マニュアル
- Unity User Manual 2022.2
- Unity 2022.2 の新機能
- パッケージと機能セット
- リリースパッケージ
- 2D Animation
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Burst
- CCD Management
- Cinemachine
- Cloud Build
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- FBX Exporter
- Google ARCore XR Plugin
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Tools
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Python Scripting
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- TextMeshPro
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Distribution Portal (UDP)
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Code Editor
- Visual Studio Editor
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- リリース候補
- プレリリースパッケージ
- コアパッケージ
- ビルトインパッケージ
- AI
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- 実験的パッケージ
- パッケージをキーワードで探す
- Unity の Package Manager
- How Unity works with packages
- 概念
- コンフィギュレーション
- Package Manager ウィンドウ
- Access the Package Manager window
- リストビュー
- 詳細ビュー
- 機能 (詳細) 表示
- パッケージと機能セットの検索
- 追加と除去
- Install a feature set from the Unity registry
- Install a package from a registry
- Install a package from a local folder
- Install a package from a local tarball file
- Git URL からパッケージをインストールする
- レジストリから名前を指定してパッケージをインストールする
- インストールされたパッケージをプロジェクトから削除する
- ビルトインパッケージの無効化
- 別のパッケージバージョンへの変更
- Asset Store パッケージのインポート
- Asset Store パッケージの更新
- インポートしたアセットをプロジェクトから削除する
- Asset Store のキャッシュからパッケージを削除する
- 複数のパッケージに対するアクションの実行
- パッケージドキュメントを探す
- パッケージの検査
- パッケージ用のスクリプティング API
- Scoped registries
- 解決と競合
- プロジェクトマニフェスト
- トラブルシューティング
- カスタムパッケージの作成
- Feature (機能) セット
- リリースパッケージ
- Unity を使用する
- Unity のインストール
- Unity のアップグレード
- API アップデーター
- Upgrade to Unity 2022.2
- Upgrade to Unity 2022.1
- Unity 2021 LTS へのアップグレード
- Unity 2020 LTS へのアップグレード
- Unity 2019 LTS へのアップグレード
- Legacy Upgrade Guides
- Unity のインターフェース
- クイックスタートガイド
- 高度なベストプラクティスガイド
- ゲームの作成
- エディター機能
- 分析
- Unity のメモリ
- プロファイラー概要
- アプリケーションのプロファイル
- よく使われるプロファイラーマーカー
- Profiler ウィンドウ
- Asset Loading Profiler モジュール
- Audio Profiler モジュール
- CPU Usage Profiler モジュール
- File Access Profiler モジュール
- Global Illumination Profiler モジュール
- GPU Usage Profiler モジュール
