매뉴얼
- Unity User Manual (5.6)
- Unity에서 작업 수행(Working In Unity)
- 기본 정보
- 에셋 워크플로
- 메인 창
- 게임플레이 생성
- 에디터 기능
- 고급 개발
- 고급 에디터 토픽
- 라이선스 및 활성화(Licenses and Activation)
- 업그레이드 가이드
- 2D
- 그래픽스
- 그래픽스 개요
- 조명
- 카메라
- 머티리얼, 셰이더 및 텍스처(Materials, Shaders & Textures)
- 동영상 개요
- 터레인 엔진
- 트리 에디터
- 파티클 시스템
- 포스트 프로세싱 개요
- 반사 프로브
- 클러스터 렌더링
- 고급 렌더링 기능
- 절차적 머티리얼
- 절차적 메시 지오메트리
- 그래픽스 퍼포먼스 최적화
- 레이어
- 그래픽스 레퍼런스
- 그래픽스 작업 수행 방법
- 그래픽스 튜토리얼
- 그래픽스 개요
- 물리
- 스크립팅
- 스크립팅 개요
- 스크립트 생성 및 사용
- 변수와 인스펙터(Variables and the Inspector)
- 컴포넌트를 사용하여 게임 오브젝트 제어(Controlling GameObjects Using Components)
- 이벤트 함수(Event Functions)
- 시간 및 프레임 속도 관리
- 게임 오브젝트 생성 및 제거
- 코루틴
- 네임스페이스
- 속성
- 이벤트 함수 실행 순서(Execution Order of Event Functions)
- 자동 메모리 관리 이해
- 플랫폼별 컴파일
- 특수 폴더와 스크립트 컴파일 순서
- 일반 함수
- 스크립팅 제약
- 스크립트 직렬화
- UnityEvent
- Null 레퍼런스 제외란 무엇입니까?
- 중요 클래스
- 벡터 쿡북
- 스크립팅 툴
- 이벤트 시스템
- 스크립팅 개요
- 멀티플레이어 및 네트워킹(Multiplayer and Networking)
- 네트워킹 개요(Networking Overview)
- 고수준 API(High Level API)
- 네트워크 시스템 개념
- 멀티플레이어 프로젝트 처음부터 시작
- 네트워크 관리자 사용(Using the Network Manager)
- 오브젝트 스포닝
- 커스텀 스폰 함수
- 상태 동기화(State Synchronization)
- 원격 액션
- 플레이어 오브젝트(Player Objects)
- 오브젝트(Object) 가시성
- 네트워크 관리자 콜백(Network Manager callbacks)
- NetworkBehaviour 콜백(NetworkBehaviour callbacks)
- 네트워크 메시지(Network Messages)
- 로컬 디스커버리
- 씬 오브젝트(Scene Objects)
- 싱글 플레이어 게임을 Unity 멀티플레이어 게임으로 전환
- 멀티플레이어 로비(Multiplayer Lobby)
- 네트워크 클라이언트와 서버
- 호스트 이송(Host Migration)
- 전송 레이어 API 사용(Using the Transport Layer API)
- Unity 멀티플레이어 설정
- 모바일 디바이스용 네트워킹 팁(Networking Tips for Mobile devices)
- UnityWebRequest
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- HTTP 서버에서 텍스트 또는 바이너리 데이터 가져오기(GET)(Retrieving text or binary data from an HTTP Server (GET))
- HTTP 서버에서 텍스처를 검색해서 가져오기(GET)(Retrieving a Texture from an HTTP Server (GET))
- HTTP 서버에서 에셋 번들 다운로드(GET)(Downloading an AssetBundle from an HTTP server (GET))
- HTTP 서버로 양식 보내기(POST)(Sending a form to an HTTP server (POST))
