マニュアル
- Unity マニュアル (5.6)
- Unity 概要
- Unity 入門
- アセットワークフロー
- メインウィンドウ
- ゲームの作成
- エディター機能
- 高度なゲーム開発
- エディターの高度なトピック
- ライセンスアクティベーション
- アップグレードガイド
- 2D
- グラフィックス
- グラフィックスの概要
- ライティング
- ライティングの概要
- Lighting ウインドウ
- Light Explorer
- 光源
- 影
- ライティングモード
- グローバルイルミネーション
- ライトのトラブルシューティングとパフォーマンス
- 関連トピック
- カメラ
- マテリアルとシェーダーとテクスチャ
- ビデオの概要
- Terrain Engine
- Tree エディター
- パーティクルシステム
- ポストプロセシングの概要
- リフレクションプローブ
- クラスターレンダリング
- 高度なレンダリング機能
- プロシージャルマテリアル
- Procedural Mesh Geometry (プロシージャル メッシュ ジオメトリ)
- グラフィックスパフォーマンスの最適化
- レイヤー
- ライティング
- グラフィックスリファレンス
- カメラリファレンス
- シェーダーリファレンス
- パーティクルシステムリファレンス
- パーティクルシステム
- パーティクルシステムモジュール
- #Particle System メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- #Limit Velocity Over Lifetime モジュール
- Inherit Velocity モジュール
- Force Over Lifetime モジュール
- Color Over Lifetime モジュール
- Color By Speed モジュール
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation Over Lifetime モジュール
- Rotation By Speed モジュール
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- パーティクルシステム (Unity3.5 以前の旧 Particles システム)
- エフェクトリファレンス
- メッシュコンポーネント
- Texture コンポーネント
- コンポーネントのレンダリング
- レンダリングパイプラインについての詳細
- Sprite Renderer
- グラフィックスの使い方
- グラフィックスチュートリアル
- グラフィックスの概要
- Physics
- スクリプト
- マルチプレイヤーとネットワーキング
- ネットワークの概要
- ネットワーキング リファレンス
- NetworkAnimator
- NetworkBehaviour
- NetworkClient
- NetworkConnection
- NetworkDiscovery
- NetworkIdentity
- Network Lobby Manager
- Network Lobby Player
- NetworkManager
- Network Manager HUD
- Network Proximity Checker
- NetworkReader
- NetworkServer
- NetworkStartPosition
- NetworkTransform
- NetworkTransformChild
- NetworkTransformVisualizer
- NetworkTransport
- NetworkWriter
- オーディオ
- オーディオの概要
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブ オーディオ プラグイン SDK
- オーディオプロファイラー
- オーディオリファレンス
- Audio Clip
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio Delay Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- アニメーション
- UI
- ナビゲーションと経路探索
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Ads
- Unity Analytics
- Unity Cloud Build
- Unity IAP
- Unity IAP のセットアップ
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Collaborate
- Unity Performance Reporting
- Multiplayer
- バーチャルリアリティ
- オープンソースリポジトリ
- アセットストアへの公開
- プラットフォーム別情報
- スタンドアロン
- Apple Mac
- WebGL
- Apple TV
- iOS
- Android
- Android での開発を始める
- Android Player Settings
- Android の 2D テクスチャ オーバーライド
- Android の Gradle
- Android マニフェスト
- はじめての Facebook 開発
- Samsung TV
- Tizen
- Windows
- Windows 全般
- Windows ストアアプリ
- ご利用の手引き
- Windows ストアアプリ: デプロイ
- Windows ストアアプリ: プロファイラ
- Windows ストアアプリ: コマンドライン引数
- Windows ストアアプリ: 関連付けによる起動
- AppCallbacks クラス
- Windows ストアアプリ: C# スクリプトの WinRT API
- WSA Player Settings
- Windows ストア:Windows SDK
- スクリプトバックエンド
- FAQ
- Windows ストアアプリ: サンプル
- Windows Store Apps: コードスニペット
- 既知の問題
- Windows Holographic
- Web Player
- モバイル開発者チェックリスト
- 実験的機能
- 旧トピック
- ベスト プラクティス ガイド
- エキスパートガイド
- Unity マニュアル (5.6)
- グラフィックス
- グラフィックスリファレンス
- Sprite Renderer
Sprite Renderer
Sprite Renderer コンポーネントにより 2D と 3D シーン両方で Sprite 描画できます。
コンポーネントメニューからゲームオブジェクトにアタッチします ( Component > Rendering > Sprite Renderer 。もしくは、すでに Sprite Renderer がアタッチされているゲームオブジェクトを、直接作成することができます (メニュー: GameObject > 2D Object > Sprite )。