- Memory Profiler モジュール
- Physics プロファイラーモジュール
- Physics 2D Profiler モジュール
- Rendering Profiler モジュール
- UI Profiler と UI Details Profiler
- Video Profiler モジュール
- Virtual Texturing プロファイラーモジュール
- Profiler のカスタマイズ
- 低レベルのネイティブプラグイン Profiler API
- プロファイリングツール
- ログファイル
- Unity における最適化
- アセットローディングメトリクス
- アセットワークフロー
- 入力
- 2D ゲーム開発
- 2D の基本
- 2D ゲーム開発クイックスタートガイド
- 2D ソート
- スプライトの使用法
- タイルマップの作成
- 2D 物理演算リファレンス
- グラフィックス
- レンダーパイプライン
- カメラ
- ライティング
- モデル
- メッシュ
- テクスチャ
- シェーダー
- シェーダーの基礎概念
- ビルトインシェーダー
- Shader Graph の使用
- シェーダーの作成
- シェーダー作成の概要
- ShaderLab
- ShaderLab: シェーダーオブジェクトの定義
- ShaderLab: SubShader の定義
- ShaderLab: パスの定義
- ShaderLab: シェーダープログラムの追加
- ShaderLab: パッケージの要件を指定する
- ShaderLab: コマンド
- ShaderLab: Category ブロックによるコマンドのグループ化
- ShaderLab コマンド: AlphaToMask
- ShaderLab コマンド: Blend
- ShaderLab コマンド: BlendOp
- ShaderLab コマンド: ColorMask
- ShaderLab コマンド: Conservative
- ShaderLab コマンド: Cull
- ShaderLab コマンド: Offset
- ShaderLab コマンド: Stencil
- ShaderLab コマンド: UsePass
- ShaderLab コマンド: GrabPass
- ShaderLab コマンド: ZClip
- ShaderLab コマンド: ZTest
- ShaderLabコマンド: ZWrite
- ShaderLab の古い機能
- Unity での HLSL
- Unity での GLSL
- シェーダーの例
- サーフェスシェーダーの記述
- 様々なグラフィックス API のシェーダーの作成
- Understanding shader performance
- マテリアル
- ビジュアルエフェクト
- Post-processing and full-screen effects
- パーティクルシステム
- パーティクルシステムソリューションの選択
- ビルトインのパーティクルシステム
- ビルトインパーティクルシステムの使用
- パーティクルシステム - 頂点ストリームとスタンダードシェーダーサポート
- パーティクルシステム GPU インスタンス
- パーティクルシステム C# Job System インテグレーション
- コンポーネントとモジュール
- パーティクルシステム
- Particle System モジュール
- メインモジュール
- Emission モジュール
- Shape モジュール
- Velocity Over Lifetime モジュール
- Noise モジュール
- Limit Velocity over Lifetime module
- Inherit Velocity モジュール
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size Over Lifetime モジュール
- Size by Speed モジュール
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces モジュール
- Collision モジュール
- Triggers モジュール
- Sub Emitters モジュール
- Texture Sheet Animation モジュール
- Lights モジュール
- Trails モジュール
- Custom Data モジュール
- Renderer モジュール
- Particle System Force Field
- Visual Effect Graph
- デカールとプロジェクター
- レンズフレアとハロー
- Lines, trails, and billboards
- 空
- 色
- グラフィックス API サポート
- グラフィックスのパフォーマンスとプロファイリング
- 世界観の構築
- 物理演算
