マニュアル
- Unity ユーザーマニュアル 2022.3 (LTS)
- Unity 2022 LTS の新機能
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Google ARCore XR Plugin
- Unity の Havok Physics
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- プレイヤーアカウント
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Python Scripting
- レコーダー
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Serialization
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Logging
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- Unity のパッケージ使用のしくみ
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Package Manager ウィンドウへのアクセス
- リストビュー
- 詳細ビュー
- 機能 (詳細) 表示
- パッケージと機能セットの検索
- 追加と削除
- Unity レジストリから機能セットをインストールする
- レジストリからパッケージをインストールする
- ローカルフォルダーからパッケージをインストールする
- ローカルの .tgz ファイルからパッケージをインストールする
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Asset Store パッケージの更新
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- スコープ付きレジストリ
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- タイルマップの作成
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- シェーダーのパフォーマンスについての理解
- マテリアル
- ビジュアルエフェクト
- ポストプロセス、フルスクリーンエフェクト
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime モジュール
- Inherit Velocity モジュール
- Lifetime by Emitter Speed モジュール
- Force over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime モジュール
- Rotation by Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- ライン、トレイル、ビルボード
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- ゲーム世界の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- ビデオの概要
- アニメーション
- ユーザーインターフェース (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedIntegerField
- UXML 要素 UnsignedLongField
- UXML 要素 Vector2Field
- UXML 要素 Vector2IntField
- UXML 要素 Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity Services
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 古いナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- 用語集
- Unity ユーザーマニュアル 2022.3 (LTS)
- Unity を使用する
- エディター機能
- プロジェクト設定
- Player 設定
- Splash Image (Player 設定)
Splash Image (Player 設定)
Player 設定ウィンドウの Splash Image セクション (メニュー: Edit > Project Settings > Player > Splash Image) では、プロジェクトのスプラッシュスクリーンの設定が行えます。スプラッシュスクリーンは、アプリケーションの起動時に表示されます。
Splash Image ウィンドウ内の設定を使用して、アプリケーションでスプラッシュスクリーンをどのように表示するかカスタマイズできます (例えば Unity ロゴの無効化や、独自のロゴの追加、あるいはスプラッシュスクリーン自体の無効化など)。ただし、スプラッシュスクリーンの完全なカスタマイズは、Unity の Plus、Pro、Enterprise プラン でのみ可能です。Personal プランでは、Splash Image の設定に以下の制限があります。
- Show Splash Screen 設定を無効化してスプラッシュスクリーンを無効にすることができません。
- Show Unity Logo 設定を無効化して Unity ロゴを無効にすることができません。
- Overlay Opacity に最小設定値 (0.5) が設けられています。
Unity のスプラッシュスクリーンは全てのプラットフォームで同じになっています。スプラッシュスクリーンは、背景でアプリケーションの最初のシーンがロードされている間に、それとは非同期的に直ちに表示されます。ただし、独自の導入画面やアニメーションを使用する場合は、表示されるまでの時間が長くなる可能性があります。これは Unity がカスタムのスプラッシュスクリーンを表示するにあたって、前もってエンジン全体と最初のシーンをロードする必要があるためです。
ノート: Unity はこれらのオプションを直接 Package.appxmanifest ファイルにコピーします。
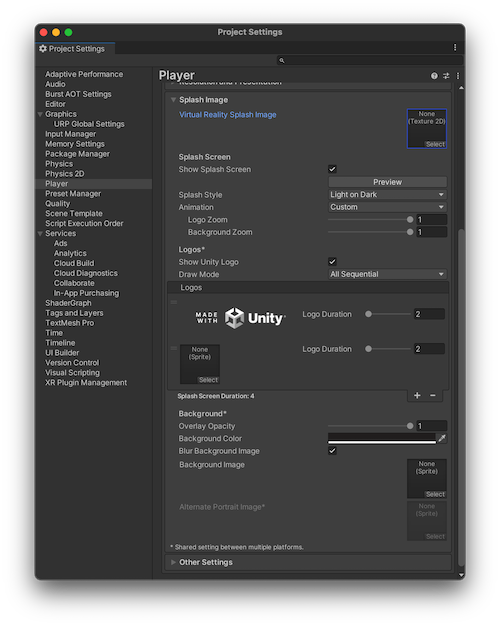
Unity の Splash Image の設定
アプリケーションのスプラッシュスクリーンの設定を行うには、Player 設定を開いてください (メニュー: Edit > Project Settings > Player > Splash Image)。スプラッシュスクリーンの設定は、SplashScreen API を使用して制御することもできます。

| 設定 | 説明 | |
|---|---|---|
| Virtual Reality Splash Image | 仮想現実 (VR) を使用するアプリケーションに使用する画像を設定します。画像は 2D テクスチャ である必要があります。 | |