- HTTP 서버에 원시 데이터 업로드(PUT)(Uploading raw data to an HTTP server (PUT))
- 고급 작업(Advanced operations): LLAPI 사용(Using the LLAPI)
- 공통 작업: HLAPI 사용(Common operations: using the HLAPI)
- 고수준 API(High Level API)
- 네트워킹 레퍼런스(Networking Reference)
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- 네트워크 로비 매니저
- 네트워크 로비 플레이어
- NetworkManager
- 네트워크 관리자(Network Manager) HUD
- 네트워크 근접성 검사기
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- 네트워킹 개요(Networking Overview)
- 오디오
- 애니메이션
- 애니메이션 시스템 개요
- 애니메이션 클립
- 외부 소스 애니메이션
- 휴머노이드 애니메이션을 사용한 작업
- 에셋 준비 및 임포트(Asset Preparation and Import)
- 비휴머노이드 애니메이션(Non-humanoid Animations)
- 애니메이션(Animations) 분할
- 애니메이션 클립 루프
- 임포트된 클립 마스킹(Masking Imported Clips)
- 임포트한 클립의 애니메이션 커브(Animation Curves on Imported Clips)
- 임포트된 클립의 애니메이션 이벤트(Animation events on imported clips)
- 루트 모션 노드 선택(Selecting a Root Motion Node)
- 오일러 커브 임포트(Euler Curve Import)
- 애니메이션 창 가이드
- 외부 소스 애니메이션
- 애니메이터 컨트롤러
- 휴머노이드 애니메이션 리타게팅
- 퍼포먼스 및 최적화(Performance and Optimization)
- 애니메이션 레퍼런스
- 애니메이션(Animation) 입문
- 애니메이션 용어집
- UI
- 내비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 애즈
- Unity 애널리틱스
- Unity 클라우드 빌드(Unity Cloud Build)
- Unity IAP
- Unity IAP 설정(Setting up Unity IAP)
- Apple App Store 및 Mac App Store용 설정
- Google Play Store 설정
- Windows 스토어 설정
- Amazon Appstore 및 Amazon Underground 스토어 설정(Configuration for the Amazon Appstore and Amazon Underground stores)
- Samsung Galaxy IAP 설정
- Tizen 스토어용 설정(Configuring for Tizen Store)
- CloudMoolah MOO 스토어 설정(Configuring for CloudMoolah MOO Store)
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity IAP 설정(Setting up Unity IAP)
- Unity 콜라보레이트(Unity Collaborate)
- Unity 콜라보레이트 설정(Setting up Unity Collaborate)
- 협업할 팀메이트 추가(Adding teammates to Collaborate)
- 이력 보기(Viewing history)
- 콜라보레이트와 함께 클라우드 빌드 활성화(Enabling Cloud Build with Collaborate)
- Unity 콜라보레이트와 함께 업그레이드
- 파일 되돌리기(Reverting files)
- 파일 충돌 해결(Resolving file conflicts)
- 무시 파일(Ignore files)