- スクリプト
- マルチプレイヤーとネットワーク
- オーディオ
- Audio overview
- オーディオファイル
- トラッカーモジュール
- Audio Mixer
- ネイティブオーディオプラグイン SDK
- Audio プロファイラー
- アンビソニックオーディオ
- オーディオリファレンス
- オーディオクリップ
- Audio Listener
- オーディオソース
- Audio Mixer
- Audio Filter
- Audio Effect
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone(マイク)
- Audio Settings
- ビデオの概要
- アニメーション
- Create user interfaces (UI)
- Unity の UI システムの比較
- UI Toolkit
- UI Toolkit について
- UI Builder
- UI の構築
- ビジュアルツリー
- UXML による UI の構築
- C# スクリプトによる UI の構築
- カスタムコントロール
- 要素管理のベストプラクティス
- UXML ドキュメントをロジックでカプセル化する
- UXML 要素のリファレンス
- UXML 要素 BindableElement
- UXML 要素 VisualElement
- UXML 要素 BoundsField
- UXML 要素 BoundsIntField
- UXML 要素 Box
- UXML 要素 Button
- UXML 要素 ColorField
- UXML 要素 CurveField
- UXML 要素 DoubleField
- UXML 要素 DropdownField
- UXML 要素 EnumField
- UXML 要素 EnumFlagsField
- UXML 要素 FloatField
- UXML 要素 Foldout
- UXML要素 GradientField
- UXML 要素 GroupBox
- UXML 要素 Hash128Field
- UXML 要素 HelpBox
- UXML 要素 IMGUIContainer
- UXML 要素 Image
- UXML 要素 InspectorElement
- UXML 要素 IntegerField
- UXML 要素 Label
- UXML 要素 LayerField
- UXML 要素 LayerMaskField
- UXML 要素 LongField
- UXML 要素 ListView
- UXML 要素 MaskField
- UXML 要素 MinMaxSlider
- UXML 要素 MultiColumnListView
- UXML 要素 MultiColumnTreeView
- UXML 要素 ObjectField
- UXML 要素 PopupWindow
- UXML 要素 ProgressBar
- UXML 要素 PropertyField
- UXML 要素 RadioButton
- UXML 要素 RadioButtonGroup
- UXML 要素 RectField
- UXML 要素 RectIntField
- UXML 要素 RepeatButton
- UXML 要素 ScrollView
- UXML 要素 Scroller
- UXML 要素 Slider
- UXML 要素 SliderInt
- UXML 要素 TagField
- UXML 要素 TextElement
- UXML 要素 TextField
- UXML 要素 Toggle
- UXML 要素 Toolbar
- UXML 要素 ToolbarBreadcrumbs
- UXML 要素 ToolbarButton
- UXML 要素 ToolbarMenu
- UXML 要素 ToolbarPopupSearchField
- UXML 要素 ToolbarSearchField
- UXML 要素 ToolbarSpacer
- UXML 要素 ToolbarToggle
- UXML 要素 TreeView
- UXML 要素 TwoPaneSplitView
- UXML 要素 UnsignedIntegerField
- UXML 要素 UnsignedLongField
- UXML element Vector2Field
- UXML 要素 Vector2IntField
- UXML element Vector3Field
- UXML 要素 Vector3IntField
- UXML 要素 Vector4Field
- UI 構築の例
- UI のスタイル設定
- UI Toolkit Debugger
- イベントによる動作の制御
- UI Renderer
- エディター UI のサポート
- ランタイム UI のサポート
- テキストを扱う
- 例
