매뉴얼
- Unity 사용자 매뉴얼 2022.3(LTS)
- Unity 2022 LTS의 새로운 기능
- 패키지와 기능 세트
- 릴리스된 패키지
- 2D 애니메이션
- 2D Aseprite Importer
- 2D 픽셀 퍼펙트
- 2D PSD 임포터
- 2D SpriteShape
- 2D 타일맵 엑스트라
- 어댑티브 퍼포먼스
- 어드레서블
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android 로그캣
- 애니메이션 리깅
- Apple ARKit XR Plugin
- AR 파운데이션
- Authentication
- Build Automation
- 버스트
- CCD Management
- 시네머신
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- 코드 커버리지
- 컬렉션
- Deployment
- Device Simulator Devices
- Economy
- 에디터 코루틴
- 엔티티
- Entities Graphics
- FBX 익스포터
- Google ARCore XR Plugin
- Unity용 Havok 피직스
- 입력 시스템
- iOS 14 광고 지원
- Jetbrains Rider 에디터
- 라이브 캡처
- Lobby
- 현지화
- Magic Leap XR 플러그인
- Matchmaker
- 수학
- 메모리 프로파일러
- ML 에이전트
- 모바일 알림
- Multiplay
- Multiplayer Tools
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR 플러그인
- OpenXR 플러그인
- Polybrush
- 포스트 프로세싱
- ProBuilder
- 프로파일 분석기
- Python Scripting
- 레코더
- Relay
- 원격 설정
- 스크립터블 빌드 파이프라인
- 시퀀스
- Serialization
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- 터레인 툴
- 테스트 프레임워크
- TextMeshPro
- 타임라인
- 툴체인 Linux x64
- 툴체인 MacOS Linux x64
- 툴체인 Win Linux x64
- 튜토리얼 저작 툴
- 튜토리얼 프레임워크
- Unity 퍼블리싱 포털
- Unity Logging
- Unity 피직스
- Unity Profiling Core API
- Unity 전송
- User Generated Content
- User Reporting
- 버전 관리
- 비주얼 스크립팅
- Visual Studio 코드 에디터
- Visual Studio 에디터
- WebGL 퍼블리셔
- XR Hands
- XR 인터랙션 툴킷
- XR 플러그인 관리
- 릴리스 후보(RC)
- 사전 릴리스 패키지
- 코어 패키지
- 빌트인 패키지
- 실험 단계 패키지
- 키워드별 패키지
- Unity의 패키지 관리자
- 커스텀 패키지 생성
- 기능 집합
- 릴리스된 패키지
- Unity에서 작업 수행
- Unity 설치
- Unity 업그레이드
- Unity 인터페이스
- 퀵스타트 가이드
- 고급 베스트 프랙티스 가이드
- 게임플레이 생성
- 에디터 기능
- 분석
- 에셋 워크플로
- 입력
- 2D 게임 개발
- 그래픽스
- 렌더 파이프라인
- 카메라
- 조명
- 모델(Models)
- 메시
- 텍스처
- 셰이더
- 셰이더의 핵심 개념
- 빌트인 셰이더
- 셰이더 그래프 사용
- 셰이더 작성
- 셰이더 작성 개요
- ShaderLab
- ShaderLab: 셰이더 오브젝트 정의
- ShaderLab: 서브셰이더 정의
- ShaderLab: 패스 정의하기
- ShaderLab: 셰이더 프로그램 추가
- ShaderLab: 패키지 요구 사항 지정하기
- ShaderLab: 커맨드
- ShaderLab: 카테고리 블록으로 커맨드 그룹화하기
- ShaderLab 커맨드: AlphaToMask
- ShaderLab 커맨드: Blend
- ShaderLab 커맨드: BlendOp
- ShaderLab 커맨드: ColorMask
- ShaderLab 커맨드: Conservative
- ShaderLab 커맨드: Cull
- ShaderLab 커맨드: Offset
- ShaderLab 커맨드: Stencil
- ShaderLab 커맨드: UsePass
- ShaderLab 커맨드: GrabPass
- ShaderLab 커맨드: ZClip
- ShaderLab 커맨드: ZTest
- ShaderLab 커맨드: ZWrite
- ShaderLab 레거시 기능
- Unity의 HLSL
- Unity의 GLSL
- 예제 셰이더
- 표면 셰이더 작성
- 여러 그래픽스 API를 위한 셰이더 작성
- 셰이더 성능 이해
- 머티리얼
- 시각 효과
- 하늘
- 컬러
- 그래픽스 API 지원
- 그래픽스 퍼포먼스 및 프로파일링
- 월드 빌드
- 물리
- 스크립팅
- 멀티플레이어 및 네트워킹
- 오디오(Audio)
- 동영상 개요
- 애니메이션
- 사용자 인터페이스(UI) 생성
- Unity의 UI 시스템 비교