- 부분 퍼블리시(Partial Publish)
- 롤백(Rollback)
- 콜라보레이트 문제 해결 팁
- Unity 퍼포먼스 리포팅(Unity Performance Reporting)
- 멀티플레이어 서비스
- 가상 현실
- 오픈 소스 저장소
- 에셋 스토어 퍼블리싱
- 플랫폼 특정
- 스탠드얼론(Standalone)
- Apple Mac
- WebGL
- WebGL 플레이어 설정(WebGL Player Settings)
- WebGL 개발 시작
- WebGL 브라우저 호환성
- WebGL 프로젝트 빌드 및 실행
- WebGL: 압축된 빌드 배포
- WebGL 빌드 디버깅 및 문제 해결(Debugging and trouble shooting WebGL builds)
- WebGL 그래픽스(WebGL Graphics)
- WebGL 네트워킹
- WebGL에서 오디오 사용
- WebGL 성능 고려사항
- WebGL 타게팅 시 메모리에 대해 고려할 사항(Memory Considerations when targeting WebGL)
- WebGL: 브라우저 스크립트와 상호작용
- WebGL 템플릿 사용
- WebGL의 커서 잠금 및 전체화면 모드
- WebGL에서 입력
- Apple TV용 게임 제작
- iOS
- iOS 개발 시작
- iOS 플레이어 설정(iOS Player Settings)
- iOS 2D 텍스처 오버라이드
- 64비트 iOS로 업그레이드(Upgrading to 64 bit iOS)
- iOS 고급 항목
- Unity iOS에서 현재 지원하지 않는 기능
- iOS 기기 문제 해결
- iOS에서 크래시 버그 신고
- Android
- Android용 개발 시작(Getting started with Android development)
- 안드로이드 플레이어 설정
- Android 2D 텍스처 오버라이드
- Android용 Gradle
- Android 매니페스트
- Facebook 개발 시작
- Samsung TV
- Tizen
- Windows
- Windows 일반
- Windows Store Apps
- 시작
- Windows Store Apps: Deployment
- Windows Store Apps: Profiler
- Windows Store Apps: Command line arguments
- Windows Store Apps: Association launching
- AppCallbacks 클래스
- Windows Store Apps: WinRT API in C# scripts
- WSA Player Settings
- Windows 스토어: Windows SDK
- 스크립팅 백엔드
- FAQ
- Windows Store Apps: Examples
- Windows Store Apps: Code snippets
- Known issues
- Windows Holographic
- 웹 플레이어
- 모바일 개발자 체크리스트
- 실험 기능
- 레거시 항목(Legacy Topics)
- 베스트 프랙티스 가이드
- 전문가 가이드
- Unity User Manual (5.6)
- UI
- 상호작용 컴포넌트
상호작용 컴포넌트
이 섹션에서는 마우스 및 터치 이벤트 등과 같이 키보드나 컨트롤러를 사용하여 이루어지는 상호작용을 처리하는 UI 시스템의 컴포넌트에 대해 설명합니다.
상호작용 컴포넌트 자체가 사용자에게 보여지지는 않으며, 하나 이상의 비주얼 요소와 결합하여 기능을 수행합니다.
공통 기능
대부분의 상호작용 컴포넌트는 사용자가 선택할 수 있다는 공통점을 가지고 있습니다. 따라서 이들 컴포넌트는 상태가 전환되는 것(노멀, 강조, 눌림, 비활성화)을 시각화하고, 키보드나 컨트롤러를 사용하여 다른 항목을 선택할 수 있도록 빌트인 기능을 공유합니다. 이 공유 기능은 선택 가능 페이지에 자세히 설명되어 있습니다.
버튼(Button)
버튼은 클릭했을 때 수행할 동작을 정의하기 위한 OnClick UnityEvent를 가지고 있습니다.

