脚本 API
- UnityEngine
- UnityEngine.Accessibility
- Classes
- UnityEngine.AI
- Classes
- Enumerations
- UnityEngine.Analytics
- UnityEngine.Android
- Classes
- UnityEngine.Animations
- Classes
- Interfaces
- Enumerations
- UnityEngine.Assertions
- UnityEngine.Assertions.Comparers
- Classes
- UnityEngine.Assertions.Must
- Classes
- Classes
- UnityEngine.Assertions.Comparers
- UnityEngine.Audio
- UnityEngine.CrashReportHandler
- Classes
- UnityEngine.Diagnostics
- Classes
- Enumerations
- UnityEngine.Events
- UnityEngine.EventSystems
- Classes
- Interfaces
- IBeginDragHandler
- ICancelHandler
- IDeselectHandler
- IDragHandler
- IDropHandler
- IEndDragHandler
- IEventSystemHandler
- IInitializePotentialDragHandler
- IMoveHandler
- IPointerClickHandler
- IPointerDownHandler
- IPointerEnterHandler
- IPointerExitHandler
- IPointerUpHandler
- IScrollHandler
- ISelectHandler
- ISubmitHandler
- IUpdateSelectedHandler
- Enumerations
- UnityEngine.Experimental
- UnityEngine.Experimental.AI
- UnityEngine.Experimental.Animations
- UnityEngine.Experimental.Audio
- Classes
- UnityEngine.Experimental.GlobalIllumination
- UnityEngine.Experimental.LowLevel
- Classes
- UnityEngine.Experimental.Playables
- UnityEngine.Experimental.PlayerLoop
- Classes
- EarlyUpdate
- Classes
- AnalyticsCoreStatsUpdate
- ClearIntermediateRenderers
- ClearLines
- DeliverIosPlatformEvents
- DirectorSampleTime
- DispatchEventQueueEvents
- ExecuteMainThreadJobs
- GpuTimestamp
- PerformanceAnalyticsUpdate
- PhysicsResetInterpolatedTransformPosition
- PlayerCleanupCachedData
- PollHtcsPlayerConnection
- PollPlayerConnection
- PresentBeforeUpdate
- ProcessMouseInWindow
- ProcessRemoteInput
- ProfilerStartFrame
- RendererNotifyInvisible
- ResetFrameStatsAfterPresent
- ScriptRunDelayedStartupFrame
- SpriteAtlasManagerUpdate
- TangoUpdate
- UnityWebRequestUpdate
- UpdateAllUnityWebStreams
- UpdateAsyncReadbackManager
- UpdateCanvasRectTransform
- UpdateInputManager
- UpdateKinect
- UpdateMainGameViewRect
- UpdatePreloading
- UpdateStreamingManager
- UpdateTextureStreamingManager
- XRUpdate
- Classes
- FixedUpdate
- Initialization
- PostLateUpdate
- Classes
- BatchModeUpdate
- ClearImmediateRenderers
- DirectorLateUpdate
- DirectorRenderImage
- EnlightenRuntimeUpdate
- ExecuteGameCenterCallbacks
- FinishFrameRendering
- GUIClearEvents
- InputEndFrame
- MemoryFrameMaintenance
- ParticleSystemEndUpdateAll
- PhysicsSkinnedClothBeginUpdate
- PhysicsSkinnedClothFinishUpdate
- PlayerEmitCanvasGeometry
- PlayerSendFrameComplete
- PlayerSendFramePostPresent
- PlayerSendFrameStarted
- PlayerUpdateCanvases
- PresentAfterDraw
- ProcessWebSendMessages
- ProfilerEndFrame
- ProfilerSynchronizeStats
- ResetInputAxis
- ScriptRunDelayedDynamicFrameRate
- ShaderHandleErrors
- SortingGroupsUpdate
- ThreadedLoadingDebug
- TriggerEndOfFrameCallbacks
- UpdateAllRenderers
- UpdateAllSkinnedMeshes
- UpdateAudio
- UpdateCanvasRectTransform
- UpdateCaptureScreenshot
- UpdateCustomRenderTextures
- UpdateRectTransform
- UpdateResolution
- UpdateSubstance
- UpdateVideo
- UpdateVideoTextures
- XRPostPresent
- Classes
- PreLateUpdate
- PreUpdate
- Update
- EarlyUpdate
- Classes
- UnityEngine.Experimental.Rendering
- Classes
- BlendState
- CameraProperties
- CoreCameraValues
- CullResults
- DepthState
- DrawRendererSettings
- DrawRendererSortSettings
- DrawShadowsSettings
- FilterRenderersSettings
- FilterResults
- LODParameters
- RasterState
- RenderPass
- Classes
- RenderPassAttachment
- RenderPipeline
- RenderPipelineAsset
- RenderPipelineManager
- RenderQueueRange
- RenderStateBlock
- RenderStateMapping
- RenderTargetBlendState
- ScriptableCullingParameters
- ScriptableRenderContext
- ScriptableRuntimeReflectionSystem
- ScriptableRuntimeReflectionSystemSettings
- ShaderPassName
- ShadowSplitData
- StencilState
- SupportedRenderingFeatures
- Enumerations
- VisibleLight
- VisibleReflectionProbe
- Interfaces
- Enumerations
- Classes
- UnityEngine.Experimental.TerrainAPI
- Classes
- TerrainPaintUtility
- Enumerations
- TerrainUtility
- Classes
- TerrainPaintUtility
- Classes
- UnityEngine.Experimental.U2D
- UnityEngine.Experimental.UIElements
- UnityEngine.Experimental.UIElements.StyleEnums
- UnityEngine.Experimental.UIElements.StyleSheets
- Classes
- Interfaces
- Classes
- AttachToPanelEvent
- BaseField<T0>
- Classes
- BaseSlider<T0>
- BindableElement
- Classes
- BlurEvent
- Box
- Classes
- Button
- Classes
- CallbackEventHandler
- ChangeEvent<T0>
- CommandEventBase<T0>
- ContextClickEvent
- ContextualMenuManager
- ContextualMenuManipulator
- ContextualMenuPopulateEvent
- CreationContext
- CursorStyle
- DetachFromPanelEvent
- DragAndDropEventBase<T0>
- DragEnterEvent
- DragExitedEvent
- DragLeaveEvent
- DragPerformEvent
- DragUpdatedEvent
- DropdownMenu
- Classes
- EventInfo
- MenuAction
- Enumerations
- MenuItem
- Separator
- Classes
- EventBase
- EventBase<T0>
- EventDispatcher
- Classes
- ExecuteCommandEvent
- Flex
- Focusable
- FocusChangeDirection
- FocusController
- FocusEvent
- FocusEventBase<T0>
- FocusInEvent
- FocusOutEvent
- Foldout
- Classes
- GeometryChangedEvent
- IBindingExtensions
- Image
- Classes
- IMGUIContainer
- Classes
- IMGUIEvent
