매뉴얼
- Unity User Manual 2022.2
- Unity 2022.2의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- 버스트
- CCD Management
- 시네머신
- Cloud Build
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- FBX 익스포터
- Google ARCore XR Plugin
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplay
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Reporting
- 버전 관리
- Visual Scripting
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- API 업데이터
- Unity 2022.2로 업그레이드
- Unity 2022.1로 업그레이드
- Unity 2021 LTS로 업그레이드
- Unity 2020 LTS로 업그레이드
- Unity 2019 LTS로 업그레이드
- 레거시 업그레이드 가이드
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 Toggle
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedIntegerField
- UXML 요소 UnsignedLongField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- 레거시 애널리틱스
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- Unity 액셀러레이터
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 레거시 네비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- 용어집
앱 감량
Apple 스토어와 iOS 는 사용자 특정 디바이스의 성능에 맞게 앱을 제공함으로써 iOS, tvOS, watchOS 앱 설치를 최적화합니다. 이를 앱 감량(App thinning)이라고 부릅니다. 앱 감량은 장치의 기능을 대부분 활용하면서 최소의 디스크 용량을 차지하고, Apple 이 추후 적용하는 업데이트를 수용할 수 있는 앱을 생성할 수 있게 합니다. 이 최적화 과정에 대한 자세한 내용은 앱 감량에 대한 Apple 개발자 라이브러리 페이지를 참조하십시오.
Unity를 사용하면 앱 감량을 위해 다음 두 가지 주요 컴포넌트를 구현할 수 있습니다.
온디멘드 리소스(On-demand resources)
온디멘드 리소스(ODR)는 iOS 및 tvOS 버전 9.0 이상부터 iOS 및 tvOS 플랫폼에서 사용할 수 있는 기능입니다.이를 통해 핵심 에셋(애플리케이션 시작 시 필요한 에셋)과 선택 사항일 수 있거나 게임의 후반 레벨에 나타나는 에셋을 분리하여 애플리케이션의 크기를 줄일 수 있습니다.이러한 추가 에셋을 에셋 번들이라고 하며 모든 Unity 빌드 타겟에서 사용할 수 있지만, 앱 스토어에서 호스팅할 수 있도록 활성화하려면 추가 단계를 수행해야 합니다.
에셋 번들에는 모델, 머티리얼, 텍스처, 씬과 같은 에셋 파일이 포함될 수 있지만 스크립트는 포함할 수 없습니다.따라서 모든 스크립팅 로직은 기본 애플리케이션에 있어야 합니다.Apple은 로딩 시간(특히 OTA)을 줄이고 기기에서 사용되는 스토리지 공간을 최소화하기 위해 에셋 번들의 크기를 64MB 이하로 제한할 것을 권장합니다.
ODR 설정
프로젝트에 ODR을 사용할 수 있도록 설정하려면, 우선 빌드 타입이 iOS인지 확인합니다. 메뉴 바의 파일(File) > 빌드 설정(Build Settings) 에서 확인할 수 있습니다.

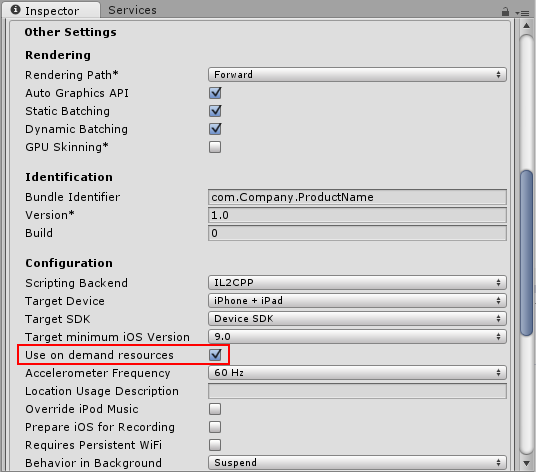
만일 iOS가 아닌 경우 iOS 를 선택하고, 플랫폼 전환(Switch Platform) 버튼을 클릭합니다. 그런 다음 플레이어 설정(Player Settings) 버튼을 클릭합니다. 인스펙터 창에서 기타 설정(Other Settings) 창을 열고 설정(Configuration) 부분으로 가서 주문형 리소스 사용(Use on demand resources) 체크박스를 선택합니다.