- UI 툴킷
- UI 툴킷 시작하기
- UI 빌더
- UI 구조화
- 시각적 트리
- UXML을 통한 UI 구조
- C# 스크립트로 UI 구조화
- 커스텀 컨트롤
- 요소 관리를 위한 베스트 프랙티스
- 로직으로 UXML 문서 캡슐화
- UXML 요소 레퍼런스
- UXML 요소 BindableElement
- UXML 요소 VisualElement
- UXML 요소 BoundsField
- UXML 요소 BoundsIntField
- UXML 요소 Box
- UXML 요소 Button
- UXML 요소 ColorField
- UXML 요소 CurveField
- UXML 요소 DoubleField
- UXML 요소 DropdownField
- UXML 요소 EnumField
- UXML 요소 EnumFlagsField
- UXML 요소 FloatField
- UXML 요소 Foldout
- UXML 요소 GradientField
- UXML 요소 GroupBox
- UXML 요소 Hash128Field
- UXML 요소 HelpBox
- UXML 요소 IMGUIContainer
- UXML 요소 Image
- UXML 요소 InspectorElement
- UXML 요소 IntegerField
- UXML 요소 Label
- UXML 요소 LayerField
- UXML 요소 LayerMaskField
- UXML 요소 LongField
- UXML 요소 ListView
- UXML 요소 MaskField
- UXML 요소 MinMaxSlider
- UXML 요소 MultiColumnListView
- UXML 요소 MultiColumnTreeView
- UXML 요소 ObjectField
- UXML 요소 PopupWindow
- UXML 요소 ProgressBar
- UXML 요소 PropertyField
- UXML 요소 RadioButton
- UXML 요소 RadioButtonGroup
- UXML 요소 RectField
- UXML 요소 RectIntField
- UXML 요소 RepeatButton
- UXML 요소 ScrollView
- UXML 요소 Scroller
- UXML 요소 Slider
- UXML 요소 SliderInt
- UXML 요소 TagField
- UXML 요소 TextElement
- UXML 요소 TextField
- UXML 요소 Toggle
- UXML 요소 Toolbar
- UXML 요소 ToolbarBreadcrumbs
- UXML 요소 ToolbarButton
- UXML 요소 ToolbarMenu
- UXML 요소 ToolbarPopupSearchField
- UXML 요소 ToolbarSearchField
- UXML 요소 ToolbarSpacer
- UXML 요소 ToolbarToggle
- UXML 요소 TreeView
- UXML 요소 TwoPaneSplitView
- UXML 요소 UnsignedIntegerField
- UXML 요소 UnsignedLongField
- UXML 요소 Vector2Field
- UXML 요소 Vector2IntField
- UXML 요소 Vector3Field
- UXML 요소 Vector3IntField
- UXML 요소 Vector4Field
- UI 구조화 예시
- UI 스타일링
- UI 툴킷 디버거
- 이벤트로 동작 컨트롤
- UI 렌더러
- 에디터 UI 지원
- 런타임 UI 지원
- 텍스트로 작업
- 예시
- 마이그레이션 가이드
- Unity UI
- 즉시 모드 GUI(IMGUI)
- Unity 서비스
- Unity 서비스를 위한 프로젝트 설정
- Unity 조직
- Unity 애즈
- 레거시 애널리틱스
- Unity 클라우드 콘텐츠 제공
- Unity IAP
- Unity IAP 설정
- 크로스 플랫폼 가이드
- 스토어 가이드
- 스토어 구현
- Unity 클라우드 다이어그노스틱
- Unity 통합
- 멀티플레이어 서비스
- Unity 퍼블리싱 포털
- Unity 액셀러레이터
- XR
- Unity의 에셋 스토어
- 플랫폼 개발
- 다른 애플리케이션에서 Unity as a Library 사용
- 딥 링크
- Xcode 프레임 디버거 Unity 통합
- Android
- 전용 서버
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- 유니버설 Windows 플랫폼
- Unity 검색
- 레거시 네비게이션과 경로 탐색
- 내비게이션 개요
- 내비게이션 레퍼런스
- 내비게이션 작업 수행 방법
- 용어집
- Unity 사용자 매뉴얼 2022.3(LTS)
- 사용자 인터페이스(UI) 생성
- UI 툴킷
- 이벤트로 동작 컨트롤
- 이벤트 예시
- 에디터 창 간에 드래그할 수 있는 드래그 앤 드롭 UI 만들기
에디터 창 간에 드래그할 수 있는 드래그 앤 드롭 UI 만들기
버전:2021.3+
이 예시에서는 UI 툴킷의 드래그 이벤트와 UnityEditor.DragAndDrop 클래스를 사용하여 창 간에 드래그 앤 드롭 UI를 활성화하는 방법을 보여줍니다.