- InputEvent
- KeyboardEventBase<T0>
- KeyDownEvent
- KeyUpEvent
- Label
- Classes
- ListView
- Classes
- Manipulator
- ManipulatorActivationFilter
- MinMaxSlider
- Classes
- MouseCaptureController
- MouseCaptureEvent
- MouseCaptureEventBase<T0>
- MouseCaptureOutEvent
- MouseDownEvent
- MouseEnterEvent
- MouseEnterWindowEvent
- MouseEventBase<T0>
- MouseLeaveEvent
- MouseLeaveWindowEvent
- MouseMoveEvent
- MouseOutEvent
- MouseOverEvent
- MouseUpEvent
- PanelChangedEventBase<T0>
- PopupWindow
- Classes
- RepeatButton
- Classes
- Scroller
- Classes
- ScrollerButton
- Classes
- ScrollView
- Classes
- Slider
- Classes
- SliderInt
- Classes
- TemplateContainer
- Classes
- TextElement
- Classes
- TextField
- Classes
- TextInputFieldBase<T0>
- Classes
- Toggle
- Classes
- TooltipEvent
- UQuery
- Classes
- UQueryExtensions
- UxmlAttributeDescription
- Enumerations
- UxmlBoolAttributeDescription
- UxmlChildElementDescription
- UxmlColorAttributeDescription
- UxmlDoubleAttributeDescription
- UxmlEnumAttributeDescription<T0>
- UxmlEnumeration
- UxmlFactory<T0>
- UxmlFactory<T0,T1>
- UxmlFloatAttributeDescription
- UxmlIntAttributeDescription
- UxmlLongAttributeDescription
- UxmlRootElementFactory
- UxmlRootElementTraits
- UxmlStringAttributeDescription
- UxmlTraits
- UxmlTypeRestriction
- UxmlValueBounds
- UxmlValueMatches
- ValidateCommandEvent
- VisualContainer
- Classes
- VisualElement
- Classes
- Enumerations
- VisualElementExtensions
- VisualElementFocusChangeDirection
- VisualElementFocusRing
- Enumerations
- VisualTreeAsset
- WheelEvent
- Interfaces
- IBindable
- IBinding
- IChangeEvent
- ICommandEvent
- IDragAndDropEvent
- IEventHandler
- IFocusEvent
- IFocusRing
- IKeyboardEvent
- IManipulator
- IMouseCaptureEvent
- IMouseEvent
- INotifyValueChanged<T0>
- IPanel
- IPanelChangedEvent
- IScheduledItem
- IScheduler
- IStyle
- ITransform
- IUIElementDataWatch
- IUIElementDataWatchRequest
- IUxmlAttributes
- IUxmlFactory
- IVisualElementScheduledItem
- IVisualElementScheduler
- Enumerations
- UnityEngine.Experimental.VFX
- UnityEngine.Experimental.Video
- UnityEngine.Experimental.XR
- UnityEngine.Experimental.XR.Interaction
- Classes
- Classes
- BoundedPlane
- FrameReceivedEventArgs
- MeshGenerationResult
- MeshInfo
- PlaneAddedEventArgs
- PlaneRemovedEventArgs
- PlaneUpdatedEventArgs
- PointCloudUpdatedEventArgs
- ReferencePoint
- ReferencePointUpdatedEventArgs
- SessionTrackingStateChangedEventArgs
- TrackableId
- XRCameraSubsystem
- XRCameraSubsystemDescriptor
- XRDepthSubsystem
- XRDepthSubsystemDescriptor
- XRDisplaySubsystem
- XRDisplaySubsystemDescriptor
- XRInputSubsystem
- XRInputSubsystemDescriptor
- XRMeshSubsystem
- XRMeshSubsystemDescriptor
- XRPlaneSubsystem
- XRPlaneSubsystemDescriptor
- XRRaycastHit
- XRRaycastSubsystem
- XRRaycastSubsystemDescriptor
- XRReferencePointSubsystem
- XRReferencePointSubsystemDescriptor
- XRSessionSubsystem
- XRSessionSubsystemDescriptor
- Enumerations
- UnityEngine.Experimental.XR.Interaction
- Classes
- Interfaces
- UnityEngine.iOS
- Enumerations
- UnityEngine.Jobs
- UnityEngine.Networking
- UnityEngine.Networking.Match
- UnityEngine.Networking.NetworkSystem
- UnityEngine.Networking.PlayerConnection
- UnityEngine.Networking.Types
- Classes
- Enumerations
- Classes
- CertificateHandler
- ChannelQOS
- Channels
- ClientScene
- ConnectionConfig
- ConnectionSimulatorConfig
- DownloadHandler
- DownloadHandlerAssetBundle
- DownloadHandlerAudioClip
- DownloadHandlerBuffer
- DownloadHandlerFile
- DownloadHandlerMovieTexture
- DownloadHandlerScript
- DownloadHandlerTexture
- GlobalConfig
- HostTopology
- LogFilter
- Enumerations
- MessageBase
- MsgType
- MultipartFormDataSection
- MultipartFormFileSection
- NetworkAnimator
- NetworkBehaviour
- NetworkBroadcastResult
- NetworkClient
- NetworkConnection
- Classes
- NetworkCRC
- NetworkHash128
- NetworkIdentity
- NetworkInstanceId
- NetworkLobbyManager
- NetworkLobbyPlayer
- NetworkManager
- NetworkManagerHUD
- NetworkMessage
- NetworkMigrationManager
- Classes
- Enumerations
- NetworkProximityChecker
- Enumerations
- NetworkReader
- NetworkSceneId
- NetworkServer
- NetworkServerSimple
- NetworkStartPosition
- NetworkTransform
- Enumerations
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- PlayerController
- SyncList<T0>
- Enumerations
- SyncListBool
- SyncListFloat
- SyncListInt
- SyncListString
- SyncListStruct<T0>
- SyncListUInt
- UnityWebRequest
- UnityWebRequestAssetBundle
- UnityWebRequestAsyncOperation
- UnityWebRequestMultimedia
- UnityWebRequestTexture
- UploadHandler
- UploadHandlerFile
- UploadHandlerRaw
- Utility
- Interfaces
- Enumerations
- Attributes
- UnityEngine.Playables
- Classes
- Interfaces
- Enumerations
- UnityEngine.Profiling
- UnityEngine.Profiling.Memory
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Memory.Experimental
- Classes
- Enumerations
- UnityEngine.Profiling.Memory
- UnityEngine.Rendering
- Classes
- Enumerations
- AmbientMode
- BlendMode
- BlendOp
- BuiltinRenderTextureType
- BuiltinShaderDefine
- BuiltinShaderMode
- BuiltinShaderType
- CameraEvent
- CameraHDRMode
- ColorWriteMask
- CompareFunction
- ComputeQueueType
- CopyTextureSupport
- CullMode