에셋 번들(AssetBundle) 생성
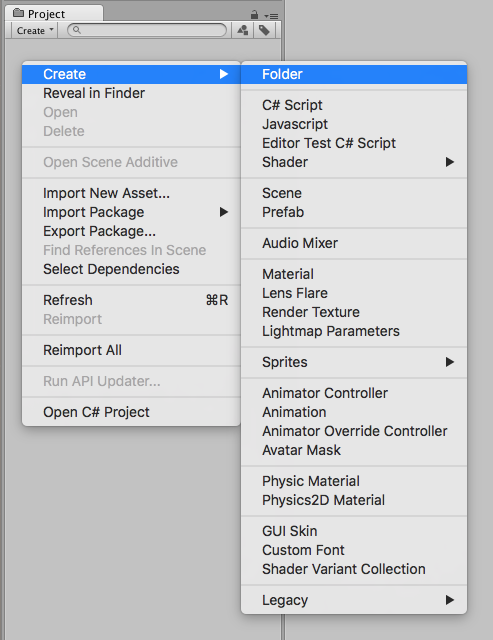
우선, 에셋 번들에 포함하고자 하는 에셋을 모아 새로운 폴더를 만듭니다. 프로젝트 창을 마우스 오른쪽 버튼으로 클릭한 후 생성(Create) > 폴더(Folder) 를 클릭하거나, 프로젝트 창의 왼쪽 상단에서 생성(Create) > 폴더(Folder) 를 클릭합니다.

에셋 번들에 포함하고자 하는 에셋 파일을 선택하고, 이를 새 폴더에 드래그해서 넣습니다.
에셋 번들을 생성하려면, 태그를 할당해야 합니다. 태그는 에셋 번들 다운로드를 요청할 때 식별자로서 활용됩니다. 보통 번들의 파일 이름에 해당하는 레이블을 생성하는데, 이는 레이블이 중복되지 않도록 하여 나중에 번들을 작업할 때 파악하기 더 쉬워지기 때문입니다.
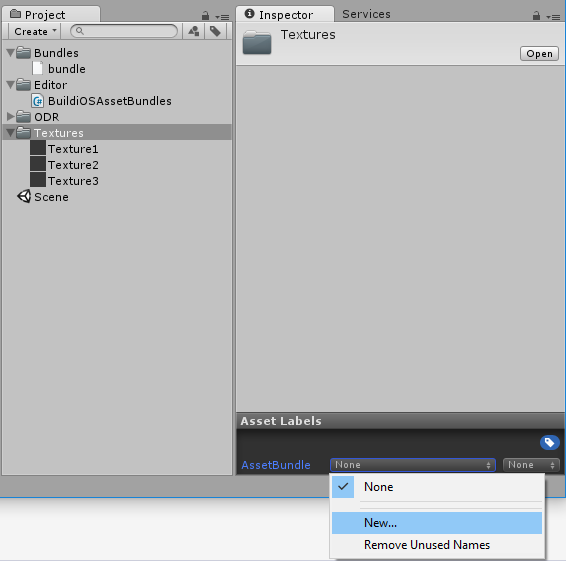
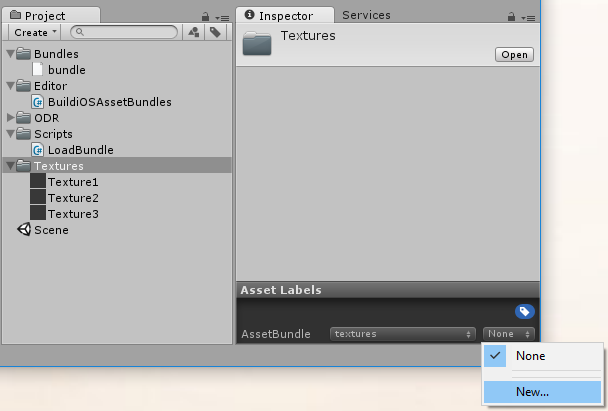
태그를 생성하거나 할당하려면, 새로운 폴더를 선택하고 인스펙터 창 하단에 있는 에셋 레이블 섹션으로 갑니다. 왼쪽 드롭다운 메뉴를 클릭하고 신규(New) 를 선택합니다. 그 다음 새 레이블을 입력합니다. 이때, 에셋 번들의 레이블은 소문자로 이루어져야 합니다.

이 예제에서는 Textures 폴더에 새 레이블을 붙이고 있습니다.
새 에셋 번들 파일을 생성하려면 에디터 스크립트에서 새 레이블을 참조해야 합니다.에디터 스크립트를 만들려면 프로젝트 창에 Editor 라는 새 폴더를 만듭니다.Editor 폴더를 오른쪽 클릭하고 Create > C# Script 를 선택합니다.새 스크립트 이름을 BuildiOSAssetBundles.cs 로 지정합니다.