- 移行ガイド
- Unity UI
- IMGUI (即時モードの GUI)
- Unity サービス
- Unity Services のためのプロジェクトの設定
- Unity Organizations
- Unity Ads
- Legacy Analytics
- Legacy Analytics: Overview
- Setting Up Legacy Analytics
- Legacy Analytics Dashboard
- Legacy Analytics Events
- Legacy Analytics: Funnels
- Legacy Analytics: Remote Settings
- Unity Analytics A/B テスト
- マネタイゼーション
- ユーザー属性
- Legacy Analytics: Raw Data Export
- Legacy Analytics: Data reset
- Legacy Analytics: COPPA Compliance
- Unity Analytics と EU の一般データ保護規則 (GDPR)
- Legacy Analytics: Unity Analytics and PIPL
- Analytics 指標、セグメント、用語
- Google Play data safety section for Legacy Analytics
- Unity Cloud Content Delivery
- Unity IAP
- Unity IAP の設定
- クロスプラットフォームガイド
- ストア ガイド
- ストアの実装
- Unity Cloud Diagnostics
- Unity Integration
- Multiplayer
- Unity Distribution Portal (UDP)
- Unity Accelerator
- XR
- Unity の Asset Store
- プラットフォーム特有の情報
- Unity as a Library を他のアプリケーションで使用
- ディープリンク
- Xcode フレームデバッガーのインテグレーション
- Android
- Android について
- Android 用の開発を始める
- Android 用の開発
- Android 用のビルドと提出
- Chrome OS
- Dedicated Server
- iOS
- Linux
- macOS
- tvOS
- WebGL
- Windows
- ユニバーサル Windows プラットフォーム
- ユニバーサル Windows プラットフォームについて
- ユニバーサル Windows プラットフォーム用の開発を始める
- ユニバーサル Windows プラットフォーム用の開発
- ユニバーサル Windows プラットフォーム用のビルドと提供
- Unity Search
- 古いナビゲーションと経路探索
- ナビゲーションの概要
- ナビゲーション リファレンス
- ナビゲーションの使いかた
- 用語集
コントロール
IMGUI コントロールのタイプ
様々な種類の IMGUI コントロール を作成することができます。ここでは、すべての表示と相互作用に関するコントロールを紹介します。その他にもレイアウトのコントロールに影響する IMGUI 機能があり、詳細はドキュメントの IMGUI レイアウトモード で説明しています。
Label
Label は非インタラクティブです。表示専用です。クリックや移動することはできません。情報の表示のみに使用すると良いでしょう。
/* GUI.Label の例 */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
GUI.Label (new Rect (25, 25, 100, 30), "Label");
}
}

Button
Button は相互作用の目的でよく使用されます。マウスを押し続ける時間に関係なく、クリックすると 1 回だけ反応します。この反応は (押した) ボタンを離した途端に発生します。
基本的な使用例
UnityGUI でボタンをクリックすると、true を返します。ボタンをクリックした際にコードを実行するには、if 構文で GUI.Button 関数をラップします。if 構文内には、ボタンをクリックした際に実行するコードを置きます。
/*GUI.Button の例*/
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (GUI.Button (new Rect (25, 25, 100, 30), "Button"))
{
// このコードは Button がクリックされたときに実行されます
}
}
}

RepeatButton
