매뉴얼
- Unity 사용자 매뉴얼 2022.3(LTS)
- Unity 2022 LTS의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- 엔티티
- Entities Graphics
- FBX 익스포터
- Google ARCore XR Plugin
- Unity용 Havok 피직스
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplay
- Multiplayer Tools
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Serialization
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity Logging
- Unity 피직스
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 Toggle
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedIntegerField
- UXML 요소 UnsignedLongField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- 레거시 애널리틱스
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- Unity 액셀러레이터
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 레거시 네비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- 용어집
- Unity 사용자 매뉴얼 2022.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- UI 빌더
- 요소를 사용한 작업
요소를 사용한 작업
UI 툴킷의 가장 기본적인 빌딩 블록은 ’VisualElement’입니다.이러한 요소는 부모-자식 관계를 가진 계층 구조 트리로 정렬됩니다.이것을 시각적 트리라고 합니다.
요소 추가
UI를 만들려면 계층 구조에 요소를 추가해야 합니다.UI 빌더에서 계층 구조에 요소를 추가하려면 Library 탭에서 해당 요소를 계층 창으로 드래그합니다.Library에서 해당 요소를 두 번 클릭하여 계층에 추가할 수도 있습니다.기본적으로 요소에는 이름이 지정되지 않으므로 계층에서 해당 유형 이름으로 표시됩니다.
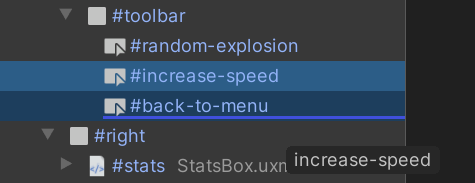
요소에 이름을 지정하려면 계층에서 해당 항목을 더블 클릭하거나 해당 요소의 인스펙터(Inspector) 창에서 Name 속성을 업데이트합니다.
UI 툴킷의 고유 네이밍은 강제 적용되지 않으므로 UI 내에서 식별하기 위한 용도로만 사용됩니다.UI 빌더는 내부 식별이나 기능에 요소 이름을 사용하지 않습니다.
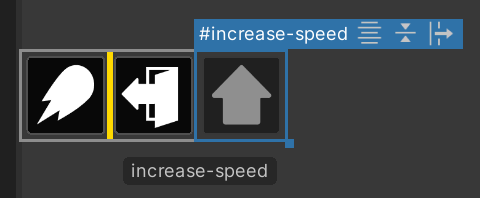
계층 구조를 빌드하려면 Hierarchy에서 하나 이상의 요소를 드래그하여 순서를 변경하거나 부모 간 이동하십시오.

Canvas에서 요소를 끌어서 내보내거나 끌어다 놓을 수도 있습니다. 여기에는 요소의 위치를 나타내는 노란색 선이 표시됩니다.

요소 조작
선택한 하나 이상의 요소를 복사, 붙여넣기, 복제 또는 삭제하려면 요소를 오른쪽 클릭하고 메뉴에서 옵션을 선택합니다.운영체제에 대해 표준 단축키를 사용할 수도 있습니다.
계층 창에서 요소를 복사하면 해당 요소와 자식 요소의 UXML 텍스트 표현이 복사됩니다.즉, 텍스트 에디터에 직접 붙여넣을 수 있습니다.UXML 텍스트를 복사하여 UI 빌더에 붙여넣을 수도 있습니다.
요소에 수행하는 모든 작업은 모든 자식 요소에도 적용됩니다.예를 들어 요소를 삭제하면 해당 자식 요소가 모두 삭제되고 요소를 복제하면 그 아래 요소의 전체 하위 트리가 복제됩니다.
읽기 전용 요소
라이브러리 탭에서 계층 탭으로 요소를 드래그하면 추가 자식 요소가 흐리게 표시되는 것을 볼 수 있습니다.이것은 읽기 전용 요소입니다.이것은 일부 빌트인 UI 컨트롤과 [생성 시 내부 계층 구조를 생성]하는 일부 커스텀 요소에서 발생합니다(UIE-encapsulate-uxml-with-logic#element-first-approach).
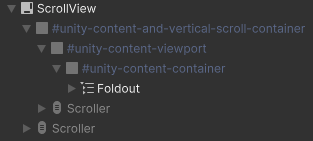
VisualElement에 자식 요소를 추가하면 이 부모 요소의 contentContainer에 자식 요소가 추가됩니다.예를 들어, 아래의 ScrollView에는 ‘contentContainer’ 안에 있는 Foldout 자식 요소가 하나 있습니다.또한 그림자 트리에 있는 여러 스크롤러 자식 요소도 있습니다.그림자 트리는 이 요소의 ‘contentContainer’ 외부에 있는 자식 요소의 계층 구조입니다.