- DefaultReflectionMode
- GraphicsDeviceType
- GraphicsTier
- IndexFormat
- LightEvent
- LightProbeUsage
- LightShadowResolution
- OpaqueSortMode
- PassType
- RealtimeGICPUUsage
- ReflectionCubemapCompression
- ReflectionProbeClearFlags
- ReflectionProbeMode
- ReflectionProbeRefreshMode
- ReflectionProbeTimeSlicingMode
- RenderBufferLoadAction
- RenderBufferStoreAction
- RenderQueue
- ShaderKeywordType
- ShadowCastingMode
- ShadowMapPass
- ShadowSamplingMode
- StencilOp
- SynchronisationStage
- TextureDimension
- UVChannelFlags
- VertexAttribute
- UnityEngine.SceneManagement
- UnityEngine.Scripting
- Attributes
- UnityEngine.Serialization
- Attributes
- UnityEngine.SocialPlatforms
- UnityEngine.SpatialTracking
- Classes
- UnityEngine.Sprites
- Classes
- UnityEngine.TestTools
- UnityEngine.TestTools.Constraints
- UnityEngine.TestTools.Utils
- Classes
- Interfaces
- Enumerations
- Attributes
- UnityEngine.TextCore
- UnityEngine.TextCore.LowLevel
- Classes
- Enumerations
- Classes
- UnityEngine.TextCore.LowLevel
- UnityEngine.Tilemaps
- Classes
- ITilemap
- Tile
- Enumerations
- TileAnimationData
- TileBase
- TileData
- Tilemap
- Enumerations
- TilemapCollider2D
- TilemapRenderer
- Enumerations
- Enumerations
- Classes
- UnityEngine.Timeline
- Classes
- ActivationControlPlayable
- Enumerations
- ActivationTrack
- Enumerations
- AnimationPlayableAsset
- AnimationTrack
- AudioPlayableAsset
- AudioTrack
- ControlPlayableAsset
- ControlTrack
- DirectorControlPlayable
- GroupTrack
- ParticleControlPlayable
- PlayableTrack
- PrefabControlPlayable
- TimelineAsset
- Enumerations
- TimelineClip
- Enumerations
- TimelinePlayable
- TrackAsset
- TrackAssetExtensions
- ActivationControlPlayable
- Interfaces
- Enumerations
- Attributes
- Classes
- UnityEngine.U2D
- UnityEngine.UI
- Classes
- AnimationTriggers
- AspectRatioFitter
- Enumerations
- BaseMeshEffect
- BaseVertexEffect
- Button
- Classes
- CanvasScaler
- Enumerations
- CanvasUpdateRegistry
- ClipperRegistry
- Clipping
- ColorBlock
- ContentSizeFitter
- Enumerations
- DefaultControls
- Classes
- Dropdown
- FontUpdateTracker
- Graphic
- GraphicRaycaster
- Enumerations
- GraphicRebuildTracker
- GraphicRegistry
- GridLayoutGroup
- Enumerations
- HorizontalLayoutGroup
- HorizontalOrVerticalLayoutGroup
- Image
- InputField
- Classes
- Enumerations
- LayoutElement
- LayoutGroup
- LayoutRebuilder
- LayoutUtility
- Mask
- MaskableGraphic
- MaskUtilities
- Navigation
- Enumerations
- Outline
- PositionAsUV1
- RawImage
- RectMask2D
- Scrollbar
- Classes
- Enumerations
- ScrollRect
- Classes
- Enumerations
- Selectable
- Enumerations
- Shadow
- Slider
- Classes
- Enumerations
- SpriteState
- Text
- Toggle
- Classes
- Enumerations
- ToggleGroup
- VerticalLayoutGroup
- Interfaces
- Enumerations
- Classes
- UnityEngine.Video
- UnityEngine.Windows
- UnityEngine.Windows.Speech
- Classes
- UnityEngine.WSA
- UnityEngine.XR
- UnityEngine.XR.WSA
- UnityEngine.XR.WSA.Input
- Classes
- GestureErrorEventArgs
- GestureRecognizer
- HoldCanceledEventArgs
- HoldCompletedEventArgs
- HoldStartedEventArgs
- InteractionManager
- InteractionSource
- InteractionSourceDetectedEventArgs
- InteractionSourceLocation
- InteractionSourceLostEventArgs
- InteractionSourcePose
- InteractionSourcePressedEventArgs
- InteractionSourceProperties
- InteractionSourceReleasedEventArgs
- InteractionSourceState
- InteractionSourceUpdatedEventArgs
- ManipulationCanceledEventArgs
- ManipulationCompletedEventArgs
- ManipulationStartedEventArgs
- ManipulationUpdatedEventArgs
- NavigationCanceledEventArgs
- NavigationCompletedEventArgs
- NavigationStartedEventArgs
- NavigationUpdatedEventArgs
- RecognitionEndedEventArgs
- RecognitionStartedEventArgs
- TappedEventArgs
- Enumerations
- Classes
- UnityEngine.XR.WSA.Persistence
- Classes
- UnityEngine.XR.WSA.Sharing
- Classes
- Enumerations
- UnityEngine.XR.WSA.WebCam
- Classes
- CameraParameters
- PhotoCapture
- Classes
- Enumerations
- PhotoCaptureFrame
- VideoCapture
- Classes
- Enumerations
- WebCam
- Enumerations
- Classes
- Classes
- Enumerations
- UnityEngine.XR.WSA.Input
- Classes
- Enumerations
- UnityEngine.XR.WSA
- Classes
- AccelerationEvent
- AnchoredJoint2D
- AndroidInput
- AndroidJavaClass
- AndroidJavaProxy
- AndroidJNI
- AndroidJNIHelper
- Animation
- AnimationClip
- AnimationClipPair
- AnimationCurve
- AnimationEvent
- AnimationInfo
- AnimationState
- Animator
- AnimatorClipInfo
- AnimatorControllerParameter
- AnimatorOverrideController
- AnimatorStateInfo
- AnimatorTransitionInfo
- AnimatorUtility
- Application
- AssetBundle
- AssetBundleCreateRequest
- AssetBundleManifest
- AssetBundleRecompressOperation
- AssetBundleRequest
- AsyncOperation
- AudioClip
- AudioConfiguration
- AudioHighPassFilter
- AudioListener
- AudioLowPassFilter
- AudioRenderer
- AudioReverbFilter
- AudioReverbZone
- AudioSettings
- AudioSource
- Avatar
- AvatarBuilder
- AvatarMask
- Behaviour
- BillboardAsset
- BillboardRenderer
- BitStream
- BoneWeight
- BoundingSphere
- Bounds
- BoundsInt
- Classes
- BoxcastCommand
- BoxCollider
- BoxCollider2D
- BuildCompression
- BuoyancyEffector2D
- Cache
- CachedAssetBundle
- Camera
- Classes
- Enumerations
- Canvas