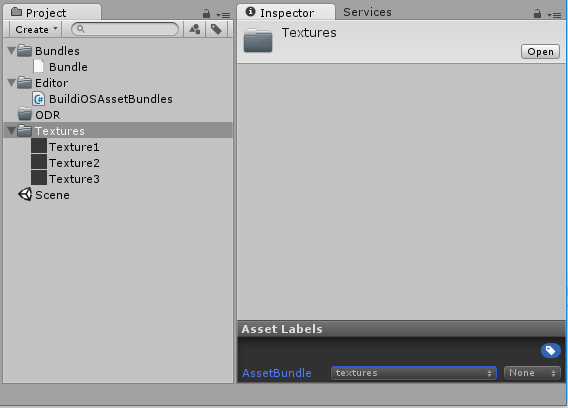
이 예제에서는 Textures 폴더에 textures 라는 레이블이 할당되었습니다. 또한 새로운 스크립트인 BuildiOSAssetBundles.cs 를 Editor 폴더에 생성했습니다.
BuildiOSAssetBundles.cs 를 열고 아래 코드를 복사해서 붙여 넣습니다.이 예제에는 textures 라는 레이블이 사용되었으므로 이를 사용자의 레이블 이름으로 전부 교체합니다(레이블 이름에는 소문자를 사용해야 함).
이 예제에서는 압축되지 않은 번들을 사용했으나 앱 감량의 필수 조건은 아닙니다.
using UnityEngine;
using UnityEditor;
public class BuildiOSAssetBundles : MonoBehaviour
{
[InitializeOnLoadMethod]
static void SetupResourcesBuild( )
{
UnityEditor.iOS.BuildPipeline.collectResources += CollectResources;
}
static UnityEditor.iOS.Resource[] CollectResources( )
{
return new UnityEditor.iOS.Resource[]
{
new UnityEditor.iOS.Resource( "textures", "Assets/ODR/textures" ).AddOnDemandResourceTags( "textures" ),
new UnityEditor.iOS.Resource( "bundle", "Assets/Bundles/bundle.unity3d" ).AddOnDemandResourceTags( "bundle" ),
};
}
[MenuItem( "Bundle/Build iOS AssetBundle" )]
static void BuildAssetBundles( )
{
var options = BuildAssetBundleOptions.None;
bool shouldCheckODR = EditorUserBuildSettings.activeBuildTarget == BuildTarget.iOS;
#if UNITY_TVOS
shouldCheckODR |= EditorUserBuildSettings.activeBuildTarget == BuildTarget.tvOS;
#endif
if( shouldCheckODR )
{
#if ENABLE_IOS_ON_DEMAND_RESOURCES
if( PlayerSettings.iOS.useOnDemandResources )
options |= BuildAssetBundleOptions.UncompressedAssetBundle;
#endif
#if ENABLE_IOS_APP_SLICING
options |= BuildAssetBundleOptions.UncompressedAssetBundle;
#endif
}
BuildPipeline.BuildAssetBundles( "Assets/ODR", options, EditorUserBuildSettings.activeBuildTarget );
}
}
위의 코드 예제는 아래와 같이 textures 레이블에 태그된 파일을 가져다가 textures 이름을 가지는 에셋 번들 파일을 Assets/ODR 폴더에 생성하는 코드입니다.
new UnityEditor.iOS.Resource( "textures", "Assets/ODR/textures" ).AddOnDemandResourceTags( "textures" )
위의 코드 예제에서는 다음과 같은 줄을 의도적으로 추가하였습니다. 이는 다른 프로젝트나 서드 파티 판매자가 이미 빌드한 bundle 이라는 이름을 가지는 에셋 번들을 추가하는 역할을 합니다.
new UnityEditor.iOS.Resource( "bundle", "Assets/Bundles/bundle.unity3d" ).AddOnDemandResourceTags( "bundle" )
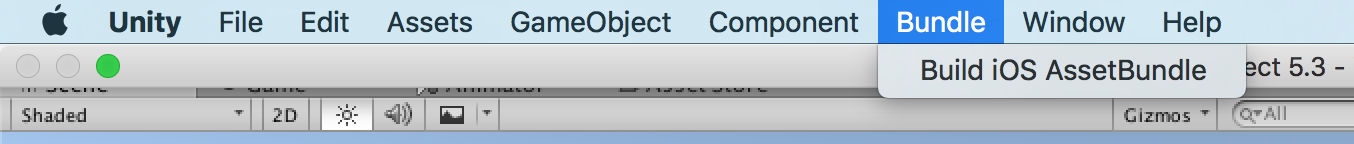
전체 코드 예제는 Unity 에디터 메뉴 바에 새로운 메뉴를 생성합니다. 번들(Bundle) > iOS 에셋번들 빌드(Build iOS AssetBundle) 를 클릭합니다. 이렇게 하면 ODR 폴더에 에셋 번들이 생성됩니다.