RepeatButton は、通常の Button の一種です。違いは、RepeatButton の場合は、マウスボタンが押され続けている間のすべてのフレームで反応するということです。これにより、クリックアンドホールド機能を作成できます。
基本的な使用例
UnityGUI で、RepeatButton をクリックすると、毎フレームごとに true を返します。ボタンをクリックした際にコードを実行するには、if 構文で GUI.RepeatButton 関数をラップします。if 構文内には、RepeatButton が押され続けている間に実行されるコードが置かれています。
/*GUI.RepeatButton の例*/
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (GUI.RepeatButton (new Rect (25, 25, 100, 30), "RepeatButton"))
{
// このコードは RepeatButton が押され続けている間に実行されるすべてのフレームで実行されます
}
}
}

TextField
TextField コントロールは、テキスト文字列を含む、インタラクティブで、編集可能な 1 行のフィールドです。
基本的な使用例
TextField は、常に文字列を表示します。TextField に表示する文字列を用意する必要があります。文字列を編集すると、TextField 関数は編集した文字列を返します。
/* GUI.TextField の例 */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private string textFieldString = "text field";
void OnGUI ()
{
textFieldString = GUI.TextField (new Rect (25, 25, 100, 30), textFieldString);
}
}

TextArea
TextArea コントロールは、テキスト文字列を含む、インタラクティブで、編集可能な複数行の領域です。
基本的な使用例
TextArea は、常に文字列を表示します。TextArea に表示する文字列を用意する必要があります。文字列に編集を行うと、TextArea 関数は編集した文字列を返します。
/* GUI.TextArea の例 */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private string textAreaString = "text area";
void OnGUI ()
{
textAreaString = GUI.TextArea (new Rect (25, 25, 100, 30), textAreaString);
}
}

Toggle
Toggle コントロールは、持続するオン/オフ状態を持つチェックボックスを作成します。ユーザーは、チェックボックスをクリックすることで、状態を切り替えられます。
基本的な使用例
Toggle のオン/オフ状態は、true/false のブール値で示されます。Toggle に実際の状態を表示させるために、パラメーターとして、ブール値を設定する必要があります。クリックすると、Toggle 関数は新しいブール値を返します。この相互作用を取得するには、ブール値を割り当て、Toggle 関数の戻り値を受け取る必要があります。
/*GUI.Toggle の例 */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private bool toggleBool = true;
void OnGUI ()
{
toggleBool = GUI.Toggle (new Rect (25, 25, 100, 30), toggleBool, "Toggle");
}
}

Toolbar
Toolbar コントロールは基本的に Button でできた行です。一度に有効にできるのはツールバー上の Button 1 つだけで、別の Button がクリックされるまで有効になります。この動作は、通常のツールバーの動作と同じです。ツールバーでは任意の数の Button を定義できます。
基本的な使用例
ツールバーのアクティブな状態の Button は、整数で追跡できます。関数の引数として整数を設定します。ツールバーをインタラクティブにするには、関数の戻り値に整数を割り当てる必要があります。作成する配列の要素数によって、ツールバー内に表示できる Button の数が決まります。
/*GUI.Toolbar の例*/
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int toolbarInt = 0;
private string[] toolbarStrings = {"Toolbar1", "Toolbar2", "Toolbar3"};
void OnGUI ()
