マニュアル
- Unity User Manual 2022.2
- Unity 2022.2 の新機能
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Burst
- CCD Management
- Cinemachine
- Cloud Build
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Google ARCore XR Plugin
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Python Scripting
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- How Unity works with packages
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Access the Package Manager window
- リストビュー
- 詳細ビュー
- 機能 (詳細) 表示
- パッケージと機能セットの検索
- 追加と除去
- Install a feature set from the Unity registry
- Install a package from a registry
- Install a package from a local folder
- Install a package from a local tarball file
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Asset Store パッケージの更新
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- Scoped registries
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Upgrade to Unity 2022.2
- Upgrade to Unity 2022.1
- Unity 2021 LTS へのアップグレード
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- タイルマップの作成
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- Understanding shader performance
- マテリアル
- ビジュアルエフェクト
- Post-processing and full-screen effects
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime module
- Inherit Velocity モジュール
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- Lines, trails, and billboards
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- 世界観の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- Audio overview
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- ビデオの概要
- アニメーション
- Create user interfaces (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedIntegerField
- UXML 要素 UnsignedLongField
- UXML element Vector2Field
- UXML 要素 Vector2IntField
- UXML element Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Legacy Analytics: Overview
- Setting Up Legacy Analytics
- Legacy Analytics Dashboard
- Legacy Analytics Events
- Legacy Analytics: Funnels
- Legacy Analytics: Remote Settings
- Unity Analytics A/B テスト
- マネタイゼーション
- ユーザー属性
- Legacy Analytics: Raw Data Export
- Legacy Analytics: Data reset
- Legacy Analytics: COPPA Compliance
- Unity Analytics と EU の一般データ保護規則 (GDPR)
- Legacy Analytics: Unity Analytics and PIPL
- Analytics 指標、セグメント、用語
- Google Play data safety section for Legacy Analytics
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- Unity Accelerator
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 古いナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- 用語集
- Unity User Manual 2022.2
- 2D ゲーム開発
- スプライトの使用法
- Sprite Renderer
Sprite Renderer
Sprite Renderer コンポーネントは スプライト をレンダリングし、2D と 3D プロジェクト のシーンでそれらをどのように表示するかを制御します。
スプライトを作成すると (GameObject > 2D Object > Sprite)、Unity は自動的に、Sprite Renderer コンポーネントを持つゲームオブジェクトを作成します。Components メニュー (Component > Rendering > Sprite Renderer) を使って、既存のゲームオブジェクトに Sprite Renderer コンポーネントを加えることもできます。
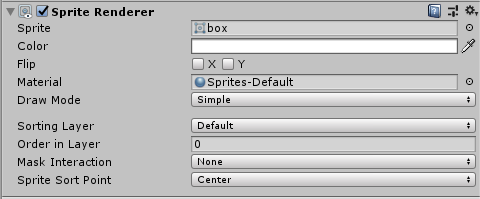
プロパティ