다음의 스크립트는 textures ODR 에셋 번들을 다운로드 받아 공용 멤버인 TextureBundle 에 할당합니다.이것을 프로젝트 어딘가에 배치하십시오.
using UnityEngine;
using UnityEngine.iOS;
using System;
using System.Collections;
public class LoadBundle : MonoBehaviour
{
public AssetBundle TextureBundle;
void Start( )
{
StartCoroutine( LoadAsset( "textures", "textures" ) );
}
public IEnumerator LoadAsset( string resourceName, string odrTag )
{
// Create the request
OnDemandResourcesRequest request = OnDemandResources.PreloadAsync( new string[] { odrTag } );
// Wait until request is completed
yield return request;
// Check for errors
if( request.error != null )
throw new Exception( "ODR request failed: " + request.error );
TextureBundle = AssetBundle.LoadFromFile( "res://" + resourceName );
request.Dispose( );
}
}
다음 단계는 Xcode 프로젝트를 생성하고 .IPA를 빌드한 다음, iTunes Connect’s TestFlight에 업로드합니다. TestFlight 처리 과정의 일부로서, 앱에 포함된 ODR 에셋 번들을 제거합니다. 그 이후 앱은 Apple 서버에 호스트되어 다운로드 받을 수 있습니다.
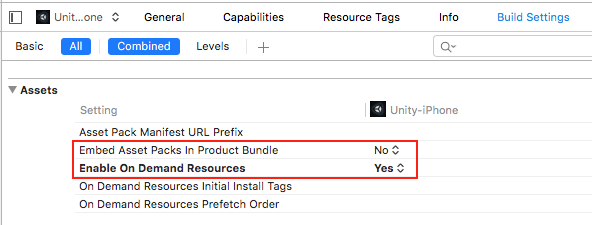
Xcode에서 .IPA를 빌드하기 전에, Xcode의 빌드 설정의 에셋 섹션에서 Embed Asset packs In Product Bundle 이 No 로 설정되어 있는지, 또는 Enable On Demand Resources 가 Yes 로 설정되어 있는지 확인합니다.

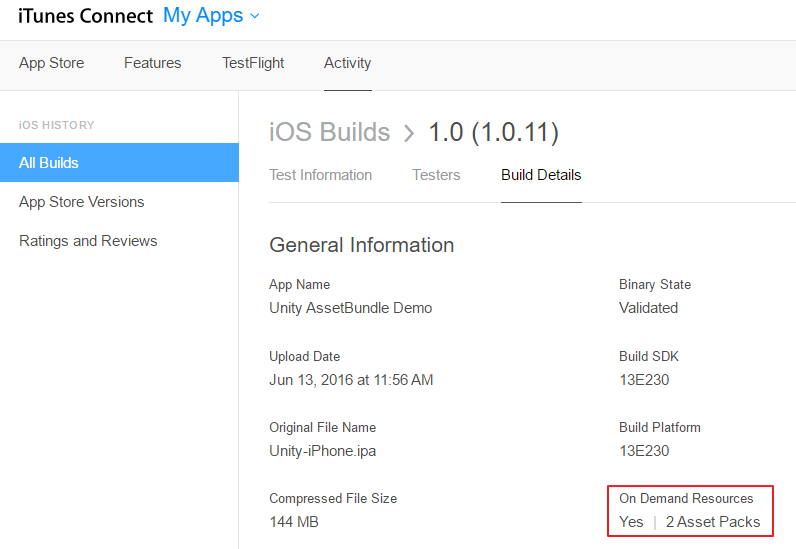
iTunes Connect가 앱 업로드를 마쳤다면, TestFlight의 빌드 버전을 클릭해서 더 자세한 정보를 알아보십시오.

앱 슬라이싱(App slicing)
앱 슬라이싱은 ODR 과 비슷한 과정으로, 앱이 작동하는 디바이스에 따라 에셋을 능동적으로 다운로드 받을 수 있도록 하는 기능입니다. 예를 들어, 레티나 iPad 의 경우에는 고해상도 에셋을, iPhone 이나 iPad Mini 의 경우에는 저해상도 에셋을 다운로드 받을 수 있도록 합니다. 이는 에셋 번들을 정의할 때 variants 항목을 추가하면 됩니다. 이렇게 하면 앱을 실행하는 시점에서 어떤 배리언트를 사용할 지 결정할 수 있으며, 이것은 다운로드 시 자동으로 에셋 파일 이름에 덧붙여집니다.
배리언트를 생성하려면, 새로 만든 폴더를 클릭하고 인스펙터 창 하단의 에셋 레이블(Asset Labels) 섹션으로 갑니다. 오른쪽 드롭다운 메뉴를 클릭하고 신규(New) 를 선택합니다. 그 다음 새 배리언트의 이름을 입력합니다. 이때 에셋 번들 배리언트의 이름은 소문자로 이루어져야 합니다.