{
toolbarInt = GUI.Toolbar (new Rect (25, 25, 250, 30), toolbarInt, toolbarStrings);
}
}

SelectionGrid
SelectionGrid コントロールは複数行の ツールバー です。グリッドの行と列の数を決定できます。一度にアクティブにできる Button の数は 1 つだけです。
基本的な使用例
SelectionGrid でアクティブな Button は、整数で追跡できます。関数の引数として整数を設定します。SelectionGrid をインタラクティブにするには、関数の戻り値に整数を割り当てる必要があります。作成する配列の要素数によって、SelectionGrid 内に表示される Button の数が決まります。関数の引数を通じて、コラムの数も制御できます。
/*GUI.SelectionGrid の例 */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int selectionGridInt = 0;
private string[] selectionStrings = {"Grid 1", "Grid 2", "Grid 3", "Grid 4"};
void OnGUI ()
{
selectionGridInt = GUI.SelectionGrid (new Rect (25, 25, 300, 60), selectionGridInt, selectionStrings, 2);
}
}

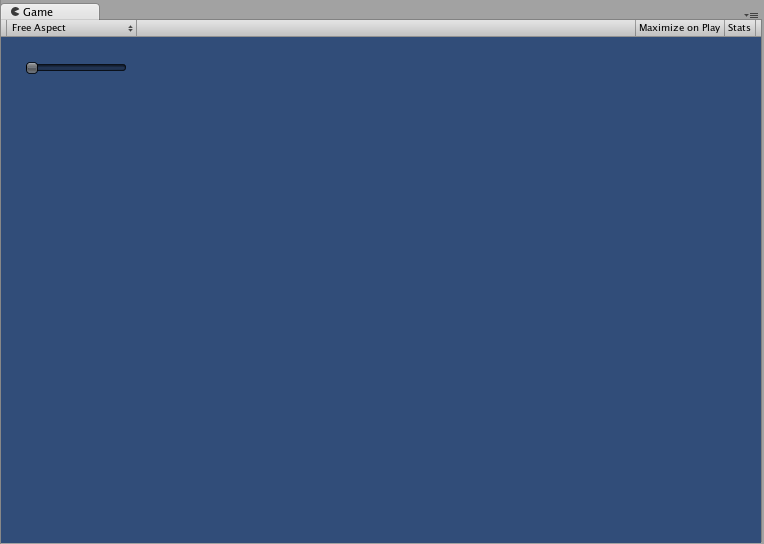
HorizontalSlider
HorizontalSlider コントロールは通常の水平スライダーで、ドラッグして事前に設定された最小と最大値間の値を変更します。
基本的な使用例
スライダーのつまみ位置は float で保存されます。ノブの位置を表示するには、関数内の引数の 1 つとして、その float 値を設定します。さらに、最小値と最大値を決定する 2 つの値を設定します。スライダーを調整可能にするため、スライダー値の float を Slider 関数の戻り値になるように割り当てます。
/*Horizontal Slider の例*/
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float hSliderValue = 0.0f;
void OnGUI ()
{
hSliderValue = GUI.HorizontalSlider (new Rect (25, 25, 100, 30), hSliderValue, 0.0f, 10.0f);
}
}

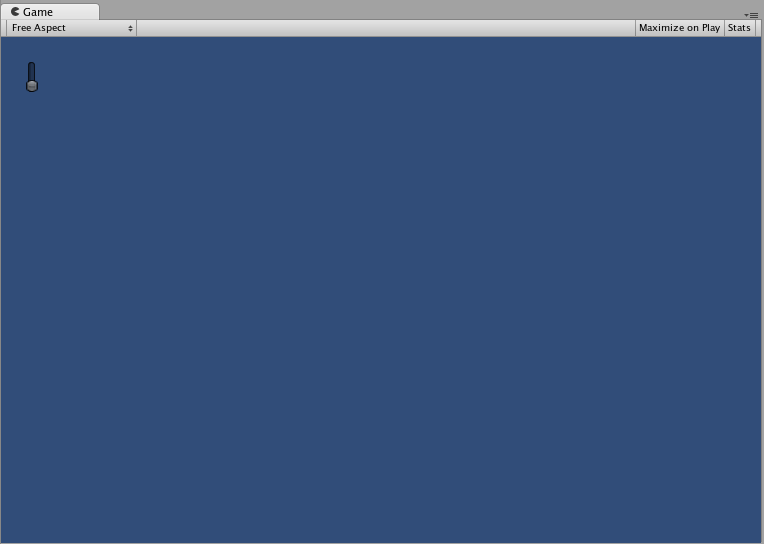
VerticalSlider
VerticalSlider コントロールは通常の垂直スライダーで、ドラッグして事前に設定された最小と最大値間の値を変更します。
基本的な使用例
スライダーのつまみ位置は float で保存されます。ノブの位置を表示するには、関数内の引数の 1 つとして、その float 値を設定します。さらに、最小値と最大値を決定する 2 つの値を設定します。スライダーを調整可能にするため、スライダー値の float を Slider 関数の戻り値になるように割り当てます。
/*Vertical Slider の例 */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float vSliderValue = 0.0f;
void OnGUI ()
{
vSliderValue = GUI.VerticalSlider (new Rect (25, 25, 100, 30), vSliderValue, 10.0f, 0.0f);
}
}

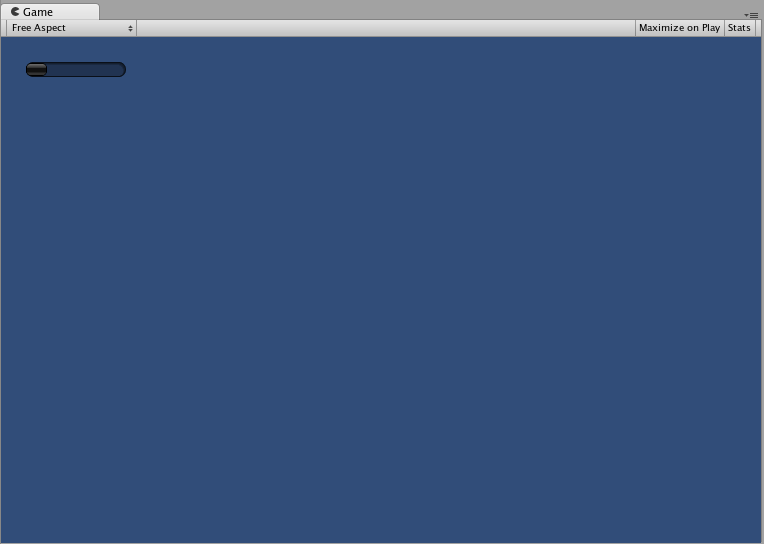
HorizontalScrollbar
HorizontalScrollbar コントロールは Slider コントロールと同じですが、Web ブラウザーやワードプロセッサーに対するスクロールの要素に見た目が似ています。このコントロールは、ScrollView コントロールを操作するのに使用されます。
基本的な使用例
Horizontal Scrollbar は、1 つの例外を除いて Horizontal Slider と全く同じに実装されます。その例外は、Scrollbar のノブの幅を制御する引数が 1 つ余分にあることです。
/*Horizontal Scrollbar の例*/
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float hScrollbarValue;
void OnGUI ()
{