Button 컴포넌트 사용에 대한 자세한 내용은 버튼 페이지를 참조하십시오.
토글(Toggle)
토글은 현재 토글이 켜짐/꺼짐 중 어느 상태인지를 결정하는 Is On 체크박스를 가지고 있습니다. 이 값은 사용자가 해당 토글을 클릭할 때마다 변하며 그에 따라 체크 마크가 표시되거나 사라집니다. 또한 이 값이 변했을 때 수행할 동작을 정의하기 위한 OnValueCHanged UnityEvent를 가지고 있습니다.

Toggle 컴포넌트 사용에 대한 자세한 내용은 토글 페이지를 참조하십시오.
토글 그룹(Toggle Group)
토글 그룹은 상호 배타적인 토글을 그룹화하기 위해 사용합니다. 동일 그룹에 속한 토글은 한 번에 하나만 선택할 수 있도록 제약이 걸리게 됩니다. 즉 토글 중 하나를 선택하면 자동으로 다른 토글은 선택 해제됩니다.

Toggle Group 컴포넌트 사용에 대한 자세한 내용은 토글 그룹 페이지를 참조하십시오.
슬라이더(Slider)
슬라이더는 사용자가 최소값에서 최대값까지 드래그할 수 있는 10진수 숫자 값을 가집니다. 슬라이더는 수평 또는 수직 중 하나의 형태입니다. 또한 이 값이 변했을 때 수행할 동작을 정의하기 위한 OnValueChanged UnityEvent를 가지고 있습니다.

Slider 컴포넌트 사용에 대한 자세한 내용은 슬라이더 페이지를 참조하십시오.
스크롤바(Scrollbar)
스크롤바는 01 사이의 소수점 값을 가집니다. 사용자가 스크롤바를 드래그하면 그에 따라 이 값이 변합니다.
스크롤 뷰를 만들기 위해 종종 스크롤 사각 영역 및 마스크를 스크롤바와 함께 사용합니다. 스크롤바는 전체 스크롤바 길이의 비율로써 핸들의 크기를 결정하는 01 사이의 크기 값을 가집니다. 이는 종종 스크롤 뷰에 있는 콘텐츠가 어느 비율만큼 보여야 하는지를 나타내기 위해 다른 컴포넌트에 의해 조절됩니다. 이를 Scroll Rect 컴포넌트가 자동으로 할 수 있습니다.
스크롤바는 수평 또는 수직 중 하나의 형태입니다. 또한 값이 변했을 때 수행할 동작을 정의하기 위한 OnValueChanged UnityEvent를 가지고 있습니다.

Scrollbar 컴포넌트 사용에 대한 자세한 내용은 스크롤바 페이지를 참조하십시오.
드롭다운(Dropdown)
드롭다운은 선택할 수 있는 옵션 리스트를 가지고 있습니다. 텍스트 문자열과 선택적인 이미지를 각 옵션에 지정할 수 있으며, 인스펙터 또는 코드에서 동적으로 설정할 수 있습니다. 현재 선택되어 있는 옵션이 변경되었을 때 수행할 동작을 정의하기 위한 OnValueChanged UnityEvent를 가지고 있습니다.

Dropdown 컴포넌트 사용에 대한 자세한 내용은 드롭다운 페이지를 참조하십시오.
입력 필드(Input Field)
입력 필드는 사용자가 텍스트 요소의 텍스트를 수정할 수 있도록 하기 위해 사용합니다. 텍스트 콘텐츠가 변경되었을 때 수행할 동작을 정의하기 위한 UnityEvent, 그리고 사용자가 편집을 마쳤을 때 수행할 동작을 정의하기 위한 또 다른 UnityEvent를 가지고 있습니다.

Input Field 컴포넌트 사용에 대한 자세한 내용은 입력 필드 페이지를 참조하십시오.
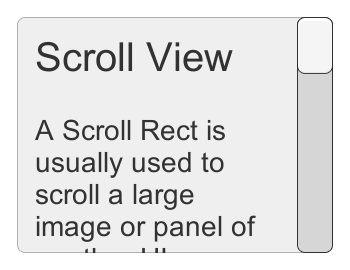
스크롤 사각 영역(Scroll Rect)(스크롤 뷰)
공간을 많이 차지하는 콘텐츠를 작은 영역에 표시해야 할 때 스크롤 사각 영역을 활용할 수 있습니다. 스크롤 사각 영역(Scroll Rect)은 콘텐츠를 스크롤하는 기능을 제공합니다.
일반적으로 스크롤 사각 영역은 마스크와 함께 사용하여 스크롤 사각 영역 중 유일하게 스크롤 가능한 콘텐츠가 보이는 스크롤 뷰를 생성합니다. 여기에 한두 개의 스크롤바를 추가하여 수직 혹은 수평으로 드래그하게 할 수도 있습니다.

Scroll Rect 컴포넌트 사용에 대한 자세한 내용은 스크롤 사각 영역 페이지를 참조하십시오.