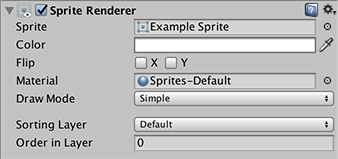
| プロパティー | 機能 |
|---|---|
| Sprite | レンダリングするスプライトオブジェクト。スプライトオブジェクトは Texture インポーター のスプライト設定を使用して生成できます。 |
| Color | レンダリングしたメッシュの頂点カラー |
| Flip | X平面かY平面でスプライトを反転します。 |
| Material | スプライトをレンダリングするのに使用されるマテリアル |
| Draw Mode | Draw Mode ドロップダウンリストで、スプライトの寸法を変えるときにスプライトをどのようにスケールするかを設定します。 |
| Simple | デフォルトのスプライトレンダラーの挙動。画像の寸法を変えると、画像はすべての方向にスケールされます。 |
| Sliced | 画像に 9-slicing を適用して、その部分を引き伸ばしたい場合は、Sliced を使用します。Sliced モードでは、角は同じサイズに維持され、スプライトの上下は平行に引き伸ばされ、スプライトの側面は垂直に引き伸ばされ、スプライトの中心部はスプライトのサイズに合うように平行垂直の両方向に引き伸ばされます。詳細はマニュアルの 9-slicing スプライト を参照してください。 |
| Size | スプライトの平行垂直方向のサイズを変更するには、これを使います。9-slicing をうまく作動させたいときに、スプライトのサイズを変更したい場合にはこれを使用しなければなりません。デフォルトの Transform コンポーネントはデフォルトのスケールのみを適用します。 |
| Tiled | 画像に 9-slicing を適用してその部分を繰り返したい場合は、Tiled を使用します。Tiled モードでは、スプライトは同じサイズに維持され、スケールされません。代わりに、スプライトの上下は平行に繰り返され、スプライトの側面は垂直に繰り返され、スプライトの中心部はスプライトのサイズに合うようにタイルの構成のように繰り返されます。詳細はマニュアルの 9-slicing スプライト を参照してください。 |
| Size | スプライトの平行垂直方向のサイズを変更するには、これを使います。9-slicing をうまく作動させたいときに、スプライトのサイズを変更したい場合にはこれを使用しなければなりません。デフォルトの Transform コンポーネントはデフォルトのスケールのみを適用します。 |
| Tile Mode | Draw Mode を Tiled に設定する場合、スプライトの寸法が変わるときに Tile Mode プロパティーを使ってその部分をどのように繰り返すかを制御します。 |
| Continuous | デフォルトで Continuous に設定されています。スプライトのサイズが変わるとき、繰り返しの部分は、平均的に繰り返されます。 |
| Adaptive | Adaptive に設定されている場合、スプライトのサイズが Stretch Value に達すると、繰り返しの部分のみが繰り返されます。 |
| Stretch Value | Stretch Value スライダーを使って、値を 0 と 1 で設定します。1 は、元の寸法の2 倍にリサイズすることを意味します。ですから、Stretch Value が 1 に設定されているとき、画像がその元のサイズの 2 倍に伸ばされるときに、その部分は繰り返されます。 |
| Sorting Layer | レンダリングの際にスプライトの重なり合う順序を定義する レイヤー |
| Order In Layer | レイヤー内でこのスプライトが持つ重なり合いの優先順位。小さい番号ほど先に描画され、大きい番号が後から前面に描画されます。 |
説明
3D グラフィックスでは、オブジェクトの外見はライティングや眺める角度により異なります。2D では対照的に位置、スケール、回転以外は基本的に変形されることなく単純に画面上に表示されます。スプライトの位置は 2D 座標で指定するため、レンダリングの際に「深度」やカメラからの距離という概念がありません。
しかし異なるスプライトを重ねる順番を決めることは重要です (すなわち重なったときどちらを前面に描画するか)。例えばレーシングゲームでは車体は道路より前面にあります。Unity では Sorting Layers (ソート用レイヤー) という概念によりスプライトをグループに分けて重なる順番を決められます。Sorting Layers つきのオブジェクトは、大きい数のスプライトを前面に描画します。ソート用レイヤーの優先順位が高いスプライトは、ソート用レイヤーの優先順位が低いスプライトの上に描画されてゆきます。
同じソート用レイヤーの中の複数のオブジェクトが重なる場合もあります (例えば、横スクロールゲームの 2 プレイヤー)。 order in layer プロパティーは同じレイヤーのスプライトに一貫した優先順位を与える場合に使用します。ソート用レイヤーと同様、その規則は、小さい数のスプライトが先に、大きい数字のスプライトが後からレンダリングされます。ソート用レイヤーを編集する方法の詳細は、タグとレイヤー を参照してください。ソート用レイヤーを使用しない場合は、標準の深度に基づいたソートが用いられます。
レンダリング
スプライトレンダラーは Sprite プロパティーで提供されたテクスチャを使用しますが、 Material プロパティーのシェーダーと他のプロパティーを使用します (これは実際に、シーン背後の MaterialPropertyBlock を使って遂行されます)。 つまり、どのテクスチャがマテリアルに指定されているかを心配することなしに、同じマテリアルを使って異なるスプライトをレンダリングすることができます。
スプライトは、各頂点の (法線ベクトルではなく) 位置、色、 UV を使用するメッシュにレンダリングされます。マテリアルに法線ベクトルが必要な場合は、頂点シェーダーで計算できます (詳しくは サーフェイスシェーダーの例 を参照してください)。
スプライトのデフォルトシェーダーは以下のとおりです。
Sprites/Default - 簡易的なアルファブレンドされたシェーダー。シーンの照明とは相互作用しません。
Sprites/Diffuse - 簡易的なアルファブレンドされたサーフェスシェーダー。照明と 相互作用します 。正面方向の法線ベクトル (0,0,–1) を生成します。
反転
スプライトの transform.scale を負の値にすると、反転させることができますが、子になっているゲームオブジェクトと、そのコライダーも反転させる副作用があります。この処理はパフォーマンス負荷を増大させるので、推奨されません。
Sprite Renderer の Flip 機能は、他のコンポーネントやゲームオブジェクトに影響を与えない負担のかからない方法です。この機能は単に、描画したスプライトを、X 軸か Y 軸どちらかで反転させるだけで、他には何も行いません。