マニュアル
- Unity User Manual (2019.3)
- パッケージ
- Verified and Preview packages
- 2D Animation
- 2D Common
- 2D IK
- 2D Path
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- Adaptive Performance
- Addressables
- Ads IAP Mediation Adaptor
- Advertisement
- AI Planner
- Alembic
- Analytics Library
- Android Logcat
- Animation Rigging
- AP Samsung Android
- AR Foundation
- AR Subsystems
- ARCore XR Plugin
- ARKit Face Tracking
- ARKit XR Plugin
- Asset Bundle Browser
- Asset Graph
- Barracuda
- Build Report Inspector
- Burst
- Cinemachine
- Code Coverage
- Collections
- Core RP Library
- Custom NUnit
- Device Simulator
- DOTS Editor
- Editor Coroutines
- Entities
- FBX Exporter
- Film and TV Toolbox
- Game Foundation
- Google Resonance Audio
- Google VR Android
- Google VR iOS
- Unity の Havok Physics
- High Definition RP
- High Definition RP Config
- Hybrid Renderer
- Immediate Window
- In App Purchasing
- Input System
- Jobs
- Lightweight RP
- Magic Leap XR Plugin
- Mathematics
- Memory Profiler
- Mobile BuildReport
- Mobile Notifications
- Mono Cecil
- Multiplayer HLAPI
- Oculus Android
- Oculus Desktop
- Oculus XR Plugin
- OpenVR Desktop
- Package Development
- Package Validation Suite
- Performance testing API
- PlayableGraph Visualizer
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- ProGrids
- Quick Search
- Remote Config
- Scriptable Build Pipeline
- Searcher
- Settings Manager
- Shader Graph
- Share WebGL Game
- Subsystem Registration
- Terrain Tools
- Test Framework
- TextMesh Pro
- Timeline
- UI Builder
- Unity Android Platform
- Unity AOV Recorder
- Unity Collaborate
- Unity Distribution Portal (UDP)
- Unity Linux Platform
- Unity macOS Platform
- Unity NetCode
- Unity Physics
- Unity Platforms
- Unity Recorder
- Unity Reflect
- Unity Render Streaming
- Unity Transport
- Unity User Reporting
- Unity Web Platform
- Unity Windows Platform
- Universal RP
- USD
- Vector Graphics
- Visual Effect Graph
- Vuforia Engine AR
- WebRTC
- Windows Mixed Reality
- Windows XR Plugin
- Xiaomi SDK
- [XR Interaction Subsystems][] <br/>
- XR Interaction Toolkit
- XR Legacy Input Helpers
- XR Management
- ビルトインパッケージ
- 2D Sprite
- 2D Tilemap Editor
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- Particle System
- Physics
- Physics 2D
- Screen Capture
- サブシステム
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity UI
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- パッケージをキーワードで探す
- Unity の Package Manager
- カスタムパッケージの作成
- Verified and Preview packages
- Unity を使用する
- Unity のインストール
- はじめに
- アセットワークフロー
- 主なウィンドウ
- ゲームの作成
- エディター機能
- 分析
- アップグレードガイド
- 自動 API アップデーターの使用
- Upgrading to Unity 2019.3
- Upgrading to Unity 2019.2
- Upgrading to Unity 2019.1
- Unity 2018.3 へのアップグレード
- Unity 2018.2 へのアップグレード
- Unity 2018.1 へのアップグレード
- Unity 2017.3 へのアップグレード
- Unity 2017.2 へのアップグレード
- Unity 2017.1 へのアップグレード
- Upgrading to Unity 5.6
- Unity 5.5 へのアップグレード
- Unity 5.4 へのアップグレード
- Unity 5.3 アップグレードガイド
- Unity 5.2 アップグレード ガイド
- Unity 5.0 アップグレードガイド
- 4.0 へのアップグレードガイド
- Unity 3.5 アップグレードガイド
- インポート
- 2D
- 2D ゲーム
- 2D ソート
- スプライト
- タイルマップ
- 2D 物理演算リファレンス
- グラフィックス
- レンダリングパイプライン
- カメラ
- ポストプロセス
- ライティング
- メッシュ、マテリアル、シェーダー、テクスチャ
- メッシュのコンポーネント
- マテリアルの作成と使用
- テクスチャ
- シェーダーを書く
- スタンダードシェーダー
- パーティクルのスタンダードシェーダー
- 旧シェーダーコード
- シェーダー
- Particle systems in Unity
- パーティクルシステムとは何か?