에디터 스크립트에서 새 배리언트를 참조시켜야 합니다. 에디터 스크립트를 생성하려면 Editor 라는 이름으로 프로젝트 창에서 폴더를 새로 만듭니다. Editor 폴더를 마우스 오른쪽 버튼으로 클릭하고 생성(Create) > C# 스크립트(C# Script) 를 클릭합니다. 새로운 스크립트의 이름은 BuildiOSAppSlices.cs 이여야 합니다.
다음의 코드를 그대로 복사해서 붙여넣되, 레이블(“textures”)과 배리언트(“hd”와 “sd”)의 이름은 사용자가 설정한 이름으로 교체합니다. 이 코드 예제에서는, 다수의 폴더가 참조된 것을 알 수 있습니다. 하나는 HD 텍스처를 포함하고 있고, 다른 하나는 SD 텍스처를 포함하고 있습니다. 이는 각각 “hd”와 “sd” 배리언트가 주어진 상태입니다.
using UnityEngine;
using UnityEditor;
public class BuildiOSAppSlices : MonoBehaviour
{
[InitializeOnLoadMethod]
static void SetupResourcesBuild( )
{
UnityEditor.iOS.BuildPipeline.collectResources += CollectResources;
}
static UnityEditor.iOS.Resource[] CollectResources( )
{
return new UnityEditor.iOS.Resource[]
{
new UnityEditor.iOS.Resource("textures").BindVariant( "Assets/ODR/textures.hd", "hd" )
.BindVariant( "Assets/ODR/textures.sd", "sd" )
.AddOnDemandResourceTags( "textures" ),
};
}
[MenuItem( "Bundle/Build iOS App Slices" )]
static void BuildAssetBundles( )
{
var options = BuildAssetBundleOptions.None;
bool shouldCheckODR = EditorUserBuildSettings.activeBuildTarget == BuildTarget.iOS;
#if UNITY_TVOS
shouldCheckODR |= EditorUserBuildSettings.activeBuildTarget == BuildTarget.tvOS;
#endif
if( shouldCheckODR )
{
#if ENABLE_IOS_ON_DEMAND_RESOURCES
if( PlayerSettings.iOS.useOnDemandResources )
options |= BuildAssetBundleOptions.UncompressedAssetBundle;
#endif
#if ENABLE_IOS_APP_SLICING
options |= BuildAssetBundleOptions.UncompressedAssetBundle;
#endif
}
BuildPipeline.BuildAssetBundles( "Assets/ODR", options, EditorUserBuildSettings.activeBuildTarget );
}
}
이는 Unity 에디터 메뉴 바에 Bundle 이라는 새 메뉴를 생성합니다. 이를 클릭하고, 목록의 유일한 항목인 Build iOS App Slices 를 선택합니다. 이는 ODR 폴더에 에셋 번들을 생성합니다.
그 이후, 에셋을 로드하려면 아래의 클래스를 프로젝트에 위치시키고, 로드하고자 하는 배리언트의 이름에 전달합니다.
using UnityEngine;
using UnityEngine.iOS;
using System;
using System.Collections;
public class LoadBundle : MonoBehaviour
{
public AssetBundle TextureBundle;
void Start( )
{
StartCoroutine( LoadAsset( "textures", "textures" ) );
}
public IEnumerator LoadAsset( string resourceName, string odrTag )
{
// Create the request
OnDemandResourcesRequest request = OnDemandResources.PreloadAsync( new string[] { odrTag } );
// Wait until request is completed
yield return request;
// Check for errors
if( request.error != null )
throw new Exception( "ODR request failed: " + request.error );
TextureBundle = AssetBundle.LoadFromFile( "res://" + resourceName );
request.Dispose( );
}
}
이제 ____Player Settings > Other Settings > Configuration__ 에 있는 Variant map for app slicing 드롭다운 메뉴에서 배리언트를 확인하고 수정할 수 있습니다.Variant map for app slicing 메뉴는 플레이어 설정에서__Use on demand resources__ 가 활성화된 경우에만 표시됩니다.

추가 리소스:
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.