UI 빌더는 UXML 문서에서 표현할 수 있는 부분만 편집할 수 있으므로 내부 계층 구조는 편집할 수 없습니다.UXML은 라이브 UI 계층 구조의 직접적인 복사본이 아니라 명령어 집합입니다.
UXML의 속성
요소에는 UXML에서 설정할 수 있는 요소별 속성이 있습니다.생성자 또는 초기화 인자라고 생각하면 됩니다.여기에는 name 속성이 포함됩니다.기본 VisualElement 클래스에는 name, tooltip, tabindex와 같이 모든 요소가 공유하는 몇 가지 표준 속성이 있습니다(모든 요소는 VisualElement에서 상속됨).고급 요소 및 컨트롤에는 설정할 수 있는 추가 속성이 있습니다(예: ’Label’은 ‘text’ 속성을 추가함).
참고:Enter 키를 사용하여 text 속성에 개행 문자를 추가할 수 있습니다.
인스펙터에서 속성 변경
모든 표준 및 커스텀 속성은 인스펙터 창 상단의 Attribute 섹션에 표시됩니다.
속성 섹션에서 원하는 속성 값을 설정할 수 있습니다.필드가 필드 레이블 왼쪽에 실선과 함께 굵은 글씨로 표시되면 속성이 이미 설정되어 있고 기본값을 사용하지 않는다는 의미입니다.예를 들어, tooltip을 비어 있음에서 test로 설정했다가 다시 비어 있음으로 설정하는 것은 처음부터 설정하지 않은 것과는 다릅니다. 첫 번째 경우는 unset이고 두 번째 경우는 set to empty입니다.this attribute is set은 이 요소의 UXML 텍스트에 이 속성을 a 값으로 설정하는 항목이 있다는 것을 의미합니다.
속성이 UXML 파일에 나타나지 않으면 not set입니다.
속성을 설정 해제하려면 해당 필드 레이블을 오른쪽 클릭하고 Unset을 선택합니다.
모든 속성을 설정 해제하려면 해당 필드 레이블을 오른쪽 클릭하고 Unset All을 선택합니다.
캔버스에서 속성 변경
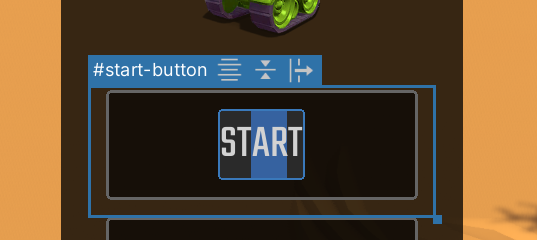
Canvas에서 직접 변경할 수 있는 유일한 속성은 Button이나 Label과 같은 텍스트 요소의 text 속성입니다.캔버스에서 ‘text’ 속성을 변경하려면 Canvas에서 해당 속성을 더블 클릭합니다.

변경 사항을 적용하려면 Enter 키를 누릅니다.text 속성에 줄 바꿈 문자가 포함된 경우 Shift + Enter 키를 사용하여 변경 내용을 적용합니다.
변경 사항을 취소하려면 Esc 키를 누릅니다.
추가 리소스
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.