| プロパティ | 機能 |
|---|---|
| Sprite | どのスプライトテクスチャをレンダリングするかを定義します。右端の小さな丸いアイコンをクリックするとウィンドウが開き、使用可能なスプライトアセットのリストから選択することができます。 |
| Color | スプライトの頂点カラーを定義します。これを使って、スプライトの画像の着色や色の変更ができます。カラーピッカーを使用して、レンダリングされたスプライトテクスチャの頂点カラーを設定します。詳しくは、この表の下の Color セクションを参照してください。 |
| Flip | チェックした軸にそってスプライトテクスチャを反転します。ゲームオブジェクトの Transform 位置は反転しません。 |
| Material | スプライトテクスチャをレンダリングする マテリアル を定義します。 |
| Draw Mode | スプライトの寸法を変えるときにスプライトをどのようにスケールするかを設定します。ドロップダウンから以下のうち 1 つを選択します。 |
| Simple | 寸法を変えると画像が全方向にスケールされます。これがデフォルトの選択肢です。 |
| Sliced | スプライトが 9 スライス の場合はこれを選択します。 |
| Size (‘Sliced’ or ‘Tiled’) | スプライトの新しい Width と Height を入力して、正しく 9 スライスのスプライトをスケールします。また、Rect Transform を使って 9 スライスのプロパティを適用しながらスプライトをスケールできます。 |
| Tiled | デフォルトでは、このモードはサイズを変えようとすると 9 スライスのスプライトをスケールせずに、その中央部分をタイルにします。スプライトのタイル挙動を制御するには、Tile Mode を使用します。 |
| Continuous | これがデフォルトの Tile Mode です。Continuous モードでは、スプライトのサイズが変更されると、中央部のタイルが均等に繰り返されます。 |
| Adaptive | Adaptive モードでは、スプライトのサイズが変更されると、Simple モードのようにスプライトテクスチャが引き伸ばされます。変更されたサイズのスケールが Stretch Value に達すると、中央部がタイルになり始めます。 |
| Stretch Value | スライダーを使って 0 から 1 の間で値を設定します。最大値は 1 で、元のスプライトのスケールの 2 倍を表します。 |
| Sorting Layer | スプライトの Sorting Layer を設定すると、レンダリングの優先順位を制御します。ドロップダウンで既存の Sorting Layer を選択するか、新しいものを作成します。 |
| Order In Layer | Sorting Layer 内のスプライトのレンダリング優先順位を設定します。 小さな数のスプライトが最初にレンダリングされ、大きな数のスプライトがそれらの上にレンダリングされます。 |
| Mask Interaction | Sprite Mask と相互作用する場合に、Sprite Renderer の挙動を設定します。後述の Mask Interaction セクションで、異なる設定例を参照してください。 |
| None | スプライトレンダラーは、シーンのスプライトマスクと相互作用しません。これがデフォルトのオプションです。 |
| Visible Inside Mask | Sprite Mask が覆っている部分のスプライトは表示されますが、覆っていない部分は表示されません。 |
| Visible Outside Mask | Sprite Mask が覆っていない部分のスプライトは表示されますが、覆っている部分は表示されません。 |
| Sprite Sort Point | スプライトとカメラの距離を計算する場合は、Center (中央) か Pivot (ピボット) のいずれかを選択できます。詳細は Sprite Sort Point を参照してください。 |
詳しい説明
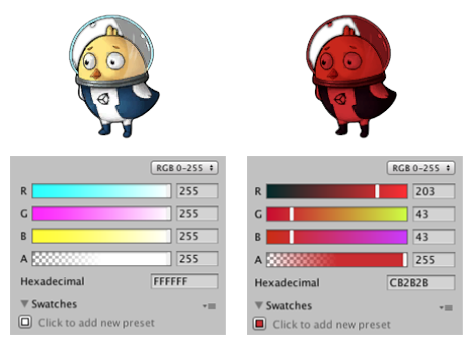
Color
下の画像は Sprite Renderer の Color で RGB 値を変更する効果を示しています。スプライトの不透明度を変更するには、Color プロパティのアルファ (A) チャンネルの値を変更します。

Material
Unity のレンダリング方法を制御するには、マテリアルとシェーダー設定 を使用します。 これらの設定の詳細については、マテリアル、シェーダー、テクスチャ のページを参照してください。
新しく作成されたスプライトのデフォルトの Material は Sprites - Default です。 シーンのライトはこのデフォルトのスプライトには影響しません。 スプライトをライトに反応させるには、Material に Default - Diffuse を割り当てます。 これを行うには、Material フィールドの横にある小さな丸をクリックして Select Sprite ウィンドウを表示し、Default-Diffuse マテリアルを選択します。
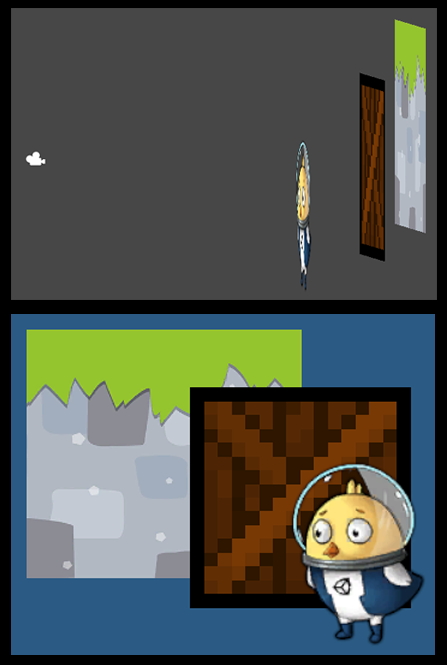
Mask Interaction
Mask Interaction は Sprite Renderer がどのように SpriteMasks と相互作用するかを制御します。ドロップダウンから Visible Inside Mask か Visible Outside Mask を選択します。
スプライトマスクと相互作用させるには、ドロップダウンから Visible Inside Mask か Visible Outside Mask を選択します。
![]()
![]()
Sprite Sort Point
このプロパティは、Sprite Renderer の Draw Mode が Simple に設定されている場合にのみ利用可能です。
In a 2D project, the Main Camera is set to Orthographic Projection mode by default. In this mode, Unity renders Sprites in the order of their distance to the camera, along the direction of the Camera’s view.

デフォルトでは、スプライトの Sort Point は Center (中心) に設定されています。Unity はカメラの Transform 位置とスプライトの中心との間の距離を測定してそれらのレンダリング順序を決定します。
Center とは異なる Sort Point を設定するには、Pivot を選択します。スプライトの Pivot 位置は、スプライトエディター で編集できます。
- 2018–10–05 新しい機能の定義を追加
- [2017.3](https://docs.unity3d.com/2017.3/Documentation/Manual/30_search.html?q=で追加されたピボット位置を使用してスプライトベースのレンダラーをソートする機能。 newin20173) 2017.3の新機能
SpriteRenderer
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.