개요 예시
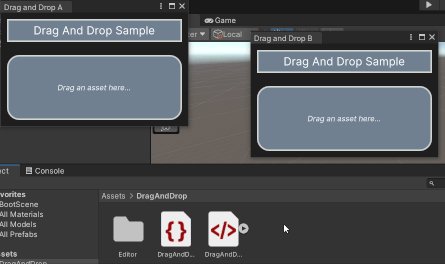
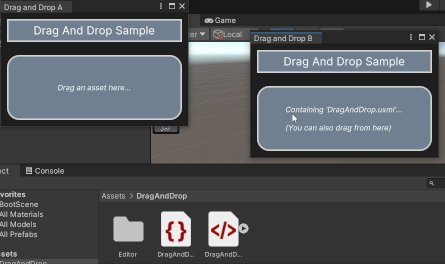
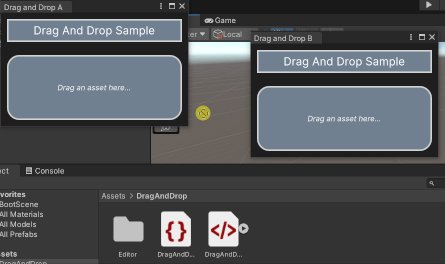
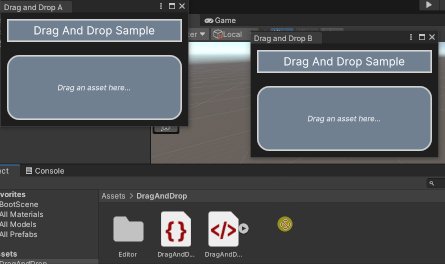
이 예시에서는 두 개의 커스텀 에디터 창을 생성합니다.에셋을 프로젝트(Project) 창에서 에디터 창으로 드래그할 수 있습니다.또한 동일한 에셋을 한 창에서 다른 창으로 드래그할 수 있습니다.

이 예시에서 생성한 완성된 파일은 GitHub 저장소에서 확인할 수 있습니다.
선행 조건
이 가이드는 Unity 에디터, UI 툴킷, C# 스크립팅에 익숙한 개발자용입니다.시작하기 전에 먼저 다음을 숙지하십시오.
에디터 창의 콘텐츠 정의
빌트인 시각적 요소가 있는 UXML 파일에 각 에디터 창의 콘텐츠를 정의합니다.각 에디터 창에는 배경, 헤더, 드롭 영역, 텍스트가 있습니다.USS 파일에 시각적 요소의 스타일을 지정합니다.
임의의 템플릿을 사용하여 Unity 프로젝트를 생성합니다.
