소의 레이아웃이 변경되지 않으므로 재계산이 줄어듭니다.
트랜스폼을 사용하여 시각적 요소의 정적 형상을 정의할 수 있습니다. 그러나 트랜스폼은 변경과 애니메이션에 가장 적합합니다. 예를 들어 애니메이션에서 이벤트가 발생했을 때 시각적 요소가 흔들리도록 하려면 top과 left 같은 일반 레이아웃 프로퍼티를 사용하여 시각적 요소의 위치를 설정한 다음 translate를 사용하여 초기 포지션을 기준으로 한 오프셋을 정렬합니다.
트랜스폼은 다음 프로퍼티를 포함합니다.
| 프로퍼티 | USS 구문 | 설명 |
|---|---|---|
| Transform Origin | transform-origin |
회전, 확대/축소, 이동이 발생한 원점을 나타냅니다. |
| Translate | translate |
시각적 요소의 위치를 수평 방향 또는 수직 방향으로 재지정합니다. |
| Scale | scale |
시각적 요소의 겉보기 크기, 패딩, 경계, 마진을 변경합니다. 음수 값은 스케일 축을 따라 시각적 요소를 뒤집어 넘깁니다. |
| Rotate | rotate |
시각적 요소를 회전시킵니다. 양수 값은 시계 방향 회전을 나타내고 음수 값은 반시계 방향 회전을 나타냅니다. deg, grad, rad, turn 단위로 회전을 설정할 수 있습니다. 이러한 단위에 대한 자세한 내용은 MDN Web Docs의 <angle> CSS 데이터 타입 페이지를 참조하십시오. |
참조: 모든 변환은 다음 순서로 진행됩니다.
- 스케일
- 회전
- 이동
UI 빌더의 컨트롤, USS 파일의 컨트롤을 사용하거나 C# 스크립트를 사용하여 시각적 요소에 대한 트랜스폼 프로퍼티를 설정할 수 있습니다.
UI 빌더의 트랜스폼 컨트롤
UI 빌더에서 Inspector의 Transform 섹션에 있는 컨트롤을 사용하여 시각적 요소의 트랜스폼 프로퍼티를 설정할 수 있습니다.
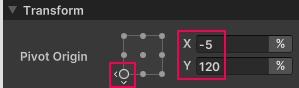
피벗 원점
Pivot Origin 위젯은 트랜스폼 원점 프로퍼티를 설정합니다. 이 위젯을 사용하려면 다음 중 하나를 수행합니다.
- 위젯에서 한 점을 클릭하여 모서리 또는 가장자리의 중심 또는 중앙을 원점으로 설정합니다. 키보드를 사용하여 값을 정의할 수도 있습니다. 위젯에 포커스가 있을 때 화살표 키를 사용하여 위젯의 한 점을 지정합니다.
- X 값과 Y 값을 입력하고 단위를 지정합니다.
팁: 값 뒤에 % 또는 px를 입력할 수 있습니다. 그러면 단위 선택자에 표시된 단위가 자동으로 변경됩니다. 또한 드래그하여 X 상자와 Y 상자의 값을 정의할 수도 있습니다.
참조: 트랜스폼 원점의 기본값은 중앙입니다.
X 값과 Y 값 모두에 백분율을 사용하는 경우 X 텍스트 상자와 Y 텍스트 상자를 편집할 때 위젯에 새 원점이 표시됩니다.
요소 외부에 트랜스폼 원점을 지정하는 경우(0%보다 작거나 100%보다 큰 값을 갖는 경우) 위젯은 X 축 방향과 Y 축 방향을 표시합니다.

이동
Translate 컨트롤은 이동 프로퍼티를 설정합니다. 이 컨트롤을 사용하려면 X 상자와 Y 상자에 값을 입력하고 단위를 지정합니다.
팁: 값 뒤에 % 또는 px를 입력할 수 있습니다. 그러면 단위 선택자에 표시된 단위가 자동으로 변경됩니다. 또한 드래그하여 X 상자와 Y 상자의 값을 정의할 수도 있습니다.
스케일
Scale 컨트롤은 스케일 프로퍼티를 설정합니다. 이 컨트롤을 사용하려면 X 텍스트 상자와 Y 텍스트 상자에 값을 입력하고 단위를 지정합니다.
팁: 값 뒤에 % 또는 px를 입력할 수 있습니다. 그러면 단위 선택자에 표시된 단위가 자동으로 변경됩니다. 또한 드래그하여 X 상자와 Y 상자의 값을 정의할 수도 있습니다.
회전
*Rotate 컨트롤은 회전 프로퍼티를 설정합니다. 이 컨트롤을 사용하려면 값을 입력하고 단위를 지정합니다.
팁: Rotate 상자의 값 뒤에 deg, grad, rad, turn을 입력할 수 있습니다. 그러면 단위 선택자에 표시된 단위가 자동으로 변경됩니다.
USS 트랜스폼 프로퍼티
스타일링 규칙을 사용하여 시각적 요소에 대한 트랜스폼 프로퍼티를 설정할 수 있습니다. USS 파일 내부에서 또는 UXML 파일의 인라인으로 스타일링 규칙을 설정할 수 있습니다.
transform-origin
transform-origin 프로퍼티는 X 축과 Y 축을 따라 트랜스폼 원점을 픽셀 또는 백분율로 설정합니다.