- CanvasGroup
- CanvasRenderer
- CapsulecastCommand
- CapsuleCollider
- CapsuleCollider2D
- CharacterController
- CharacterInfo
- CharacterJoint
- CircleCollider2D
- Cloth
- ClothSkinningCoefficient
- ClothSphereColliderPair
- ClusterInput
- ClusterNetwork
- Collider
- Collider2D
- ColliderDistance2D
- Collision
- Collision2D
- Color
- Color32
- ColorUtility
- CombineInstance
- Compass
- Component
- CompositeCollider2D
- Enumerations
- ComputeBuffer
- ComputeShader
- ConfigurableJoint
- ConstantForce
- ConstantForce2D
- ContactFilter2D
- ContactPoint
- ContactPoint2D
- ControllerColliderHit
- Coroutine
- CrashReport
- Cubemap
- CubemapArray
- CullingGroup
- CullingGroupEvent
- Cursor
- CustomRenderTexture
- CustomRenderTextureUpdateZone
- CustomYieldInstruction
- Debug
- DetailPrototype
- Display
- DistanceJoint2D
- DrivenRectTransformTracker
- DynamicGI
- EdgeCollider2D
- Event
- ExitGUIException
- ExposedPropertyResolver
- ExposedReference<T0>
- FixedJoint
- FixedJoint2D
- Flare
- FlareLayer
- Font
- FrameTiming
- FrameTimingManager
- FrictionJoint2D
- FrustumPlanes
- GameObject
- GeometryUtility
- Gizmos
- GL
- Gradient
- GradientAlphaKey
- GradientColorKey
- Graphics
- Grid
- GridBrushBase
- Enumerations
- GridLayout
- Enumerations
- GUI
- Classes
- Enumerations
- GUIContent
- GUIElement
- GUILayer
- GUILayout
- GUILayoutOption
- GUILayoutUtility
- GUISettings
- GUISkin
- GUIStyleState
- GUIText
- GUITexture
- GUIUtility
- Gyroscope
- Handheld
- Hash128
- HashUnsafeUtilities
- HashUtilities
- HingeJoint
- HingeJoint2D
- HostData
- HumanBone
- HumanDescription
- HumanLimit
- HumanPose
- HumanPoseHandler
- HumanTrait
- ImageConversion
- Input
- Joint
- Joint2D
- JointAngleLimits2D
- JointDrive
- JointLimits
- JointMotor
- JointMotor2D
- JointSpring
- JointSuspension2D
- JointTranslationLimits2D
- JsonUtility
- Keyframe
- LayerMask
- LensFlare
- Light
- LightBakingOutput
- LightmapData
- LightmapSettings
- LightProbeGroup
- LightProbeProxyVolume
- LightProbes
- LineRenderer
- LineUtility
- LocalizationAsset
- LocationInfo
- LocationService
- LOD
- LODGroup
- Logger
- MasterServer
- MatchTargetWeightMask
- Material
- MaterialPropertyBlock
- Mathf
- Matrix4x4
- Mesh
- MeshCollider
- MeshFilter
- MeshRenderer
- Microphone
- MonoBehaviour
- Motion
- MovieTexture
- Network
- NetworkMessageInfo
- NetworkPlayer
- NetworkView
- NetworkViewID
- Object
- OcclusionArea
- OcclusionPortal
- ParticleCollisionEvent
- ParticlePhysicsExtensions
- ParticleSystem
- Classes
- Burst
- CollisionModule
- ColorBySpeedModule
- ColorOverLifetimeModule
- CustomDataModule
- EmissionModule
- EmitParams
- ExternalForcesModule
- ForceOverLifetimeModule
- InheritVelocityModule
- LightsModule
- LimitVelocityOverLifetimeModule
- MainModule
- MinMaxCurve
- MinMaxGradient
- NoiseModule
- Particle
- RotationBySpeedModule
- RotationOverLifetimeModule
- ShapeModule
- SizeBySpeedModule
- SizeOverLifetimeModule
- SubEmittersModule
- TextureSheetAnimationModule
- TrailModule
- TriggerModule
- VelocityOverLifetimeModule
- Classes
- ParticleSystemForceField
- ParticleSystemRenderer
- PatchExtents
- PhysicMaterial
- Physics
- Physics2D
- PhysicsJobOptions2D
- PhysicsMaterial2D
- PhysicsScene
- PhysicsScene2D
- PhysicsSceneExtensions
- PhysicsSceneExtensions2D
- PhysicsUpdateBehaviour2D
- Ping
- Plane
- PlayerPrefs
- PlayerPrefsException
- PointEffector2D
- PolygonCollider2D
- Pose
- ProceduralMaterial
- ProceduralPropertyDescription
- ProceduralTexture
- Projector
- PropertyName
- QualitySettings
- Quaternion
- Random
- Classes
- RangeInt
- Ray
- Ray2D
- RaycastCommand
- RaycastHit
- RaycastHit2D
- Rect
- RectInt
- Classes
- RectOffset
- RectTransform
- RectTransformUtility
- ReflectionProbe
- Enumerations
- RelativeJoint2D
- RemoteSettings
- RenderBuffer
- Renderer
- RendererExtensions
- RenderSettings
- RenderTargetSetup
- RenderTexture
- RenderTextureDescriptor
- Resolution
- ResourceRequest
- Resources
- Rigidbody
- Rigidbody2D
- RuntimeAnimatorController
- ScalableBufferManager
- Screen
- ScreenCapture
- Enumerations
- ScriptableObject
- Security
- Shader
- ShaderVariantCollection
- Classes
- SkeletonBone
- SkinnedMeshRenderer
- Skybox
- SleepTimeout
- SliderJoint2D
- Social
- SoftJointLimit
- SoftJointLimitSpring
- SortingLayer
- SparseTexture
- SpherecastCommand
- SphereCollider
- SplatPrototype
- SpringJoint
- SpringJoint2D
- Sprite
- SpriteMask
- SpriteRenderer
- StateMachineBehaviour
- StaticBatchingUtility
- StreamingController
- SystemInfo
- TargetJoint2D
- Terrain
- Enumerations
- TerrainCollider
- TerrainData
- TerrainExtensions
- TerrainLayer
- TextAsset
- TextGenerationSettings
- TextGenerator
- TextMesh
- Texture
- Texture2D
- Enumerations
- Texture2DArray
- Texture3D
- Time
- Touch
- TouchScreenKeyboard
- Enumerations
- TrailRenderer
- Transform
- Tree
- TreeInstance
- TreePrototype
- UICharInfo
- UILineInfo
- UIVertex
- Vector2
- Vector2Int
- Vector3
- Vector3Int
- Vector4
- WaitForEndOfFrame
- WaitForFixedUpdate
- WaitForSeconds
- WaitForSecondsRealtime
- WaitUntil
- WaitWhile
- WebCamDevice
- WebCamTexture
- WebGLInput
- WheelCollider
- WheelFrictionCurve
- WheelHit
- WheelJoint2D
- WWW
- WWWForm