hScrollbarValue = GUI.HorizontalScrollbar (new Rect (25, 25, 100, 30), hScrollbarValue, 1.0f, 0.0f, 10.0f);
}
}

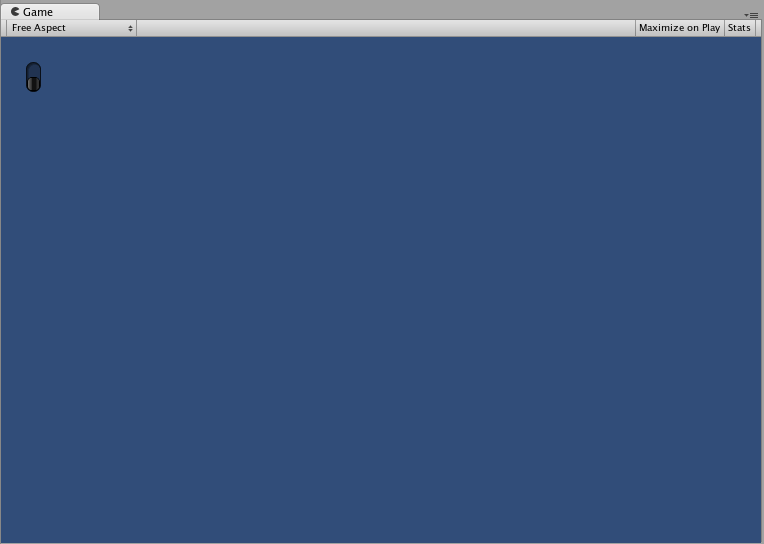
VerticalScrollbar
VerticalScrollbar コントロールは Slider コントロールと同じですが、Web ブラウザーやワードプロセッサーに対するスクロールの要素に見た目が似ています。このコントロールは、ScrollView コントロールを操作するのに使用されます。
基本的な使用例
Vertical Scrollbar は、1 つの例外を除いて Horizontal Slider と全く同じに実装されます。その例外は、Scrollbar のノブの高さを制御する引数が 1 つ余分にあることです。
/* Vertical Scrollbar の例 */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private float vScrollbarValue;
void OnGUI ()
{
vScrollbarValue = GUI. VerticalScrollbar (new Rect (25, 25, 100, 30), vScrollbarValue, 1.0f, 10.0f, 0.0f);
}
}

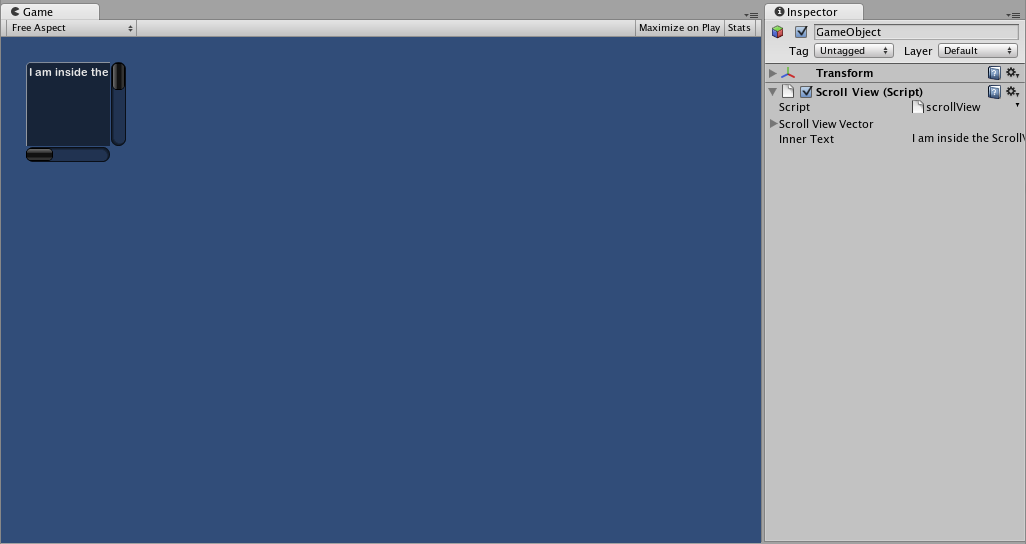
ScrollView
ScrollView は、はるかに大きいひとまとまりのコントロールから成る表示エリアを表示するコントロールです。
基本的な使用例
ScrollView は、引数として、2 つの Rect を必要とします。1 つ目の Rect は、画面上の表示できる ScrollView エリアの位置とサイズを定義します。2 つ目の Rect は、表示エリア内に含まれるスペースのサイズを定義します。エリア内の表示スペースが、エリアよりも大きい場合、スクロールバーは必要に応じて表示されます。表示される表示エリアの位置を格納する 2D Vector を割り当て設定する必要があります。
/*ScrollView の例*/
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private Vector2 scrollViewVector = Vector2.zero;
private string innerText = "I am inside the ScrollView";
void OnGUI ()
{
// ScrollView を開始
scrollViewVector = GUI.BeginScrollView (new Rect (25, 25, 100, 100), scrollViewVector, new Rect (0, 0, 400, 400));
// ScrollView の中に何かを表示
innerText = GUI.TextArea (new Rect (0, 0, 400, 400), innerText);
// ScrollView を終了
GUI.EndScrollView();
}
}

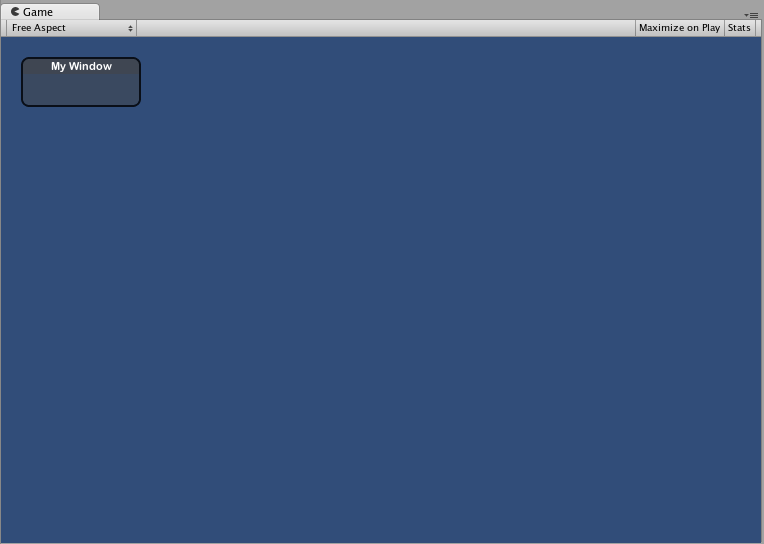
Window
Window は、ドラッグ可能なコンテナのコントロールです。Window はクリックすると、フォーカスを得たり、失ったりします。このため、他のコントロールとは若干異なる形で実装されます。各 Window には ID があり、そのコンテンツは、Window にフォーカスがあるときに呼び出される個々の関数内で宣言されます。
基本的な使用例
Window は、適切に機能するのに別の関数を必要とする唯一のコントロールです。ID 番号と Window で実行される関数名を渡す必要があります。Window 関数内で、実際の動作や含まれるコントロールを作成します。
/*Window の例*/
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private Rect windowRect = new Rect (20, 20, 120, 50);
void OnGUI ()
{
windowRect = GUI.Window (0, windowRect, WindowFunction, "My Window");
}
void WindowFunction (int windowID)
{
// ウィンドウ内のすべてのコントロールをここに記述します
}
}

GUI.changed
ユーザーが GUI でなんらかのアクション (ボタンのクリック、スライダーのドラッグなど) を行ったかを検出するには、スクリプトから GUI.changed 値を読みます。ユーザーが何かを行なっている場合は true を取得し、ユーザー入力を簡単に検証できます。