- パーティクルシステムの利用
- 簡易な爆発の作成
- 車両からの排気煙の作成
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Terrain (地形) エンジン
- ビジュアルエフェクトのコンポーネント
- コンポーネントのレンダリング
- 高度なレンダリング機能
- グラフィックスパフォーマンスの最適化
- グラフィックスチュートリアル
- 物理演算
- スクリプト
- スクリプティング概要
- スクリプトの作成と使用
- 変数とインスペクター
- コンポーネントを使ったゲームオブジェクトの制御
- イベント関数
- タイムとフレームレートの管理
- ゲームオブジェクトの作成および削除
- コルーチン
- 名前空間
- 属性
- イベント関数の実行順序
- 自動メモリ管理
- プラットフォーム依存コンパイル
- 特殊フォルダーとスクリプトのコンパイル順
- Assembly Definitions
- マネージコードストリッピング
- .NET プロファイルのサポート
- 追加のクラスライブラリアセンブリの参照
- 安定したスクリプティングランタイム - 既知の制限
- ジェネリック関数
- スクリプトの制限
- スクリプトのシリアル化
- UnityEvent
- Null Reference Exception
- 重要なクラス
- ベクトルのクックブック
- JSON 形式へのシリアル化
- ScriptableObject
- 起動時エディタースクリプト実行
- スクリプティングツール
- イベントシステム
- C# Job System
- プラグイン
- スクリプティング概要
- マルチプレイヤーゲームとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- Multiplayer 暗号化プラグイン
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity エディター を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Unity エディター を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity エディター を使用して Unity Cloud Build を Perforce 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- ビルドマニフェスト
- Cloud Build REST API
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- IAP Promo
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- XR
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム開発
- Unity as a Library を他のアプリケーションで使用
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Windows
- Unity を Windows と UWP アプリケーションへ統合
- Windows 全般
- ユニバーサル Windows プラットフォーム
- Getting Started
- Universal Windows Platform: Deployment
- Universal Windows Platform (UWP) build settings
- Universal Windows Platform: Profiler
- Universal Windows Platform: Command line arguments
- Universal Windows Platform: Association launching
- AppCallbacks class
- Universal Windows Platform: WinRT API in C# scripts
- ユニバーサル Windows プラットフォームの Player 設定
- Universal Windows Platform: IL2CPP scripting back end
- FAQ
- Universal Windows Platform: Examples
- Universal Windows Platform: Code snippets