- YieldInstruction
- Interfaces
- Enumerations
- AdditionalCanvasShaderChannels
- AndroidActivityIndicatorStyle
- AnimationBlendMode
- AnimationCullingType
- AnimatorControllerParameterType
- AnimatorRecorderMode
- AnimatorUpdateMode
- AnisotropicFiltering
- ApplicationInstallMode
- ApplicationSandboxType
- ArmDof
- AssetBundleLoadResult
- AudioClipLoadType
- AudioCompressionFormat
- AudioDataLoadState
- AudioReverbPreset
- AudioRolloffMode
- AudioSourceCurveType
- AudioSpeakerMode
- AudioType
- AudioVelocityUpdateMode
- AvatarIKGoal
- AvatarIKHint
- AvatarMaskBodyPart
- AvatarTarget
- BatteryStatus
- BlendWeights
- BodyDof
- CameraClearFlags
- CameraType
- CapsuleDirection2D
- CollisionDetectionMode
- CollisionDetectionMode2D
- CollisionFlags
- ColorGamut
- ColorSpace
- CompressionLevel
- CompressionType
- ComputeBufferType
- ConfigurableJointMotion
- ConnectionTesterStatus
- CubemapFace
- CursorLockMode
- CursorMode
- CustomRenderTextureInitializationSource
- CustomRenderTextureUpdateMode
- CustomRenderTextureUpdateZoneSpace
- DepthTextureMode
- DetailRenderMode
- DeviceType
- DrivenTransformProperties
- DurationUnit
- EffectorForceMode2D
- EffectorSelection2D
- EventModifiers
- EventType
- FFTWindow
- FilterMode
- FingerDof
- FocusType
- FogMode
- FontStyle
- ForceMode
- ForceMode2D
- FullScreenMode
- FullScreenMovieControlMode
- FullScreenMovieScalingMode
- GradientMode
- HeadDof
- HideFlags
- HorizontalWrapMode
- HumanBodyBones
- HumanPartDof
- ImagePosition
- IMECompositionMode
- JointDriveMode
- JointLimitState2D
- JointProjectionMode
- KeyCode
- LegDof
- LightmapBakeType
- LightmapsMode
- LightmapsModeLegacy
- LightRenderMode
- LightShadowCasterMode
- LightShadows
- LightType
- LineAlignment
- LineTextureMode
- LocationServiceStatus
- LODFadeMode
- LogType
- MasterServerEvent
- MaterialGlobalIlluminationFlags
- MeshColliderCookingOptions
- MeshTopology
- MotionVectorGenerationMode
- NetworkConnectionError
- NetworkDisconnection
- NetworkLogLevel
- NetworkPeerType
- NetworkReachability
- NetworkStateSynchronization
- NPOTSupport
- OperatingSystemFamily
- ParticleSystemAnimationMode
- ParticleSystemAnimationTimeMode
- ParticleSystemAnimationType
- ParticleSystemCollisionMode
- ParticleSystemCollisionQuality
- ParticleSystemCollisionType
- ParticleSystemCullingMode
- ParticleSystemCurveMode
- ParticleSystemCustomData
- ParticleSystemCustomDataMode
- ParticleSystemEmissionType
- ParticleSystemEmitterVelocityMode
- ParticleSystemForceFieldShape
- ParticleSystemGameObjectFilter
- ParticleSystemGradientMode
- ParticleSystemInheritVelocityMode
- ParticleSystemMeshShapeType
- ParticleSystemNoiseQuality
- ParticleSystemOverlapAction
- ParticleSystemRenderMode
- ParticleSystemRenderSpace
- ParticleSystemRingBufferMode
- ParticleSystemScalingMode
- ParticleSystemShapeMultiModeValue
- ParticleSystemShapeTextureChannel
- ParticleSystemShapeType
- ParticleSystemSimulationSpace
- ParticleSystemSortMode
- ParticleSystemStopAction
- ParticleSystemStopBehavior
- ParticleSystemSubEmitterProperties
- ParticleSystemSubEmitterType
- ParticleSystemTrailMode
- ParticleSystemTrailTextureMode
- ParticleSystemTriggerEventType
- ParticleSystemVertexStream
- ParticleSystemVertexStreams
- PhysicMaterialCombine
- PlayMode
- PrimitiveType
- ProceduralCacheSize
- ProceduralLoadingBehavior
- ProceduralOutputType
- ProceduralProcessorUsage
- ProceduralPropertyType
- QueryTriggerInteraction
- QueueMode
- RenderingPath
- RenderMode
- RenderTextureCreationFlags
- RenderTextureFormat
- RenderTextureMemoryless
- RenderTextureReadWrite
- RigidbodyConstraints
- RigidbodyConstraints2D
- RigidbodyInterpolation
- RigidbodyInterpolation2D
- RigidbodySleepMode2D
- RigidbodyType2D
- RotationDriveMode
- RPCMode
- RuntimeInitializeLoadType
- RuntimePlatform
- ScaleMode
- ScreenOrientation
- SendMessageOptions
- ShadowmaskMode
- ShadowProjection
- ShadowQuality
- ShadowResolution
- SkinQuality
- Space
- SpriteAlignment
- SpriteDrawMode
- SpriteMaskInteraction
- SpriteMeshType
- SpritePackingMode
- SpritePackingRotation
- SpriteSortPoint
- SpriteTileMode
- StackTraceLogType
- StereoTargetEyeMask
- SystemLanguage
- TerrainChangedFlags
- TerrainRenderFlags
- TextAlignment
- TextAnchor
- TextClipping
- TextureCompressionQuality
- TextureFormat
- TextureWrapMode
- ThreadPriority
- TouchScreenKeyboardType
- TouchType
- TransparencySortMode
- UserAuthorization
- VerticalWrapMode
- VRTextureUsage
- WebCamKind
- WeightedMode
- WindZoneMode
- WrapMode
- Attributes
- AddComponentMenu
- AssemblyIsEditorAssembly
- BeforeRenderOrderAttribute
- ColorUsageAttribute
- ContextMenu
- ContextMenuItemAttribute
- CreateAssetMenuAttribute
- CustomGridBrushAttribute
- DelayedAttribute
- DisallowMultipleComponent
- ExcludeFromObjectFactoryAttribute
- ExcludeFromPresetAttribute
- ExecuteAlways
- ExecuteInEditMode
- GradientUsageAttribute
- GUITargetAttribute
- HeaderAttribute
- HelpURLAttribute
- HideInInspector
- ImageEffectAllowedInSceneView
- ImageEffectOpaque
- ImageEffectTransformsToLDR
- MinAttribute
- MultilineAttribute
- PreferBinarySerialization
- PropertyAttribute
- RangeAttribute
- RequireComponent
- RPC
- RuntimeInitializeOnLoadMethodAttribute