よくあるシナリオはツールバーで、ツールバーでクリックされたボタンに基づき、特定の値を変更する場合です。ボタンの 1 つがクリックされている場合にのみ、OnGUI() を呼び出すたびに値を割り当てるのではなく、ボタンの 1 つがクリックされたときにのみ割り当てます。
/*GUI.changed の例*/
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
private int selectedToolbar = 0;
private string[] toolbarStrings = {"One", "Two"};
void OnGUI ()
{
// Determine which button is active, whether it was clicked this frame or not
selectedToolbar = GUI.Toolbar (new Rect (50, 10, Screen.width - 100, 30), selectedToolbar, toolbarStrings);
// If the user clicked a new Toolbar button this frame, we'll process their input
if (GUI.changed)
{
Debug.Log("The toolbar was clicked");
if (0 == selectedToolbar)
{
Debug.Log("First button was clicked");
}
else
{
Debug.Log("Second button was clicked");
}
}
}
}
GUI.changed は、ユーザーが操作する前に GUI コントロールを設定した場合に true を返します。
Did you find this page useful? Please give it a rating:
Thanks for rating this page!
What kind of problem would you like to report?
Thanks for letting us know! This page has been marked for review based on your feedback.
If you have time, you can provide more information to help us fix the problem faster.
Provide more information
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see:
You've told us there are code samples on this page which don't work. If you know how to fix it, or have something better we could use instead, please let us know:
You've told us there is information missing from this page. Please tell us more about what's missing:
You've told us there is incorrect information on this page. If you know what we should change to make it correct, please tell us:
You've told us this page has unclear or confusing information. Please tell us more about what you found unclear or confusing, or let us know how we could make it clearer:
You've told us there is a spelling or grammar error on this page. Please tell us what's wrong:
You've told us this page has a problem. Please tell us more about what's wrong:
Thank you for helping to make the Unity documentation better!
Your feedback has been submitted as a ticket for our documentation team to review.
We are not able to reply to every ticket submitted.