- Known issues
- モバイル開発者チェックリスト
- 実験的機能
- 古いトピック
- ベスト プラクティス ガイド
- エキスパートガイド
- New in Unity 2019.3
- 用語集
- Unity User Manual (2019.3)
- Unity を使用する
- ゲームの作成
- Transform
Transform
Transform はゲームオブジェクトの位置・回転・スケール(拡大・縮小)と親子関係を保持するので非常に重要です。ゲームオブジェクトは常時 Transform コンポーネントにアタッチしているため、Transform コンポーネントをはずす事はできません、そして1つのゲームオブジェクトに対して1つしか存在できません。
Transform の編集
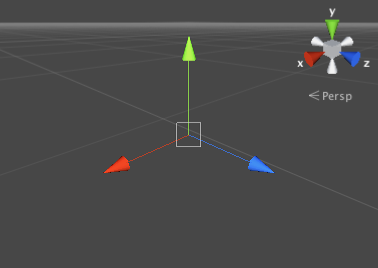
Transform は 3 次元空間であれば X ・ Y ・ Z 軸、2 次元空間であれば X ・ Y 軸を Unity 上で操作できます。これらの軸は赤は X、緑は Y、青は Z、でそれぞれ表現されています。( Scene ウィンドウを表示して確認するとわかりやすいです)

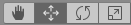
Transform はシーンビュー上で編集したり、Inspector 上でプロパティの値を変更することよって編集できます。シーンでは Move (移動)、Rotation (回転)、Scale (スケール) 等のツールを使用して Transform を変更することもできます。これらのツールは Unity エディターの左上に配置されています。

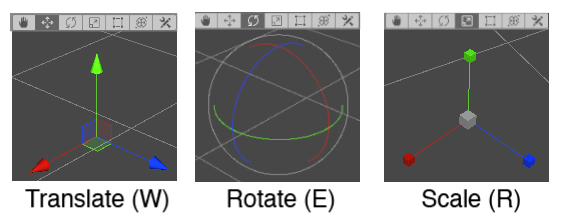
ツールはシーン内のすべてのオブジェクトで使用することができます。オブジェクトをクリックすると、ギズモが表示されます。ギズモの形は、選択したツールによります。

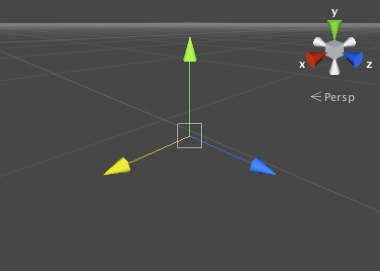
表示されているギズモの 3 軸のうち 1 つをクリックアンドドラッグすると、選択した軸が黄色になります。マウスをドラッグすると、選択した軸に沿ってオブジェクトが移動、回転、伸縮します。マウスボタンを離しても、軸は選択されたままです。

追加のオプションとして特定の平面への移動をロックするモードもあります。つまり、1 つの軸を固定しながら、残りの 2 つの軸をドラッグすることができます。Translate (移動) ギズモの中央付近にある 3 つの小さい色付き四角形は、各平面のロックをアクティブにします。色は、その四角形のクリックによってロックされる軸に対応します (例えば、ロックは青い四角形をクリックすると Z 軸をロック)。
親子関係
親子関係は unity 上で最も重要なコンセプトの 1 つです。ゲームオブジェクトが他のゲームオブジェクトの 親 であるとき 子 のゲームオブジェクトは親のゲームオブジェクトを基準として移動・回転・拡大縮小されます。親子関係はあなたの腕や体の関係のように考える事ができます、つまり体が動けば腕が移動すると言う事です。子オブジェクトもまた自分の子を持つことができます。それは手を腕の“子供”とし、手は複数の指を“子供”として持っているとみなすことができます。あらゆるゲームオブジェクトは複数の子オブジェクトを持つ事ができますが、親は 1 つのみです。親子関係にあるこれら複数の階層は、Transform の ヒエラルキー によって形成されています。ヒエラルキー上で最も上位にあるオブジェクトは ルート と呼ばれます。
Hierarchy ウィンドウ で任意のゲームオブジェクトを他のゲームオブジェクト上にドラッグすると親を作成できます。この操作によって 2 つのゲームオブジェクトを親子関係にできます。

インスペクター上に表示されているいろいろな子オブジェクトの Transform の値は親の Transform の値を基準として表示されていることに注意しなければいけません。これらの値は ローカル座標 と呼ばれています。体と腕の関係で例えるならば、歩くときに体の位置が移動してもあなたの腕が基準とする位置は同じであるということです。シーンの構成上、通常は、子オブジェクトに関してはローカル座標での作業で十分です。ただし、ゲームプレイでは、しばしばワールド空間や グローバル座標 で正確な位置を確認することが役立つこともあります。Transform コンポーネントのために API をスクリプトすると、ローカルとグローバルの位置、回転とスケールに別々のプロパティが設定され、また、どんな位置でもローカルとグローバル座標間で転換できます。