- SelectionBaseAttribute
- SerializeField
- SharedBetweenAnimatorsAttribute
- SpaceAttribute
- TextAreaAttribute
- TooltipAttribute
- UnityAPICompatibilityVersionAttribute
- Assemblies
- UnityEngine.AIModule
- UnityEngine.AnimationModule
- UnityEngine.AssetBundleModule
- UnityEngine.AudioModule
- UnityEngine.BaselibModule
- UnityEngine.ClothModule
- UnityEngine.CoreModule
- UnityEngine.DirectorModule
- UnityEngine.FacebookModule
- UnityEngine.FileSystemHttpModule
- UnityEngine.GameCenterModule
- UnityEngine.ImageConversionModule
- UnityEngine.IMGUIModule
- UnityEngine.JSONSerializeModule
- UnityEngine.ParticleSystemModule
- UnityEngine.Physics2DModule
- UnityEngine.PhysicsModule
- UnityEngine.PS4Module
- UnityEngine.PS4VRModule
- UnityEngine.ScreenCaptureModule
- UnityEngine.SharedInternalsModule
- UnityEngine.TerrainModule
- UnityEngine.TerrainPhysicsModule
- UnityEngine.TextRenderingModule
- UnityEngine.TilemapModule
- UnityEngine.UIElementsModule
- UnityEngine.UIModule
- UnityEngine.UmbraModule
- UnityEngine.UnityAnalyticsModule
- UnityEngine.UnityWebRequestAssetBundleModule
- UnityEngine.UnityWebRequestAudioModule
- UnityEngine.UnityWebRequestModule
- UnityEngine.UnityWebRequestTextureModule
- UnityEngine.UnityWebRequestWWWModule
- UnityEngine.VehiclesModule
- UnityEngine.VideoModule
- UnityEngine.VRModule
- UnityEngine.WebGLModule
- UnityEngine.WebModule
- UnityEngine.WindModule
- UnityEngine.XRModule
- UnityEngine.Accessibility
- UnityEditor
- Classes
- AnimationClipCurveData
- AnimationMode
- AnimationUtility
- Enumerations
- ArrayUtility
- AssemblyReloadEvents
- AssetBundleBuild
- AssetDatabase
- AssetImporter
- Classes
- AssetModificationProcessor
- AssetPostprocessor
- AssetPreview
- AudioCurveRendering
- AudioImporter
- AudioImporterSampleSettings
- BuildPipeline
- BuildPlayerOptions
- BuildPlayerWindow
- CameraEditor
- Classes
- CameraEditorUtils
- ClipAnimationInfoCurve
- CloudProjectSettings
- ColorPickerHDRConfig
- DDSImporter
- DecoratorDrawer
- DefaultAsset
- DefaultLightingExplorerExtension
- DragAndDrop
- Editor
- EditorAnalytics
- EditorAnalyticsSessionInfo
- EditorApplication
- EditorBuildSettings
- EditorBuildSettingsScene
- EditorCurveBinding
- EditorGUI
- EditorGUILayout
- EditorGUIUtility
- Classes
- EditorJsonUtility
- EditorPrefs
- EditorStyles
- EditorUserBuildSettings
- EditorUtility
- EditorWindow
- ExpressionEvaluator
- FileUtil
- GameObjectUtility
- GenericMenu
- GridBrush
- Classes
- GridBrushEditor
- GridBrushEditorBase
- GridPalette
- Enumerations
- GridSelection
- GUIDrawer
- Handles
- Classes
- HandleUtility
- Help
- Highlighter
- IHVImageFormatImporter
- iOSDeviceRequirement
- LightEditor
- Classes
- LightingDataAsset
- LightingExplorerTab
- LightingExplorerTableColumn
- Enumerations
- LightmapEditorSettings
- Enumerations
- LightmapParameters
- Lightmapping
- Enumerations
- LODUtility
- MaterialEditor
- MaterialProperty
- MaterialPropertyDrawer
- Menu
- MenuCommand
- MeshUtility
- ModelImporter
- ModelImporterClipAnimation
- MonoScript
- MovieImporter
- ObjectFactory
- ObjectNames
- ObjectPreview
- PhysicsDebugWindow
- PhysicsVisualizationSettings
- Enumerations
- PlatformIcon
- PlatformIconKind
- PlayerSettings
- Classes
- Enumerations
- PluginImporter
- PopupWindow
- PopupWindowContent
- PrefabUtility
- PropertyDrawer
- PropertyModification
- SceneAsset
- SceneView
- Classes
- ScriptableWizard
- Selection
- SerializedObject
- SerializedProperty
- SessionState
- ShaderData
- ShaderGUI
- ShaderImporter
- ShaderInfo
- ShaderUtil
- Enumerations
- SketchUpImportCamera
- SketchUpImporter
- SketchUpImportScene
- SpeedTreeImporter
- Enumerations
- SpriteMetaData
- SpriteRect
- StaticOcclusionCulling
- StaticOcclusionCullingVisualization
- TakeInfo
- TerrainLayerUtility
- TextureImporter
- TextureImporterPlatformSettings
- TextureImporterSettings
- Tools
- TransformUtils
- TrueTypeFontImporter
- Undo
- UndoPropertyModification
- UnwrapParam
- Unwrapping
- VideoClipImporter
- VideoImporterTargetSettings
- Interfaces
- Enumerations
- ActionOnDotNetUnhandledException
- AndroidArchitecture
- AndroidBlitType
- AndroidBuildSystem
- AndroidBuildType
- AndroidETC2Fallback
- AndroidETC2FallbackOverride
- AndroidGamepadSupportLevel
- AndroidMinification
- AndroidPreferredInstallLocation
- AndroidSdkVersions
- AndroidShowActivityIndicatorOnLoading
- AndroidSplashScreenScale
- AndroidTargetDevice
- ApiCompatibilityLevel
- AscentCalculationMode
- AspectRatio
- AssetDeleteResult
- AssetMoveResult
- AudioSampleRateSetting
- BuildAssetBundleOptions
- BuildOptions
- BuildTarget
- BuildTargetGroup
- ClipAnimationMaskType
- D3D11FullscreenMode
- D3D9FullscreenMode
- DragAndDropVisualMode
- DrawCameraMode
- EditorSelectedRenderState
- EditorSkin
- ExportPackageOptions
- FontRenderingMode
- FontTextureCase
- ForceReserializeAssetsOptions
- GizmoType
- GraphicsJobMode
- HighlightSearchMode
- IconKind
- Il2CppCompilerConfiguration
- ImportAssetOptions
- InteractionMode
- iOSAppInBackgroundBehavior
- iOSBackgroundMode
- iOSBuildType
- iOSLaunchScreenImageType
- iOSLaunchScreenType
- iOSSdkVersion
- iOSShowActivityIndicatorOnLoading
- iOSStatusBarStyle