drag-and-drop-across-window라는 이름의 폴더를 만들어 모든 파일을 저장합니다.-
다음 콘텐츠가 포함된
DragAndDrop.uxml이라는 이름의 UI 문서를 생성합니다.<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../../UIElementsSchema/UIElements.xsd" editor-extension-mode="False"> <ui:VisualElement class="background"> <ui:VisualElement class="header"> <ui:Label text="Drag And Drop Sample" display-tooltip-when-elided="true" class="header__label" /> </ui:VisualElement> <ui:VisualElement class="drop-area"> <ui:Label text="Drag an asset here..." display-tooltip-when-elided="true" class="drop-area__label" /> </ui:VisualElement> </ui:VisualElement> </ui:UXML> -
다음 콘텐츠가 포함된
DragAndDrop.uss라는 이름의 스타일시트를 생성합니다..background { flex-grow:1; background-color: rgba(30, 30, 30, 255); } .header { align-items: center; margin-left:10px; margin-right:10px; margin-top:10px; margin-bottom:10px; padding-left:5px; padding-right:5px; padding-top:5px; padding-bottom:5px; background-color: rgba(112, 128, 144, 255); border-left-color: rgba(211, 211, 211, 255); border-right-color: rgba(211, 211, 211, 255); border-top-color: rgba(211, 211, 211, 255); border-bottom-color: rgba(211, 211, 211, 255); border-left-width:2px; border-right-width:2px; border-top-width:2px; border-bottom-width:2px; } .header__label { font-size:18px; color: rgba(255, 255, 255, 255); } .drop-area { flex-grow:1; align-items: center; justify-content: center; margin-left:10px; margin-right:10px; margin-top:10px; margin-bottom:10px; padding-left:5px; padding-right:5px; padding-top:5px; padding-bottom:5px; background-color: rgba(112, 128, 144, 255); border-left-color: rgba(211, 211, 211, 255); border-right-color: rgba(211, 211, 211, 255); border-top-color: rgba(211, 211, 211, 255); border-bottom-color: rgba(211, 211, 211, 255); border-left-width:2px; border-right-width:2px; border-top-width:2px; border-bottom-width:2px; border-top-left-radius:20px; border-bottom-left-radius:20px; border-top-right-radius:20px; border-bottom-right-radius:20px; } .drop-area--dropping { opacity:0.4; background-color: rgba(0, 100, 0, 255); } .drop-area__label { -unity-font-style: italic; color: rgba(255, 255, 255, 255); } DragAndDrop.xml을 더블 클릭하여 UI 빌더에서 엽니다.DragAndDrop.uss를 기존 USS로 추가합니다.
매니퓰레이터를 생성하여 이벤트 콜백 저장
매니퓰레이터는 입력과 관련된 이벤트 콜백을 등록하고 등록 취소하는 오브젝트입니다.C# 스크립트에서 커스텀 매니퓰레이터를 생성하여 에디터 창에 포인터 이벤트와 드래그 이벤트를 등록합니다.
drag-and-drop-across-window폴더에Editor라는 이름의 폴더를 만듭니다.-
Editor폴더에 다음 콘텐츠가 포함된DragAndDropManipulator.cs라는 이름의 C# 파일을 생성합니다.using UnityEngine; using UnityEditor; using UnityEngine.UIElements; namespace Samples.Editor.General { // The DragAndDropManipulator class is a private class within DragAndDropWindow. public partial class DragAndDropWindow { // DragAndDropManipulator is a manipulator that stores pointer-related callbacks, so it inherits from // PointerManipulator. class DragAndDropManipulator :PointerManipulator { // The Label in the window that shows the stored asset, if any. Label dropLabel; // The stored asset object, if any. Object droppedObject = null; // The path of the stored asset, or the empty string if there isn't one. string assetPath = string.Empty; public DragAndDropManipulator(VisualElement root) { // The target of the manipulator, the object to which to register all callbacks, is the drop area. target = root.Q<VisualElement>(className:"drop-area"); dropLabel = root.Q<Label>(className:"drop-area__label"); } protected override void RegisterCallbacksOnTarget() { // Register a callback when the user presses the pointer down. target.RegisterCallback<PointerDownEvent>(OnPointerDown); // Register callbacks for various stages in the drag process. target.RegisterCallback<DragEnterEvent>(OnDragEnter); target.RegisterCallback<DragLeaveEvent>(OnDragLeave); target.RegisterCallback<DragUpdatedEvent>(OnDragUpdate); target.RegisterCallback<DragPerformEvent>(OnDragPerform); } protected override void UnregisterCallbacksFromTarget() { // Unregister all callbacks that you registered in RegisterCallbacksOnTarget(). target.UnregisterCallback<PointerDownEvent>(OnPointerDown); target.UnregisterCallback<DragEnterEvent>(OnDragEnter); target.UnregisterCallback<DragLeaveEvent>(OnDragLeave); target.UnregisterCallback<DragUpdatedEvent>(OnDragUpdate); target.UnregisterCallback<DragPerformEvent>(OnDragPerform); } // This method runs when a user presses a pointer down on the drop area. void OnPointerDown(PointerDownEvent _) { // Only do something if the window currently has a