マニュアル
- Unity ユーザーマニュアル
- Unity を使用する
- はじめに
- アセットワークフロー
- 主なウィンドウ
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- ライセンスアクティベーション
- アップグレードガイド
- 自動 API アップデーターの使用
- Unity 2018.3 へのアップグレード
- Unity 2018.2 へのアップグレード
- Unity 2018.1 へのアップグレード
- Unity 2017.3 へのアップグレード
- Unity 2017.2 へのアップグレード
- Unity 2017.1 へのアップグレード
- Upgrading to Unity 5.6
- Unity 5.5 へのアップグレード
- Unity 5.4 へのアップグレード
- Unity 5.3 アップグレードガイド
- Unity 5.2 アップグレード ガイド
- Unity 5.0 アップグレードガイド
- 4.0 へのアップグレードガイド
- Unity 3.5 アップグレードガイド
- インポート
- 2D
- グラフィックス
- グラフィックスの概要
- ライティング
- カメラ
- マテリアル、シェーダー、テクスチャ
- ビデオの概要
- Terrain エンジン
- Tree エディター
- パーティクルシステム
- ポストプロセスの概要
- 高度なレンダリング機能
- プロシージャルジオメトリ
- グラフィックスパフォーマンスの最適化
- レイヤー
- グラフィカルな機能
- カメラ
- シェーダー
- パーティクルシステム
- パーティクルシステム
- パーティクルシステムモジュール
- Particle System メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- ビジュアルエフェクト
- メッシュのコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- グラフィックスの使い方
- グラフィックスチュートリアル
- スクリプタブルレンダーパイプライン
- グラフィックスの概要
- 物理演算
- スクリプト
- スクリプティング概要
- スクリプトの作成と使用
- 変数とインスペクター
- コンポーネントを使ったゲームオブジェクトの制御
- イベント関数
- タイムとフレームレートの管理
- ゲームオブジェクトの作成および削除
- コルーチン
- 名前空間
- 属性
- イベント関数の実行順序
- 自動メモリ管理
- プラットフォーム依存コンパイル
- 特殊フォルダーとスクリプトのコンパイル順
- スクリプトのコンパイルとアセンブリ定義ファイル
- マネージコードストリッピング
- .NET プロファイルのサポート
- 追加のクラスライブラリアセンブリの参照
- 安定したスクリプティングランタイム - 既知の制限
- ジェネリック関数
- スクリプトの制限
- スクリプトのシリアル化
- UnityEvent
- Null Reference Exception
- 重要なクラス
- ベクトルのクックブック
- スクリプティングツール
- イベントシステム
- C# Job System
- スクリプティング概要
- マルチプレイヤーゲームとネットワーク
- マルチプレイヤーゲーム作成の概要
- マルチプレイヤープロジェクトの設定
- NetworkManager の使用
- Network Manager HUD の使用
- Network Manager HUD の LAN モード
- マッチメーカーモードの Network Manager HUD
- シングルプレイヤーゲームを Unity Multiplayer に変換
- デバッグ情報
- マルチプレイヤー高レベル API
- Multiplayer コンポーネントリファレンス
- Multiplayer クラスリファレンス
- UnityWebRequest
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックなオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- Timeline
- UI
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Automated Build Generation
- サポートするプラットフォーム
- サポートする Unity のバージョン
- バージョン管理システム
- Unity Developer Dashboard を使用して Unity Cloud Build を Git 用に設定
- Unity エディター を使用して Unity Cloud Build を Git 用に設定
- Unity Developer Dashboard を使用して Unity Cloud Build を Mercurial 用に設定
- Unity エディター を使用して Unity Cloud Build を Mercurial 用に設定
- Apache Subversion (SVN) で Unity Cloud Build を使用
- Unity Developer Dashboard を使用して Unity Cloud Build を Perforce 用に設定
- Unity エディター を使用して Unity Cloud Build を Perforce 用に設定
- iOS 用のビルド
- Advanced Options (詳細オプション)
- ビルドマニフェスト
- Cloud Build REST API
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- IAP Promo
- Unity Collaborate
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- XR
- xR SDK
- Unity の XR 入力
- XR API リファレンス
- 複合現実 (Mixed Reality, MR) デバイス
- VR 概要
- VR デバイス
- シングルパスステレオレンダリング (2 倍幅のレンダリング)
- VR Audio Spatializers
- VR フレームタイミング
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- macOS
- Apple TV
- WebGL
- iOS
- Android
- Android 用ゲームの開発について
- Android プラットフォームの Player 設定
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- Windows
- Windows 全般
- ユニバーサル Windows プラットフォーム
- はじめに