- iOSTargetDevice
- iOSTargetOSVersion
- LightmapBakeQuality
- MacFullscreenMode
- ManagedStrippingLevel
- MessageType
- MobileTextureSubtarget
- ModelImporterAnimationCompression
- ModelImporterAnimationType
- ModelImporterGenerateAnimations
- ModelImporterGenerateMaterials
- ModelImporterHumanoidOversampling
- ModelImporterIndexFormat
- ModelImporterMaterialLocation
- ModelImporterMaterialName
- ModelImporterMaterialSearch
- ModelImporterMeshCompression
- ModelImporterNormals
- ModelImporterNormalSmoothingSource
- ModelImporterTangentSpaceMode
- MouseCursor
- PauseState
- PivotMode
- PivotRotation
- PlayModeStateChange
- PrefabAssetType
- PrefabInstanceStatus
- PrefabType
- PrefabUnpackMode
- ProvisioningProfileType
- PS4BuildSubtarget
- RemoveAssetOptions
- ReplacePrefabOptions
- ResolutionDialogSetting
- ScriptCallOptimizationLevel
- ScriptCompiler
- ScriptingImplementation
- ScriptingRuntimeVersion
- SelectionMode
- SemanticMergeMode
- SerializedPropertyType
- SplashScreenStyle
- SpriteImportMode
- SpritePackerMode
- StaticEditorFlags
- StatusQueryOptions
- StereoRenderingPath
- StrippingLevel
- TextureImporterAlphaSource
- TextureImporterCompression
- TextureImporterCubemapConvolution
- TextureImporterFormat
- TextureImporterGenerateCubemap
- TextureImporterMipFilter
- TextureImporterNormalFilter
- TextureImporterNPOTScale
- TextureImporterRGBMMode
- TextureImporterShape
- TextureImporterSingleChannelComponent
- TextureImporterType
- TextureResizeAlgorithm
- Tool
- tvOSSdkVersion
- tvOSTargetOSVersion
- UIOrientation
- VertexChannelCompressionFlags
- VideoBitrateMode
- VideoCodec
- VideoDeinterlaceMode
- VideoEncodeAspectRatio
- VideoResizeMode
- VideoSpatialQuality
- ViewTool
- WebGLCompressionFormat
- WebGLExceptionSupport
- WebGLLinkerTarget
- WSABuildType
- WSASubtarget
- XboxBuildSubtarget
- Attributes
- Assemblies
- Classes
- Unity
- Unity.Burst
- Attributes
- Unity.Collections
- Unity.Collections.LowLevel
- Unity.Collections.LowLevel.Unsafe
- Classes
- Enumerations
- Attributes
- NativeContainerAttribute
- NativeContainerIsAtomicWriteOnlyAttribute
- NativeContainerIsReadOnlyAttribute
- NativeContainerSupportsDeallocateOnJobCompletionAttribute
- NativeContainerSupportsDeferredConvertListToArray
- NativeContainerSupportsMinMaxWriteRestrictionAttribute
- NativeDisableContainerSafetyRestrictionAttribute
- NativeDisableUnsafePtrRestrictionAttribute
- NativeSetClassTypeToNullOnScheduleAttribute
- NativeSetThreadIndexAttribute
- WriteAccessRequiredAttribute
- Unity.Collections.LowLevel.Unsafe
- Classes
- Enumerations
- Attributes
- Unity.Collections.LowLevel
- Unity.Jobs
- Unity.Jobs.LowLevel
- Unity.Jobs.LowLevel.Unsafe
- Classes
- Interfaces
- Unity.Jobs.LowLevel
- Unity.Profiling
- Classes
- ProfilerMarker
- Classes
- ProfilerMarker
- Classes
- UnityEditor.Advertisements
- Classes
- UnityEditor.AI
- UnityEditor.Analytics
- UnityEditor.Android
- Interfaces
- UnityEditor.AnimatedValues
- UnityEditor.Animations
- Classes
- Enumerations
- UnityEditor.Build
- UnityEditor.Build.Content
- Classes
- AssetBundleInfo
- AssetLoadInfo
- BuildCompression
- BuildReferenceMap
- BuildSettings
- BuildUsageCache
- BuildUsageTagGlobal
- BuildUsageTagSet
- ContentBuildInterface
- ObjectIdentifier
- ObjectSerializedInfo
- PreloadInfo
- ResourceFile
- SceneBundleInfo
- SceneDependencyInfo
- SceneLoadInfo
- SerializationInfo
- SerializedLocation
- WriteCommand
- WriteResult
- Enumerations
- Classes
- UnityEditor.Build.Player
- UnityEditor.Build.Reporting
- Classes
- Interfaces
- UnityEditor.Build.Content
- UnityEditor.Callbacks
- UnityEditor.Compilation
- UnityEditor.CrashReporting
- Classes
- UnityEditor.Events
- Classes
- UnityEditor.EventSystems
- UnityEditor.Experimental
- UnityEditor.Experimental.AssetImporters
- UnityEditor.Experimental.Rendering
- UnityEditor.Experimental.SceneManagement
- UnityEditor.Experimental.TerrainAPI
- UnityEditor.Experimental.U2D
- UnityEditor.Experimental.UIElements
- UnityEditor.Experimental.UIElements.GraphView
- Classes
- Attacher
- Blackboard
- BlackboardField
- BlackboardRow
- BlackboardSection
- ClickSelector
- ContentDragger
- ContentZoomer
- Dragger
- Edge
- EdgeConnector
- EdgeConnector<T0>
- EdgeControl
- EdgeDragHelper
- EdgeDragHelper<T0>
- EdgeManipulator
- FreehandSelector
- GraphElement
- GraphElementScopeExtensions
- GraphView
- GraphViewChange
- GridBackground
- Group
- IconBadge
- MiniMap
- Node
- NodeCreationContext
- Pill
- Classes
- Port
- Enumerations
- PortSource<T0>
- RectangleSelector
- RectUtils
- Resizer
- Scope
- SearchTreeEntry
- SearchTreeGroupEntry
- SearchWindow
- SearchWindowContext
- SelectionDragger
- SelectionDropper
- ShortcutHandler
- StackNode
- TokenNode
- Interfaces
- Enumerations
- Classes
- Classes
- BaseCompositeField<T0,T1,T2>
- Classes
- BasePopupField<T0,T1>
- BindingExtensions
- BoundsField
- Classes
- BoundsIntField
- Classes
- ColorField
- Classes
- CurveField
- Classes
- Enumerations
- DoubleField
- Classes
- EnumField
- Classes
- FieldMouseDragger<T0>
- FloatField
- Classes
- GradientField
- Classes
- InspectorElement
- Classes
- Enumerations
- IntegerField
- Classes
- LayerField
- Classes
- LayerMaskField