パフォーマンスの問題と不均等スケーリングの制約
不均等なスケーリングとは Transform 内の Scale が例えば xyz=(2, 4, 2) のような異なる値の事を言います。対照的に、均等なスケーリングとは xyz=(3, 3, 3) のような同じ値の事を言います。不均等なスケーリングは特定の場合に役立ちますが、均等なスケーリングでは発生しないいくつかの奇妙なことが発生します。
- 特定のコンポーネントでは不均等スケーリングを完全にサポートしていません。例えば、radius プロパティで定義された円や球の要素を持つコンポーネントがありますが、その中で、Sphere Collider (スフィアコライダー)、Capsule Collider (カプセルコライダー)、Light (ライト)、Audio Source (オーディオソース) が該当します。これらの場合、不均等スケーリングである楕円にしようとしても期待した通りにはならず、ただの円形になります。
- 子オブジェクトが不均等なスケールの親を持ち、親を基準として回転するとき歪んで表示されたり断片化される恐れがあります。コンポーネントの中には、単純な不均等スケーリングをサポートしているものもありますが、このように歪んでいるときは正確に作用しません。例えば歪んだ Box Collider (ボックスコライダー) は、レンダリングされたメッシュの形状と正確には一致しません。
- パフォーマンスについて述べると、不均等なスケールを親に持つ子オブジェクトは回転しても自動的にスケールの更新がされません。その結果、子オブジェクトの形状は最終的に更新された時点で突然表示が更新される場合があります。子オブジェクトが親から切り離された場合にも言えます。
スケールの重要性
Transform のスケールはあなたのモデリングアプリケーションでのメッシュの大きさとユニティでそのメッシュの大きさとの違いを決定します。ユニティ上でのメッシュサイズは( Transform のスケール)は、特に物理シミュレーションにとって大変重要です。デフォルトでは、物理エンジンはワールド空間上で 1 単位を 1 メートルに対応することを前提としています。オブジェクトが非常に大きい場合、それは「スローモーション」で落ちるように見えます。シミュレーションでは実際に正しいです、非常に大きなオブジェクトが遠方で落ちいてるように見えます。
オブジェクトのスケールに影響を与える 3 つの要因があります。
- 3D モデリングアプリケーションでのメッシュのサイズ
- オブジェクトの Import Settings の Mesh Scale Factor
- Transform コンポーネントの Scale 値
理想的には、Transform コンポーネントのオブジェクトの Scale を調整してはいけません。最良のオプションは、現実のスケールでモデルを作成して Transform のスケールを変更しない事です。次の最良のオプションは、個々のメッシュをインポートする際のスケールを Import Settings で調整することです。特定の最適化はインポートサイズに基づいて発生し、スケールを調整したオブジェクトのインスタンス化はパフォーマンスを低下させます。詳細については、Rigidbodyコンポーネントのリファレンスページのスケールの最適化に関するセクションを参照してください。
Transform に関する作業のヒント
- Transform の親子関係を扱う場合、子のオブジェクトを加える前に親の位置を <0,0,0> にすると便利です。これは、子オブジェクトに対するローカル座標とグローバル座標を同じにして、子が正しい位置にあることの確認が容易になります。
- 物理シミュレーションのために Rigidbody を使用している場合は、Rigidbody コンポーネントのページの Scale プロパティについて、必ず参照してください。
- Transform の軸 (および、その他の UI エレメント) の色を Preferencees (Unity > Preferences に移動して Colors & keys を選択) から変更できます。
- Scale を変更すると、子の Transform の位置も変更されます。例えば親を (0, 0, 0) にスケールすると、すべての子は親に相対的に (0, 0, 0) の位置になります。
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.