키워드를 사용하여 transform-origin 속성 값을 설정할 수도 있습니다. 이러한 키워드는 UI 빌더의 위젯에 있는 점과 일치합니다. 다음 키워드가 지원됩니다.
| 피벗 포인트 | 키워드 |
|---|---|
| Center |
|
| Center of left edge |
|
| Center of right edge |
|
| Center of top edge |
|
| Center of bottom edge |
|
| Top-left corner |
|
| Top-right corner |
|
| Bottom-left corner |
|
| Bottom-right corner |
|
예제
transform-origin: 0% 100%;
transform-origin: 20px 10px;
transform-origin: 0px 100%;
transform-origin: 60% 10px;
translate
translate 프로퍼티는 X 축과 Y 축을 따라 해당 시각적 요소의 크기에 상대적인 픽셀 또는 백분율로 이동을 설정합니다. X와 Y가 같으면 Y를 생략할 수 있습니다.
예제
translate: 80%;
translate: 35px;
translate: 5% 10px;
translate: 24px 0%;
scale
scale 프로퍼티는 X 축과 Y 축을 따라 픽셀 또는 백분율로 스케일을 설정합니다. X와 Y가 같으면 Y를 생략할 수 있습니다.
none 키워드는 확대/축소를 설정하지 않습니다.
예제
scale: 2.5;
scale: -1 1;
scale: none;
rotate
rotate 프로퍼티는 숫자나 단위를 사용하여 회전을 설정합니다.
none 키워드는 회전을 설정하지 않습니다.
예제
rotate: 45deg;
rotate: -100grad;
rotate: -3.14rad;
rotate: 0.75turn;
rotate: none;
트랜스폼 C# 프로퍼티
C# 스크립트에서 시각적 요소에 대한 트랜스폼 프로퍼티를 설정할 수 있습니다.
IStyle.transformOrigin
IStyle.transformOrigin 프로퍼티는 트랜스폼 원점을 설정합니다.
style의 transformOrigin 프로퍼티는 StyleTransformOrigin 타입입니다. 생성자는 TransformOrigin을 인자로 사용합니다. X 값과 Y 값을 사용하여 새 TransformOrigin을 구성할 수 있습니다. X 값과 Y 값은 Length 타입입니다.
예제
//This example sets the transform origin of the element to be 100 pixels from the left edge and 50% of the way down from the top edge.
element.style.transformOrigin = new StyleTransformOrigin(new TransformOrigin(new Length(100f, LengthUnit.Pixel), new Length(50f, LengthUnit.Percent)));
암시적 전환을 사용하여 위의 코드를 다음과 같이 단순화할 수 있습니다.
element.style.transformOrigin = new TransformOrigin(100, Length.Percent(50));
IStyle.translate
IStyle.translate 프로퍼티는 이동을 설정합니다.
IStyle.translate는 StyleTranslate 타입입니다. 생성자는 Translate를 인자로 사용합니다. X 값과 Y 값을 사용하여 새 Translate를 구성할 수 있습니다. X 값과 Y 값은 Length 타입입니다.
예제
//This example sets the translation of the element. The X-axis is 10% and the Y-axis is 50 pixels.
element.style.translate = new StyleTranslate(new Translate(new Length(10f, LengthUnit.Percent), new Length(50f, LengthUnit.Pixel)));
암시적 전환을 사용하여 위의 코드를 다음과 같이 단순화할 수 있습니다.
element.style.translate = new Translate(Length.Percent(10), 50);
IStyle.scale
IStyle.scale 프로퍼티는 확대/축소를 설정합니다.
IStyle.scale은 StyleScale 타입입니다. StyleScale의 생성자는 Scale을 인자로 사용합니다. Vector2를 사용하여 해당 Scale을 구성할 수 있습니다.
예제
element.style.scale = new StyleScale(new Scale(new Vector2(0.5f, -1f)));
암시적 전환을 사용하여 위의 코드를 다음과 같이 단순화할 수 있습니다.
element.style.scale = new Scale(new Vector2(0.5f, -1));
IStyle.rotate
IStyle.rotate 프로퍼티는 회전을 설정합니다.
IStyle.rotate 프로퍼티는 StyleRotate 타입입니다. StyleRotate의 생성자는 Rotate를 인자로 사용합니다. Angle을 사용하여 해당 Rotate를 구성할 수 있습니다. 플로트 및 선택적 AngleUnit 열거형을 사용하여 Angle을 구성하거나 정적 메서드인 Degrees(), Gradians(), Radians(), Turns()를 사용할 수 있습니다.
예제
//Rotate by 180 degrees
elements[0].style.rotate = new StyleRotate(new Rotate(new Angle(180f, AngleUnit.Degree)));
//Rotate by 200 gradians
elements[1].style.rotate = new StyleRotate(new Rotate(new Angle(200f, AngleUnit.Gradian)));
//Rotate by pi radians
elements[2].style.rotate = new StyleRotate(new Rotate(new Angle(Mathf.PI, AngleUnit.Radian)));
//Rotate by half a turn
elements[3].style.rotate = new StyleRotate(new Rotate(new Angle(0.5f, AngleUnit.Turn)));
위의 코드를 다음과 같이 단순화할 수 있습니다.
//Rotate by 180 degrees
elements[0].style.rotate = new Rotate(180);
//Rotate by 200 gradians
elements[1].style.rotate = new Rotate(Angle.Gradians(200));
//Rotate by pi radians
elements[2].style.rotate = new Rotate(Angle.Radians(Mathf.PI));
//Rotate by half a turn
elements[3].style.rotate = new Rotate(Angle.Turns(0.5f));
추가 리소스
- 레이아웃 엔진
- CSS transform-origin property(Mozilla 개발자 문서)
- CSS translate property(Mozilla 개발자 문서)
- CSS rotate property(Mozilla 개발자 문서)
- CSS scale property(Mozilla 개발자 문서)
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.