- ユニバーサル Windows プラットフォーム: 展開
- ユニバーサル Windows プラットフォーム: プロファイラー
- ユニバーサル Windows プラットフォーム: コマンドライン引数
- ユニバーサル Windows プラットフォーム: Association 起動
- AppCallbacks クラス
- ユニバーサル Windows プラットフォーム: C# スクリプトで書いた WinRT API
- ユニバーサル Windows プラットフォームの Player 設定
- スクリプティングバックエンド
- FAQ
- ユニバーサル Windows プラットフォーム: 例
- ユニバーサル Windows プラットフォーム: コードスニペッツ
- 既知の問題
- Web Player
- モバイル開発者チェックリスト
- 実験的機能
- 古いトピック
- ベスト プラクティス ガイド
- エキスパートガイド
- 2018.3 の新機能
- パッケージドキュメント
- 用語集
- Unity ユーザーマニュアル
- 実験的機能
- UIElements 開発者ガイド
- ビジュアルツリー
ビジュアルツリー
ビジュアルツリーは、ウィンドウ内のすべてのビジュアル要素を含みます。これは visual element (ビジュアル要素) と呼ばれる軽量のノードで作られたオブジェクトグラフです。
これらのノードは、C#ヒープ上で手動、または UXML テンプレートファイルから UXML アセットをロードすることによって、割り当てられます。
各ノードには、レイアウト情報、描画と再描画オプション、ノードがイベントに反応する方法が含まれます。
VisualElement
VisualElement は、ビジュアルツリー内のすべてのノードの共通基本クラスです。VisualElement 基本クラスには、スタイル、レイアウトデータ、ローカルの変換、イベントハンドラーなどのプロパティが含まれています。
VisualElement には、特別なコントロールなどの、追加の動作と機能を定義するいくつかのサブクラスがあります。VisualElement は子要素を持つ場合もあります。
UIElement を使用するために、VisualElement 基本クラスから派生させる必要はありません。スタイルシートとイベントコールバックを使って、VisualElement の外観と動作をカスタマイズすることができます。
接続
ビジュアルツリーのルートオブジェクトはパネルと呼ばれます。新しい要素はパネルに接続するまで無視されます。既存の要素に要素を加えて、ユーザーインターフェースをパネルに設定できます。
VisualElement がパネルに接続されているかどうかを検証するには、この要素の panel プロパティをテストします。ビジュアル要素が接続されていない場合、テストは null を返します。
ノート UIElement は実験的なものですが、UnityEditor.Experimental.UIElements 名前空間の拡張メソッド GetRootVisualContainer() を使用する必要があります。この名前空間は、このプロパティの誤使用を防ぐために必須です。
描画順
ビジュアルツリーの要素は次の順序で描画されます。
- 親は子の前に描画されます
- 子は兄弟リストにしたがって描画されます
描画順を変える唯一の方法は VisualElement オブジェクトを親の中で並べ替えることです。
以下を設定すると、RenderTexture のサブツリーを描画し、将来の再描画イベントのためにピクセルを再利用することができます。
VisualElement.clippingOptions = ClippingOptions.ClipAndCacheContents
位置、変換、座標系
異なる座標系は以下のように定義されます。
- ワールド: 座標はパネル空間から相対的です。パネルは、ビジュアルツリーで最も高位の要素です。
- ローカル: 座標は要素自体に相対的です。
レイアウトシステムは各要素の VisualElement.layout プロパティ (Rect 型) を計算します。
layout.position は親の座標空間に相対的なピクセルとして表現されます。layout.position に直接値を指定することもできますが、スタイルシートとレイアウトシステムを使用して要素を配置することを推奨します。
各 VisualElement には、親に相対的な要素の位置を決定する layout.transform プロパティ (ITransform 型) もあります。
VisualElement.layout.position と VisualElement.layout.transform プロパティはローカル座標系と親座標系間の変換方法を定義します。
VisualElementExtensions 静的クラスは以下の拡張メソッドを提供し、座標系間の点と矩形を変換します。
-
WorldToLocalは、Panel空間のVector2またはRectを要素内の参照に変換します。 -
LocalToWorldはVector2またはRectをPanel空間参照に変換します。 -
ChangeCoordinatesToは要素のローカル空間のVector2またはRectを別の要素のローカル空間に変換します。

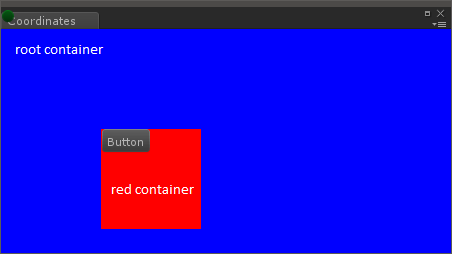
例えば、上の画像で、ツリーは以下のように配置されます。
-
Panel(パネル)- タブ部分 (
DockAreaと呼ばれ、“Coordinates” とラベル付けされます)- 青い
VisualElementはルートの動作をします (“ルートコンテナ” と呼ばれます)- 赤い
VisualElementは、ボタンの親の動作します (“赤いコンテナ”)。Button
- 赤い
- 青い
- タブ部分 (
パネルの観点からは以下のとおりです。
- 参照の有無にかかわらず、パネルの原点は (0, 0) です。
- ワールド空間でのルートの原点は (0, 22) です。
- 赤いコンテナの原点はワールド空間の (100, 122) です。その
positionプロパティ (layoutプロパティで定義) は (100, 100) に設定されます。なぜなら、その親 (ルートコンテナ) に相対的だからです。 - ボタンの原点はワールド空間の (100、122) です。その
positionプロパティ (layoutプロパティで定義) は (0, 0) に設定されます。なぜなら、その親 (赤いコンテナ) に相対的だからです。
要素の原点は左上の角です。
worldBound プロパティを使用すると、VisualElement のウィンドウ空間座標を取得し、その一連の親子関係の変換と位置を考慮することができます。
- 2018–11–02 限られた 編集レビュー で修正されたページ
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.