- Classes
- LongField
- Classes
- MaskField
- Classes
- ObjectField
- Classes
- PopupField<T0>
- PropertyField
- Classes
- RectField
- Classes
- RectIntField
- Classes
- TagField
- Classes
- TextValueField<T0>
- Classes
- Toolbar
- Classes
- ToolbarButton
- Classes
- ToolbarFlexSpacer
- Classes
- ToolbarMenu
- Classes
- ToolbarMenuBase
- ToolbarMenuElementExtensions
- ToolbarPopup
- Classes
- ToolbarPopupSearchField
- Classes
- ToolbarSearchField
- Classes
- ToolbarSpacer
- Classes
- ToolbarToggle
- Classes
- UIElementsEditorUtility
- Vector2Field
- Classes
- Vector2IntField
- Classes
- Vector3Field
- Classes
- Vector3IntField
- Classes
- Vector4Field
- Classes
- BaseCompositeField<T0,T1,T2>
- Interfaces
- Enumerations
- Attributes
- UnityEditor.Experimental.UIElements.GraphView
- Classes
- UnityEditor.IMGUI
- UnityEditor.IMGUI.Controls
- Classes
- Enumerations
- UnityEditor.IMGUI.Controls
- UnityEditor.iOS
- UnityEditor.iOS.Xcode
- UnityEditor.iOS.Xcode.Extensions
- Classes
- Classes
- Enumerations
- UnityEditor.iOS.Xcode.Extensions
- UnityEditor.iOS.Xcode
- UnityEditor.Media
- UnityEditor.MemoryProfiler
- UnityEditor.Networking
- UnityEditor.Networking.PlayerConnection
- UnityEditor.PackageManager
- UnityEditor.PackageManager.Requests
- Classes
- Interfaces
- Enumerations
- UnityEditor.Playables
- Classes
- UnityEditor.Presets
- UnityEditor.Purchasing
- Classes
- UnityEditor.Rendering
- UnityEditor.SceneManagement
- UnityEditor.Sprites
- Classes
- Interfaces
- UnityEditor.TestTools
- Attributes
- UnityEditor.Timeline
- Classes
- Enumerations
- UnityEditor.U2D
- UnityEditor.UI
- Classes
- AnimationTriggersDrawer
- AspectRatioFitterEditor
- ButtonEditor
- CanvasScalerEditor
- ColorBlockDrawer
- ContentSizeFitterEditor
- DropdownEditor
- FontDataDrawer
- GraphicEditor
- GridLayoutGroupEditor
- HorizontalOrVerticalLayoutGroupEditor
- ImageEditor
- InputFieldEditor
- LayoutElementEditor
- MaskEditor
- NavigationDrawer
- RawImageEditor
- RectMask2DEditor
- ScrollbarEditor
- ScrollRectEditor
- SelectableEditor
- SelfControllerEditor
- SliderEditor
- SpriteStateDrawer
- TextEditor
- ToggleEditor
- Classes
- UnityEditor.VersionControl
- UnityEditor.XR
- UnityEditor.XR.Daydream
- Enumerations
- UnityEditor.XR.Daydream
- Unity.Burst
- Unity.IO.LowLevel
- Unity.IO.LowLevel.Unsafe
- Classes
- Enumerations
- Unity.IO.LowLevel.Unsafe
- UnityEditor.Profiling.Memory
- UnityEditor.Profiling.Memory.Experimental
- Classes
- ArrayEntries<T0>
- ConnectionEntries
- FieldDescriptionEntries
- GCHandleEntries
- ManagedMemorySectionEntries
- NativeAllocationEntries
- NativeAllocationSiteEntries
- NativeCallstackSymbolEntries
- NativeMemoryLabelEntries
- NativeMemoryRegionEntries
- NativeObjectEntries
- NativeRootReferenceEntries
- NativeTypeEntries
- ObjectFlagsExtensions
- PackedMemorySnapshot
- TypeDescriptionEntries
- TypeFlagsExtensions
- VirtualMachineInformation
- Enumerations
- Classes
- UnityEditor.Profiling.Memory.Experimental
- Other
描述
BillboardAsset 描述如何渲染公告牌。
公告牌是一种以更简单的方式绘制远处的复杂 3D 对象的细节级别 (LOD) 方法。由于对象很远,因此通常不需要绘制对象的全部细节,因为它在屏幕上的大小很小,并且它在摄像机视图中作为焦点的可能性很低。可将对象预渲染为纹理,该纹理可在面向摄像机的非常简单的平面几何形状(通常只是四边形)网格上使用,这种网格称为公告牌。在很远的距离,对象不会显著改变其相对于摄像机的方向,因此在无需从模型重新绘制的情况下,公告牌与其所代表的对象在每一帧看上去都差别很小。通过 BillboardAsset 类可创建从多个方向渲染的公告牌,从而使 BillboardAsset 能够从任何近乎水平的视点有效表示低细节级别的对象。
BillboardAsset 通常是通过导入 SpeedTree 资源创建的。知道如何描述公告牌后,您还可以创建自己的公告牌。
SpeedTree 公告牌几何图形通常比普通四边形更复杂。使用更多顶点来剪切公告牌图像的空部分可能提高渲染性能,因为图形系统不必绘制这些多余的透明像素。您可以通过 BillboardAsset.vertices 和 BillboardAsset.indices 访问几何图形数据。
在 UV 空间中会考虑所有顶点(参见以下图 1),因为几何图形即将通过公告牌图像进行纹理化。通过了解公告牌的宽度、高度、底部以及公告牌当前的朝向,UV 顶点被轻松扩展到 3D 空间顶点。假设我们有一个朝向负 Z 轴的位于 (0,0,0) 的公告牌,此 3D 空间坐标计算如下:
X = (u - 0.5) *宽度\
Y = v *高度 + 底部\
Z = 0 图 1:如何将 UV 顶点扩展到 3D 顶点
图 1:如何将 UV 顶点扩展到 3D 顶点
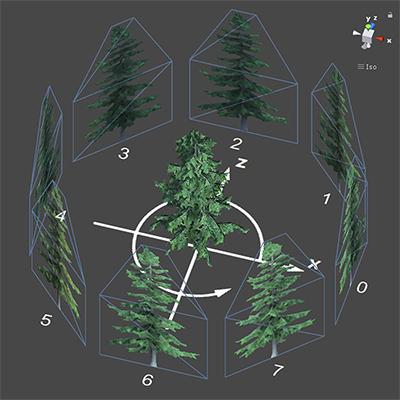
为了以类似于真实 3D 网格的方式显示公告牌样式的内容,SpeedTree 公告牌根据当前视图方向从几个预渲染的图像中选择合适的图像。以下图 2 中的图像是通过以不同视角捕获 3D 树的渲染图像创建的,这些图像均匀分布在 Y 轴周围。第一个图像始终从正 X 轴方向开始(或者如果您从上方看想象成一个单位圆,则为 0°)。 图 2:如何烘焙八个广告牌图像
图 2:如何烘焙八个广告牌图像
应将所有图像一同镶嵌在一个纹理中。在该图集中,每个图像均被表示为 {left u, top v, width in u, height in v} 的 Vector4。您可以通过 BillboardAsset.imageTexCoords 访问所有这些图像。SpeedTree Modeler 始终将法线纹理与漫射纹理一同导出,以便更加近似于光照,并且它与漫射纹理共享相同的图集布局。
构建了 BillboardAsset 后,使用 BillboardRenderer 来渲染它。
变量
| bottom | 低于地面的公告牌高度。 |
| height | 公告牌的高度。 |
| imageCount | 从不同角度观看公告牌时可切换的预渲染图像数。 |
| indexCount | 公告牌网格中的索引数。 |
| material | 用于渲染的材质。 |
| vertexCount | 公告牌网格中的顶点数。 |
| width | 公告牌的宽度。 |
构造函数
| BillboardAsset | 构建一个新的 BillboardAsset。 |
公共函数
| GetImageTexCoords | 获取公告牌图像纹理坐标数据的数组。 |
| GetIndices | 获取公告牌网格的索引。 |
| GetVertices | 获取公告牌网格的顶点。 |
| SetImageTexCoords | 设置公告牌图像纹理坐标数据的数组。 |
| SetIndices | 设置公告牌网格的索引。 |
| SetVertices | 设置公告牌网格的顶点。 |
继承的成员
公共函数
| GetInstanceID | 返回对象的实例 ID。 |
| ToString | 返回 GameObject 的名称。 |
静态函数
| Destroy | 删除 GameObject、组件或资源。 |
| DestroyImmediate | 立即销毁对象 /obj/。强烈建议您改用 Destroy。 |
| DontDestroyOnLoad | 在加载新的 Scene 时,请勿销毁 Object。 |
| FindObjectOfType | 返回第一个类型为 type 的已加载的激活对象。 |
| FindObjectsOfType | 返回所有类型为 type 的已加载的激活对象的列表。 |
| Instantiate | 克隆 original 对象并返回克隆对象。 |
运算符
| bool | 该对象是否存在? |
| operator != | 比较两个对象是否引用不同的对象。 |
| operator == | 比较两个对象引用,判断它们是否引用同一个对象。 |
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.