reference to an asset object. if (droppedObject != null) { // Clear existing data in DragAndDrop class. DragAndDrop.PrepareStartDrag(); // Store reference to object and path to object in DragAndDrop static fields. DragAndDrop.objectReferences = new[] { droppedObject }; if (assetPath != string.Empty) { DragAndDrop.paths = new[] { assetPath }; } else { DragAndDrop.paths = new string[] { }; } // Start a drag. DragAndDrop.StartDrag(string.Empty); } } // This method runs if a user brings the pointer over the target while a drag is in progress. void OnDragEnter(DragEnterEvent _) { // Get the name of the object the user is dragging. var draggedName = string.Empty; if (DragAndDrop.paths.Length > 0) { assetPath = DragAndDrop.paths[0]; var splitPath = assetPath.Split('/'); draggedName = splitPath[splitPath.Length - 1]; } else if (DragAndDrop.objectReferences.Length > 0) { draggedName = DragAndDrop.objectReferences[0].name; } // Change the appearance of the drop area if the user drags something over the drop area and holds it // there. dropLabel.text = $"Dropping '{draggedName}'..."; target.AddToClassList("drop-area--dropping"); } // This method runs if a user makes the pointer leave the bounds of the target while a drag is in progress. void OnDragLeave(DragLeaveEvent _) { assetPath = string.Empty; droppedObject = null; dropLabel.text = "Drag an asset here..."; target.RemoveFromClassList("drop-area--dropping"); } // This method runs every frame while a drag is in progress. void OnDragUpdate(DragUpdatedEvent _) { DragAndDrop.visualMode = DragAndDropVisualMode.Generic; } // This method runs when a user drops a dragged object onto the target. void OnDragPerform(DragPerformEvent _) { // Set droppedObject and draggedName fields to refer to dragged object. droppedObject = DragAndDrop.objectReferences[0]; string draggedName; if (assetPath != string.Empty) { var splitPath = assetPath.Split('/'); draggedName = splitPath[splitPath.Length - 1]; } else { draggedName = droppedObject.name; } // Visually update target to indicate that it now stores an asset. dropLabel.text = $"Containing '{draggedName}'...\n\n" * $"(You can also drag from here)"; target.RemoveFromClassList("drop-area--dropping"); } } } }
에디터 창 생성 및 매니퓰레이터 인스턴스화
C# 스크립트에서 두 개의 커스텀 에디터 창을 생성하고 각 에디터 창에 매니퓰레이터를 인스턴스화합니다.
-
다음 콘텐츠가 포함된
DragAndDropWindow.cs라는 이름의 C# 파일을 생성합니다.using UnityEditor; using UnityEngine; using UnityEngine.UIElements; namespace Samples.Editor.General { public partial class DragAndDropWindow :EditorWindow { // This is the visual tree that contains the UI structure of the window. [SerializeField] VisualTreeAsset uxmlAsset; // This manipulator contains all of the event logic for this window. DragAndDropManipulator manipulator; // This is the minimum size of both windows. readonly static Vector2 windowMinSize = new(300, 180); // These are the starting positions of the windows. readonly static Vector2 windowAPosition = new(50, 50); readonly static Vector2 windowBPosition = new(450, 100); // These are the titles of the windows. const string windowATitle = "Drag and Drop A"; const string windowBTitle = "Drag and Drop B"; // This method opens two DragAndDropWindows when a user selects the specified menu item. [MenuItem("Window/UI Toolkit/Drag And Drop (Editor)")] public static void OpenDragAndDropWindows() { // Create the windows. var windowA = CreateInstance<DragAndDropWindow>(); var windowB = CreateInstance<DragAndDropWindow>(); // Define the attributes of the windows and display them. windowA.minSize = windowMinSize; windowB.minSize = windowMinSize; windowA.Show(); windowB.Show(); windowA.titleContent = new(windowATitle); windowB.titleContent = new(windowBTitle); windowA.position = new(windowAPosition, windowMinSize); windowB.position = new(windowBPosition, windowMinSize); } void OnEnable() { if (uxmlAsset != null) { uxmlAsset.CloneTree(rootVisualElement); } // Instantiate manipulator. manipulator = new(rootVisualElement); } void OnDisable() { // The RemoveManipulator() method calls the Manipulator's UnregisterCallbacksFromTarget() method. manipulator.target.RemoveManipulator(manipulator); } } } 프로젝트 창에서
DragAndDropWindow.cs를 선택하고 DragAndDrop.xml`을 인스펙터의 Uxml 에셋으로 드래그합니다.메뉴에서 Window > UI Toolkit > Drag and Drop(Editor)을 선택합니다.두 개의 Drag and Drop 창이 열립니다.에셋을 프로젝트 창에서 이러한 창의 드롭 영역으로 드래그할 수 있습니다.또한 동일한 에셋을 한 창에서 다른 창으로 드래그할 수 있습니다.
추가 리소스
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.