| Splash Screen | スプラッシュスクリーンの表示の設定です。 | |
| Show Splash Screen | この設定はデフォルトで有効になっています。無効にすると、アプリケーションの起動時にスプラッシュスクリーンが表示されなくなります。重要: Unity Personal プランでは、この設定を無効にすることはできません。 | |
| Preview | Preview ボタンを選択すると、ゲームビューにスプラッシュスクリーンのプレビューが表示されます。このプレビューにはゲームビューの解像度とアスペクト比が反映されます。 | |
| Splash Style | Unity ロゴのカラースタイルの設定です。 | |
| Light on Dark | ライトバージョンの Unity ロゴです。暗い色の背景で表示するのに最も適しています。これがデフォルトの設定です。 | |
| Dark on Light | ダークバージョンの Unity ロゴです。明るい色の背景で表示するのに最も適しています。 | |
| Animation | スプラッシュスクリーンの、画面への現れ方と消え方を設定します。 | |
| Static | アニメーションを適用しません。 | |
| Dolly | ロゴと背景のズームによって視覚的なドリー効果が作られます。これがデフォルトの設定です。 | |
| Custom | 背景とロゴのズームの度合いを制御してドリー効果を調整したい場合に選択してください。 | |
| Logo Zoom | ロゴアニメーションの総時間が終了する時点での、ロゴのズーム目標 (0 - 1 の範囲) を指定します。 | |
| Background Zoom | スプラッシュスクリーンアニメーションの総時間が終了する時点での、背景のズーム目標 (0 - 1 の範囲) を指定します。 | |
| Logos | スプラッシュスクリーンのロゴをカスタマイズするための設定です。 | |
| Show Unity Logo | このオプションはデフォルトで有効になっています。無効にした場合、スプラッシュスクリーンに Unity のロゴが表示されません。重要: Unity Personal プランでは、この設定を無効にすることはできません。 | |
| Draw Mode | スプラッシュスクリーンにロゴを表示する順序のモードを選択できます。 | |
| Unity Logo Below | Logos リスト内の全てのロゴの下に Unity ロゴを表示します。 | |
| All Sequential | Logos リスト内の全てのロゴと Unity ロゴを順次表示します。 | |
| Logos | スプラッシュスクリーンに含めるロゴです。各ロゴは スプライトアセット である必要があります。スプライト全体をロゴとして使用するには、Sprite Mode を Single に設定してください。ロゴのアスペクト比を変更したい場合は、Sprite Mode を Multiple に設定し、Sprite Editor で寸法を編集してください。 ロゴの追加と削除は、プラス (+) ボタンとマイナス (-) ボタンで行えます。 ロゴを並べ替えるには、リスト内でロゴをドラッグしてください。 ロゴ間に遅延を設けるには、スプライトアセットの割り当てられていないエントリーを Logo リストに追加してください。 |
|
| Logo Duration | 各スプライトアセットが画面に表示される時間の長さを設定します。2 秒から10 秒の間で設定してください。 | |
| Splash Screen Duration | スプラッシュスクリーンシーケンスの総時間を秒単位で表示します。これは、全てのロゴの合計時間に、フェードアウトのための 0.5 秒を加えたものです。ノート: 最初のシーンが再生可能な状態になっていない場合は、アプリケーションのスプラッシュスクリーンの表示時間がこれより長くなることがあります。この場合、スプラッシュスクリーンに背景画像あるいは色だけが表示され、最初のシーンが再生可能になるとフェードアウトします。 | |
| Background | アプリケーションのスプラッシュスクリーンの背景をカスタマイズするための設定です。 | |
| Overlay Opacity | Overlay Opacity (オーバーレイの不透明度) の設定値を調整することで、ロゴを目立たせることができます。これは、Splash Style の設定 (Light on Dark または Dark on Light) に基づいて、ロゴの背景色と画像の色に影響を与えます。 不透明度の値を低くすると、この効果が減少します。0 に設定すれば効果を無効にできます。例えば、Splash Style が Light on Dark で背景が白の場合、Overlay Opacity に 1 を設定すると背景がグレーになり、0 を設定すると白くなります。 重要: Unity Personal プランでは、この設定に最小値 (0.5) が設けられています。 |
|
| Background Color | スプラッシュスクリーンの色を設定します。Background Image が設定されていない場合に Unity はこの色を使用します。 ノート: Backgroud Color の表示は Overlay Opacity の設定に影響されるため、割り当てられた色と一致しない場合があります。 |
|
| Blur Background Image | この設定を有効にすると、設定した Background Image にぼかし効果が入ります。無効にすると、ぼかし効果なしで Backgroud Image が表示されます。 | |
| Background Image | 背景として使用するスプライト画像への参照を設定します。Unity は背景画像を画面いっぱいに表示されるように調整します。画面の幅と高さの両方が埋まるまで画像が均等にスケールされます。このため、アスペクト比によっては、画像の一部が画面の端からはみ出ることがあります。アスペクト比に対する背景画像の反応を変更するには、Sprite Editor でスプライトの Position の値を変更してください。 | |
| Alternate Portrait Image | 縦向きのアスペクト比 (例: モバイルデバイスのポートレートモード) で使用する代替画像を設定します。Alternate Portrait Image にスプライトが割り当てられていない場合、Unity エディターは、Background Image として割り当てられたスプライトをポートレートモード (縦向き) とランドスケープモード (横向き) の両方で使用します。 Sprite Editor でスプライトの位置と寸法を調整することで、スプラッシュスクリーンの背景画像のアスペクト比と位置を制御できます。 |
|
PlayerSettingsSplashScreen
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.